- 登录ChatGPT的时候总是卡在“验证你是人类”
张biubiu
chatgpt
登录Chatgpt时总是验证是不是真人,用了网上的三种方法,还是没有解决,最后把电脑连上手机热点,就可以成功使用Chatgpt。网上比较常用的解决办法(以谷歌浏览器为例)切换无痕浏览清除所有cookie。(Ctrl+Shift+Delete)。会提示清除多久的,是24小时之内的,还是一周之内的等等等。更换科学上网节点。((软件的代理位置))如果上面三个都不行的话,建议关闭防火墙试试。关闭防火墙。最
- html5 h265播放器,PC端播放H265
健康和谐男哥
html5h265播放器
说明需要在PC端浏览器(Chrome)中播放直播视频,视频格式有H264/H265。有不少三方库可以实现。通过video.js(支持H264,不支持H265)videojs-contrib-hlsembedVideo.jsExampleEmbeddata-setup='{}'>参考地址:通过hls.js(支持H264,不支持H265)pcplaym3u8(hlsjs)video{width:600
- 【Docker】搭建 Docker 私有化仓库
cangloe
dockerdocker容器运维
搭建Docker私有化仓库是一个非常重要的实践,它能够帮助你安全地存储和管理Docker镜像,而无需将其发布到公共DockerHub。通过使用私有化仓库,你可以:提高安全性:镜像存储在受控的环境中。提升效率:在公司网络内传输镜像,速度更快。实现自动化:配合CI/CD系统实现自动镜像管理。本文将详细介绍如何在不同环境下搭建Docker私有化仓库,并提供配置和优化建议。一、Docker私有化仓库的基本
- 爬虫实践--爬取学科排名数据
青柠小卖部
爬虫
简介在当今这个信息爆炸的时代,数据的获取和分析变得越来越重要。作为一名数据分析师,我经常需要从各种网站抓取数据来进行研究。最近,我接手了一个项目,需要抓取上海软科排名的数据。上海软科排名是一个权威的大学排名,包含了全球大学的学术排名信息。本文将详细介绍我如何使用Python编写爬虫程序来自动化抓取这些数据。环境准备在开始编码之前,我们需要准备以下环境和库:Python3.xrequests:用于发
- html5 webgl stl,新闻|Babylon.js|Babylon.js教程|Babylon.js开发|Babylon.js制作|webgl|three.js|html53D可视化开发...
miao君
html5webglstl
4.0.0主要更新添加了对ammo.js的支持,作为物理插件(复合对象,电机,关节)(TrevorDev)Added在ammo.js物理插件中增加了对3D软体,2D布和1D绳索的软体的支持(JohnK)添加了AmmoJSPlugin场景文件加载器(MackeyK24)添加了对WebXR支持(TrevorDev)添加customAnimationFrameRequester以允许会话挂钩到引擎的渲染
- 企业级SOA的信息安全保证
Juishl
soa网络xml加密security通讯
毋庸讳言,“安全”是当前信息技术应用领域热门话题之一,无论是操作系统,还是应用软件,安全总是作为一项重要考量,特别是在商业应用领域,信息安全是业务运作的基本要求之一。企业级SOA在提供价值链上企业之间信息共享和业务流程自动化的同时,也对信息安全提出新的挑战。基于企业级SOA更加容易实现跨越企业边界的业务系统自动化和信息共享,开放的数据访问和网络服务调用给商业运作带来便利,同时也更加容易受到攻击,如
- 怎么创建一个能在线测试php的html5网页?
