- 什么是证书吊销列表?CRL 解释
WoTrusSSL
sslhttps
数字证书是安全在线互动的支柱,用于验证身份和确保加密通信。但是,当这些证书被盗用或滥用时,必须立即撤销它们以维持信任。这就是证书撤销列表(CRL)的作用所在。CRL由证书颁发机构(CA)维护,对于识别和撤销已撤销的证书,防止其造成危害至关重要。在本指南中,我们将探讨什么是CRL、它们如何运作以及为什么它们对网络安全至关重要。什么是证书吊销列表(CRL)?证书吊销列表(CRL)是证书颁发机构(CA)
- .NET 一款基于BGInfo的红队内网渗透工具
dot.Net安全矩阵
网络.net安全.netcoreweb安全矩阵
01阅读须知此文所提供的信息只为网络安全人员对自己所负责的网站、服务器等(包括但不限于)进行检测或维护参考,未经授权请勿利用文章中的技术资料对任何计算机系统进行入侵操作。利用此文所提供的信息而造成的直接或间接后果和损失,均由使用者本人负责。本文所提供的工具仅用于学习,禁止用于其他方面02基本介绍在内网渗透过程中,白名单绕过是红队常见的技术需求。Sharp4Bginfo.exe是一款基于微软签名工具
- 计算机科学与技术
柳依依@
学习前端c4前端后端
计算机科学是一个庞大且关联性强的学科体系,初学者常面临以下痛点:-**知识点零散**:容易陷入"只见树木不见森林"的学习困境-**方向不明确**:面对海量技术栈不知从何入手-**体系缺失**:难以建立完整的知识网络1.计算机基础-计算机组成原理-冯·诺依曼体系-CPU/内存/IO设备-操作系统-进程与线程-内存管理-文件系统-计算机网络-TCP/IP模型-HTTP/HTTPS-网络安全2.编程能力
- 2025年网络安全人员薪酬趋势
程序员肉肉
web安全安全网络安全计算机信息安全程序员
2025年网络安全人员薪酬趋势一、网络安全行业为何成“香饽饽”?最近和几个朋友聊起职业规划,发现一个有趣的现象:不管原来是程序员、运维还是产品经理,都想往网络安全领域跳槽。问原因,答案出奇一致——“听说这行工资高”。确实,从2025年的数据来看,网络安全行业的薪资水平不仅跑赢了大多数IT岗位,甚至成了“技术岗里的天花板”。但高薪背后到底有哪些门道?哪些职位最赚钱?城市和经验如何影响收入?今天我们就
- 第三章:网络安全基础——构建企业数字防线
阿贾克斯的黎明
网络安全web安全安全
目录第三章:网络安全基础——构建企业数字防线3.1网络协议安全深度解析3.1.1TCP/IP协议栈安全漏洞图谱3.1.2关键安全协议剖析3.2网络攻击全景防御3.2.1OWASPTop102023最新威胁3.2.2高级持续性威胁(APT)防御3.3网络安全设备部署指南3.3.1下一代防火墙(NGFW)配置要点3.3.2IDS/IPS系统部署方案3.4企业网络架构安全设计3.4.1安全分区最佳实践3
- 数字经济时代科技创业的巨大潜力
2025年3月,42岁的字节跳动创始人张一鸣以655亿美元身家成为中国新首富。这位"80后"企业家白手起家的故事,展现了数字经济时代科技创业的巨大潜力。本文将带您了解张一鸣的成功秘诀,分析网络安全行业的最新趋势,并为计算机专业学生提供实用建议。张一鸣的成功之道张一鸣的财富增长主要得益于字节跳动的全球化布局和技术创新。2024年上半年,公司营收达730亿美元,其中海外收入占比23%。旗下TikTok
- 网络安全行业核心人才需求与职业发展路径
Gappsong874
安全网络安全程序人生职场和发展
