uniapp中使用谷歌地图(插件vue2-google-maps)
使用的插件是vue2-google-maps
下载命令是 npm install vue2-google-maps
有些详细的地方,写在注释中。
下载完毕后,在main.js中导入相关文件
GmapCluster是用于写图标的聚点,如果不需要,删除下面代码中第二行和最后一行即可。
import * as VueGoogleMaps from 'vue2-google-maps';
import GmapCluster from 'vue2-google-maps/dist/components/cluster';
Vue.use(VueGoogleMaps, {
load: {
key: '你的key值',
libraries: 'places',
},
installComponents: true,
});
Vue.component('GmapCluster', GmapCluster);
在你要使用的页面中写下如下代码
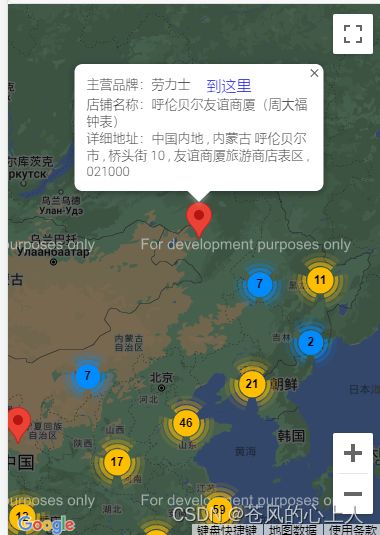
template中的代码,GapMap是导入地图,GmapCluster 是聚集点,GmapMarker 是在地图上显示标记点,GmapInfoWindow 显示标记点的信息窗口内容。
<GmapMap ref="mapRef" :center="center" :zoom="zoom" style="width: 100%; height: 80vh" :options="options">
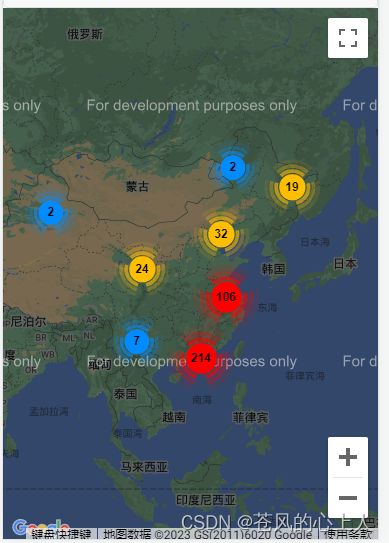
<GmapCluster :gridSize="60" :minimumClusterSize="2" @click="clusterClicked">
<GmapMarker ref="markers" v-for="(location, i) in markerOptions" :key="i" :position="location"
@click="markerClicked(i)">
<!-- 在这里添加标记点的信息窗口内容,options是显示的内容,closeclick是关闭显示的图标 -->
<GmapInfoWindow :key="i" :options="{content:location.content}" :opened="location.opened" @closeclick="location.opened=false">
</GmapInfoWindow>
</GmapMarker>
</GmapCluster>
</GmapMap>
script中的代码,其中center是起始中心,zoom是放大多少(就是缩放地图大小),markerOptions是我循环地址的数据(标记点)
import {
gmapApi,
Marker,
InfoWindow
} from 'vue2-google-maps';
export default {
data() {
return {
center: {
lat: 31.197646,
lng: 121.59996,
},
zoom: 3,
markerOptions: [],
options: {
zoomControl: true,
mapTypeControl: false,
scaleControl: false,
streetViewControl: false,
rotateControl: false,
fullscreenControl: true,
disableDefaultUI: false,
minZoom: 2,
},
}
},
components: {
InfoWindow,
},
computed: {
google: gmapApi,
},
//在数据加载完后,在初始化地图,因为在主页中也能使用mounted的生命周期(没有写在组件中)
mounted() {
//初始化地图
this.mapBuild();
},
methods:{
//初始化地图
mapBuild() {
this.markerOptions = [];
//这里是循环图标,如果只有单个图标,可以不用for循环
for (let i = 0; i < this.storeList.length; i++) {
if (this.storeList[i].gps) {
this.markerOptions.push({
lat: Number(this.storeList[i].gps.split(',')[0]),
lng: Number(this.storeList[i].gps.split(',')[1]),
content: `
主营品牌:${this.storeList[i].brand}
${this.storeList[i].gps}">到这里
店铺名称:
${this.storeList[i].name}
详细地址:
${
this.storeList[i].addrCn == ''
? this.storeList[i].addrEn
: this.storeList[i].addrCn
}
`,
//这个是用于判断是否关闭当前图标信息
opened: false,
});
}
}
console.log('options', this.markerOptions);
},
//创建聚合标记
clusterClicked(cluster) {
const clusterBounds = cluster.getBounds();
const clusterCenter = clusterBounds.getCenter();
this.center = {
lat: clusterCenter.lat(),
lng: clusterCenter.lng(),
};
this.zoom += 3;
},
// 标记点击,显示信息
markerClicked(index) {
this.markerOptions.forEach((item, i) => {
item.opened = i === index ? !item.opened : false
})
},
//选择进行导航
goHere(gps) {
if (gps) {
window.open(
"https://www.google.com/maps/dir/?api=1&language=zh-CN&origin=&destination=" +
gps,
"_blank"
);
} else {
uni.showToast({
title: '该店铺位置信息为空,无法为您规划路线',
icon: 'error',
duration: 2000
});
}
},
},
}