很酷的站长
编程记录html5专题php专题phphtml5开发语言
代码示例:一、搭建服务器环境首先,你需要在服务器上搭建PHP运行环境。如果你使用的是Linux服务器,可以使用Apache或Nginx作为Web服务器,并安装PHP解释器。对于Windows服务器,可以使用WAMP(Windows,Apache,MySQL,PHP)或XAMPP等集成环境。二、创建HTML表单页面创建一个HTML页面,包含一个表单,用户可以在表单中输入PHP代码,将该代码提交到服务
- 一个简单的html5导航页面
很酷的站长
html5专题html5前端html
一个简单的HTML5导航页面的示例代码:html简单导航页面/*样式部分*/body{font-family:Arial,sans-serif;margin:0;padding:0;background-color:#f4f4f4;}nav{background-color:#333;overflow:hidden;}nava{float:left;display:block;color:whit
- 一个简单的自适应html5导航模板
很酷的站长
html5专题csscss3前端
一个简单的HTML导航模板示例,它包含基本的导航栏结构,同时使用了CSS进行样式美化,让导航栏看起来更美观。另外,还添加了一些JavaScript代码,用于在移动端实现导航菜单的展开和收起功能。PHP网址导航模板body{font-family:Arial,sans-serif;margin:0;padding:0;background-color:#f4f4f4;}header{backgrou
- Python 自制自动连点器
黑客白泽
Python程序脚本pythonandroid开发语言
Python自制自动连点器1.简介:连点器是一种能够模拟鼠标点击操作的计算机软件,主要用于自动化和简化重复的鼠标点击任务。它可以根据用户设定的参数,自动进行连续的鼠标点击操作。连点器的工作原理是通过模拟鼠标点击动作,将用户设定的点击位置、点击频率、点击次数等参数转化为实际的鼠标点击操作。用户只需设置好相应的参数,按下热键即可启动连点器,实现自动化操作。2.运行效果:3.相关源码:#-*-co
- selenium定位svg元素(原来如此简单)
sineiy
selenium测试工具pytestwindows
1、前言最近在实现UI自动化测试,发现有些元素定位不了,特此来记录一下,也许有不对的地方,欢迎指正。我说定位不了的元素正是svg,在网上查了一通,发现也有很多小伙伴遇到这个问题。然后试了各种方法,什么By.CLASS_NAME;By.CSS_SELECTOR等等都定位不了,后面是使用了Selenium库中的ActionChains类来模拟鼠标点击操作才把这个问题解决了。2、网页结构先来看一下网页结
- 掌握Python Selenium:网页元素自动化定位实战指南
jardonwang1
pythonselenium自动化
一、Selenium框架介绍Selenium是一个用于自动化web应用程序测试的工具,它直接运行在浏览器中,就像真实用户在操作一样。这个框架支持多种浏览器(包括Chrome、Firefox、Safari等),并且可以在多种操作系统(Windows、Linux、macOS等)上运行。Selenium的主要目标是使自动化测试变得简单,以支持开发人员和测试人员快速编写测试用例。以下是Selenium框架
- 支持selenium的chromedriver更新到125.0.6422.60
代码的乐趣
selenium测试工具
最近chrome释放新版本:125.0.6422.60如果运行selenium自动化测试出现以下问题是,是需要升级chromedriver才可以解决的。selenium.common.exceptions.SessionNotCreatedException:Message:sessionnotcreated:ThisversionofChromeDriveronlysupportsChromev
- 学习python你必须弄懂的 Python、Pycharm、Anaconda 三者之间的关系
经纬数智
pythonpythonpycharm开发语言conda
Python作为深度学习和人工智能学习的热门语言,学习一门语言,除了学会其简单的语法之外还需要对其进行运行和实现,才能实现和发挥其功能和作用。下面来介绍运行Python代码常用到的工具总结。一.Python、Pycharm、Anaconda关系介绍1.PythonPython是一种跨平台的计算机程序语言。是一个高层次的结合了解释性、编译性、互动性和面向对象的脚本语言。最初被设计用于编写自动化脚本(
- 谈谈你所了解的AR技术吧!
网络安全我来了
IT技术ar
深入探讨AR技术的原理与应用在科技飞速发展的今天,AR(增强现实)技术已经悄然改变了我们与周围世界互动的方式。你是否曾想象过如何能够通过手机屏幕与虚拟物体进行实时互动?在这篇文章中,我们将深入探讨AR技术的原理、核心技术及其多元应用领域,让你对这一前沿科技有更深的理解。1.什么是AR技术1.1定义与概念增强现实(AR)技术是一种将虚拟信息与现实环境相结合的技术。简单来说,AR就像是在你的现实世界中
