react环境搭建整合
1、node安装
之前博客中有提到node项目搭建及数据获取,看前3步
2、安装create-react-app
cnpm install -g create-react-app
3、创建项目
create-react-app react-project1 //项目名称
4、本地服务启动
1. cd react-project1/
2. npm run start
这就跑起来了
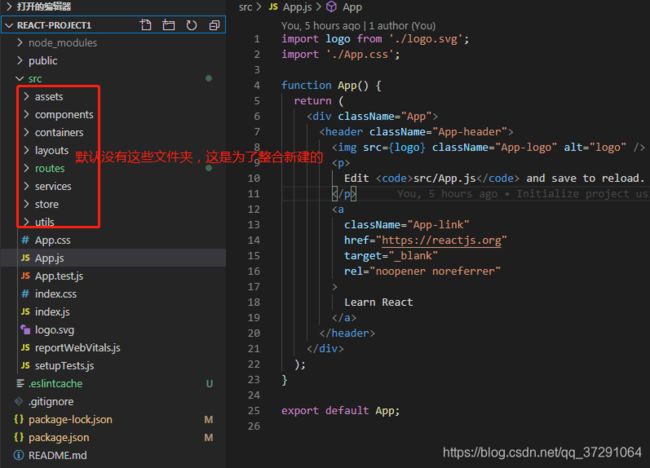
|-node_modules //项目包
|-public //一般用于存放静态文件,打包时会被直接复制到输出目录(./buidle)
|-src //项目源代码
| |-asserts //用于存放静态资源,打包时会经过 webpack 处理
| |-components //组件 存放 React 组件,一般是该项目公用的无状态组件
| |-containers //页面视图,或者叫pages
| |-layouts //可复用的页面布局,比如导航,底部菜单
| |-routes //路由 存放需要 connect model 的路由组件
| |-services //放置与数据交互相关的api
| |-store //全局状态管理,或者叫redux
| |-utils //工具类
| |-App.js //入口文件
| |-index //注册路由与服务
| |- serviceWorker //开发配置
|-package.json //包管理代码
|-.gitignore //Git忽略文件
7、安装router相关插件
1. npm install [email protected] --save
2. npm install react-router-dom
// 3. npm install history --save
4. npm i react-loadable //对组件进行异步加载处理(按需加载)
8、路由配置src/router/Routes.js
import Loadable from 'react-loadable'
const loadable=(filename)=>Loadable({
loader: () => import(`../containers/${filename}`),
loading: () => ''
})
//配置路由信息
const routes = [
{path: '/', exact: true, component: loadable('Home')},//exact精确匹配,一般path=”/"会加上,需要注意的是嵌套路由不要加exact属性,如果父级路由加上,他下面的子路由将不会生效。
{path: '/home', component: loadable('Home')},
//{path: '/Pagetwo', component: loadable('Pagetwo')},
//...
]
export default routes
9、路由配置src/App.js
import React from 'react'
import { Switch, Route, BrowserRouter as Router,} from "react-router-dom";
import routers from './routes/Routes'
import './App.css';
class App extends React.Component {
render(){
return (
// 其实这个地方是BrowserRouter
{/* 注释 */}
{
routers.map((route,index) => {
return (
Page not found
} />
);
}
}
export default App;
10、页面src/containers/Home.js
import React from 'react';
class Home extends React.Component{
render(){
return(
123456
)
}
}
export default Home;
到此就可以访问相应页面了
后续开发
11、页面构成
constructor等
后续补充
12、每个页面css的编写和使用方式
可以博客园看这篇文章react中使用css的7种方式,推荐使用scss
补充:
深度选择器(组件生成的class样式修改,类似vue的/deep/使用场景)
// 这个里面的元素还是需要:global(),而/deep/里面的不再需要使用/deep/
:global(.ant-form-item) {
width: 460px;
margin: 0 auto 30px !important;
:global(.ant-btn) {
width: 100%;
height: 50px;
line-height: 50px;
font-size: 16px;
background-image: linear-gradient(to right, #39A3E8 0%, #17EBF3 100%);
margin: 45px auto;
border:0;
padding:0;
}
}
内部style属性设置样式
13、ui组件的选用
总结了几个比较常见和熟悉的库:Ant Design、Material-UI、React-Bootstrap、 element-ui、Amaze UI
我看Ant Design用的比较多,第一次我也用的Ant Design,下面总结下Ant Design的使用
<<<1.安装
npm install antd --save
<<<2.引用
@import 'antd/dist/antd.css'; //App.css全局引入或者在单页面引入
import { Button,message } from 'antd';//单页面引入
现在只知道哪个页面使用哪些组件就一个一个引入组件,单组件单页面引入,总好是统一管理一下这些组件吧
14、事件的邦定
//记得方法bind里面传this,不然方法里面无法使用this
//或者
this.handleChange()} placeholder="添加todo"/>
handleChange() {
this.setState({
inputVal: ''
})
}
15、组件-父子通信
后续补充
16、html内注释
{/*注释内容*/}