案例025:基于微信小程序的移动学习平台的设计与实现
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
管理员功能实现
教师管理
课程分类管理
学生管理
作业信息管理
课程资源管理
教师功能实现
课程信息
课程资源
作业信息
学生信息
学生功能实现
课程资源
课程信息
作业信息
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
由于APP软件在开发以及运营上面所需成本较高,而用户手机需要安装各种APP软件,因此占用用户过多的手机存储空间,导致用户手机运行缓慢,体验度比较差,进而导致用户会卸载非必要的APP,倒逼管理者必须改变运营策略。随着微信小程序的出现,解决了用户非独立APP不可访问内容的痛点,所以很多APP软件都转向微信小程序。本次课题就运用了微信小程序技术开发一个基于微信小程序的移动学习平台。
基于微信小程序的移动学习平台借助微信开发者工具开发用户前端,使用SSM框架和Java语言开发管理员后台,使用Mysql创建数据表保存本系统产生的数据。系统可以提供信息显示和相应服务,其管理员对教师,课程分类,班级,课程,学生信息进行管理,审核学生作业,管理课程资源。教师查看课程,班级,学生,审核学生作业,管理课程资源。学生新增作业,查看作业审核信息,收藏或评论课程资源,查看班级和课程。
总之,基于微信小程序的移动学习平台使得学生通过小程序就能学习课程,上交作业,教师通过小程序也能审核作业,管理课程资源。
系统展示
管理员功能实现
教师管理
管理员进入指定功能操作区之后可以管理教师。其页面见下图。管理员增删改查教师信息,查看教师详情。
课程分类管理
管理员进入指定功能操作区之后可以管理课程分类。其页面见下图。管理员增删改查课程分类信息。
学生管理
管理员进入指定功能操作区之后可以管理学生。其页面见下图。管理员增删改查学生信息,查看学生详情信息。
作业信息管理
管理员进入指定功能操作区之后可以管理学生作业。其页面见下图。管理员增删改查学生作业,查看学生作业详情,审核学生的作业。
课程资源管理
管理员进入指定功能操作区之后可以管理课程资源。其页面见下图。管理员增删改查课程资源信息,查看学生提交的课程资源评论信息。
教师功能实现
课程信息
教师进入指定功能操作区之后可以查看课程信息。其页面见下图。教师提交班级名称查询对应的课程,教师点击课程信息即可查看课程详细内容。
课程资源
教师进入指定功能操作区之后可以管理课程资源。其页面见下图。教师新增课程资源,提交课程名称获取对应的课程资源,修改,删除页面内显示的课程资源信息。
作业信息
教师进入指定功能操作区之后可以审核学生作业。其页面见下图。教师提交学生的名字查询其上交的作业,并对学生作业进行审核。
学生信息
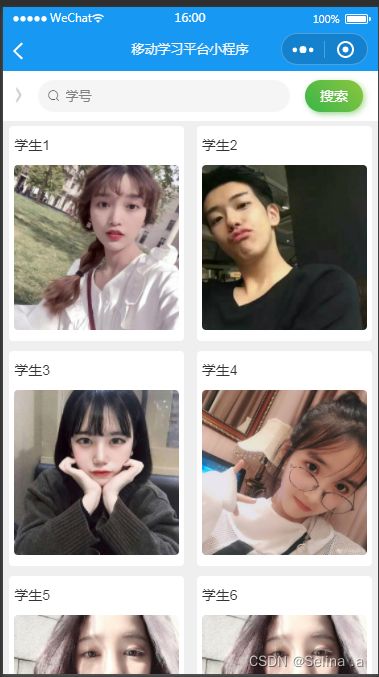
教师进入指定功能操作区之后可以查看学生。其页面见下图。教师通过学号获取学生信息,点击学生头像查看学生介绍。
学生功能实现
课程资源
学生进入指定功能操作区之后可以查看课程资源信息。其页面见下图。学生在查看课程资源介绍信息时,可以点击红色五角星收藏课程资源,可以点赞或提交评论。
课程信息
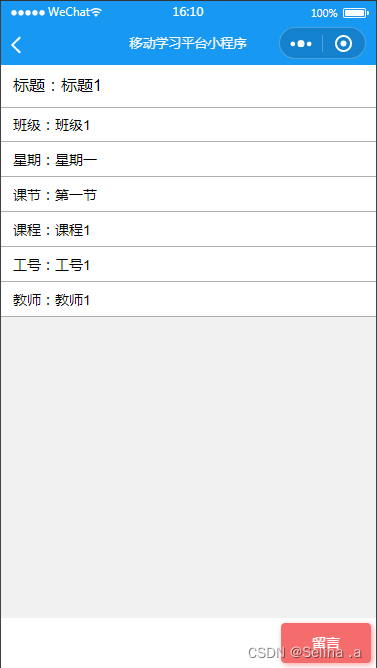
学生进入指定功能操作区之后可以查看课程信息。其页面见下图。学生查看课程明细时,可以在页面底端发布课程留言。
作业信息
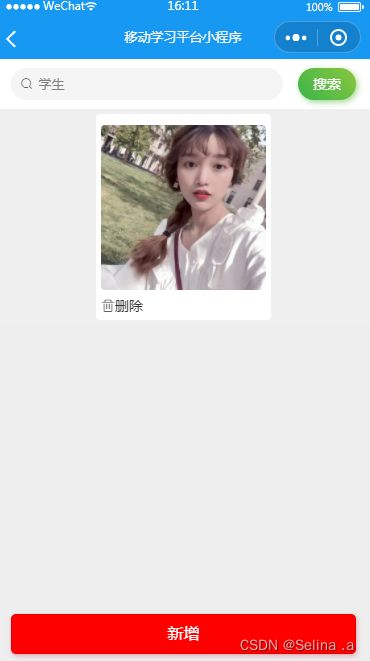
学生进入指定功能操作区之后可以新增作业。其页面见下图。学生新增作业,删除页面上显示的作业,点击学生头像查看教师对学生作业的审核情况。
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
} 注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
} 密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
} 修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
} 删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}