VScode连接远程服务器
VScode连接远程服务器
文章目录
- VScode连接远程服务器
-
- 下载扩展
- 通过扩展连接服务器
-
- 在输入框中输入username@ip进行连接
- 通过已保存的配置信息进行连接
- 连接成功之后访问服务器文件
-
- 访问文件
下载扩展
下载以下三个扩展
Remote-SSH
Remote - SSH: Editing Configuration Files
Remote Explorer
通过扩展连接服务器
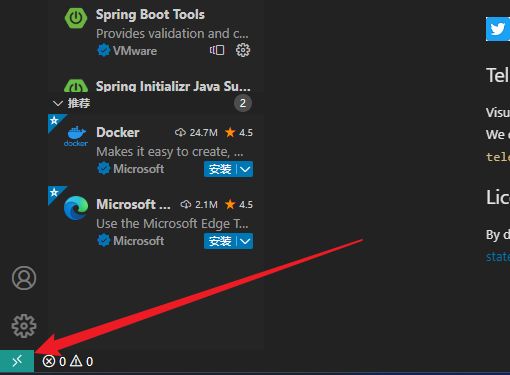
下载完成之后vscode界面的左下角会出现一个如下的小图标
点击小图标之后界面的正上方会出现如下选项,选择Connect to Host
出现如下输入框
在输入框中输入username@ip进行连接
例如要连接的服务器IP为1.1.1.1(举例)
使用账户的用户名为cc
那么即按照提示输入[email protected]
如果是第一次输入, vscode会提供保存配置文件以便于下次连接直接选择的配置文件保存选项
可以选择第一个配置文件进行保存
选择之后就会在界面的右下角出现一个Host added的提示
这只是将刚刚输入的服务器连接信息写入到ssh的config文件中, 具有较高灵活性, 即信息可以灵活更改
其目的只是为了下次方便你的连接, 不需要再进行username@ip的服务器连接信息的输入
通过已保存的配置信息进行连接
你可以选择Open Config进行连接信息的查看和修改
HostName是要连接的主机名称, 可依据自己的喜好进行更改
Host是目标服务器的IP,一定要填写正确
同时User也一定要是目标服务器存在的用户名
然后重新点击界面左下角的绿色图标进入连接选项, 即可看到出现了刚保存的HostName, 可以点击直接进行连接
然后vscode会打开一个新的界面, 即进入服务器的连接, 如下所示, 第一次连接要对目标服务器进行操作系统类型的判断, 这里连接的是Linux服务器, 就选择Linux
选择之后, 如果能够访问目标服务器, 那么就会弹出密码的输入框, 如下所示
如果弹出以下提示, 说明连接目标服务器出现了问题, 请检查:
- ip是否输入错误
- 用户名是否输入错误
- 对目标服务器是否具有访问权限
- …
这里肯定无法连接, 因为该服务器根本不存在, 就更别提用户名和访问权限了
连接成功之后访问服务器文件
在连接成功之后, 界面不会进行跳转或弹出提示框
只会在终端显示连接信息
看到了Got connection即说明连接成功了
访问文件
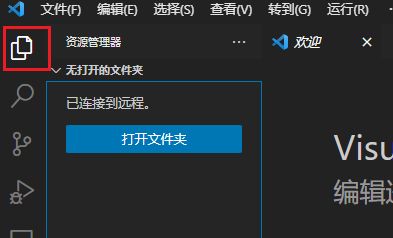
选择左边的文件图标, 可以看到显示已连接到远程, 这也是是否连接成功的一个判断标志
然后选择打开文件夹, 在选择指定的目录之后, 还需要再输入一次密码, 才能成功打开