Javaweb-前端三件套入门
目录
一、HTML
1.HTML快速入门
2.基础标签
3.图片音频视频标签
4.超链接标签
5.列表标签
6.表格标签/布局标签
7.表单标签
表单项
二、CSS
1.CSS导入方式
2.CSS选择器
三、JavaScript
1.JavaScript引入方式
内部脚本
外部脚本
2.JavaScript基础语法
1.书写语法
2.输出语句
3.变量
4.数据类型
5.运算符
6.流程控制语句(与Java同)
7.函数
3.JavaScript对象
Array
String
4.BOM
History
Location
5.DOM
获取Element对象
6.事件监听
事件绑定
常见事件
前端示例代码网站推荐:http://codepen.io
https://cssfx.netlify.app/
一、HTML
什么是HTML?
HTML是一门语言,所有的网页都是用HTML编写的
HTML(HyperText Markup Language):超文本标记语言
->超文本:超越了文本限制,比普通文本更加强大,除了文字信息,还可以定义图片,音频,视频等内容
->标记语言:由标签构成的语言
HTML运行在浏览器上,HTML标签由浏览器解析
HTML标签都是事先预定义好的。例如展示图片
W3C标准:网页主要由三部分组成
->结构:HTML
->表现:CSS
->行为:JavaScript
w3school官网:https://www.w3school.com.cn/
1.HTML快速入门
基本格式
标题
color设置颜色
2.基础标签
我是标题 h1
我是标题 h2
我是标题 h3
我是标题 h4
我是标题 h5
我是标题 h6
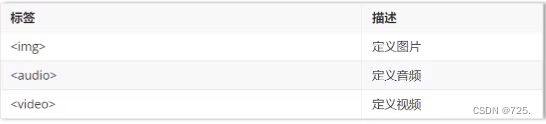
3.图片音频视频标签
img:定义图片
->src:规定显示图像的URL(统一资源定位符)
->height:定义图形高度
-> width:定义图像宽度
audio:定义音频。支持MP3,WAV,OGC
->src:规定音频的URL
->controls:显示播放控件
video:定义视频。支持MP4,WebM,OGC
->src:规定视频的URL
->controls:显示播放控件
4.超链接标签
定义超链接,用于链接到另一个资源href:指定访问资源的URL
target:指定打开资源的方式
->_self:默认值,在当前页面打开
->_blank:在空白页面打开
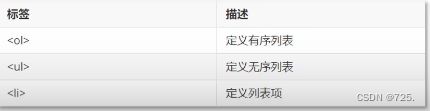
5.列表标签
type:设置项目符号
1.有序列表
- 1
-
- 2
-
- 3
-
2.无需列表
- 1
-
- 2
-
- 3
-
6.表格标签/布局标签
table:定义表格
->border:规定表格框的宽度
->width:规定表格的宽度
->cellspacing:规定单元格之间的空白
tr:定义行
->align:定义表格行的内容对齐方式
td:定义单元格
->rowspan:规定单元格可横跨行数
->colspan:规定单元格可横跨列数
7.表单标签
表单:在网页中主要负责数据采集功能,使用
表单项(元素):不同类型的input元素,下拉列表,文本域等
from:定义表单
->action:规定当提交表单时向何处发送表单数据,URL
->method:规定用于发送表单数据的方式
get:浏览器会将数据直接附在表单的action URL之后,大小有限制
post:浏览器会将数据放到http请求消息体中,大小无限制
Title
表单项
:表单项,通过type属性控制输入形式