- Spring Boot3 配置文件
南星沐
springbootjava后端
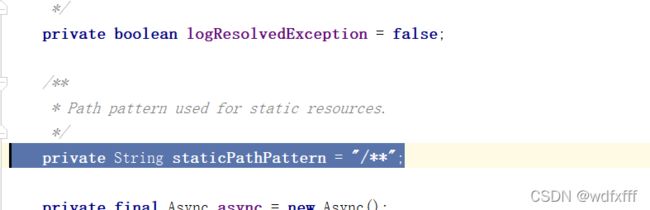
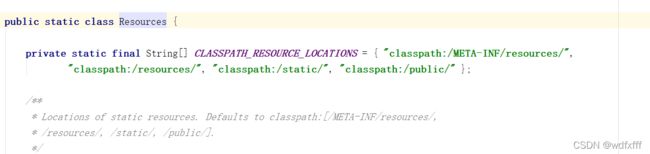
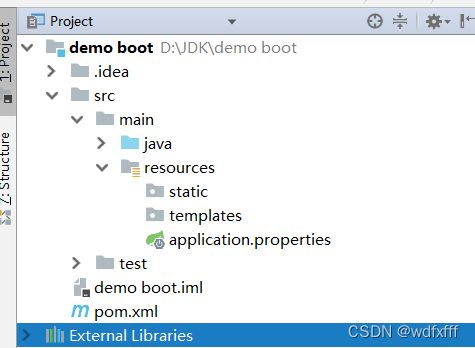
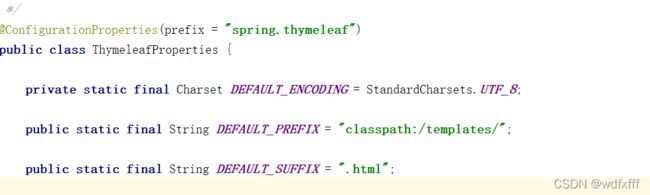
统一配置文件管理SpringBoot工程下,进行统一的配置管理,你想设置的任何参数(端口号、项目根路径、数据库连接信息等等)都集中到一个固定位置和命名的配置文件(`application.properties`或`application.yml`)中!配置文件应该放置在SpringBoot工程的`src/main/resources`目录下。这是因为`src/main/resources`目录是S
- 搭建属于自己的社交论坛圈子群体/前端全开源圈子获取源码/行业圈子/聊天圈子多端打包支持上线
前端小程序后端数据库程序员
众所周知,有一个属于自己的圈子,不管是什么行业或者是各种爱好者都可以在圈子里交流讨论自己擅长的领域知识和见解,也能找到志同道合的圈友,还能增长自己的知识,如果你是一个公司的话,也可以向外宣传自己的公司文化,传播自己的产品和知识!那要搭建一个圈子,首先我们要做好做一个小程序或者APP的前期准备,服务器,域名,公司。这些准备好之后,我们需要圈子源码来搭建自己的站点:获取前端源码开源社区与代码托管平台:
- wangEditor组件在医疗、OA系统中word粘贴图片上传的解决方案
2501_90699800
wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdf
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- Spring MVC配置详解:从历史到实战
wertuiop_
springmvcjava
文章目录一、JavaWeb的发展历程1.ModelI与ModelII开发模式(1)ModelI开发模式(2)ModelII开发模式2.MVC设计模式SpringMVC本质MVC工作流程二、SpringMVC快速入门实战1.环境搭建步骤(1)创建MavenWeb工程(2)配置web.xml(3)SpringMVC配置文件(springmvc.xml)(4)编写Controller(5)创建视图页面三
- Spring IOC核心详解:掌握控制反转与依赖注入
wertuiop_
springjava后端
文章目录前言一、IOC核心思想二、IOC容器实现1.核心接口:2.XML配置范例三、Bean管理实践1.创建对象(1)基于xml方式创建对象(2)用注解的方式创建对象2.依赖注入(1)基于xml方式注入属性基础类型注入集合类型注入对象引用注入(2)用注解的方式注入属性基础类型注入集合类型注入对象关系注入(3)配置方式关键对比表四、IOC优势总结总结前言在传统软件开发中,对象间的依赖关系往往通过硬编
- SpringCloud网关:Gateway路由配置与过滤器链
程序媛学姐
Spring全家桶Javaspringcloudgatewayjava
文章目录引言一、Gateway基本架构二、路由配置方式2.1配置文件方式2.2Java代码方式三、内置断言工厂四、内置过滤器工厂4.1请求路径相关过滤器4.2请求和响应头过滤器4.3功能性过滤器五、自定义过滤器5.1自定义GatewayFilter5.2自定义过滤器工厂六、全局过滤器总结引言在微服务架构中,API网关是整个系统的入口,负责请求路由、负载均衡、认证鉴权、限流熔断等关键功能。Sprin
- java: 无法访问org.springframework.web.bind.annotation.GetMapping
小李不会编程呀
Java中遇到的问题java开发语言springboot
报错信息java:无法访问org.springframework.web.bind.annotation.GetMapping错误的类文件:/D:/ProgramFiles/Java/Maven/Maven_Repository/org/springframework/spring-web/6.1.8/spring-web-6.1.8.jar!/org/springframework/web/bi
- Spring MVC请求与响应全解析:从参数绑定到异常处理
wertuiop_
springmvcjava
文章目录一、请求映射的艺术:RequestMapping深度解析1.多级路径配置2.六大核心属性3.RESTful风格实践二、参数绑定黑科技1.智能绑定机制基础类型绑定对象嵌套绑定集合类型绑定2.参数处理三剑客三、响应处理全攻略1.视图跳转三种模式2.JSON交互实践四、文件操作实战1.上传配置三要素2.上传下载核心代码五、异常处理大师课1.异常处理金字塔2.全局异常处理方案总结一、请求映射的艺术