在数字化浪潮席卷全球的今天,数据已成为驱动经济、重塑社会的核心资产。从智慧城市到工业互联网,从移动支付到远程医疗,数字技术深度融入人类生活的每个角落。然而,技术赋能的另一面是风险的指数级放大——网络攻击手段日益复杂,数据泄露事件频发,关键基础设施面临瘫痪威胁,甚至国家安全与公民隐私也暴露在未知风险之中。在此背景下,网络安全早已超越技术范畴,成为关乎国家战略、企业存续与个人权益的“数字生命线”。无论
- 网安学习NO.12
下一代防火墙(Next-GenerationFirewall,简称NGFW)是在传统防火墙基础上发展而来的新一代网络安全防护设备,其核心目标是解决传统防火墙在复杂网络环境(如云计算、移动办公、加密流量激增等)中“防护维度不足、威胁识别滞后、功能单一”等痛点,通过融合多元安全能力,实现对网络流量更精准、更智能、更全面的管控与防御。一、下一代防火墙与传统防火墙的核心差异传统防火墙主要依赖“端口-协议”
- 【WEB安全】任意URL跳转
1.1.漏洞介绍URL跳转漏洞(URLRedirectionVulnerability)又叫开放重定向漏洞(OpenRedirectVulnerability),是一种常见的网络安全漏洞,它存在于许多网站和应用程序中。该漏洞的根本原因是没有对用户提供的URL进行充分的验证和过滤,导致攻击者可以通过构造恶意URL,将用户重定向到任意的网站或应用程序中。1.2.漏洞危害以攻击用户客户端为主,对服务器本
- 深入理解跨站请求伪造(CSRF):原理、危害与防御
weixin_47233946
信息安全csrf网络前端
引言跨站请求伪造(Cross-SiteRequestForgery,CSRF)是一种常见的Web安全漏洞,攻击者通过伪装用户身份执行非授权操作。根据OWASP(开放网络应用安全项目)的统计,CSRF曾多次入选十大Web安全威胁。本文将深入剖析CSRF的工作原理、潜在危害及防御策略。一、CSRF攻击原理1.1核心机制CSRF利用用户在目标网站(如银行网站)的已认证会话,诱骗其在不知情时发起恶意请求。
- 网络安全核心技术解析:权限提升(Privilege Escalation)攻防全景
引言在网络安全攻防对抗中,权限提升(PrivilegeEscalation)是攻击链条中关键的「破局点」。攻击者通过突破系统权限壁垒,往往能以有限权限为跳板,最终掌控整个系统控制权。本文将从攻击原理、技术路径、实战案例到防御体系,全方位解析这一网络空间的「钥匙窃取」艺术。一、权限提升的本质与分类1.1核心定义权限提升指攻击者通过技术手段,将当前运行进程或用户的权限等级突破系统预设的访问控制机制,获
- 网络安全|填志愿选学校,选哪个学校更出洞?——漏洞库
网安导师小李
网络安全编程程序员web安全网络安全自动化运维pythonjava
这篇只讲国内漏洞挖掘这一点,在出洞数量上遥遥领先的一般是安全厂商的队伍,但是其中不乏高校、个人的身影。数据来源仅供参考,如果数据涉及错漏,欢迎指正。漏洞库CVE是国际公认最大的漏洞信息库,除此之外国内的漏洞官方信息公开渠道有:国家信息安全漏洞共享平台(CNVD):隶属于国家互联网应急中心(CNCERT),是CNCERT联合国内重要信息系统单位、基础电信运营商、网络安全厂商和软件厂商共同建立的平台。
- SMTPman,smtp的端口号是多少全面解析配置
SMTPman,smtp的端口号是多少全面解析配置在电子邮件传输中,SMTPman,smtp的端口号是多少是每个网络管理员和邮件服务用户都关心的问题。SMTP是邮件发送的核心协议,而了解SMTPman,smtp的端口号是多少,对配置邮件服务器和客户端至关重要。SMTPman,smtp的端口号是多少及其基本定义SMTP协议通常使用端口号25,但随着网络安全需求的提升,端口号已逐渐多样化。SMTPma
- 系统开发过程中,如何保证数据的安全性和隐私性?
