- Vue 指定元素滚动条滚到顶部
我是唐赢
vuevue.jsjavascript前端
命令:scrollTo代码:this.$refs.pdfDiv.scrollTo({top:0,behavior:'smooth'});
- uni-app开发小程序,根据图片提取主题色值
需求,在页面根据传入的图片提取图片主色值并用来设置区块背景色{{item.name}}{{item.calorie}}千卡/{{item.unit}}分钟importproductChangefrom'./product-change.vue'exportdefault{name:'productItem',components:{productChange},props:{name:{type:
- React 最新版本(hooks写法)
抬头第一眼,是天
Reactreact.jsjavascript前端
React目录提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录React目录前言一、指令jsx语法:需要注意的是:react的类名class变成了className,事件从onClick,因为class是react的内部关键字动态数据useState()相当于Vue3的ref(),reactive()条件渲染列
- vue页面元素滚动条置顶
藤原とラふ店丶
vue.js前端javascript
以下是添加了详细注释的Vue组件代码,解释了每个方法的功能和实现原因:项目{{i}}这是第{{i}}个项目的详细内容。这里可以放置任意长度的文本,以便演示滚动效果。exportdefault{name:'ScrollToTop',props:{//内容项数量,用于演示滚动效果itemCount:{type:Number,default:20},//触发显示按钮的滚动阈值(像素)scrollThre
- 使用位运算优化 Vue.js 应用:高效状态管理技巧
结城
vuevue.js前端javascript
在Vue.js开发中,位运算(BitwiseOperations)是一种高效的工具,尤其适用于需要管理大量布尔状态或优化性能的场景。位运算通过操作二进制位来实现状态的存储和检查,相比传统的数组或对象操作,内存占用更低,执行速度更快。本篇博客将介绍如何在Vue.js中应用位运算技巧,结合Vue的响应式系统实现高效的状态管理。读vue3响应式源码有感https://github.com/vuejs/c
- lvs 集群技术
一.lvs概述LVS是LinuxVirtualServer的缩写,中文通常称为Linux虚拟服务器。它是一个开源的、高性能的、基于四层(传输层,TCP/UDP)的服务器负载均衡解决方案。简单来说,LVS的核心功能就是:将客户端的请求流量智能地、高效地分发到后端的多个真实服务器上,对外表现为一个单一的、高性能、高可用的虚拟服务器。LVS的核心组件和工作原理负载均衡器/调度器/前端服务器:通常被称为D
- 阿里工程师教你使用 Svelte 构建阅读列表的小技巧
JAVA学习
velte在过去两年中获得了很多赞誉,远非“只是另一个前端框架”。它在2019年JS调查中获得了“年度突破奖”,随后在2020年的满意度评分中名列前茅。它还在StackOverflow2021调查中被评为最受喜爱的Web框架。Svelte以其小包大小、非常好的性能和易用性的组合吸引了开发人员。同时,它还装满了很多好东西。已经提供了一个简单的状态管理解决方案,以及现成的过渡和动画。本介绍性教程将阐明
- 【Network Management】ComM模块中的PNState和ChannelState间的关系
汽车电子嵌入式
AUTOSAR精进之路AUTOSARCOMComMPNC
目录前言正文1.ComMPNC状态机1.1进入COMM_PNC_FULL_COMMUNICATION的条件1.2.进入COMM_PNC_FULL_COMMUNICATION后执行的动作2.ComMChannel状态机3.ComMUser,Channel,PNC的关系4.总结前言在《【NetworkManagement】AUTOSAR局部网络管理从0到1配置实践》一文中我们介绍了如何从0到1配置PN
- ensp——动态路由OSPF实验配置
Fᴏʀ ʏ꯭ᴏ꯭ᴜ꯭.