- 全面深入Spring Cloud:构建企业级微服务架构的终极指南
杨凯凡
框架javaspringcloud微服务
大家好!今天我们来聊聊Java生态中最强大的微服务框架——SpringCloud。SpringCloud为分布式系统开发提供了一整套工具链,帮助开发者快速构建健壮的云原生应用。本文将全面解析SpringCloud的核心组件、设计理念和最佳实践,从服务注册与发现到分布式配置,从服务间通信到熔断限流,带你深入理解微服务架构的方方面面。准备好了吗?让我们开始这段SpringCloud的深度探索之旅!一、
- Kafka 之自定义消息拦截器【Kafka 拦截器】
码农爱java
KafkaKafkaMQ消息中间件分布式微服务SpringBootKafka拦截器
前言:拦截器这个概念相信大部分朋友都不会陌生,SpringMVC拦截器相信大家都用过,拦截器的核心思想就是运行应用程序在不修改业务逻辑的前提下,动态的实现一组可插拔的事件处理器链,它可以在业务链路中的前后各个点进行对应的拦截,做一些统一的处理,SpingMVC的拦截器大家都了解,本篇我们来分享一下Kafka的拦截器。Kafka系列文章传送门Kafka简介及核心概念讲解SpringBoot整合Kaf
- Mac/Python/Flask/全栈 -python全栈项目体会前后端交互过程
Jacky&Jacky
flaskpython后端交互
全栈-前后端项目交互全过程梳理基本思路:先从网络爬取或者本地数据源将要用数据存储到数据库,其他模块中使用SQL语句来查询获取结果,将获取的结果放在Flask的节点中,在js文件中通过ajax请求来后台获取数据。最后前端HTML页面调用js文件渲染形成网页展示。数据来源1.1使用Spyder爬取腾讯疫情数据和百度热搜数据1.2存储在SQL中数据调用main.py中调用此处的get_c1_data()
- python全栈-前端
兆。
python全栈前端
python全栈-前端文章目录HTML标签段落p、换行br、水平线hr图片img路径src超文本链接a超链接之锚点href#id文本有序列表ol无序列表ul自定义列表表格table表格属性单元格合并表单Forminput标签HTML5新增type属性HTML5新增常用属性实体字符块元素与行内元素/内联元素容器元素divHTML5新增布局标签视频音频视频音频sourceHTML5新增标签CSSCSS
- 一文快速掌握前端框架Nextjs
祎程
前端框架nextjs
文章脑图1.引言在现代web开发中,React已经成为构建用户界面(UI)的热门选择,但当谈到从头到尾完成一个应用时,开发者常常会遇到一些挑战。这就是Next.js这个框架应运而生的原因。Next.js是一个基于React的框架,致力于提供高效的开发体验和出色的性能表现,使得构建复杂的应用变得更加简单和灵活。什么是Next.js?Next.js是一个开源的React应用框架,由Vercel(前身为
- MTK 更换Uboot Logo Kernel Logo 开机动画
ItJavawfc
FrameworkMTK开机动画MTKUbootLogoMTK内核Logo开机动画内核UbootLogo
文章目录需求场景涉及内容资料参考实现方案修改路径替换资源知识拓展需求更换UbootLogo、KernelLogo、开机动画场景MTK平台,定制产品、从一个产品换到另外一个客户产品,对应的客户画像是需要更换的。首先要更改的就是开机流程的显示。涉及内容开机流程涉及到3个方面:uBoot启动Kernel启动文件系统所以对应三个方面的画面,需要更改替换,是一个非常见的需求。资料参考uboot引导启动内核过
- Spring Boot核心原理《二》Spring Boot的核心拓展点
Fire Fish
springbootspringboot
文章结构1.概述2.SpringBoot的核心拓展点1.1聊SpringBoot的3大拓展接口2.1.1Spring核心拓展接口回顾2.1.2SpringBoot的3大拓展接口2.2聊SpringBoot启动流程的4大核心方法2.3聊SpringBoot引入的5种事件3.以Nacos为例子看下Nacos是如何拓展的4.总结1.概述前提:最好了解SpringBoot的启动流程SpringBoot核心
- 前端知识-CSS(二)
冉成未来
Web前端css
文章目录CSS尺寸CSSDisplay(显示)与Visibility(可见性)CSSDisplay-块和内联元素display可设置的值CSSPosition(定位)重叠的元素CSSOverflowoverflow属性值:CSSFloat(浮动)CSS对齐元素居中对齐文本居中对齐图片居中对齐左右对齐-使用定位方式左右对齐-使用float方式垂直居中对齐-使用padding垂直居中-使用line-h