hunzi_1
web安全安全
在商城系统开发过程中,保证数据的安全性和隐私性是至关重要的,以下是一些关键的措施:一、网络安全防护方面使用安全协议在数据传输过程中,应采用如HTTPS(HypertextTransferProtocolSecure)协议。它通过SSL/TLS(SecureSocketsLayer/TransportLayerSecurity)加密通道来传输数据,对用户在商城网站上输入的账号密码、信用卡信息等敏感数
- 网络安全工程师的职业规划?(非常详细),零基础入门到精通,看这一篇就够了
QXXXD
黑客兼职副业网络安全web安全安全网络跳槽数据库android
文章目录前言一、就业工作岗位众多网络工程师的个人职业规划一、网络工程师的职业优势二、网络工程师解读计算机网络安全工程师怎么发展职业规划文末福利前言网络安全专业网络安全专业就业前景怎么样?有哪些就业方向?一、就业工作岗位众多网络安全专业毕业生就业的岗位较多,可以在计算机科学与技术、信息通信、电子商务、互联网金融、电子政务等领域从事相关工作。也可以在***机关事业单位,银行、保险、证券等金融机构,电信
- 国际刑事法院ICC遭遇复杂网络攻击
攻击事件概况国际刑事法院(ICC,InternationalCriminalCourt)正在调查一起上周发现并成功遏制的复杂网络攻击事件。2025年6月30日,该机构正式宣布遭受了具有针对性的高级网络攻击,其防御系统及时发现并控制了事态发展。国际刑事法院在声明中表示:"上周晚些时候,国际刑事法院检测到一起新型、复杂且具有针对性的网络安全事件,目前该事件已得到控制。这是近年来国际刑事法院遭遇的第二起
- 比较系统的web安全学习路线
蚁景网安
网络安全安全性测试web安全linux1024程序员节
更新中ing操作系统基础VM的安装虚拟机介绍VMwareWorkstation软件的安装VMware安装操作系统VMware网络配置详解虚拟机使用保存快照配置网络桥接模式NAT模式仅主机模式windows命令基础linux基础更换源设置中文安装中文输入法ubuntu系统设置root用户自动登录Linux目录结构文件权限VI/VIM的使用linux命令云服务器介绍VPS的作用云服务器提供方案介绍Do
- EDR、NDR、XDR工作原理和架构及区别
hao_wujing
安全
大家读完觉得有帮助记得关注和点赞!!!EDR、NDR、XDR是网络安全中关键的检测与响应技术,它们在覆盖范围、数据源和响应机制上有显著差异。以下是它们的工作原理和架构详解:---###一、EDR(端点检测与响应)####⚙️**工作原理**1.**数据采集**:在终端设备(PC、服务器等)部署代理,实时监控进程、文件操作、网络连接、注册表变更等行为数据。2.**威胁检测**:-**签名匹配**:比
- Netstat高级分析工具:Windows与Linux双系统兼容的精准筛查利器
Netstat高级分析工具:Windows与Linux双系统兼容的精准筛查利器在网络安全运维中,快速识别可疑连接是防御入侵的关键一步。本文将介绍一款我本人开发的原创高效的双系统兼容Netstat信息分析工具,大幅提升恶意连接筛查效率。一、Netstat分析在安全运维中的核心价值作为网络安全工程师,我们每天都需要处理大量网络连接数据。netstat-ano命令是分析网络连接的基础工具,但在实际工作中
