- uni-app应用更新(Android端)
北海之灵
UniAppuni-app
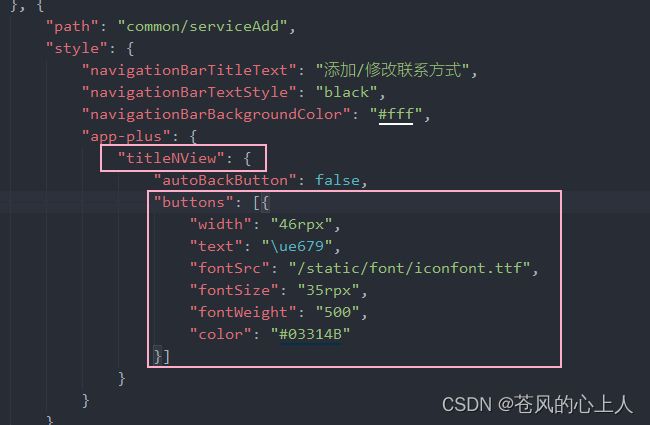
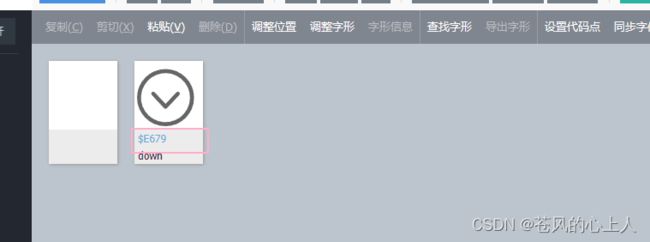
关于app更新,uni-app官方推荐的是uni-upgrade-center,看了下比较繁琐,因此这里自己实现检查更新并下载安装的逻辑。1.界面效果界面中的弹框和进度条采用了uView提供的组件2.检查更新并下载安装一、版本信息配置在服务端,请求服务端接口判断是否需要更新。二、点击下载按钮,则开始下载App安装包,并监听下载进度,实时更新下载进度条注意:下载App如果是在浏览器测试,可能会有跨域
- uni-app——uni-app background-image 绑定变量写法
dbt@L
uni-appuni-app
exportdefault{data(){return{//背景图backgroundImg:"@/static/demo.png",}},}
- uniapp路由拦截实现方法
Uniapp路由拦截实现方法Uniapp提供了比微信小程序更灵活的路由拦截方式,可以通过以下几种方法实现:1.使用全局前置守卫(推荐)在main.js或router.js中配置全局前置守卫://main.jsimportAppfrom'./App'import{onLaunch}from'@dcloudio/uni-app'//路由拦截器constrouterInterceptor=(to,fro
- RuoYi、Vue CLI 和 uni-app 结合构建跨端全家桶方案
速易达网络
vue.jsjavascript低代码
将RuoYi、VueCLI和uni-app结合构建跨端全家桶方案,可以实现一套代码管理后台系统(PC)和移动端应用(H5/小程序/App)。以下是整合思路和关键步骤:技术栈分工RuoYi:后端框架(SpringBoot+MyBatis)VueCLI:PC管理后台前端(基于Vue2+ElementUI)uni-app:移动端应用(一套代码编译到H5/小程序/App)整体架构关键实现步骤1.后端统一A
- UniApp(vue3+vite)如何原生引入TailwindCSS(4)
前端 贾公子
uni-app
目录npx开始使用TailwindCSS1.安装Node.js和cnpm2.使用VScode创建uni-app项目开始使用TailwindCSS1.安装TailwindCSS2.配置Vite插件3.修改配置4.导入TailwindCSS5.开始在HTML中使用Tailwind总结npx实际上,npxdegit和gitclone都能用来获取代码仓库中的模板或项目,但是它们的实现方式和用途有所不同。让
- uni-app 多端开发中 AI 的集成与适配:一次开发,智能多端运行
欧阳天羲
大前端与AI的深度融合#AI与大前端框架结合篇uni-app人工智能前端
一、引言:uni-app与AI多端集成的背景在当今跨平台开发趋势下,uni-app凭借"一次编写,多端运行"的特性成为企业级应用开发的首选框架之一。随着人工智能技术的普及,将AI能力集成到多端应用中已成为提升用户体验的关键需求。然而,小程序、APP、Web等不同端的运行环境差异显著,如何实现AI功能的统一集成与高效适配成为开发难点。本文将系统讲解在uni-app框架中集成AI能力的完整方案,涵盖跨
- uniapp(vue3) - 实现天气预报气象温度双折线图一周气温变化曲线图,uniApp使用秋云uCharts图表插件做天气预报折线图示例代码(全端兼容H5网页、小程序、安卓/苹果app、nvue)
十一猫咪爱养鱼
前端组件与功能(开箱即用)uniapp常见问题解决uni-app天气预报未来一周天气温度天气预报温度折线图表uniapp做天气预报曲线图绘制最低温度和最高温度曲线图uniapp天气预报示例代码
效果图在uni-app手机h5网页网站/支付宝微信小程序/安卓app/苹果app/nvue等(全平台兼容)开发中,实现uniapp天气预报双折线图温度图表示例源码,展示未来7天一周的天气温度情况点状折线图天气预报,Uniapp全平台实现气象监测页面查看温度变化,可自行修改优化线条颜色、粗细、数值及背景图等自由修改,提供完整源码!新手小白直接复制源码运行后简单修改即可。引入插件如果你已经引入过了,这