华为
一划分网段先划分两个area的大网段192.168.1.0000-0000(即192.168.1.0/25)为area0192.168.1.1000-0000(即192.168.1.128/25)为area1在area0上继续划分小网段192.168.1.0000-0000(即192.168.1.0/27)为R1-R3的链接192.168.1.0010-0000(即192.168.1.32/27)
- JavaWeb 文件上传和下载
dawsonenjoy
一、文件上传步骤前端部分1.提供一个post方法的表单,并设置enctype属性(设置请求内容的MIME类型)为multpart/from-data,代表该表单支持文件上传2.提供一个文件上传框:举例:后端部分将内容通过流读取进来,举例:publicvoiddoGet(HttpServletRequestrequest,HttpServletResponseresponse)throwsServl
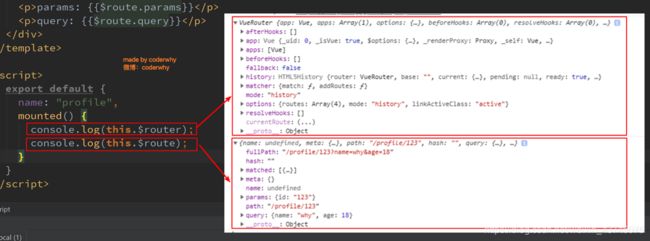
- 111.添加点击岐黄慧问图标返回到个人信息页面功能
因为在知识问答界面没有添加返回个人界面的功能,所以特意给其添加上:点击之后会调用gotohome方法:然后使用路由跳转到profile界面这是悬停时显示的效果,可以轻微放大点击之后就可以跳转回原界面
- 2019-04-13 从造物者到观察者,医学科研的从0到1
东临_0fac
图片发自App听了今天的课,我第一反应就是自己也曾经有过享受造物者权利的时候,就是在做医学实验时。举个方便大家理解的例子。研究A药物是否能治疗D疾病。那么首先要进行基础实验,研究A药物的特性,是能否在活细胞上发挥出该特性。造物时刻来了,我们要先创造一个时间,从动物的活组织中分离细胞,然后在加了各种营养液的容器中培养细胞,这个世界充分发展,若干天后我们就可以实验了,实验组加D药物,对照组不加,这样就
- 【无标题】两个路由器不同网段互通
zhc28888
网络
宽带接到A路由器WAN,LAN1口连接B路由器WAN口(动态IP),LAN2口连接电脑PC,B路由器LAN口下的电脑PC1能PING通PC,PC电脑PING不同PC1,如何设置能互通?(设置A路由表:目的192.168.0.0,255.255.255.0,192.168.3.2,pc电脑只能PING通192.168.0.1)
- 链路两段不同网段怎么通信_eNSP小实验:不同网段 直连接口 如何互通?
weixin_39662263
链路两段不同网段怎么通信
小实验:不同网段直连接口如何互通?1.当两个路由器不同网段的直连接口封装的链路层协议为PPP协议时:由于在PPP链路协商时彼此可以学习到对方的IP地址,并且自动将对端不在同一个网段的主机路由加到直连路由表中。故只要双方在接口配置了IP地址就可彼此ping通。AR1配置:#sysnameAR1#interfacePos4/0/0link-protocolpppipaddress100.1.1.125
- 七、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-聊天消息项的实现
智密科技
uniapp插件IM源码音视频微信uni-app源码im
会话好友列表的实现1、项目引言2、腾讯云后台配置TXIM3、配置项目并实现IM登录4、会话好友列表的实现5、聊天输入框的实现6、聊天界面容器的实现7、聊天消息项的实现8、聊天输入框扩展面板的实现9、聊天会话管理的实现10、聊天记录的加载与消息收发11、定位SD配置与收发定位消息12、贴图表情的定制化开发13、腾讯云后台配置TRTC功能14、集成音视频通话功能15、集成仿微信的拍照,相册选择插件16
- ensp两台路由器不同网段相互访问
在不使用路由协议情况下实现互通实验要求两台路由器不同网段访问配置命令如下ar1配置GigabitEthernet0/0/0displayintg0/0/0//查看接口mac地址IPadd192.168.1.1arpstatic192.168.2.100e0-fc8f-7f40(ar2网段,mac地址)iproute-static192.168.2.0255.255.255.0GigabitEthe
