通过多年的SEO实践经验,并结合国外SEO业界大神们的分享经验,归纳如下(文章太长会分为两篇) :
能够影响谷歌关键词排名有以下九个大的板块:
第一大板块:域名因素
第二大板块:页面级因素
第三大板块:站点级因素
第四大板块:反向链接因素
第五大板块:用户互动
第六大板块:特殊的 Google 算法规则
第七大板块:品牌影响力
第八大板块:站内低质量内容因素
第九大板块:站外低质量内容因素
--------------------
下面我们针对各个板块分别展开研究。
-------------------
第一大板块:域名因素
1. 域名年龄:许多 SEO 认为 Google 天生就“信任”较旧的域名。尽管,谷歌的约翰穆勒曾说过“域名年龄不那么重要”。但是SEOer业界普遍还是认为老域名比新域名更具有排名优势。
2. 关键字出现在顶级域中:在您的域名中包含一个关键字不会像过去那样为您提供 SEO 提升。但它仍然充当相关性信号。
3. 域名注册长度:一项谷歌专利规定:
“有价值的(合法)域名通常会提前几年支付,而门道(非法)域名的使用时间很少超过一年。因此,未来域名到期的日期可以作为预测域名合法性的一个因素。”
4. 子域中的关键字: Moz 的专家小组同意出现在子域中的关键字可以提高排名。
5. 域名历史:所有权不稳定或多次删除的网站可能会告诉谷歌“重置”网站的历史,否定指向该域名的链接。或者,在某些情况下,受惩罚的域可能会将惩罚转移给新所有者。
6. 完全匹配域(exact match domain ):完全匹配域可能几乎没有直接的 SEO 好处。但是,如果您的 EMD (exact match domain )恰好是一个低质量的站点,则它很容易受到EMD 更新的影响。
7. 公开 vs. 私人 WhoIs:私人 WhoIs 信息可能是“有事隐藏”的标志。引用谷歌员工马特·卡茨的话说:
“……当我查看他们的 whois 时,他们都有“whois 隐私保护服务”。这是比较不寻常的。……打开 whois 隐私并不一定是坏事,但是一旦将这些因素中的几个放在一起,您通常会谈论与只有一个站点左右的网站管理员截然不同的网站管理员类型。”
8. 惩罚 WhoIs Owner:如果 Google 将某个特定人识别为低质量内容发送者,那么他们会仔细审查该人拥有的其他网站是有道理的。
9. 国家顶级域名后缀:拥有国家代码顶级域名(.cn、.pt、.ca)有时可以帮助网站在该特定国家/地区排名……但它会限制网站在全球排名的能力。
第二大板块:页面级因素
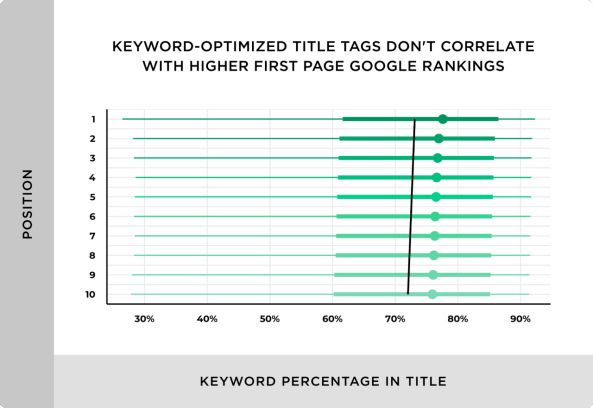
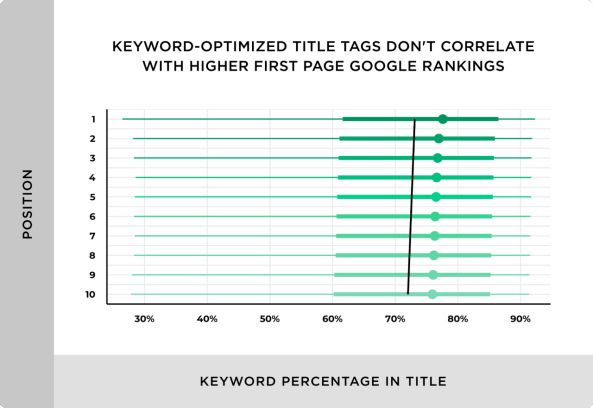
10. 标题标签中的关键字:虽然不像以前那么重要,但您的标题标签仍然是一个重要的页面搜索引擎优化信号。

图片来源:谷歌SEO小平
11. 以关键字开头的
:根据Moz 的说法,以关键字开头的标题标签往往比关键字出现在标签末尾的标题标签表现得更好。</p>
<p>12. <meta name="description" content="描述标签中的关键字:谷歌不使用元描述标签作为直接排名信号。但是,您的描述标签会影响点击率,这是一个关键的排名因素。</p>
<p>13.关键字出现在H1标签中: H1标签是“第二个标题标签”。根据一项相关性研究的结果,除了你的标题标签,谷歌还使用你的 H1 标签作为次要相关性信号:</p>
<p>14. TF-IDF(关键词密度):一种奇特的说法:“某个词在文档中出现的频率是多少?”。该词在页面上出现的频率越高,该页面与该词相关的可能性就越大。谷歌可能使用复杂版本的 TF-IDF。</p>
<p>15. 文本内容长度(或者Text/HTML ratio):与更短的、肤浅的文章相比,包含更多单词的内容可以覆盖更广的范围,并且在算法中可能更可取。事实上,最近的一项排名因素行业研究发现,谷歌搜索结果的第一页平均长度约为 1400 个单词。</p>
<p>16. 目录:使用链接目录可以帮助 Google 更好地了解您页面的内容。它还可能导致附加链接:</p>
<p>17. 内容中的潜在语义索引关键字 (LSI/同义词 近义词): LSI 关键字帮助搜索引擎从具有多个含义的单词中提取含义(例如:Apple 计算机公司与 Apple 水果)。LSI 的存在/不存在可能也充当内容质量信号。</p>
<p>18. 标题和描述标签中的LSI (同义词 近义词)关键字:与网页内容一样,页面元标签中的 LSI 关键字可能有助于 Google 区分具有多种潜在含义的单词。也可以作为相关性信号。</p>
<p>19. 页面覆盖主题深度:主题覆盖深度和谷歌排名之间存在明显的相关性。因此,覆盖每个角度的页面与仅部分覆盖某个主题的页面相比可能具有优势。</p>
<p>20. HTML页面加载速度:无论谷歌和必应使用网页的速度作为一个排名因素。Google 现在使用实际的 Chrome 用户数据来评估加载速度。谷歌测速网站: pagespeed.web.dev/</p>
<p>21. AMP 的使用:AMP通过启用缓存将网页加载时间加快了。从本质上讲,Google 通过在搜索结果页面的背景中使用单个 iFrame 预加载 AMP 文档来利用此功能,以便页面看起来是即时加载的。虽然不是直接的 Google 排名因素,但 AMP 可能是在移动版 Google News Carousel 中排名的一项要求。</p>
<p>22. 搜索意图匹配:页面内容是否与用户搜索的“期望”匹配?如果是这样,该页面可能会获得该关键字的排名提升。</p>
<p>23.谷歌蜂鸟算法(Hummingbird Algorithm):蜂鸟这个名称取其准、快速之意。蜂鸟算法使Google他够更好地见解查询调背后的实际意义,以及用户的查询动机,而不仅仅依靠关键词的匹配来寻找符合要来的页面,譬如当用户搜索:” What’s the closest place to buy the iPhone 5s to my home©”,传统的搜索引擎可能更关注于返回与关键词”buy”和”iPhone 5s”相关的搜索结果,而蜂鸟可以更好地关注于该段话的总体含义。如果用户已经将自己的地理位置分享给谷歌的话,该系统便可以更好地了解到用户的居住地信息,进而用户的搜索内容中含有”place”, 那么该搜索结果可能就会返回最近的有销售iphone 5s的商店信息</p>
<p>24. 重复内容:同一站点上的相同内容(即使稍作修改)会对站点的搜索引擎可见性产生负面影响。</p>
<p>25. Rel=Canonical:如果使用得当,使用此标签可能会阻止 Google 因重复内容而惩罚您的网站。尤其同一主题的内容的分页上。</p>
<p>26. 图像优化:图像通过其文件名、alt替代文本、标题、描述和标题向搜索引擎发送重要的相关性信号。</p>
<p>27. 内容新鲜度:谷歌咖啡因更新有利于最近发布或更新的内容,尤其是对时间敏感的搜索。为了突出这一因素的重要性,Google 会显示特定页面的页面上次更新日期:</p>
<p style="text-align:center;"><a href="http://img.e-com-net.com/image/info8/4256ce2e983a4fe5b43aaf0a7f9b1bff.jpg" target="_blank"><img alt="谷歌SEO排名受哪些因素的影响?(一)_第2张图片" src="http://img.e-com-net.com/image/info8/4256ce2e983a4fe5b43aaf0a7f9b1bff.jpg" width="598" height="137" style="border:1px solid black;"></a></p>
<p>图片来源:谷歌截图</p>
<p>28. 内容更新频率:编辑和更改的重要性也是新鲜度的一个因素。添加或删除整个部分比切换几个单词的顺序或修复拼写错误更重要。注意:排名好的页面不能大面积改TDK和文本内容,每次控制在改动10%以内,排名100名以外的页面不做要求。</p>
<p>29. 历史页面更新:页面多久更新一次?每天、每周、每 5 年?页面更新的频率也影响新鲜度。</p>
<p>30. 关键字突出:关键字出现在页面内容的前 100 个单词中与第一页谷歌排名相关。</p>
<p>31. H2 中的关键字、H3 标签:将您的关键字作为 H2 或 H3 格式的副标题出现可能是另一个弱相关性信号。事实上,谷歌员工约翰穆勒说:</p>
<p>“HTML 中的这些标题标签帮助我们了解页面的结构。”</p>
<p>32. 出站链接质量:许多 SEO 认为链接到权威网站有助于向 Google 发送信任信号。这得到了最近的一项行业研究的支持。例如网站页脚的社交账号,导向的出站链接都是Facebook,YouTube等权威网站</p>
<p>33. 出站链接主题:根据山顶算法,谷歌可能会使用您链接到的页面的内容作为相关性信号。例如,如果您有一个链接到电影相关页面的汽车页面,这可能会告诉 Google 您的页面是关于电影汽车的,而不是汽车。</p>
<p>34. 语法和拼写:正确的语法和拼写是一个质量信号,尽管卡茨几年前就这是否重要给出了混合信息。</p>
<p>35. 内容原创度:页面上的内容是原创的吗?如果它是从索引页面中100%抓取或复制的,它的排名也不会很好……或者可能根本不会被索引。</p>
<p>36. 移动友好更新:通常被称为“ Mobilegeddon ”,此更新奖励针对移动设备进行了适当优化的页面。</p>
<p>37. 移动可用性:移动用户可以轻松使用的网站可能在谷歌的“移动优先指数”中占有优势。</p>
<p>38.移动设备上的“隐藏”内容:与完全可见的内容相比,移动设备上的隐藏内容可能不会被编入索引(或可能不会被重估)。然而,一位谷歌员工最近表示,隐藏内容是可以的。但也表示在同一个视频中,“......如果它是关键内容,它应该是可见的......”。</p>
<p>39. 有用的“补充内容”:根据现在公开的谷歌评分者指南文件,有用的补充内容是页面质量(因此,谷歌排名)的指标。示例包括货币转换器、贷款利息计算器和交互式食谱。</p>
<p>40. 隐藏在标签后面的内容:用户是否需要点击标签才能显示页面上的某些内容?如果是这样,谷歌已经表示该内容“可能不会被编入索引”。</p>
<p>41. 出站链接的数量:太多的dofollow 会“泄露” PageRank,这会损害该页面的排名。</p>
<p>42. 多媒体:图像、视频和其他多媒体元素可以作为内容质量信号。所以有视频,有图片,有文字的页面收录高</p>
<p>43. 指向页面的内部链接数量:页面内部链接的数量表明它相对于网站上其他页面的重要性(更多内部链接=更重要)</p>
<p>44. 指向页面的内部链接的质量:来自域上权威页面的内部链接比没有或低 PageRank 的页面具有更强的影响。</p>
<p>45. 断链:页面上有太多断链可能是一个被忽视或废弃的网站的迹象。在谷歌评价者指南文档采用断开的链接为一个是评估一个网页的质量。</p>
<p>46.阅读水平:毫无疑问,谷歌估计网页的阅读水平。事实上,谷歌曾经为你提供阅读水平统计数据:</p>
<p style="text-align:center;"><a href="http://img.e-com-net.com/image/info8/27ae4f26066540c1a5ac624964510dc5.jpg" target="_blank"><img alt="" src="http://img.e-com-net.com/image/info8/27ae4f26066540c1a5ac624964510dc5.jpg" width="528" height="92"></a></p>
