【vue】electron打包exe
vue项目打包成exe可执行文件
在学习的过程中,发现关于 Electron ,常见的有两种打包方法:
- 将自己的 vue 项目打包,放到官方的 demo 文件中,改变打包路径
- 在自己的 vue 的项目中引入插件,然后打包
经过一番尝试,我决定采用第一种,原因是:特!别!简!单!
下面详细介绍下第一种方法:
打包成exe可执行文件
1、把electron的官方例子扒下来,下面简称A,留着待用:
git clone https://github.com/electron/electron-quick-start
2、进入我们自己的项目(下面简称B),修改公共路径为相对路径(很多同学都是这步出了问题,导致 npm run build 后出现白屏情况):
在项目的根目录中创建 vue.config.js, 设置以下内容:
module.exports = {
lintOnSave: undefined,
publicPath: './',
outputDir: undefined,
assetsDir: undefined,
runtimeCompiler: undefined,
productionSourceMap: undefined,
parallel: undefined,
css: undefined
}
如果你是vue-cli2 或者 webpack 创建的项目:
进入config文件夹下的 index.js ,将其中的 assetsPublicPath 修改为相对路径 ./ ,保存即可:
3、打包你的项目,我相信这步你已经轻车熟路了~,将打包出来的 dist 文件夹复制到之前下载的A文件夹中
npm run build
4、进入刚才下载的A项目,删除项目根目录下的 index.html 文件。
或者这里把dist文件夹里的内容直接替换就行了。
5、在A项目中检查 package.json 的命令,正常情况下,运行下列指令即可进行打包效果预览:
// 国内网络下载electron可能很慢,建议设置
// npm config set registry https://registry.npm.taobao.org/
// npm config set ELECTRON_MIRROR http://npm.taobao.org/mirrors/electron/
npm install
npm run start
打包成功以后就会出来一个桌面应用,如果一切正常的话你已经可以看到自己的项目了,如果出现白屏的情况,请返回查看第二步~
6、在A项目中,下载打包需要的依赖 electron-packager
npm install electron-packager --save-dev
7、在A项目中,进入 package.json ,在 scripts 中添加 packager 指令,如下所示:
"scripts": {
"start": "electron .",
"packager": "electron-packager ./ App --platform=win32 --arch=x64 --overwrite"//此处为添加命令
}
如果你想修改最后打包出来的exe文件图标,类似于favicon,或者EXE的名字,可以设置 packager 的指令内容为,icon的路径自己调整下哦,更多配置内容请查阅文档哈:
"packager": "electron-packager ./ YOUR_APP_NAME --platform=win32 --arch=x64 --icon=./dist/favicon.ico --overwrite"
8、运行命令打包,然后项目中会出现一个 App-win32-x64 的文件夹,这个文件就是打包好的桌面应用,文件夹里有一个 App.exe 文件,App.exe就是这个项目的启动文件:
npm run packager
哈哈!大功告成!什么?为什么打包好的不是一个EXE文件,而是一个文件夹?
