- vue3使用AntV X6 (图可视化引擎)历程[二]
在路上`
Vuevue.jsjavascript
通过h函数动态展示自定义节点内容一、案例效果二、案例代码父组件.BloodTopology.vuerightContentimportRightDrawerfrom'@/common/components/topologyToolKit/RightDrawer.vue';importTopologyCompactfrom'@/common/components/topologyToolKit/To
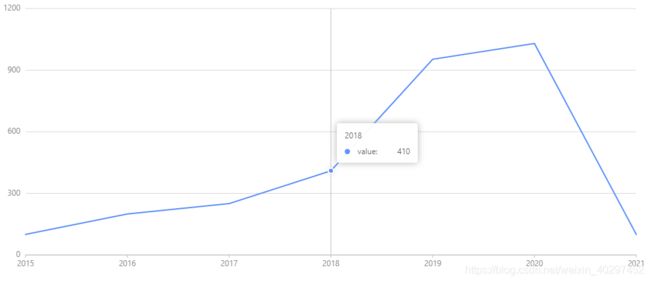
- 基于 Vue3 + ECharts 实现渐变分段折线图:支持动态区间、响应式渲染与颜色控制
saadiya~
echarts信息可视化前端
在数据可视化项目中,折线图是最常见的图表类型之一,而通过颜色分段渐变可以让用户更加直观地感知数据的变化趋势和区间风险。本文将带你实战一个基于Vue3+ECharts的渐变分段折线图组件,支持传入valueList控制每段颜色,适配多种数据类型,实现图表的动态更新与响应式自适应。一、效果预览与场景说明该组件可应用于以下场景:空气质量指标(AQI)路况拥堵指数(如:0-0.5畅通,0.5-1一般,1-
- 基于 vue+Cesium 实现军事标绘之钳击箭头绘制实战
效果图在地理信息系统(GIS)开发中,军事标绘是一个重要的应用场景,其中箭头类标绘(如攻击箭头、钳击箭头)是常用的战术符号。本文将基于Cesium引擎,详细讲解如何实现可交互的钳击箭头绘制功能,支持动态跟随鼠标调整、固定部分标绘区域及自动清理临时标记等特性。一、技术背景与实现目标Cesium简介Cesium是一款开源的3D地理信息引擎,支持高精度全球地形、影像加载及矢量数据可视化,广泛应用于数字地
- vue3实现可视化大屏布局
程序猿的杂货店
前端VUE3开发笔记可视化大屏vue3vue3页面布局
实现功能:1实现4x3宫格布局,2自定义设置跨行,跨列自动隐藏对应列,比如setAreaSpanAndUpdateVisibility(2,3,2);表示设置区域2,跨3行,跨2列,然后区域3,6,7,10,11自动隐藏3内容自动剧中1效果图代码数据可视化大屏-顶部区域{{item.id}}-{{item.title}}测试区域1跨2行2列-->importGridCellfrom"./compo
- 数据呈现进阶:漏斗图与雷达图的实战指南
SickeyLee
信息可视化python数据分析
数据可视化的魅力在于,不同的图表能解锁不同的业务洞察。当你需要分析用户转化路径,或对比多维度性能差异时,基础的柱状图、折线图往往力不从心。本文将聚焦两种进阶图表——漏斗图和雷达图,详解它们的适用场景、分析逻辑和实战案例,帮你掌握“用图表解决复杂问题”的技能。一、漏斗图:追踪转化路径,定位流失“重灾区”漏斗图以“上宽下窄”的形状,直观展示了用户在固定流程中的转化与流失情况。它就像业务流程的“X光片”
- 数据可视化——折线图
殇城碎梦.