<p>图片来源:谷歌截图</p>
<p>但他们如何处理这些信息还有待商榷。有人说基本的阅读水平会帮助你获得更好的排名,因为它会吸引大众。但其他人将基本阅读水平与 Ezine 文章等内容工厂联系起来。</p>
<p>47. affiliate联盟营销链接:联盟营销链接本身可能不会影响你的排名。但是如果你有太多,谷歌的算法可能会更加关注其他质量信号,以确保你不是一个“减少联盟营销网站”。</p>
<p>48. HTML 错误/W3C 验证:大量的 HTML 错误或草率编码可能是低质量站点的标志。尽管存在争议,但 SEO 中的许多人认为编码良好的页面被用作质量信号。</p>
<p>49. 域名权重:在所有条件相同的情况下,权威域上的页面的排名将高于权限较低域上的页面。</p>
<p style="text-align:center;"><a href="http://img.e-com-net.com/image/info8/f1b8e919717f4008b93dd13daf07dbe3.jpg" target="_blank"><img alt="谷歌SEO排名受哪些因素的影响?(一)_第3张图片" src="http://img.e-com-net.com/image/info8/f1b8e919717f4008b93dd13daf07dbe3.jpg" width="454" height="313" style="border:1px solid black;"></a></p>
<p>图片来源:谷歌截图</p>
<p>50. 每个页面的 PR权重:不完全相关。但是,大量的页面都拥有较高PR权重的网站往往排名高于全部页面PR低的网站。</p>
<p>51. URL 长度:过长的 URL 可能会损害页面的搜索引擎可见性。事实上,多项行业研究发现,短网址在 Google 的搜索结果中往往略占优势。</p>
<p style="text-align:center;"><a href="http://img.e-com-net.com/image/info8/a73bf5950e4d45dbb1ffe36c7da11c27.jpg" target="_blank"><img alt="谷歌SEO排名受哪些因素的影响?(一)_第4张图片" src="http://img.e-com-net.com/image/info8/a73bf5950e4d45dbb1ffe36c7da11c27.jpg" width="590" height="297" style="border:1px solid black;"></a></p>
<p>图片来源:谷歌截图</p>
<p>52. UR路径:与网站架构深处的页面相比,靠近主页的页面可能会获得轻微的权威提升。</p>
<p>53.人工编辑:虽然从未得到证实,但谷歌已经为一项允许人工编辑影响 SERP 的系统申请了专利。</p>
<p>54. 页面类别:页面出现的类别是一个相关性信号。与属于不相关类别的页面相比,属于密切相关类别的页面可能会获得相关性提升。</p>
<p>55. URL中的关键字:另一个相关性信号。一位谷歌代表最近称这是“一个非常小的排名因素”。但仍然是一个排名因素。</p>
<p>56. URL字符串:URL 字符串中的类别由 Google 读取,并且可以为页面的内容提供主题信号:(保证url不为乱码,例如中文和日语不宜做url)</p>
<p style="text-align:center;"><a href="http://img.e-com-net.com/image/info8/488799164612462b9368fac9b98c5f64.jpg" target="_blank"><img alt="谷歌SEO排名受哪些因素的影响?(一)_第5张图片" src="http://img.e-com-net.com/image/info8/488799164612462b9368fac9b98c5f64.jpg" width="593" height="140" style="border:1px solid black;"></a></p>
<p>图片来源:谷歌截图</p>
<p>57. 参考文献和来源:引用参考文献和来源,就像研究论文一样,可能是质量的标志。Google 质量指南指出,审阅者在查看某些页面时应注意来源:“这是一个专业知识和/或权威来源很重要的主题......”。然而,谷歌否认他们使用外部链接作为排名信号。</p>
<p>58.项目符号和编号列表:项目符号和编号列表有助于为读者分解您的内容,使它们更加用户友好。Google 可能会同意并可能更喜欢带有项目符号和数字的内容。59.站点地图中页面的优先级:通过sitemap.xml文件给页面的优先级可能会影响排名。</p>
<p>60. 出站链接太多:直接来自上述质量评估文件:</p>
<p>“有些页面有太多的链接,遮住了页面并分散了对主要内容的注意力。”</p>
<p>61. 来自其他关键词页面排名的用户体验信号:如果页面针对其他几个关键词排名,它可能会给谷歌一个内部质量标志。事实上,谷歌最近的“搜索工作原理”报告指出:</p>
<p>“我们寻找许多用户似乎对类似查询很看重的网站。”</p>
<p>62. 页面年龄:虽然谷歌更喜欢新鲜的内容,但定期更新的旧页面可能会胜过新页面。</p>
<p>63. 用户友好的布局:再次引用谷歌质量指南文件:</p>
<p>“最高质量页面的页面布局使主要内容立即可见。”</p>
<p>64. parked domain停放域名:2011 年 12 月的Google 更新降低了停放域名的搜索可见性。它的作用是让一个网站可以有多个域名,具体的做法就是把你的域名绑定到主域名对应的目录,通过这个域名和主域名访问是一样的。例如我有一个主域名是webhostingreviews.cn,我再Park另一个域名reviews.org.cn,那么这两个域名是对应同一个网站的</p>
<p>65. 有用的内容:正如 Backlinko 读者Jared Carrizales所指出的,谷歌可能会区分“质量”和“有用”的内容。</p>
<h3>第三大板块:站点级因素</h3>
<p>66. 内容提供价值和独特的洞察力:谷歌表示,他们很乐意惩罚那些没有带来任何新的或有用的东西的网站,特别是薄的附属网站。</p>
<p>67. 联系我们页面:上述谷歌质量文件指出,他们更喜欢具有“适当数量的联系信息”的网站。确保您的联系信息与您的 whois 信息相匹配。</p>
<p>68. Domain Trust/TrustRank:许多 SEO 认为“TrustRank”是一个非常重要的排名因素。而谷歌的专利名为“搜索结果基于信任排名”,似乎支持这一行动。</p>
<p>69. 站点架构:一个组合良好的站点架构(例如,筒仓结构)可以帮助 Google 按主题组织您的内容。它还可以帮助 Googlebot 访问您网站的所有页面并将其编入索引。</p>
<p>70. 网站更新:许多 SEO 认为网站更新——尤其是当新内容添加到网站时——会影响整个网站的新鲜度。尽管谷歌最近否认他们在算法中使用了“发布频率”。71. 站点地图的存在:站点地图可以帮助搜索引擎更轻松、更彻底地索引您的页面,从而提高可见性。然而,谷歌最近表示HTML 站点地图对 SEO 没有“用处”。</p>
<p>72. 站点正常运行时间:站点维护或服务器问题造成的大量停机时间可能会损害您的排名(如果不纠正甚至可能导致索引失效)。</p>
<p>73. 服务器位置:服务器位置会影响您的站点在不同地理区域的排名(来源)。对于特定于地理区域的搜索尤其重要。</p>
<p>74. SSL 证书:Google 已确认使用 HTTPS作为排名信号。然而,据谷歌称,HTTPS 仅充当“决胜局”。</p>
<p style="text-align:center;"></p>
<p>图片来源:谷歌截图</p>
<p>75. E-A-T: E-A-T 代表<strong>专业性、权威性和可信赖性</strong>。这个概念来自谷歌的搜索质量评估指南,并在 2018 年 8 月臭名昭著的 Medic Update 之后广为人知。谷歌可能会给E-A-T 水平高的网站(尤其是发布健康相关内容的网站)提供优势。</p>
<p>76. 站点上的重复元信息:您站点上的重复元信息可能会降低您页面的所有可见性。</p>
<p>77. 面包屑导航:这是一种用户友好的网站架构风格,可帮助用户(和搜索引擎)了解他们在网站上的位置:</p>
<p>谷歌声明:“谷歌搜索使用网页正文中的面包屑标记来对搜索结果中页面的信息进行分类。”</p>
<p>78. 移动优化:超过一半的搜索是通过移动设备完成的,谷歌希望看到您的网站针对移动用户进行了优化。事实上,谷歌现在惩罚不适合移动设备的网站</p>
<p>79. YouTube:毫无疑问,YouTube 视频在 SERP 中得到了优惠待遇(可能是因为谷歌拥有它):</p>
<p style="text-align:center;"></p>
<p>图片来源:谷歌截图</p>
<p>事实上,Search Engine Land 发现YouTube.com 的流量在 Google Panda 之后显着增加。</p>
<p>80. 网站可用性:一个难以使用或导航的网站会通过减少网站停留时间、浏览页面和跳出率(换句话说,RankBrain 排名因素)间接损害排名。</p>
<p>81. 使用谷歌分析(GA)和谷歌站长(GSC):有些人认为在你的网站上安装这两个程序可以改善你页面的索引。它们还可以通过为 Google 提供更多数据来直接影响排名(即更准确的跳出率,是否从反向链接中获得推荐流量等)。也就是说,谷歌否认这是一个神话。</p>
<p>82. 用户评论/网站声誉:网站在 Yelp.com,Yotpo,trustpilot.com 等网站上的声誉可能在 Google 的算法中发挥重要作用。在一个网站被发现为了获得新闻和链接而欺骗客户后,谷歌甚至发布了一份罕见的坦诚概述他们如何使用在线评论。</p>
<p>83. Core Web Vitals/核心网络生命体征: 就其对排名的影响而言,Core Web Vitals “不仅仅是一个决胜局”。Core Web Vitals 是一组特定因素,Google 认为这些因素对网页的整体用户体验很重要。Core Web Vitals 由三个特定的页面速度和用户交互测量组成:最大内容绘制、首次输入延迟和累积布局偏移。</p>
<p>简而言之,Core Web Vitals 是 Google 的“页面体验”分数(基本上,Google 评估页面整体 UX 大小的方式)的一部分因素的子集。</p>
<p style="text-align:center;"><a href="http://img.e-com-net.com/image/info8/c0f6620c6e3e466c84a88c2b8d3a66aa.jpg" target="_blank"><img alt="谷歌SEO排名受哪些因素的影响?(一)_第6张图片" src="http://img.e-com-net.com/image/info8/c0f6620c6e3e466c84a88c2b8d3a66aa.jpg" width="447" height="230" style="border:1px solid black;"></a></p>