- 并联光猫下不同网段路由器互通配置指南
网络拓扑结构问题描述两台路由器并联连接在同一个光猫下,各自管理不同的网段:路由器A:管理192.168.2.0/24网段路由器B:管理192.168.3.0/24网段默认情况下,不同路由器下的设备无法直接通信,需要通过静态路由配置实现互通。解决方案步骤1:配置路由器A的静态路由在路由器A的管理界面中添加静态路由:目标网络:192.168.3.0/24子网掩码:255.255.255.0网关:192
- vrrp技术
完熟芒果忙
智能路由器
VRRP技术概述VRRP(VirtualRouterRedundancyProtocol,虚拟路由器冗余协议)是一种网络协议,用于提高默认网关的可用性。通过将多台路由器组成一个虚拟路由器组,VRRP确保在主路由器故障时,备份路由器能无缝接管流量转发,避免单点故障。VRRP工作原理虚拟路由器组:多台物理路由器组成一个逻辑组,共享一个虚拟IP地址(VIP)和虚拟MAC地址。主/备份选举:通过优先级(0
- VRRP技术
暴龙战士wef
智能路由器网络
一、VRRP基本概念VRRP(VirtualRouterRedundancyProtocol,虚拟路由器冗余协议)是一种容错协议,通过将多个路由器加入到备份组中形成一台虚拟路由器来承担网关功能。主要特点:提高网络可靠性简化主机配置(主机只需配置虚拟网关IP)应用场景:解决单网关无冗余的问题,当网关出现故障时,内网设备仍可通过备份路由器访问外网。二、VRRP相关概念VRRP组(VRID):由多个路由
- 企业未来的创新方向
沐希sun
现如今人们日常生活的需求几乎已经得到满足,甚至有些已是供大于需的状态。我们会发现越来越多同类企业崛起,和大量同质化商品被生产,而一个新产品要想完全从0到1被创造出来的可能性是微乎极微的。嘿,但我们也不用感到沮丧,这并不意味着没有生存发展的机会了。图片发自App细想中国乃至全球现社会,几乎所有的产业都处于变革重组的过程中,今年一直反复无常的经济市场就正好侧面的印证了这一点。当然由于各国实际情况的不同
- 前端项目利用Gitlab CI/CD流水线自动化打包、部署云服务
黑心的奥利奥
前端gitlabci/cd
叠甲前言本文仅作为个人学习GitLab的CI/CD功能记录,不适合作为专业性指导,如有纰漏,烦请君指正。Gitlab的CI/CD做什么用的自工作以来,去过大大小小公司,有一些公司技术人员专业性欠佳,每当产品经理或测试人员需要最新或者某个版本的包时【比如安卓的apk包,IOS的ipa包,前端的打包静态资源】,开发总是要停下手中的工作,去手动给测试打包,这类手动工作包括了打开某个项目,加载项目依赖,构
- vue自定义组件实现v-model双向数据绑定
小李大魔王
前端开发vuevue.jsjavascript前端
一、Vue2实现自定义组件双向数据绑定①v-model实现双向数据绑定在vue2中,子组件上使用v-model的值默认绑定到子组件的props.value属性上,由于子组件不能改变父组件传来的属性,所以需要通过$emit触发事件使得父组件中数据的变化,然后再同步到子组件。vue2默认触发v-model数据变化的事件为input。使用如下:子组件MySon 双向数据绑定:{{$props.val
- VUE3 v-model数据双向绑定及原理
GIS-CL
前端javascriptvue3
v-model写法{{mag}}data(){return{mag:'HELLOWORLD'}},v-model原理分为两步1、v-bind绑定value属性2、v-on绑定input事件{{mag}}data(){return{mag:'HELLOWORLD'}},methods:{change(e){this.mag=e.target.valueconsole.log(e)}}v-model复
- Java全栈开发性能优化全攻略:从数据库到前端
AI天才研究院