- 【实战总结】WMIC在HW行动中的4类关键应用
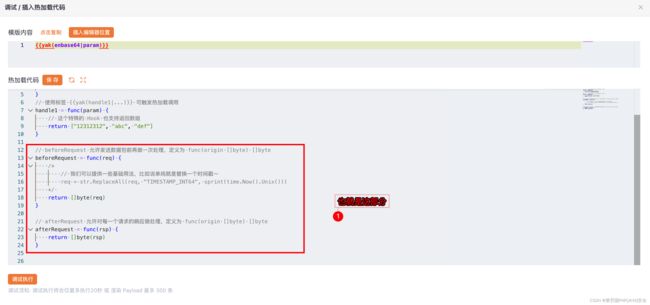
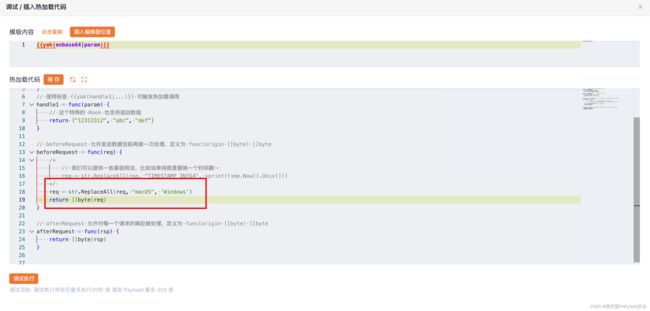
WMIC命令完全指南:网络安全运维工程师的深度实践手册关键词:WMIC命令、Windows管理、网络安全运维、系统信息收集、进程分析、自动化审计【实战总结】WMIC在HW行动中的4类关键应用1.前言在Windows环境下的网络安全运维中,WMIC(WindowsManagementInstrumentationCommand-line)是一个强大但常被低估的管理工具。它通过WMI(WindowsM
- 标准引领|美创参编两项国家标准正式发布!
安全发展标准先行近日,国家标准化领域传来喜讯!杭州美创科技股份有限公司深度参与编制的两项国家标准,于2025年6月30日正式发布,并将于2026年1月1日起正式实施。GB/T20988-2025《网络安全技术信息系统灾难恢复规范》GB/T45909-2025《网络安全技术数字水印技术实现指南》GB/T20988-2025《网络安全技术信息系统灾难恢复规范》GB/T20988-2025《网络安全技术
- 国产飞腾主板,赋能网络安全防御硬手段
当前,网络安全形势严峻,网络攻击手段不断翻新,从数据泄露到电脑中毒,企业、机构乃至国家的数字资产都面临着巨大风险。在此背景下,国产硬件技术的突破对筑牢网络安全防线意义重大。高能计算机基于市场需求,联合飞腾推出国产飞腾网络安全主板GM-N201F-D,成为网络安全防御体系中至关重要的一环。在数字化转型加速的当下,网络数据量呈爆发式增长,对网络安全设备的数据处理能力提出了更高要求。飞腾主板搭载飞腾D2
- 【网络安全】利用 Cookie Sandwich 窃取 HttpOnly Cookie
秋说
web安全XSS
未经许可,不得转载。文章目录引言Cookie三明治原理解析ApacheTomcat行为Python框架行为窃取HttpOnly的PHPSESSIDCookie第一步:识别XSS漏洞第二步:发现反射型Cookie参数第三步:通过Cookie降级实现信息泄露第四步:整合攻击流程修复建议引言本文将介绍一种名为“CookieSandwich”(Cookie三明治)的技术,该技术可用于在特定服务器上绕过Ht
- dict协议在网络安全中的应用与风险分析
Bruce_xiaowei
笔记渗透测试总结经验web安全网络安全伪协议
dict://协议在网络安全中的应用与风险分析作为一名网络安全工程师,我经常遇到各种协议被滥用的情况。今天我们将深入探讨一个较少被提及但极具价值的协议——dict://,分析其在攻击面中的潜在风险与实际防御策略。协议基础:理解dict://的本质dict://是基于DICT协议(RFC2229)实现的URI方案,主要用于查询字典数据库。其基本结构如下:dict://[;@][:]/::默认端口:2
- 想转行网络安全,可以先看看过来人的建议
孤独的汤姆
web安全安全
