Webpack--2023.5.11
Webpack 简介与体验
什么是 Webpack?
定义:本质上,webpack是一个用于现代JavaScript应用程序的静态模块打包工具当webpack处理应用程序时,它会在内部从一个或多个入口点构建一个依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个bundles,它们均为静态资源,用于展示你的内容。
通俗的讲:webpack是前端打包工具.有如下特点:
- 可以压缩代码,减少项目体积,提升项目运行的性能
- 对项目中的less/sass语法进行编译,处理成浏览器能识别的css语言
- 对es6的语法降级处理,提升代码的兼容性
- 支持多模块标准语法.例如:既支持CommonJS又支持es6的模块化标准
- 还可以启动开发服务器
- 可以集成各种插件,方便开发
静态模块:指的是编写代码过程中的,html,css,js,图片等固定内容的文件
为什么要学 Webpack?
原因:把静态模块内容,压缩,整合,转译等(前端工程化)
- 把 less / sass 转成 css 代码
- 把 ES6+ 降级成 ES5
- 支持多种模块文件类型,多种模块标准语法
问题:为何不学 vite ?
因为:很多项目还是基于 Webpack 来进行构建的,所以还是要掌握 Webpack 的使用
vite是类似于webpack的打包工具,比较轻量级,适合小项目,和Vue3搭配比较多
使用 Webpack
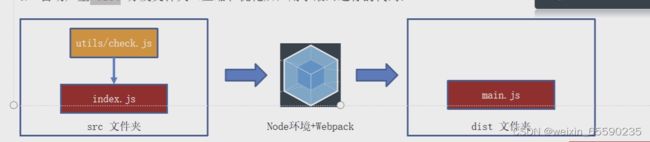
需求: 封装 utils 包,校验用户名和密码长度,在 index.ljs 中使用,使用 Webpack 打包
步骤
- 新建项目文件夹,初始化包环境
- 新建 src 源代码文件夹 (书写代码)
- 下载 webpack webpack-cli 到项目 (版本独立)
- 项目中运行工具命令,采用自定义命令的方式(局部命令)
- 自动产生 dist 分发文件来 (压缩和优化后,用于最终运行的代码)

npm i webpack webpack-cli --save-dev
加–save-dev的作用:下载的包只是在开发环境下使用,由于webpack的作用只是在开发环境下进行打包编译,部署到生成环境时用不上,因此安装在开发依赖配置项里面devDependencies{}不加–save-dev下载的包在开发环境和生产环境都要用到dependencies{}
打包命令:npm run build
更改入口文件和出口文件
1.项目根目录,新建 Webpack.config.js 配置文件
2.导出配置对象,配置入口,出口文件路径
打完包的js文件引入到html文件中查看效果
主要是为了查看打包压缩后的js在html文件中起作用
将public文件夹下的indexhtml文件在打包输出到dist文件夹下
- 下载 html-webpack-plugin 本地软件包到项目中
npm i html-webpack-plugin --save-dev
- 配置 webpack.config.js 让 Webpack 拥有插件功能
小结: webpack默认只打包js文件,不需要借助其他插件,其他的文件,比如css文件、less等需要借助插件进行打包编译
将css样式文件代码进行打包
借助两个插件: css-loader style-loader
css-loader解析css代码,解析出来之后由style-loader插件插入到DOM中
主要观察打包之后的样式有没有在页面中生效,打完包之后,会和js代码在一块
webpack中loader插件的作用?
loader可以让webpack识别更多的内容,从而进行打包
案例 - 打包注册用户网页
插件 plugins 和加载器 loader 的使用
webpack打包图片资源
打包图片资源
从webpack5开始,不再使用loader去打包图片资源,直接在配置文件中配置type:asset,就可以
注意: 打包图片资源时,有8kb之分,小于8kb的图片会被转成base64
(1)小于8kb的图片会被转成base64的图片格式,这种图片格式的优势是不用请求资源,直接使用
(2)大于8kb的图片资源会被单独输出到dist这件夹下面
有8kb之分的原因: 如果将大于8kb的图片也转成base64,会导致打包之后的文件体积变大
通过babel对js高级语法在打包时进行降级,以便兼容各种类型的浏览器
安装axios请求插件,发起接口请求
npm iaxios
由于axios插件在开发环境和生产环境中都有用到,因此版本信息会记录在在dependencies核心依赖项里面
webpack开发服务器的使用
作用: 每次写完代码执行npm run build打包看效果,很不方便,可以借助于webpack开发服务器它会在边写代码边打包在内存当中,立马能看到写完代码之后的页面效果,同时通过服务的方式访问前端页面
开发模式和生产模式的区别?
(1)执行npm run dev命令时,代表的是开发模式,边写代码边调试,可以实现页面热更新效果开发模式的标识是:development
(2)执行npm run build 命令时,代表的是生产模式,对代码做了打包,压缩,优化,生产模式的标识是: production
如何快速的去控制台定位错误信息的位置
在配置文件中添加: devtool: inline-source-map’,//配置这个选项,在打包之后,可以记录源码的位置信息
echarts的使用流程:
一. 在普通页面中使用echarts
第一步:得下载echarts包,通过script标签的方式引入本地echarts包
第二步:用标签创建图表的容器,同时给容器设置宽度和高度
第三步:初始化echarts实例,需要获取图表容器的DOM
第四步:调用实例对象的setOption方法,将图标配置项传递进去,绘制图表第五步:查看官方文档修改图标配置项,达到预期的效果
二. 在框架中使用echarts (在项目阶段学到)
项目实战任务安排:
1.各小组选择要开发的大屏项目题材,分配好每个人要开发的图表2.组长任务:
(1)在本地初始化项目提交到远程仓库,并在远程仓库中添加项目组成员3.组员任务:
(1)克降项目
项目克隆下来之后,在本地建立分支进行功能开发2)(3)功能开发完毕之后需要合并代码到主分支,每次开发之前最好先git pul一下,保证是最新的代码(4)所有代码合并完毕之后执行git push命令
项目答辩 (5月17日下午)4
(1)协作写一个PPT
备注:项目实战时间:5月14日至5月17日
5.代码提交流程:
1.切换在自己分支上写代码
2.写完后将自己分支代码提交到本地仓库
3.将自己本地分支代码推送到远程仓库
4.切换到master分支后,在合并分支之前git pull拉取最新代码
5.在master分支拉取最新代码后,再进行分支合并
6.将合并完的代码推送到远程仓库 git push
备注:具体命令参考txt文档笔记