<p>图片来源:谷歌截图</p>
<h3>第四大板块:反向链接因素</h3>
<h3></h3>
<p>84. 链接域年龄:来自旧域的反向链接可能比来自新域的反向链接更强大。</p>
<p>85. 链接根域的数量:引用域的数量是 Google 算法中最重要的排名因素之一,从我们对 1180 万个 Google 搜索结果的行业研究中可以看出。</p>
<p style="text-align:center;"><a href="http://img.e-com-net.com/image/info8/8bc248318a7b4dc5b8bf8d08d6a2bd29.jpg" target="_blank"><img alt="谷歌SEO排名受哪些因素的影响?(一)_第7张图片" src="http://img.e-com-net.com/image/info8/8bc248318a7b4dc5b8bf8d08d6a2bd29.jpg" width="564" height="388" style="border:1px solid black;"></a></p>
<p>图片来源:谷歌截图</p>
<p>86. 来自不同 C 级 IP 的链接数量:来自不同IP 地址的链接表明链接到您的站点范围更广,这有助于排名。</p>
<p>87. 链接页面数量:链接页面的总数(即使来自同一域)可能会影响排名。</p>
<p>88. 反向链接锚文本:如谷歌原始算法的描述中所述:</p>
<p>“首先,锚点通常比页面本身提供更准确的网页描述。”</p>
<p>显然,锚文本没有以前那么重要了(而且,当过度优化时,它会作为网络垃圾邮件的信号)。但是关键字丰富的锚文本仍然会以小剂量发出强烈的相关性信号。</p>
<p>89. Alt Tag(用于图像链接):Alt 文本充当图像的锚文本。</p>
<p>90. 来自 .edu 或 .gov 域的链接:Matt Cutts表示TLD 不会影响站点的重要性。谷歌表示他们“忽略”了很多 Edu 链接。但是,这并不能阻止 SEO 认为 .gov 和 .edu TLD 的算法中有一个特殊的位置。</p>
<p>91. 链接页面的权威:从谷歌的早期开始,引用页面的权威(PageRank)一直是一个非常重要的排名因素,现在仍然是。</p>
<p>92. 链接域的权限:引用域的权限可以在链接的价值中发挥独立的作用。</p>
<p>93. 来自竞争对手的链接:在同一 SERP 中排名的其他页面的链接对于该特定关键字的页面排名可能更有价值(因为它们是高度相关的页面)。</p>
<p>94. 来自“预期”网站的链接:尽管是推测性的,但一些 SEO 认为谷歌不会完全信任你的网站,除非你从你所在行业的一组“预期”权威网站获得链接。</p>
<p>95. 来自不良社区的链接:来自所谓“不良社区”的链接可能会损害您的网站。</p>
<p>96. 来宾帖子 gust post:尽管来自来宾帖子的链接仍然传递价值,但它们可能不如真正的编辑链接那么强大(此外,“大规模”来宾帖子可能会给您的网站带来麻烦)。</p>
<p>97. 来自广告的链接:根据谷歌的说法,来自广告的链接应该是 nofollowed 或使用 rel=sponsed 属性。但是,Google 很可能能够识别并过滤掉广告中的跟踪链接。</p>
<p>98. 主页权限:指向引用页面主页的链接在评估站点的权重方面可能具有特别重要的意义,因此也可以评估链接的权重。99. Nofollow Links:这是SEO中最具争议的话题之一。谷歌对此事的官方说法是:</p>
<p>“一般来说,我们不会跟随他们。”</p>
<p>这表明他们确实……至少在某些情况下是这样。具有一定百分比的nofollow 链接也可能表示自然与非自然链接配置文件。</p>
<p>100. 外链类型的多样性:来自单一来源(即论坛资料、博客评论)的大量链接不自然地可能是网络垃圾邮件的标志。另一方面,来自不同来源的链接是自然链接配置文件的标志。</p>
<p>101.“赞助”或“UGC”标签:标记为“rel=sponsored”或“rel=UGC”的链接与正常的“followed”或rel=nofollow链接的处理方式不同。</p>
<p>102. 上下文链接:嵌入在页面内容中的链接被认为比空白页面或页面其他地方的链接更强大。</p>
<p>103. 过多的 301 重定向到页面:根据网站管理员帮助视频,来自 301 重定向的反向链接会稀释一些 PageRank 。</p>
<p>104. 内部链接锚文本:内部链接锚文本是另一个相关性信号。也就是说,内部链接的权重可能远低于来自外部站点的锚文本。</p>
<p>105. 链接标题属性:链接标题(将鼠标悬停在链接上时出现的文本)也可用作弱相关性信号。</p>
<p>106. 引用域的国家顶级域名:从特定国家的顶级域名后缀(.de、.cn、.co.uk)获取链接可能会帮助您在该国家/地区获得更好的排名。</p>
<p>107. 内容中的链接位置:位于内容开头的链接可能比放置在内容末尾的链接的权重略高。</p>
<p>108. 页面上的链接位置:链接出现在页面上的位置很重要。通常,嵌入在页面内容中的链接比页脚或侧边栏区域中的链接更强大。</p>
<p>109. 链接域相关性:来自类似利基网站的链接比来自完全不相关的网站的链接强大得多。</p>
<p>110. 页面级相关性:来自相关页面的链接也会传递更多价值。</p>
<p>111. 标题中的关键字:谷歌特别喜欢标题中包含页面关键字的页面的链接(“专家链接到专家”。)</p>
<p>112. 正面链接增长梯度:具有正链接速度的站点通常会获得 SERP 提升,因为它表明您的站点越来越受欢迎。注意:如下图所示,外链增长幅度是缓慢持续增长,不是陡然激增。</p>
<p style="text-align:center;"><a href="http://img.e-com-net.com/image/info8/1e8097196c7b42cfa88179ae15d6f275.jpg" target="_blank"><img alt="谷歌SEO排名受哪些因素的影响?(一)_第8张图片" src="http://img.e-com-net.com/image/info8/1e8097196c7b42cfa88179ae15d6f275.jpg" width="575" height="222" style="border:1px solid black;"></a></p>
<p>图片来源:谷歌截图</p>
<p>113. 负面链接增长梯度:另一方面,负面链接增长速度会显着降低排名,因为它是流行度下降的信号。</p>
<p>114. 来自“枢纽”页面的链接: Hilltop 算法建议从被认为是某个主题的顶级资源(或枢纽)的页面获取链接被给予特殊处理。例如行业内的论坛</p>
<p>115.来自权威站点的链接:来自被认为是“权威站点”的站点的链接可能比来自相对不知名的小型站点的链接传递更多的汁液。</p>
<p>116. Linked to as Wikipedia 来源:虽然链接是nofollow,但许多人认为从维基百科获取链接会给您在搜索引擎眼中增加一点信任和权威。谷歌否认了这一点。</p>
<p>117. Co-Occurrences/上下文相关性:出现在你的反向链接周围的词有助于告诉谷歌那个页面是关于什么的。</p>
<p>118. 反向链接年龄:根据谷歌的一项专利,旧链接比新创建的反向链接具有更高的排名能力。</p>
<p>119. 来自真实网站的链接与“Splogs”的对比:由于博客网络的激增,谷歌可能更重视来自“真实网站”的链接,而不是来自虚假博客的链接。他们可能会使用品牌和用户交互信号来区分两者。</p>
<p>120. 自然链接配置文件:具有“自然”链接配置文件的站点将获得更高的排名,并且比明显使用黑帽策略构建链接的站点更耐更新。</p>
<p>121. 互惠链接:谷歌的链接方案页面将“过度链接交换”列为要避免的链接方案。</p>
<p>122. UGC用户生成的内容链接: Google可以识别UGC 与实际网站所有者发布的内容。例如,他们知道来自 WordPress.com 官方博客的链接与来自 besttoasterreviews.wordpress.com 的链接非常不同。</p>
<p>123. 来自 301 的链接:与直接链接相比,来自 301 重定向的链接可能会损失一点汁液。但是,Matt Cutts 说301 类似于直接链接</p>
<p>124. Schema.org 用法:支持微格式的页面可能排名高于没有它的页面。这可能是一个直接的提升,或者具有微格式的页面具有更高的 SERP CTR:</p>
<p style="text-align:center;"><a href="http://img.e-com-net.com/image/info8/a0888ab15476482fbdde627e99c39a2b.jpg" target="_blank"><img alt="谷歌SEO排名受哪些因素的影响?(一)_第9张图片" src="http://img.e-com-net.com/image/info8/a0888ab15476482fbdde627e99c39a2b.jpg" width="587" height="149" style="border:1px solid black;"></a></p>
<p>图片来源:谷歌截图</p>
<p>125.链接站点的TrustRank:链接到您的站点的可信度决定了多少“TrustRank”传递给您。</p>
<p>126. 页面上的出站链接数: PageRank 是有限的。与具有少量出站链接的页面相比,具有数百个外部链接的页面上的链接传递的 PageRank 更少。</p>
<p>127. 论坛链接:由于工业级低质量内容产生,谷歌可能会大大降低论坛链接的价值。</p>
<p>128. 链接内容的字数:来自 1000 字帖子的链接通常比 25 字片段中的链接更有价值。</p>
<p>129. 链接内容的质量:来自写得不好或旋转的内容的链接传递的价值不如来自写得好的内容的链接那么多。</p>
<p>130. 整站链接: Matt Cutts确认全站链接被“压缩”为一个链接。例如footer隐私页面,退货退款页面</p>
<p>(未完,请看下一篇续文)</p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1727945052539400192"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(搜索引擎,seo,电子商务,html,google)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1880672544818786304.htm"
title="Elasticsearch二次开发:实现实时定时同步同义词、近义词与停用词" target="_blank">Elasticsearch二次开发:实现实时定时同步同义词、近义词与停用词</a>
<span class="text-muted">codeBrute</span>
<a class="tag" taget="_blank" href="/search/elasticsearch/1.htm">elasticsearch</a><a class="tag" taget="_blank" href="/search/%E4%B8%AD%E6%96%87%E5%88%86%E8%AF%8D/1.htm">中文分词</a>
