【Vue3】报错处理合集
目录
1、Getting a value from the `props` in root scope of `setup()` will cause the value to lose reactivity
2、vue2 升级到 vue3 router 动态授权路由 异步加载报错 TypeError Cannot read properties of undefined (reading ‘apply‘)
3、Do not access Object.prototype method 'hasOwnProperty' from target object
5、vue2项目转换到vue3
6、Type 'string' is not assignable to type 'never'
7、类型“{}”上不存在属性“img”
这些报错是我在自己按照vue-admin-template的模板,自己改编成vue3-elementPlus-admin后台模板的时候遇到的一些报错,在这里记录下来。
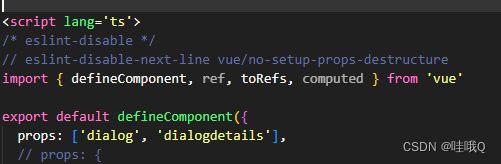
1、Getting a value from the `props` in root scope of `setup()` will cause the value to lose reactivity
添加以下注释即可
/* eslint-disable */
// eslint-disable-next-line vue/no-setup-props-destructure2、vue2 升级到 vue3 router 动态授权路由 异步加载报错 TypeError Cannot read properties of undefined (reading ‘apply‘)
原本:
(resolve: any) => require([`@/views/${v.component}`], resolve)改成:
() => require.ensure([], (require) => require(`@/views/${v.component}`))3、Do not access Object.prototype method 'hasOwnProperty' from target object
原本的:
v.hasOwnProperty('items')改成:
Object.prototype.hasOwnProperty.call(v, 'items')4、vue中使用element-ui 菜单栏(el-menu)点击双击两次才高亮的bug
原因:default-active和index属性不一致导致的
解决方法:使用路由的name属性设置给index和default-active
5、vue2项目转换到vue3
禁用Vetur
安装插件Vue Language Features (Volar)
6、Type 'string' is not assignable to type 'never'
上面提示的意思就是:类型“string[]”不能分配给类型“never[]”。
原因:如果ts中声明变量时没有声明类型,默认的话会是never[],而其他类型不能分配给类型never[],
Never的意思是其它类型(包括 null 和 undefined)的子类型,代表从不会出现的值。
const data = reactive({
tableData: [] as any[],
tableColumns: [] as any[]
});7、类型“{}”上不存在属性“img”
const data = reactive({
info: {},
});
function GetFromData() {
data.info={img:'png'}
}
console.log(data.info.img);//报错
console.log(data.info['img']);//不报错