- deepseek v1手机端部署
哎呀——哪是啥
智能手机
在iPhone上部署DeepSeekR11.安装快捷指令:打开iPhone上的Safari浏览器,访问[这个链接](https://www.icloud.com/shortcuts/e0bc5445c39d45a78b90e1dc896cd010)下载快捷指令。下载后,按照提示完成安装。2.获取并配置APIKey:访问[这个链接](https://dev.hkgpt.top/shop/46)获取你
- python与excel整合全教程
刘同学Python学习日记
pythonexcel开发语言
Python与Excel的整合非常强大,尤其适合处理大数据、自动化表格操作以及进行高级数据分析。以下是一个全教程,涵盖常用的Python库及其应用:1.准备工作安装必要的库:使用以下命令安装常用库:pipinstallopenpyxlpandasxlrdxlsxwriterpywin32openpyxl:用于操作Excel的.xlsx文件(推荐)。pandas:强大的数据分析工具,支持读取和写入E
- Apache Airflow 全面解析
由数入道
人工智能apacheAirflow
1.Airflow的定义与核心定位ApacheAirflow是一个开源的工作流自动化与调度平台,由Airbnb于2014年创建,2016年进入Apache孵化器,2019年成为顶级项目。其核心设计理念是“WorkflowsasCode”,通过编程方式定义、调度和监控复杂的数据流水线(Pipeline),适用于ETL、机器学习模型训练、数据湖管理、报表生成等场景。2.核心概念与架构解析2.1核心组件
- 第5节课:HTML5 新标签——构建更智能的网页结构
学问小小谢
HTML学习html5前端学习
目录语义化标记的重要性新标签详解````````````实践:使用HTML5新标签构建网页结语随着HTML5的推出,网页开发者们获得了一套新的强大工具——语义标签。这些标签不仅帮助我们更好地组织内容,还使得网页更易于搜索引擎优化(SEO)和辅助技术访问。本节课将深入探讨HTML5中的新语义标签,包括、、、、和,并强调使用这些标签进行语义化标记的重要性。语义化标记的重要性在HTML5之前,我们通常使
- 图像基础知识入门【图像概念&不同图像格式】
NPE~
理论教程图像分辨率像素图像格式色域
图像基础知识入门【图像概念&不同图像格式】最近有在处理图像转换,因此稍微补足了一下图像相关知识,特在此记录。下面汇总是我根据自己理解和网上查阅资料而来。如有错误,欢迎大家指正。1基础概念像素/分辨率像素(Pixel):构成数字图像的最基本单位【小方块】像素是构成数字图像的最基本单位,是图像显示设备(如电脑屏幕、手机屏幕)上最小的可寻址的显示单元。每个像素都有自己的颜色值,这些颜色值由红、绿、蓝三种
- 在EVE-NG中部署juniper实验环境
互联网之路.
知识点网络信息与通信
互联网各领域资料分享专区(不定期更新):Sheet前言由于内容较多,且不便于排版,为避免资源失效,请用手机点击链接进行保存,若链接生效请及时反馈,谢谢~正文链接如下(为避免资源失效,请用手机点击链接进行保存):夸克网盘分享
- 如何使用调试与测试技巧:使用JUnit和Mockito简化单元测试
默 语
junit单元测试
摘要在现代软件开发中,调试和测试是确保代码质量和可靠性的重要环节。对于Java开发者来说,JUnit和Mockito是两个非常常用的工具,它们能够显著简化单元测试,减少调试和测试中的复杂性。JUnit帮助开发者自动化和管理单元测试,而Mockito则用于模拟和“伪造”外部依赖,使测试更加简单和高效。本文将详细介绍如何使用JUnit和Mockito进行调试和测试,帮助你轻松编写高质量的Java代码。
- Lumen5——AI视频制作,提取关键信息生成带有视觉效果的视频
爱研究的小牛
AIGC—视频人工智能AIGC深度学习
一、Lumen5介绍Lumen5是一款基于人工智能的自动化视频制作平台,专为非专业用户设计,帮助其将博客、文章、新闻等文字内容快速转换为视频。Lumen5的目标是简化视频制作流程,让内容创作者、市场营销人员、社交媒体团队等无需视频制作经验即可轻松制作吸引观众的高质量视频。二、Lumen5的主要功能文字转视频Lumen5最具特色的功能是通过AI自动将文本转化为视频。用户可以输入一段文字或直接粘贴文章
- 人工智能的前景与未来就业市场:机遇、挑战与社会影响
苹果酱0567
面试题汇总与解析java开发语言中间件springboot后端
随着科技的飞速发展,人工智能(AI)已经逐渐渗透到我们生活的方方面面,它不仅引领着技术革新的浪潮,更在无声中重塑着我们的就业市场和社会结构。站在这个时代的交汇点上,我们不禁要问:人工智能将如何影响我们的未来就业市场?它带来的究竟是机遇还是挑战?回望过去,每一次科技革命都伴随着就业市场的剧烈震荡。而今,人工智能作为第四次工业革命的核心驱动力,正以前所未有的速度改变着劳动力市场的格局。从自动化生产线上
- 为什么LabVIEW适合软硬件结合的项目?