<div>Elasticsearch二次开发:实现实时定时同步同义词、近义词与停用词引言Elasticsearch(ES)作为开源搜索引擎的典范,以其强大的全文搜索、结构化搜索以及分析能力,在各个领域得到了广泛应用。在复杂的搜索场景中,同义词、近义词和停用词的处理对于提升搜索的准确性和用户体验至关重要。为了满足动态变化的业务需求,实现同义词、近义词与停用词的定时同步成为了一项关键任务。本文将详细介绍如何在E</div>
</li>
<li><a href="/article/1880671657157259264.htm"
title="恋活2 仿原神人物卡系列2全合集打包" target="_blank">恋活2 仿原神人物卡系列2全合集打包</a>
<span class="text-muted">phfxa</span>
<a class="tag" taget="_blank" href="/search/mod/1.htm">mod</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a>
<div>内含恋活2仿原神角色卡系列2全合集打包共12张内含:炽沙话事人芭别尔+迪希雅+镀金女团-沙中净水+镀金女团-叶轮舞者+珐露珊+坎蒂丝+柯莱+可莉+丽莎-叶隐芳名+神里绫华-花时来信+瑶瑶。下载地址:https://www.changyouzuhao.cn/13661.html部分演示图:</div>
</li>
<li><a href="/article/1880646436899581952.htm"
title="基于 HTML5 Canvas 制作一个精美的 2048 小游戏--day2" target="_blank">基于 HTML5 Canvas 制作一个精美的 2048 小游戏--day2</a>
<span class="text-muted">无限大.</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E4%BB%A3%E7%A0%81%E5%AE%9E%E7%8E%B02048/1.htm">前端代码实现2048</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>为了使2048游戏的设计更加美观和用户友好,我们可以进行以下几项优化:改善颜色方案:使用更温馨的颜色组合。添加动画效果:为方块的移动和合并添加渐变效果。优化分数显示:在分数增加时使用动画效果。以下是改进后的代码示例:1.CSS样式(style.css)body{display:flex;justify-content:center;align-items:center;height:100vh;b</div>
</li>
<li><a href="/article/1880643530733449216.htm"
title="Python使用QQ邮箱发送邮件提示" target="_blank">Python使用QQ邮箱发送邮件提示</a>
<span class="text-muted">高质量海王哦</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>python发送qq邮件htmlimportbase64importsmtplibimporttimefromemail.mime.textimportMIMETextdefsend_QQ_mail_HTML():user='ztjyclju86@foxmail.com'#发送方的邮箱账号passwd='xruuwiyxdcouddjg'#授权码receiver='2986903203@qq.co</div>
</li>
<li><a href="/article/1880616659614494720.htm"
title="Go语言的学习路线" target="_blank">Go语言的学习路线</a>
<span class="text-muted">技术的探险家</span>
<a class="tag" taget="_blank" href="/search/%E5%8C%85%E7%BD%97%E4%B8%87%E8%B1%A1/1.htm">包罗万象</a><a class="tag" taget="_blank" href="/search/golang/1.htm">golang</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>Go语言的学习路线随着科技的迅速发展,编程语言也在不断进化,Go(又称Golang)作为一种现代化的编程语言,其简单性、高效性和强大的并发支持吸引了越来越多的开发者。本文将为您提供一条系统的Go语言学习路线,帮助您从零基础逐步掌握这门语言。一、Go语言简介Go语言是Google于2007年开发的一种开源编程语言,旨在提高编程的效率,与传统的编程语言相比,Go具有以下几个显著的优点:简洁性:Go设计</div>
</li>
<li><a href="/article/1880602903387893760.htm"
title="java3d酷眩贪吃蛇下载,100行JS实现HTML5的3D贪吃蛇游戏" target="_blank">java3d酷眩贪吃蛇下载,100行JS实现HTML5的3D贪吃蛇游戏</a>
<span class="text-muted">weixin_39983554</span>
<a class="tag" taget="_blank" href="/search/java3d%E9%85%B7%E7%9C%A9%E8%B4%AA%E5%90%83%E8%9B%87%E4%B8%8B%E8%BD%BD/1.htm">java3d酷眩贪吃蛇下载</a>
<div>js1k.com收集了小于1k的javascript小例子,里面有很多很炫很酷的游戏和特效,今年规则又增加了新花样,传统的classic类型基础上又增加了WebGL类型,以及允许增加到2K的++类型,多次想尝试提交个小游戏但总无法写出让自己满意还能控制在这么小的字节范围。自己写不出来,站在巨人肩膀总是有机会吧,折腾了一番站在Hightopo的肩膀上搞了个3D贪吃蛇游戏,算了算JS代码还只有90来行</div>
</li>
<li><a href="/article/1880602524877123584.htm"
title="html5贪吃蛇特点,简易html5贪吃蛇" target="_blank">html5贪吃蛇特点,简易html5贪吃蛇</a>
<span class="text-muted">雪小梨</span>
<a class="tag" taget="_blank" href="/search/html5%E8%B4%AA%E5%90%83%E8%9B%87%E7%89%B9%E7%82%B9/1.htm">html5贪吃蛇特点</a>
<div>1.[图片]E6~0%QPA46ER843UQJ$0Z`H.jpg2.[文件]snake.htmlThesnakegamefunctionlog(msg){console.log(msg);}Yourbrowsercannotsupporthtml5.this.onkeydown=function(e){varcode=e.keyCode;if(code==37)changeMove(3);if(</div>
</li>
<li><a href="/article/1880592797694750720.htm"
title="ORACLE与SQL SERVER的区别" target="_blank">ORACLE与SQL SERVER的区别</a>
<span class="text-muted">nanzhuhe</span>
<a class="tag" taget="_blank" href="/search/%E6%96%87%E7%AB%A0/1.htm">文章</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/Oracle/1.htm">Oracle</a>
<div>ORACLE与SQLSERVER的区别转载自:https://www.cnblogs.com/chuncn/archive/2009/01/28/1381262.html体系结构ORACLE的文件体系结构为:数据文件.DBF(真实数据)日志文件.RDO控制文件.CTL参数文件.ORASQLSERVER的文件体系结构为:.MDF(数据字典).NDF(数据文件).LDF(日志文件)ORACLE存储结构</div>
</li>
<li><a href="/article/1880591789530869760.htm"
title="keepalived+haproxy实现高可用集群" target="_blank">keepalived+haproxy实现高可用集群</a>
<span class="text-muted">mark.meng</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%AD%E9%97%B4%E4%BB%B6/1.htm">中间件</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>实验环境172.16.32.21172.16.32.22Vip:172.16.32.301.部署httpd测试服务yuminstallhttpdecho"172.16.32.22">>/var/www/html/id.htmlsystemctlstarthttpdcurl172.16.32.22/id.html172.16.32.222.部署haproxy实现负载均衡yuminstallhapro</div>
</li>
<li><a href="/article/1880588001894002688.htm"
title="Python电子书教程汇总" target="_blank">Python电子书教程汇总</a>
<span class="text-muted">iteye_3941</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>From:http://bathome.net/thread-15554-1-1.html[转载教程]Python电子书教程汇总(2012-02-16更新)简明Python教程(AByteofPython)_1.20_中文版pdfhttp://www.rayfile.com/zh-cn/files/6cdcc561-58b2-11e1-ad5e-0015c55db73d/Python语言从入门到精</div>
</li>
<li><a href="/article/1880569839924342784.htm"
title="Spring Boot入门(19):超酷炫!Spring Boot + Thymeleaf 带你玩转 Web 页面开发!" target="_blank">Spring Boot入门(19):超酷炫!Spring Boot + Thymeleaf 带你玩转 Web 页面开发!</a>
<span class="text-muted">喵手</span>