- Spyglass 脚本
早睡身体好~
芯片设计中的脚本verilog
Spyglass小白可以使用Gui界面进行debugSpyglass检查(一)作为IC设计人员,熟练掌握数字前端语法检查工具Spyglass的重要性不言而喻,本文讲解景芯SoChttps://mp.weixin.qq.com/s/fp07o-AvaQvLT79Di0Tb7A熟悉电路和软件之后可以使用脚本完成整个流程spyglass脚本-知乎(zhihu.com)https://zhuanlan.z
- Bean Searcher配合SpringBoot的使用感受
AtomicCut
Javaspringbootjava后端
先吐槽一下,现在的BeanSearcher操作手册的指引弱的可怜…对我这样的小白及其不友好话不多说直入主题1、首先肯定是得引入依赖com.ejlchinabean-searcher-boot-starter${searcher.version}2、再配置一下设置bean-searcher:params:pagination:start:1其他的依赖、数据源啥的比较常用这里就不展出3、然后就是创建实
- Apollo 相关知识点
点滴~
中间件面试中间件
目录Apollo的动态更新是怎么实现的?一、客户端与服务器通信二、客户端内部机制三、总结四、示例代码Apollo的动态更新是怎么实现@Value动态更新的,整个流程是什么?1.Spring容器启动与Bean初始化2.解析@Value注解3.配置监听与更新4.属性注入与动态更新总结SpringValueRegistry是Spring的类还是Apollo的?Apollo的动态更新是怎么实现@Value
- 红宝书《JavaScript高级程序设计(第5版)》学习大纲
前端javascript
红宝书《JavaScript高级程序设计(第5版)》学习大纲《JavaScript高级程序设计(第5版)》是JavaScript领域的经典“红宝书”,它从基础语法讲到高级特性,还包含浏览器环境和前端工程化等内容。本书2024年12月出版,接下来数篇文章,我将用通俗易懂的方式,把书中的知识点一一详细介绍。搭配书本一起看,效果会更好。本书链接一、JavaScript基础核心1).语言基础语法与数据类型
- 前端面试题100题:问答精选与简明解析
薛飞之
前端react.jsjavascript前端框架
HTML5有哪些新特性?语义标签(如,),多媒体标签(如,),离线存储(localStorage,sessionStorage),新的表单控件(如,)。CSS3有哪些新特性?边框圆角(border-radius),阴影(box-shadow,text-shadow),渐变(linear-gradient,radial-gradient),弹性盒模型(flexbox),媒体查询。JavaScript
- Spring框架的依赖注入(Dependency Injection, DI)
suren5111
java开发语言springservletspringcloudmybatisspringboot
依赖注入(DI)是Spring框架的核心特性之一,它通过将对象的依赖关系交由容器管理,从而实现模块之间的解耦。这种方式使得代码更加灵活、可测试和易于维护。什么是依赖注入?在传统的编程中,对象通常自己负责创建和管理它的依赖项。例如:publicclassUserService{privateUserRepositoryuserRepository=newJdbcUserRepository();//
- Springboot生命周期和事件处理
whoisqqq
javaspringbootjava后端
Spring应用上下文生命周期表示类publicinterfaceLifecycle{/***启动当前组件*/voidstart();/***停止该组件*/voidstop();/***检查此组件是否正在运行false时,start方法执行,true时,stop方法执行。*/booleanisRunning();}当ApplicationContext启动和停止时,spring容器将找出所有实现了
- Android系统启动流程、应用启动流程、Activity启动流程
xie_guo_rong
Android公司团队开发项目分享android
Android系统启动流程、应用启动流程、Activity启动流程一、Android系统的启动流程1、开机,系统加电,执行BootLoader。BootLoader负责初始化软件运行需要的最小硬件环境,最后加载内核到内存2、内核加载进内存后,首先进入内核引导阶段,在引导阶段的最后,调用start_kernel进入内核启动阶段。start_kernel最终启动用户空间的init程序3、init程序负
- Spring的启动流程,90%的Java程序员都说不出来!