- 【微信小程序学习笔记】
微信小程序学习笔记环境介绍分包加载小程序用户登录条件编译指令环境介绍uni-app,vue,c#文档:https://zh.uniapp.dcloud.io/分包加载为什么要分包加载分包加载是小程序的加载速度手段小程序的单个包不能超过2m启用分包加载subPackages:下载app.json文件中root:分包所在的目录pages:分包包含的页面"subPackages":[{"root":"p
- uniapp APP中内嵌webview的H5与APP相互通讯动态传参
夕溯流光
uni-appwebviewjavascript前端
文章目录概要思路代码概要在使用uni-app开发app的过程中使用到公司其他项目h5的页面,app项目中使用了web-view来进行内嵌,h5项目中核心功能是调用扫一扫进行扫码,由于h5本身基于微信开发,可以直接调用this.$wx.scanQRCode()实现扫一扫功能,但通过web-view嵌入app中,无法使用微信环境,导致直接调用摄像头失败,点击没有反应。思路后面看到web-view可以跟
- uniapp发布安卓app流程
panda4919
uni-app
1.登录hbuilder2.打开项目根目录中的manifest.json配置文件,在基础配置面板中,获取uni-app应用标识,并填写应用名称:3.切换到App图标配置面板,点击浏览按钮,选择合适的图片之后,再点击自动生成所有图标并替换即可4.点击菜单栏上的发行->原生App-云打包:5.勾选打包配置6.在控制台中查看打包的进度信息:7.点击链接下载apk的安装包,并安装到Android手机中查看
- uni-app subPackages 分包加载:优化应用性能的利器
阿珊和她的猫
uni-app状态模式
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录subPackages配置注意事项优点使用场景在uni-app中,sub
- uni-app 认识条件编译,了解多端部署
前端梦工厂+
uni-app前端开发vue.js前端uni-app
一.前言在使用uni-app进行跨平台开发的过程中,经常会遇到需要针对不同平台或不同环境进行条件编译的情况。条件编译是一种在编译过程中根据指定条件选择不同代码路径的技术,可以帮助我们在不同平台或环境下编写不同的代码,以适应不同的平台实现逻辑。在uni-app中,可以说条件编译是uni-app实现多端部署的核心思想,通过条件编译,我们可以根据当前的平台、环境或配置选项来控制代码的执行逻辑,从而实现定
- uni-app 自定义平台如何进行 static 目录的条件编译
前端梦工厂+
uni-app前端开发uni-app前端
一.自定义平台如何进行static目录的条件编译关于如何自定平台,参考之前文章:uni-app玩转条件编译:自定义平台的条件编译实战详解https://blog.csdn.net/qq_24956515/article/details/143951206由于官方不支持创建自定义平台下的static目录,例如以下方式,mp-weixin-custom会被认为是一个普通文件夹,将会在所有平台被打包进去
- uni-app开发app保持登录状态
前端与小赵
uni-app前端移动端
在uni-app中实现用户登录一次后在token过期前一直免登录的功能,可以通过以下几个关键步骤实现:本地持久化存储Token、使用请求与响应拦截器自动处理Token刷新、以及在App.vue中结合pages.json设置登录状态跳转逻辑。✅一、pages.json配置说明pages.json是uni-app的全局配置文件,用于定义页面路径、窗口样式、启动页等。虽然它不直接支持登录状态判断,但可以
- 37道uni-app面试八股文(答案、分析和深入提问)整理
1.简述uniApp如何本地存储数据?回答在uni-app中,可以使用内置的uni.setStorageSync和uni.getStorageSync方法来进行本地存储。以下是存储和获取数据的基本步骤:本地存储数据使用uni.setStorageSync方法//设置数据uni.setStorageSync('key','value');//设置对象uni.setStorageSync('userI