<a class="tag" taget="_blank" href="/search/Springboot/1.htm">Springboot</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>前言在Web开发中,不管是MVC框架还是前后端分离,都需要使用模板引擎来渲染生成页面。Thymeleaf是一款非常优秀的模板引擎,它以自然的方式处理模板,支持HTML5标签,同时兼容HTML4。本文将介绍如何使用SpringBoot框架,整合Thymeleaf模板引擎来开发Web页面。摘要本文将分为以下几个部分:新建SpringBoot项目配置Thymeleaf模板引擎编写HTML页面模板引擎使用</div>
</li>
<li><a href="/article/1880562807599067136.htm"
title="聊聊 Windi CSS 的替代品 UnoCSS" target="_blank">聊聊 Windi CSS 的替代品 UnoCSS</a>
<span class="text-muted"></span>
<div>WindiCSSWindiCSS是一个下一代工具优先的CSS框架,它以TailwindCSS为基础,提供了更快的加载体验和一些额外的高级功能。以下是关于WindiCSS的一些关键特点:按需供应:WindiCSS会扫描你的HTML和CSS,然后按需生成工具类(utilities),这意味着只有你实际使用的工具类才会被包含在最终的CSS文件中,从而减少了文件大小和提高了加载速度。与TailwindCS</div>
</li>
<li><a href="/article/1880562423652478976.htm"
title="记录搭建一个私人搜索引擎" target="_blank">记录搭建一个私人搜索引擎</a>
<span class="text-muted"></span>
<div>本人很喜欢搜索引擎技术,最近想搭建一个属于自己的私人搜索引擎,自动完成所有的出来流程,记录一下。把某个行业、某个领域,对应的网址放在一个txt文件内,接下来动动鼠标,点几下,从爬取到最后即时搜索,自动全部搞定,效果跟在百度搜索没什么两样。以下是具体的操作流程逻辑:第一步:创建一个索引任务,一键生成这个操作会自动创建对应的表,用来存放爬取的网页内容,不需要人工创建,省去一些过于细化的配置。第二步,开</div>
</li>
<li><a href="/article/1880559995955769344.htm"
title="Python中dataclass库" target="_blank">Python中dataclass库</a>
<span class="text-muted">SteveKenny</span>
<a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Python%E7%AC%AC%E4%B8%89%E6%96%B9%E5%BA%93/1.htm">Python第三方库</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%93%88%E5%B8%8C%E7%AE%97%E6%B3%95/1.htm">哈希算法</a>
<div>文章目录dataclass语法一、简介二、装饰器参数三、数据属性1、参数2、使用示例3、注意事项四、其他1、常用函数2、继承3、总结dataclass语法一、简介官方文档的地址为:https://docs.python.org/3.9/library/dataclasses.htmldataclass的定义位于PEP-557,根据定义一个dataclass是指“一个带有默认值的可变的namedtu</div>
</li>
<li><a href="/article/1880557978759786496.htm"
title="数据可视化大屏设计与实现" target="_blank">数据可视化大屏设计与实现</a>
<span class="text-muted">木觞清</span>
<a class="tag" taget="_blank" href="/search/3%E5%A4%A9%E5%85%A5%E9%97%A8Python/1.htm">3天入门Python</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">数据可视化</a><a class="tag" taget="_blank" href="/search/echarts/1.htm">echarts</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a>
<div>本文将带你一步步了解如何使用ECharts实现一个数据可视化大屏,并且如何动态加载天气数据展示。通过整合HTML、CSS、JavaScript以及后端接口请求,我们可以构建一个响应式的数据可视化页面。1.页面结构介绍在此例中,整个页面分为几个主要部分:大屏展示区域、多个数据图表、动态加载的表格数据,以及地图展示等功能模块。我们将详细介绍每一部分的实现和交互。1.1页面整体结构以下是页面的结构,其中</div>
</li>
<li><a href="/article/1880547761896615936.htm"
title="【Python】python dataclass使用指南" target="_blank">【Python】python dataclass使用指南</a>
<span class="text-muted">菜菜2022</span>
<a class="tag" taget="_blank" href="/search/Python%E5%AD%A6%E4%B9%A0%E7%AC%94%E8%AE%B0/1.htm">Python学习笔记</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/dataclass/1.htm">dataclass</a><a class="tag" taget="_blank" href="/search/%E5%AD%97%E6%AE%B5/1.htm">字段</a><a class="tag" taget="_blank" href="/search/%E7%BB%A7%E6%89%BF/1.htm">继承</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>https://www.cnblogs.com/apocelipes/p/10284346.html定义一个dataclass深入dataclass装饰器数据类的基石——dataclasses.field一些常用函数dataclass继承参考https://docs.python.org/3.7/library/dataclasses.htmlhttps://www.python.org/dev/</div>
</li>
<li><a href="/article/1880546248386211840.htm"
title="大语言模型(LLMs)入门教程(非常详细)从零基础入门到精通,看完这一篇就够了" target="_blank">大语言模型(LLMs)入门教程(非常详细)从零基础入门到精通,看完这一篇就够了</a>
<span class="text-muted">大模型零基础教程</span>
<a class="tag" taget="_blank" href="/search/%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B/1.htm">语言模型</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%84%B6%E8%AF%AD%E8%A8%80%E5%A4%84%E7%90%86/1.htm">自然语言处理</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a>
<div>大语言模型(LLMs)作为人工智能(AI)领域的一项突破性发展,已经改变了自然语言处理(NLP)和机器学习(ML)应用的面貌。这些模型,包括OpenAI的GPT-4o和Google的gemini系列等,已经展现出了在理解和生成类人文本方面的令人印象深刻的能力,使它们成为各行各业的宝贵工具。如下这份指南将涵盖LLMs的基础知识、训练过程、用例和未来趋势……一.WhatareLargeLanguage</div>
</li>
<li><a href="/article/1880545111767576576.htm"
title="Hive 查看partition 以及msck 修复分区" target="_blank">Hive 查看partition 以及msck 修复分区</a>
<span class="text-muted">dgsdaga3026010</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a>
<div>#checktable的partitionhive>showpartitionstable_name;如果是外部表,不小心把表给删除了,可以适用下命令重新关联表和数据[MSCKREPAIRTABLE]全量修复分区hive>msckrepairtabletable_name;转载于:https://www.cnblogs.com/TendToBigData/p/10501178.html</div>
</li>
<li><a href="/article/1880534013563695104.htm"
title="Hive中没有超级管理员,如何进行权限控制" target="_blank">Hive中没有超级管理员,如何进行权限控制</a>
<span class="text-muted">二进制_博客</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/hive/1.htm">hive</a><a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E4%BB%93%E5%BA%93/1.htm">数据仓库</a>
<div>Hive中没有超级管理员,任何用户都可以进行Grant/Revoke操作开发实现自己的权限控制类,确保某个用户为超级用户比如任何用户都可以grant权限给别的用户。grantselectontabletest2touserhadoop;如何开发一个超级管理员:创建一个项目,导入mavanjar包,然后开始编写hook类importcom.google.common.base.Joiner;impo</div>
</li>
<li><a href="/article/1880532248025952256.htm"
title="Elasticsearch 实战应用" target="_blank">Elasticsearch 实战应用</a>
<span class="text-muted">周盛欢</span>
<a class="tag" taget="_blank" href="/search/%E6%90%9C%E7%B4%A2%E5%BC%95%E6%93%8E/1.htm">搜索引擎</a><a class="tag" taget="_blank" href="/search/elasticsearch/1.htm">elasticsearch</a><a class="tag" taget="_blank" href="/search/jenkins/1.htm">jenkins</a>