呱牛 do IT
程序设计java
1.Spring启动的整体流程对于Spring应用程序的启动过程,我们可以总结成以下6个主要步骤:引导阶段:启动器(如SpringBoot的SpringApplication)被调用,初始化应用上下文。环境准备:加载配置文件,设置环境属性。创建应用上下文:根据配置创建适当的ApplicationContext(如AnnotationConfigApplicationContext)。注册Bean定
- 科普文:【支持信创、宣传国产】Spring Boot 2.6 在龙芯jdk 11、openjdk 11、oracle jdk 11版本上的测试报告
01Byte空间
信创业务场景软件架构javaspringboot后端龙芯JDK
概叙科普文:【支持信创、宣传国产】通过JCK认证的国产JDK梳理-CSDN博客科普文:【支持信创、宣传国产】SpringBoot2.6+SpringCloud2021从OracleJDK11切换至龙芯JDK11的适配方案-CSDN博客科普文:【支持信创、宣传国产】SpringBoot2.6+SpringCloud2021从OracleJDK11切换至龙井JDK11的适配方案分析-CSDN博客当我们
- Spring Boot中@Valid 与 @Validated 注解的详解
易xingxing
springboot后端java
SpringBoot中@Valid与@Validated注解的详解引言@Valid注解功能介绍使用场景代码样例@Validated注解功能介绍使用场景代码样例@Valid与@Validated的区别结论引言在SpringBoot应用中,参数校验是确保数据完整性和一致性的重要手段。@Valid和@Validated注解是SpringBoot中用于参数校验的两个核心注解。本文将详细介绍这两个注解的用法
- html+css语言例题,前端HTML+CSS笔试题面试题
周咕嘟
html+css语言例题
前言前端的面试和学习都是不可或缺的事情,在这里收集一些高频面试题,供自己现在和以后查阅和查缺补漏的同时,也希望对小伙伴有所帮助。HTML1、HTML语义化的理解1、用正确的标签做正确的事情!2、HTML语义化就是让页面的内容结构化,便于对浏览器、搜索引擎解析;3、在没有样式CSS情况下也以一种文档格式显示,并且是容易阅读的。4、搜索引擎的爬虫依赖于标记来确定上下文和各个关键字的权重,利于SEO。5
- 探究未来微服务架构:Spring Boot @ConditionalOnBean 注解详解与前沿应用
金枝玉叶9
程序员知识储备1程序员知识储备2程序员知识储备3架构微服务springboot
引言在云原生架构和微服务时代,系统的高内聚低耦合和动态配置能力显得尤为重要。SpringBoot作为主流企业级开发框架,其条件化配置特性为系统组件的灵活装配提供了强大支持。其中,@ConditionalOnBean注解作为条件化编程的重要工具,不仅让组件依赖关系显式化,更为应用在复杂环境下的自动配置提供了有效手段。本文将深入解析该注解的原理、使用场景和经典代码实现,并探讨其在未来前沿科技中的应用潜
- web前端期末大作业:网站设计与实现——咖啡网站HTML+CSS+JavaScript
web学生网页设计
web前端html网页模版html网页期末作业javascriptweb课程设计与制作web期末大作业
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,