在当前就业形势下,不少朋友面临转行的困境。网络安全作为一个热门领域,自然也吸引了许多人的目光。本文将就转行网络安全这一话题,提供一些切实可行的建议。网络安全行业概况网络安全涵盖了从基础的脚本编写到高级的漏洞研究等多个层面。该领域包括但不限于:渗透测试、漏洞评估、恶意软件分析、入侵检测、信息安全管理等。这些内容的复杂性不一,从基础的安全监控到复杂的安全架构设计都涉及其中。这就意味着,尽管有些领域可能
- 常见的网络攻击方式及防御措施
神的孩子都在歌唱
计算机网络原理网络运维服务器
常见的网络攻击方式及防御措施:全面解析网络安全威胁前言肝文不易,点个免费的赞和关注,有错误的地方请指出,看个人主页有惊喜。作者:神的孩子都在歌唱在信息化高速发展的今天,网络安全威胁无处不在,不论是个人用户、企业组织,甚至是政府部门,都面临着各种形式的网络攻击。今天,神唱就来带大家一起深入了解常见的网络攻击方式以及如何有效防御这些攻击。一.网络攻击的基本概念1.1什么是网络攻击?网络攻击是指攻击者通
- 网络工具Fing Network Tools v12.10.2专业版,WiFi设备扫描神器
米豆学社
网络工具
[软件名称]:网络工具FingNetworkTools[软件大小]:49.2MB[下载通道]:夸克盘|迅雷盘软件介绍《FingNetworkTools》v12.10.2专业版|WiFi安全卫士,一键检测所有联网设备✨核心功能设备扫描–实时发现WiFi网络中的所有连接设备,识别陌生入侵者⚡网络诊断–速度测试+延迟分析,找出Netflix卡顿真凶️安全防护–入侵检测+防火墙功能,守护家庭网络安全高级工
- 网络安全-反弹shell详解(攻击,检测与防御)
程序员鱼
web安全网络安全单片机服务器linuxuni-app
反弹Shell:详解、攻击、检测与防御反弹Shell(ReverseShell)是一种网络安全领域中常见的攻击技术,通常用于远程控制受害者的计算机。本文旨在从网络安全的角度详细介绍反弹Shell的工作原理,实施方法以及如何检测和防御这类攻击。一、Shell的简介与原理1.1什么是Shell?Shell在计算机系统中指的是一个用户界面,用于访问操作系统的服务。在网络安全中,攻击者常利用Shell来控
- 116道网络安全面试真题(附答案),建议收藏!
程序员肉肉
web安全面试安全网络安全计算机程序员
116道网络安全面试真题(附答案),建议收藏!随着国家对网络安全的重视度,促使这个职业也变得炙手可热,越来越多的年轻人为进入安全领域在做准备。******数以百计的面试,为何迟迟无法顺利入职?********能力无疑是至关重要的,可却有不少能力不比已入职的同事差却应聘失败的人,那到底该如何做呢?为了帮助大家更快地拿到心仪Offer,我们给小伙伴们整理了一份**《网络安全工程师超高频面试真题》,结合
- 标题:2025传统制造业护网实战指南:从合规防御到智能免疫的体系化进阶
上海云盾商务经理杨杨
网络
引言2025年,随着《工业互联网企业网络安全》三项国家标准全面实施,护网行动已从“合规检查”升级为“能力对抗”。传统制造业在数字化转型浪潮中,面临设备老旧、人才短缺、供应链风险激增等挑战,41.5%的企业计划年内增加安全预算。本文将结合新规要求与行业最佳实践,深度解析传统制造业如何构建“技术-管理-运营”三位一体的护网防御体系。一、传统制造业的护网困境:三大核心矛盾1.设备老旧化vs安全新标准历史
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round