LabVIEW开发
LabVIEW开发案例LabVIEW开发案例
LabVIEW是一种基于图形化编程的开发平台,广泛应用于软硬件结合的项目中。其强大的硬件接口支持、实时数据采集能力、并行处理能力和直观的用户界面,使得它成为工业控制、仪器仪表、自动化测试等领域中软硬件系统集成的理想选择。LabVIEW的设计哲学强调模块化、可视化和易于操作,使开发者能够快速实现复杂的软硬件交互系统,同时提供了强大的数据分析与可视化功能。通过与多种硬件平台的兼容,LabVIEW能够为
- 导航与定位:室外导航技术_(11).室外导航技术在移动通信中的应用
zhubeibei168
机器人(二)php开发语言数据库运维机器人服务器
室外导航技术在移动通信中的应用1.移动通信中的定位技术1.1GPS定位技术GPS(全球定位系统)是目前最广泛使用的室外定位技术。GPS系统由空间段、控制段和用户段组成。空间段由24颗卫星组成,这些卫星在地球轨道上均匀分布,确保地球表面的任何位置都能接收到至少4颗卫星的信号。控制段包括地面监控站、注入站和主控站,负责监控卫星的运行状态并校正其位置和时间误差。用户段则是各种GPS接收设备,如智能手机、
- Python抖音爬虫
yzx991013
python基础学习python爬虫开发语言
代码:#导入自动化模块的安装:需要安装pipinstallDrissionPagefromDrissionPageimportChromiumPage#导入时间转换模块fromdatetimeimportdatetime#导入csv模块,用于操作CSV文件importcsv#导入格式化输出模块frompprintimportpprint#使用with语句管理文件资源,自动关闭文件withopen(
- 正则表达式超全笔记!!这一篇就够了!!
灿灿不会秃头
js正则表达式
欢迎各位大神批评指点!!!!正则表达式1.什么是正则表达式(规则表达式)1.1正则是一种规则1.2正则是一种字符串1.3校验、检索、替换等那些符合某个模式(规则)的文本设想:想要匹配输入是数据是否是一串手机号1.长度2.校验是否是数字3.前三位必须是手机137138152172//----------------传统方法校验----------------------//length===11电话
- 【自动化】深度解析仓库存储UI自动化
从零开始的-CodeNinja之路
自动化uilog4j
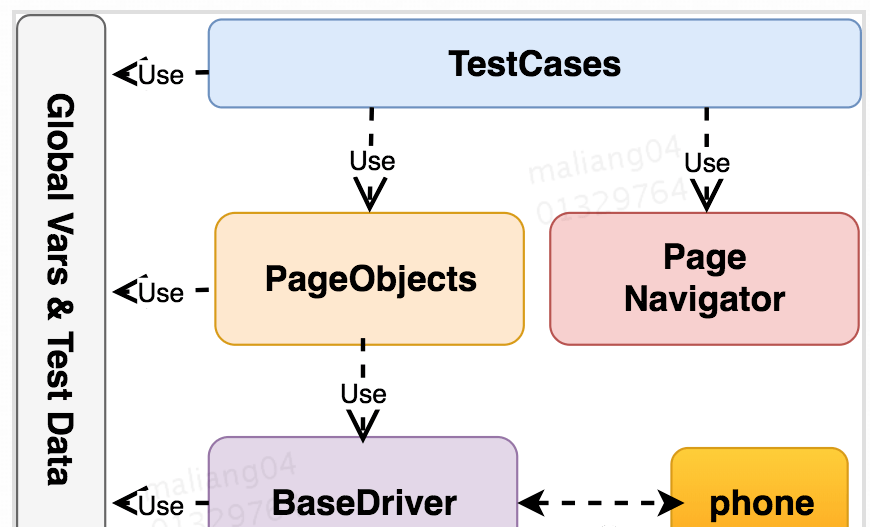
目录一、分层测试1.1单元(Unit)测试1.2接口(Service/服务/API)测试1.3集成(UI)测试1.4分层测试总结二、UI自动化2.1UI自动化作用2.2UI自动化优点2.3UI自动化缺点三、常见的UI自动化框架分析3.1Cypress和Selenium用户量对比3.2Cypress和Selenium实现架构对比3.3Cypress和Selenium环境框架对比四、如何做好UI自动化
- 利用AI优化SEO策略提升关键词排名的方法
老陈头聊SEO
SEO其他
内容概要在当今数字营销的新时代,利用AI技术来优化SEO策略已成为企业提升关键词排名的重要手段。AI不仅能够自动化处理海量数据,还能够通过智能分析为市场中的关键词选择提供更为精准的建议。这一过程中,企业可以利用AI进行关键词研究,以发现那些能够驱动流量的高效关键词。以下是利用AI技术优化SEO策略的一些基本知识及方法:方法描述关键词研究使用AI工具分析用户搜索行为,识别热门与相关关键词。内容结构优
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不