我只能说太天真!下面我们继续封装EXE安装包
将桌面应用文件夹封装成EXE安装包
有很多方法可以达到我们的目的,我在这里选择 Inno Setup 作为封装工具,整个过程也非常开心愉快
这里参考了个很好的文章,亲测可用
下载安装Inno Setup
下载地址:https://jrsoftware.org/isdl.php
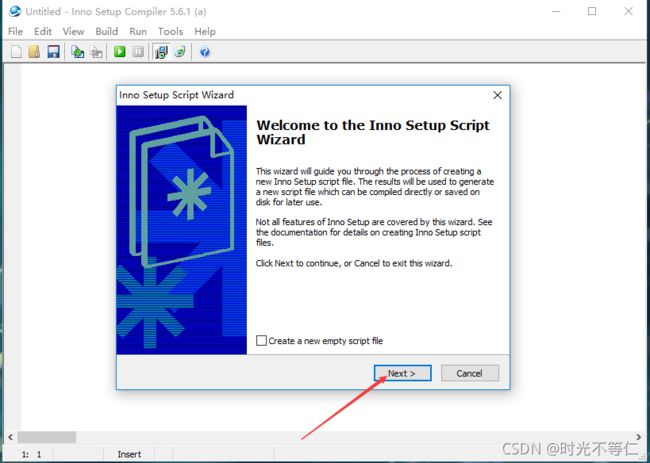
安装完成以后打开Inno Setup客户端
a. file->new,新建脚本
b.填写应用程序信息,黑体为必填项
Application name: 应用名称;
Application version:应用版本;
Application publisher:发行单位(可选);
Application websiter:应用程序网址(可选);
c.完善应用文件信息
Application destination base folder:应用程序目标基本文件夹,可默认也可自定义;
Application folder name:应用文件夹名称;
Allow user to change the application folder:勾选,允许用户自定义安装位置;
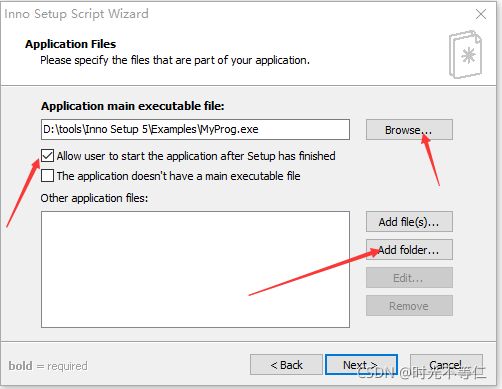
d.指定属于应用程序的文件
Application main executable file:应用程序主执行文件,即第8步中打包生成的.exe文件;
Allow user to start the application after Setup has finished:允许用户在安装完成后启动应用程序;
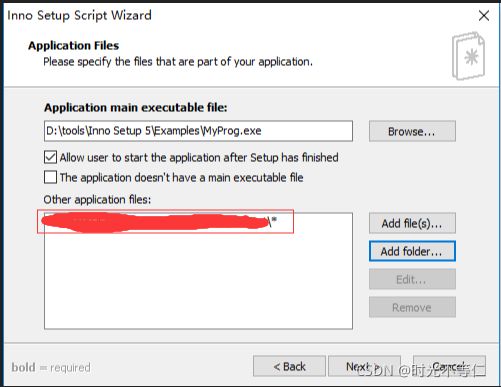
Add folders:添加应用程序文件,选择第8步中打包出的文件根目录即可,要把所有.dll文件及其他配置文件都包含进去;

点击添加之后可以看到:

文件目录以自己的实际情况为准。
e.指定应用程序的快捷方式,勾选默认的两项即可,即“创建主执行程序的快捷方式到公共开始菜单程序文件夹”、“允许用户创建桌面快捷方式”
f.指定安装期间要显示的文档文件
License file:许可文件;
Information file shown before installation:安装之前显示信息文件;
Information file shown after installation:安装之后显示信息文件;
g.指定应包括的安装语言(汉化版的有简体中文选项),选择之后点击下一步
h.指定基本编译设置
Custom compiler output folder:自定义编译器输出文件夹,即最终编译出的安装包要放哪个位置;
Compiler output base file name:编辑器输出基本文件名,即安装包名称;
Custom Setup icon file:自定义安装程序图标文件;
Setup password:安装密码;
i.点击下一步
剩下的就是一路确定了,会询问你在编译之前要不要保存你的脚本(上面的配置步骤,最终会生成一个编译脚本文件),点击保存,先不要编译,打开脚本文件,新增配置项,修改注册表,设置开机自启动:
[Registry]
Root: HKLM; Subkey: “SOFTWARE\Microsoft\Windows\CurrentVersion\Run”; ValueType: string; ValueName: “testrun”; ValueData: “{app}{#MyAppExeName}”
然后,执行编译文件:build->compile
至此,所有步骤已经完成了,赶快去看看你的安装包能不能正常使用吧。
参考
https://zhuanlan.zhihu.com/p/59765568
https://www.cnblogs.com/kakayang/p/9559777.html