- uni-app的生命周期
weixin_42339193
uni-app
目录一、整体的架构概述二、核心生命周期1、应用生命周期(App.vue)2、页面生命周期(页面的组件)3、组件生命周期(与vue一致)三、高频面试问题解答1.应用生命周期vs页面生命周期2.onReady和mounted的区别3.如何优化生命周期中的性能?四、结合项目的最佳实践在uni-app中的也存在着生命周期,vue和react的生命周期一样。理解uni-app的生命周期,可以帮助我们更好的书
- Flutter 与 uni-app 的深度对比:鸿蒙开发的最佳选择竟是原生开发
Flutter与uni-app的深度对比:鸿蒙开发的最佳选择竟是原生开发在移动应用开发领域,Flutter和uni-app是两种非常受欢迎的跨平台开发框架。它们各自具有独特的优缺点,适用于不同的开发场景和需求。本文将从多个维度对Flutter和uni-app进行深度对比,帮助开发者更好地理解这两种框架的特点,并最终引出ArkTS在鸿蒙开发中的优势。一、Flutter与uni-app的概述Flutt
- 钉钉小程序开发的技术选型
脑袋大大的
钉钉生态创业者专栏钉钉小程序
作为一名专注于前端技术发展的技术博主,今天我将分享一下在进行钉钉小程序开发时关于技术选型的一些思考和经验。本文旨在探讨uni-app、Taro等跨平台框架与原生开发框架之间的优缺点,并最终推荐一个我认为最适合当前需求的技术栈组合。着急想知道答案的可以直接滑到最后看小编觉得好的解决方案吧!多端开发框架vs原生开发框架uni-appuni-app是一个基于Vue.js的跨平台开发框架,它允许开发者通过
- uniapp vue3版本的一些小细节!
养乐多~ch
uniuni-appvue.js前端
1,生命周期的引用import{onShow,onHide,onLoad}from"@dcloudio/uni-app"onShow(()=>{showLog('onShow')})onLoad((options)=>{showLog('onLoad')})需要引入,才可以调用2,全局引入css在main.js或者ts中,导入就可以//例如引入全局CSS文件import'./util/baseCs
- Uniapp跟原生android插件交互发信息(二)
飞露
uni-appandroid交互
一、背景在uni-app开发过程中,有时候会遇到uni-app插件或者提供的api对硬件操作不太友好,需要使用原生Android开发对应模块,为了使得双方通信方便,特意封装了一个接口,可实现Android与Uni-app互相通讯。二、内容做完以下第一、第二部分,即可实现Android与uni-app互相通信,当然双方通信有不同方式,具体情况具体分析,我的采用的方案是写Android原生插件,在un
- uni-app的UTS插件开发,调用鸿蒙原生API
随着uni-app对鸿蒙系统的支持不断增强,开发者可以通过UTS(UniTypedScript)插件实现鸿蒙原生组件的嵌入与交互。从HBuilderX4.62版本开始,uni-app提供了对鸿蒙原生组件的同层渲染支持,开发者可以直接在.ets文件中定义原生组件,并通过UTS插件将其集成到uni-app项目中。本文将以「自定义按钮组件」为例,详细讲解如何在鸿蒙系统中注册原生组件,并在uni-app中
- uni-app 开发鸿蒙应用---uts实现文件下载并保存到系统文件资源管理器
白菜zzz
harmonyosuni-app华为
uni-app开发鸿蒙应用---uts实现文件下载并保存到系统文件资源管理器当前编译器版本:HBuilderX4.26Alpha版当前工程文件:template-1.3.7.tgzuni-app开发鸿蒙应用|uni-app官网(dcloud.net.cn)目的:文件下载并保存到系统文件资源管理器;实现方法:通过uts插件方式接入鸿蒙原生api,实现文件下载并保存到系统文件资源管理器。一、新建uts
- `customRef` 在实战中的使用:防抖、计算属性缓存和异步数据获取
阿珊和她的猫
缓存javascriptvue.jstypescript前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录使用场景示例防抖计算属性的缓存异步数据获取总结在Vue3中,custom