<div>一、啥是Elasticsearch嘿,小伙伴们,今天给大家唠唠Elasticsearch。简单来说,它就是一个超厉害的搜索引擎,就像我们平时用的百度、谷歌一样,但它是专门给开发者用的,能帮你在海量数据里快速找到想要的东西。二、为啥要用Elasticsearch想象一下,你有个电商网站,商品信息多得跟天上的星星似的。要是没有Elasticsearch,用户想搜个商品,得等半天才能出结果,那多糟心啊。</div>
</li>
<li><a href="/article/1880514091768934400.htm"
title="JavaWeb 前端基础 html + CSS 快速入门 | 018" target="_blank">JavaWeb 前端基础 html + CSS 快速入门 | 018</a>
<span class="text-muted">菜鸟阿康学习编程</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a>
<div>今日推荐语指望别人的救赎,势必走向毁灭——波伏娃日期学习内容打卡编号2025年01月17日JavaWeb前端基础html+CSS018前言哈喽,我是菜鸟阿康。今天正式进入JavaWeb的学习,简单学习html+CSS这2各前端基础部分,以下是我的重点总结,希望对你有所帮助。(建议先看左侧目录,先了解文章结构)(请忽略错误的大纲编号,我直接从笔记中粘贴过来的,就没严格纠正了,重点在内容!)文末和主页</div>
</li>
<li><a href="/article/1880512200762781696.htm"
title="C#+ckeidtor5实现图片上传" target="_blank">C#+ckeidtor5实现图片上传</a>
<span class="text-muted">假装我不帅</span>
<a class="tag" taget="_blank" href="/search/dotnet/1.htm">dotnet</a><a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a><a class="tag" taget="_blank" href="/search/ckeditor5/1.htm">ckeditor5</a>
<div>index.htmlCkEditor5html,body{width:100%;height:100%;}.editor-container{width:100%;height:100%;}#editor{width:100%;height:100%;}HelloWorld!ClassicEditor.create(document.querySelector('#editor'),{licens</div>
</li>
<li><a href="/article/1880502240519712768.htm"
title="【RPC方案调研】Grpc 嵌入式移植流程" target="_blank">【RPC方案调研】Grpc 嵌入式移植流程</a>
<span class="text-muted">背着书包狂奔</span>
<a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84%E8%AE%BE%E8%AE%A1/1.htm">架构设计</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E6%9E%B6%E6%9E%84%E5%B8%88/1.htm">软件架构师</a>
<div>由于项目需求,准备在嵌入式上使用rpc方案,调研了多个方案,最终由于Grpc和protobuf天然的亲和性,决定对Grpc进行移植。Grpc地址:https://github.com/grpc/grpcGrpc的交叉编译支持三种方式:bazel,cmake,makefile;bazel由于编译太麻烦,主要适合google内部,直接放弃了,本文主要讲解基于cmake的交叉编译方式,makefile也</div>
</li>
<li><a href="/article/1880501610812076032.htm"
title="前端HTML-将进酒" target="_blank">前端HTML-将进酒</a>
<span class="text-muted">dgw2648633809</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>要求:实现:将进酒body{font-family:Arial,sans-serif;}h2{text-align:center;}p{text-indent:2em;margin:10px0;}img{float:left;margin-right:20px;}将进酒君不见黄河之水天上来君不见黄河之水天上来,奔流到海不复回。君不见高堂明镜悲白发,朝如青丝暮成雪。人生得意须尽欢,莫使金樽空对月。天</div>
</li>
<li><a href="/article/1880501609545396224.htm"
title="前端HTML-网上转账电子账单" target="_blank">前端HTML-网上转账电子账单</a>
<span class="text-muted">dgw2648633809</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>要求:实现:工商银行电子汇款单table{border-collapse:collapse;width:100%;}th,td{border:1pxsolidblack;padding:8px;text-align:left;}th{background-color:#f2f2f2;}工商银行电子汇款单回单类型网上转账汇款指令序号HQH00000000000000013878172收款人户名老牟付</div>
</li>
<li><a href="/article/1880479918379298816.htm"
title="地图书签功能" target="_blank">地图书签功能</a>
<span class="text-muted">小小弯_Shelby</span>
<a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>主要逻辑:保存地图中心点、缩放级别、当前的地图图片与图层。{{item.markName}}添加书签删除取消添加保存import{queryByPage,addBookMark,updateBookMark,deleteBookMark}from'@/api/fisheryMap/bookmark'importhtml2canvasfrom'html2canvas'import{mapState}</div>
</li>
<li><a href="/article/1880479919276879872.htm"
title="前端canvas对象转成file对象" target="_blank">前端canvas对象转成file对象</a>
<span class="text-muted">小小弯_Shelby</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a>
<div>importhtml2canvasfrom'html2canvas'exportdefault{methods:{//canvas对象转成file对象canvasToFile(){html2canvas(this.$parent.$refs['mapPanel'].$el,{width:this.$parent.$refs['mapPanel'].$el.clientWidth-600//heig</div>
</li>
<li><a href="/article/1880471468094058496.htm"
title="Chromium 132 编译指南 Mac篇(一)- 环境准备" target="_blank">Chromium 132 编译指南 Mac篇(一)- 环境准备</a>
<span class="text-muted">守城小轩</span>
<a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88%E5%99%A8%E5%BC%80%E5%8F%91/1.htm">浏览器开发</a><a class="tag" taget="_blank" href="/search/chrome/1.htm">chrome</a><a class="tag" taget="_blank" href="/search/devtools/1.htm">devtools</a><a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88%E5%99%A8%E5%BC%80%E5%8F%91/1.htm">浏览器开发</a><a class="tag" taget="_blank" href="/search/%E6%8C%87%E7%BA%B9%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">指纹浏览器</a><a class="tag" taget="_blank" href="/search/chrome/1.htm">chrome</a>
<div>1.引言在当今浏览器领域,开源项目Chromium的地位举足轻重。作为GoogleChrome浏览器的技术核心,Chromium不仅驱动着这款全球流行的浏览器,还为众多衍生浏览器项目奠定了坚实的基础。对于热衷于浏览器技术研究,或有志于开发自有浏览器的开发者来说,掌握Chromium的编译技术是迈向成功的第一步。本指南将聚焦于macOS平台,为开发者提供一份详尽的Chromium132编译入门教程。</div>
</li>
<li><a href="/article/1880470962999193600.htm"
title="Node.js --- 模板引擎EJS" target="_blank">Node.js --- 模板引擎EJS</a>
<span class="text-muted">蒜蓉大猩猩</span>
<a class="tag" taget="_blank" href="/search/Node.js/1.htm">Node.js</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/express/1.htm">express</a><a class="tag" taget="_blank" href="/search/%E4%B8%AD%E9%97%B4%E4%BB%B6/1.htm">中间件</a>
<div>1.前言模板引擎是一种工具或库,用于在开发中生成动态内容的HTML页面。它通过将预定义的模板与数据结合,生成最终的输出(如HTML页面、字符串等)。模板引擎广泛应用于前端和后端开发,尤其是在构建动态网站时。2.EJS模板引擎EJS(EmbeddedJavaScriptTemplates)是一种模板引擎,可以帮助我们在HTML页面中嵌入JavaScript代码,用于动态渲染内容。EJS语法简洁且与H</div>