计算AI大模型企业级应用开发实战AI人工智能与大数据java性能优化数据库ai
Java全栈开发性能优化全攻略:从数据库到前端关键词:Java全栈、性能优化、数据库索引、后端缓存、前端渲染、响应时间、系统瓶颈摘要:本文从全栈视角出发,系统讲解Java开发中数据库、后端服务、前端页面三大核心层的性能优化方法。通过生活类比、代码示例和实战案例,带你一步步理解索引设计、缓存策略、懒加载、防抖节流等关键技术,掌握从“发现瓶颈”到“精准优化”的完整流程,最终实现用户体验与资源效率的双重
- Provider 做 状态管理 和 路由管理 及 与其他方案对比
ideal树叶
Flutterflutter
Provider是Flutter官方推荐的状态管理解决方案,它基于InheritedWidget实现,通过依赖注入的方式高效管理应用状态,避免深层嵌套传值问题。以下从原理、核心组件到实践代码全面解析:一、Provider做状态管理1.1核心原理1.基于InheritedWidgetInheritedWidget是Flutter的特殊组件,用于在widget树中自上而下高效传递数据。子组件可通过co
- Flutter GetX 模板项目常见问题解决方案
FlutterGetX模板项目常见问题解决方案项目基础介绍FlutterGetX模板项目是一个基于Flutter框架的开源项目,旨在为开发者提供一个快速启动Flutter应用的模板。该项目使用了GetX包进行状态管理、路由和依赖注入,并采用了MVVM(Model-View-ViewModel)架构模式。主要的编程语言是Dart,这是Flutter框架的官方编程语言。新手使用注意事项及解决方案1.环
- 【vue-5】Vue 3 中的 v-model:双向数据绑定的全面指南
在Vue开发中,v-model是实现表单输入和应用状态之间双向绑定的关键指令。Vue3对v-model进行了重大改进,使其更加灵活和强大。本文将深入探讨Vue3中v-model的工作原理、新特性以及最佳实践。1.v-model基础1.1什么是v-modelv-model是Vue提供的一个语法糖,它本质上结合了v-bind和v-on:等价于:1.2基本用法在表单元素上使用v-model非常简单:你输
- vlan实验
zsk123456_
linux网络服务器
实验拓扑5.二、实验需求1.全网可达2.使用DHCP获取IP地址三、实验思路1.配置交换机创建vlan更改交换机的接口链路类型配置trunk干道,放通vlam2.配置路由器配置子接口配置DHCP服务在子接口下放DHCP服务四、实验步骤1.创建vlan,更改交换机的接口链路类型,配置trunk干道,放通vlam[SW1]vlan2[SW1]vlan3[SW1]inte0/0/2[SW1-Ethern
- ‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序
�困宝�
vue.js前端大屏端
‘vue-cli-service’不是内部或外部命令,也不是可运行的程序产生原因:项目下的node_modules文件损坏。解决方案:第一步:删除图片中的文件第二步:在Terminal中运行yarninstall或者npminstall;可能会报缓存问题:清缓存:yarncacheclean第三步:等待下载加载完成即可;在Terminal中运行yarninstall或者npminstall;第四步
- 如何让用户回到上次阅读的位置?
玛卡巴卡半夜不睡觉
状态模式
【前端实战】如何让用户回到上次阅读的位置?在阅读类、资讯类、博客类网站中,记忆用户上次阅读到的位置,并在下次访问时自动滚动回那个位置,可以大大提升用户体验感。今天我们就来详细讲一讲:前端如何实现用户回到上次阅读的位置,包括基础scroll方法+优化、IntersectionObserverAPI+探针追踪、锚点URLHASH定位跳转等策略实现一个流畅且高效的方案。一、总体思路1、核心目标在用户滚动
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http