- 响应式数据的判断:Vue3中的方法
阿珊和她的猫
typescriptjavascript前端vue.js
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录方法一:检查对象是否为Proxy方法二:使用`effect`函数方法三:
- uni-app/vue2:微信小程序实现文件流的下载及预览
_龙衣
uni-app+Vue2/3开发经验大全uni-app微信小程序notepad++
有时候后端会返回文件流,而不是完整的文件地址。实现文件流的下载预览方式如下://接口地址constdownloadUrl=base_url+"/service/proBasicService/downloadBillFile"consttoken=uni.getStorageSync('token');//参数constobj={}uni.request({url:downloadUrl,//接口
- UV-UI组件库中@click.stop事件修饰符失效问题解析
邬群彤
UV-UI组件库中@click.stop事件修饰符失效问题解析uv-uiuv-ui破釜沉舟之兼容vue3+2、app、h5、小程序等多端基于uni-app和uView2.x的生态框架,支持单独导入,开箱即用,利剑出击。项目地址:https://gitcode.com/gh_mirrors/uv/uv-ui问题背景在使用UV-UI组件库开发过程中,开发者可能会遇到在uv-image组件上使用@cli
- uni-app项目实战笔记21--uniapp缓存的写入和读取
moxiaoran5753
uni-app笔记缓存
一、缓存的写入uni.setStorageSync("storageClassList",classifyList.value)二、缓存的读取,如果缓存不存在,则返回空数组conststorageClassList=uni.getStorageSync("storageClassList")||[];三、对读取到的数据进行转换处理//1.创建响应式数组constclassList=ref([])/
- uniapp小兔鲜儿小程序
Chappie_Home
uni-app小程序
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档uniapp小兔鲜儿小程序前言一、项目介绍二、技术栈三、项目模块四、运行环境百度网盘分享前言开源项目学习提示:以下是本篇文章正文内容,下面案例可供参考一、项目介绍微信小程序端:该项目包含了从首页浏览商品,到商品详情,微信登录,加入购物车,提交订单,微信支付,订单管理等功能。二、技术栈前端框架:uni-app(Vue3+TS)状态管理:
- 跨平台应用开发进阶(二十五) :uni-app实现IOS云打包解决IOS提交审核相册等隐私描述语导致审核失败问题_uniapp info
2401_84435768
uni-appios蓝桥杯
+-[3.1IOS隐私信息](#31_IOS_25)-[3.2设置方法](#32__40)+[四、拓展阅读](#_75)一、问题描述Guideline5.1.1-Legal-Privacy-DataCollectionandStorageWenoticedthatyourapprequeststheuser’sconsenttoaccessthecamera,butdoesn’tsufficien
- 跨平台应用开发进阶(五十三):uni-app 通过webview方式嵌套H5实现图片点击下载_h5嵌入app中怎么实现下载功能
2401_84446787
程序员uni-app
signShare(){this.toImage();},toImage(){Toast.loading();constnode=this.$refs.luckyInfo;htmlToImage(node,2).then(img=>{this.shareObject.image=img;//launchSharePanelPic(this.shareObject);//展示海报this.showP
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。