</li>
<li><a href="/article/1880454194909999104.htm"
title="java实现word转html(支持docx及doc文件)" target="_blank">java实现word转html(支持docx及doc文件)</a>
<span class="text-muted">WAZYY0619</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/word/1.htm">word</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/word%E8%BD%AChtml/1.htm">word转html</a><a class="tag" taget="_blank" href="/search/docx%E8%BD%AChtml/1.htm">docx转html</a><a class="tag" taget="_blank" href="/search/doc%E8%BD%AChtml/1.htm">doc转html</a>
<div>privatefinalstaticStringtempPath="C:\\Users\\xxx\\Desktop\\Word2Html\\src\\test\\";//图片及相关文件保存的路径publicstaticvoidmain(Stringargv[]){try{JFileChooserfileChooser=newJFileChooser();fileChooser.setDialogT</div>
</li>
<li><a href="/article/123.htm"
title="js动画html标签(持续更新中)" target="_blank">js动画html标签(持续更新中)</a>
<span class="text-muted">843977358</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/%E5%8A%A8%E7%94%BB/1.htm">动画</a><a class="tag" taget="_blank" href="/search/media/1.htm">media</a><a class="tag" taget="_blank" href="/search/opacity/1.htm">opacity</a>
<div>1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px</div>
</li>
<li><a href="/article/250.htm"
title="springMVC学习笔记" target="_blank">springMVC学习笔记</a>
<span class="text-muted">caoyong</span>
<a class="tag" taget="_blank" href="/search/springMVC/1.htm">springMVC</a>
<div>1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs</div>
</li>
<li><a href="/article/377.htm"
title="POI中设置Excel单元格格式" target="_blank">POI中设置Excel单元格格式</a>
<span class="text-muted">107x</span>
<a class="tag" taget="_blank" href="/search/poi/1.htm">poi</a><a class="tag" taget="_blank" href="/search/style/1.htm">style</a><a class="tag" taget="_blank" href="/search/%E5%88%97%E5%AE%BD/1.htm">列宽</a><a class="tag" taget="_blank" href="/search/%E5%90%88%E5%B9%B6%E5%8D%95%E5%85%83%E6%A0%BC/1.htm">合并单元格</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E6%8D%A2%E8%A1%8C/1.htm">自动换行</a>
<div>引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.</div>
</li>
<li><a href="/article/504.htm"
title="jquery 获取A href 触发js方法的this参数 无效的情况" target="_blank">jquery 获取A href 触发js方法的this参数 无效的情况</a>
<span class="text-muted">一炮送你回车库</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a>
<div>html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j</div>
</li>
<li><a href="/article/631.htm"
title="md5" target="_blank">md5</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/MD5/1.htm">MD5</a>
<div>
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq</div>
</li>
<li><a href="/article/758.htm"
title="完全卸载干净Oracle11g" target="_blank">完全卸载干净Oracle11g</a>
<span class="text-muted">sophia天雪</span>
<a class="tag" taget="_blank" href="/search/orale%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">orale数据库</a><a class="tag" taget="_blank" href="/search/%E5%8D%B8%E8%BD%BD%E5%B9%B2%E5%87%80/1.htm">卸载干净</a><a class="tag" taget="_blank" href="/search/%E6%B8%85%E7%90%86%E6%B3%A8%E5%86%8C%E8%A1%A8/1.htm">清理注册表</a>
<div>完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&</div>
</li>
<li><a href="/article/885.htm"
title="apache 的access.log 日志文件太大如何解决" target="_blank">apache 的access.log 日志文件太大如何解决</a>
<span class="text-muted">darkranger</span>
<a class="tag" taget="_blank" href="/search/apache/1.htm">apache</a>
<div>CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log </div>
</li>
<li><a href="/article/1012.htm"
title="Hadoop单机模式环境搭建关键步骤" target="_blank">Hadoop单机模式环境搭建关键步骤</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a>
<div> Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java</div>
</li>
<li><a href="/article/1139.htm"
title="PL/SQL DEVELOPER 使用的一些技巧" target="_blank">PL/SQL DEVELOPER 使用的一些技巧</a>
<span class="text-muted">atongyeye</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a>
<div>1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window</div>
</li>
<li><a href="/article/1266.htm"
title="PHP:在对象上动态添加一个新的方法" target="_blank">PHP:在对象上动态添加一个新的方法</a>
<span class="text-muted">bardo</span>
<a class="tag" taget="_blank" href="/search/%E6%96%B9%E6%B3%95/1.htm">方法</a><a class="tag" taget="_blank" href="/search/%E5%8A%A8%E6%80%81%E6%B7%BB%E5%8A%A0/1.htm">动态添加</a><a class="tag" taget="_blank" href="/search/%E9%97%AD%E5%8C%85/1.htm">闭包</a>
<div>有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样</div>
</li>
<li><a href="/article/1393.htm"
title="ThreadLocal与线程安全" target="_blank">ThreadLocal与线程安全</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a><a class="tag" taget="_blank" href="/search/threadLocal/1.htm">threadLocal</a>
<div>首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
</div>
</li>
<li><a href="/article/1520.htm"
title="Tomcat 架包冲突解决" target="_blank">Tomcat 架包冲突解决</a>
<span class="text-muted">征客丶</span>
<a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a>
<div>环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep</div>
</li>
<li><a href="/article/1647.htm"
title="【Scala三】分析Spark源代码总结的Scala语法一" target="_blank">【Scala三】分析Spark源代码总结的Scala语法一</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
</div>
</li>
<li><a href="/article/1774.htm"
title="java 线程池管理机制" target="_blank">java 线程池管理机制</a>
<span class="text-muted">BlueSkator</span>
<a class="tag" taget="_blank" href="/search/java%E7%BA%BF%E7%A8%8B%E6%B1%A0/1.htm">java线程池</a><a class="tag" taget="_blank" href="/search/%E7%AE%A1%E7%90%86%E6%9C%BA%E5%88%B6/1.htm">管理机制</a>
<div>编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
</div>
</li>
<li><a href="/article/1901.htm"
title="关于hql中使用本地sql函数的问题(问-答)" target="_blank">关于hql中使用本地sql函数的问题(问-答)</a>
<span class="text-muted">BreakingBad</span>
<a class="tag" taget="_blank" href="/search/HQL/1.htm">HQL</a><a class="tag" taget="_blank" href="/search/%E5%AD%98%E5%82%A8%E5%87%BD%E6%95%B0/1.htm">存储函数</a>
<div>转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f</div>
</li>
<li><a href="/article/2028.htm"
title="读《研磨设计模式》-代码笔记-迭代器模式-Iterator" target="_blank">读《研磨设计模式》-代码笔记-迭代器模式-Iterator</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该</div>
</li>
<li><a href="/article/2155.htm"
title="常用SQL" target="_blank">常用SQL</a>
<span class="text-muted">chenjunt3</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/C%23/1.htm">C#</a>
<div>
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA</div>
</li>
<li><a href="/article/2282.htm"
title="数学是科学技术的语言" target="_blank">数学是科学技术的语言</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E6%B4%BB%E5%8A%A8/1.htm">活动</a><a class="tag" taget="_blank" href="/search/%E9%A2%86%E5%9F%9F%E6%A8%A1%E5%9E%8B/1.htm">领域模型</a>
<div> 从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它</div>
</li>
<li><a href="/article/2409.htm"
title="Linux系统手动安装rzsz 软件包" target="_blank">Linux系统手动安装rzsz 软件包</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/sz/1.htm">sz</a><a class="tag" taget="_blank" href="/search/rz/1.htm">rz</a>
<div>1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不</div>
</li>
<li><a href="/article/2536.htm"
title="读源码之:ArrayBlockingQueue" target="_blank">读源码之:ArrayBlockingQueue</a>
<span class="text-muted">dieslrae</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div> ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数</div>
</li>
<li><a href="/article/2663.htm"
title="C语言学习九枚举的定义和应用" target="_blank">C语言学习九枚举的定义和应用</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a>
<div>枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne</div>
</li>
<li><a href="/article/2790.htm"
title="Vagrant 三种网络配置详解" target="_blank">Vagrant 三种网络配置详解</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/vagrant/1.htm">vagrant</a>
<div>
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c</div>
</li>
<li><a href="/article/2917.htm"
title="16.性能优化-完结" target="_blank">16.性能优化-完结</a>
<span class="text-muted">frank1234</span>
<a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">性能优化</a>
<div>性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得</div>
</li>
<li><a href="/article/3044.htm"
title="Word Search" target="_blank">Word Search</a>
<span class="text-muted">hcx2013</span>
<a class="tag" taget="_blank" href="/search/search/1.htm">search</a>
<div>Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve</div>
</li>
<li><a href="/article/3171.htm"
title="Spring4新特性——Web开发的增强" target="_blank">Spring4新特性——Web开发的增强</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/spring+mvc/1.htm">spring mvc</a><a class="tag" taget="_blank" href="/search/spring4/1.htm">spring4</a>
<div>Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新</div>
</li>
<li><a href="/article/3298.htm"
title="CentOS安装配置tengine并设置开机启动" target="_blank">CentOS安装配置tengine并设置开机启动</a>
<span class="text-muted">liuxingguome</span>
<a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a>
<div>yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens</div>
</li>
<li><a href="/article/3425.htm"
title="第14章 工具函数(上)" target="_blank">第14章 工具函数(上)</a>
<span class="text-muted">onestopweb</span>
<a class="tag" taget="_blank" href="/search/%E5%87%BD%E6%95%B0/1.htm">函数</a>
<div>index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/</div>
</li>
<li><a href="/article/3552.htm"
title="Xelsius 2008 and SAP BW at a glance" target="_blank">Xelsius 2008 and SAP BW at a glance</a>
<span class="text-muted">blueoxygen</span>
<a class="tag" taget="_blank" href="/search/BO/1.htm">BO</a><a class="tag" taget="_blank" href="/search/Xelsius/1.htm">Xelsius</a>
<div>Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co</div>
</li>
<li><a href="/article/3679.htm"
title="oracle表空间相关" target="_blank">oracle表空间相关</a>
<span class="text-muted">tongsh6</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb</div>
</li>
<li><a href="/article/3806.htm"
title=".Net framework4.0安装失败" target="_blank">.Net framework4.0安装失败</a>
<span class="text-muted">yangjuanjava</span>
<a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a>
<div>上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>