python基础学习python
#导入所需要的包importmatplotlib.pyplotasplt#设置图表样式plt.style.use('seaborn-v0_8')#增强中文字体配置-添加更多系统字体确保兼容性#增强中文字体配置-优先Windows系统常用字体plt.rcParams["font.family"]=["sans-serif"]plt.rcParams["font.sans-serif"]=["SimH
- 数据呈现高阶技巧:散点图与桑基图的独特价值
在数据可视化的工具箱中,有些图表看似小众,却能解决特定场景的分析难题。当你需要探索两个变量的关联,或追踪复杂的流量路径时,散点图和桑基图会成为强大的武器。本文将深入解析这两种图表的适用场景、分析逻辑和实战案例,帮你突破传统图表的局限,挖掘更深入的业务洞察。一、散点图:探索变量关系,发现群体特征散点图的核心价值在于展示大样本中两个变量的分布关系。它不像柱状图那样聚焦分类对比,也不像折线图那样追踪时间
- 实时数据可视化的“心跳”设计:毫秒级延迟下的动态图表抗闪烁优化方案
大美工控设计师
信息可视化数据分析数据挖掘
内容摘要在实时数据可视化中,动态图表的抗闪烁优化是一个关键问题。毫秒级的数据更新频率虽然能提供极高的实时性,但也容易导致图表闪烁,严重影响用户体验。这种闪烁不仅让人眼花缭乱,还可能掩盖重要的数据变化。那么,如何在保持毫秒级更新的同时,有效减少图表闪烁呢?本文将深入探讨动态图表抗闪烁的优化方案,从技术原理到实际应用,为你揭示如何打造平滑、流畅的实时数据可视化效果。第一章:实时数据可视化的“心跳”现象
- 大数据领域数据架构的实时数据可视化架构
AGI大模型与大数据研究院
AI大模型应用开发实战信息可视化大数据架构ai
大数据领域数据架构的实时数据可视化架构关键词:大数据架构、实时数据处理、数据可视化、流式计算、数据管道、可视化工具、性能优化摘要:本文深入探讨了大数据领域中实时数据可视化架构的设计与实现。我们将从基础概念出发,逐步分析实时数据处理流程,介绍关键技术和工具,并通过实际案例展示如何构建高性能的实时可视化系统。文章将涵盖数据采集、处理、存储和可视化展示的全链路架构,同时讨论性能优化策略和未来发展趋势。1
- java毕业设计-基于Javaweb的家常小菜烹饪学习管理系统的设计与实现(源码+LW+部署文档+全bao+远程调试+代码讲解等)
程序猿刘
vuespringboot毕业设计java课程设计学习
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费开题报告、任务书、全bao定制+
- java毕业设计源码案例-基于ssm+协同过滤的个性化小说推荐系统设计与实现(源码+LW+部署文档+全bao+远程调试+代码讲解等)
项目帮
springbootjava计算机毕设java课程设计开发语言
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计,开题报告、任务书、全b
- springboot+vue生态系统的气象数据可视化平台Java+python-计算机毕业设计
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- 计算机专业大数据毕业设计-基于 Spark 的音乐数据分析项目(源码+LW+部署文档+全bao+远程调试+代码讲解等)
程序猿八哥
数据可视化计算机毕设spark大数据课程设计spark
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计,开题报告、任务书、全b
- DHTMLX Suite 9.2 重磅发布:支持历史记录、类Excel交互、剪贴板、拖放增强等多项升级
全球知名的JavaScriptUI组件库DHTMLXSuite迎来9.2新版本!此次更新虽为次版本号,却实质性提升了Grid网格组件的交互能力与用户体验,引入了包括历史记录管理、剪贴板操作、数据选择范围管理、Block区块选择等多项高级模块,支持更接近电子表格的使用体验。新版Grid组件不仅在数据可视化、数据编辑方面功能更强,还增强了与主流前端框架(如React、Vue、Angular)的集成示例
- 养老院管理系统基于SpringBoot的养老院管理系统系统设计与实现(源码+论文+部署讲解等)
博主介绍:✌全网粉丝60W+,csdn特邀作者、Java领域优质创作者、csdn/掘金/哔哩哔哩/知乎/道客/小红书等平台优质作者,计算机毕设实战导师,目前专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌技术栈范围:SpringBoot、Vue、SSM、Jsp、HLMT、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习、单片机
- 【3D并排条状图】:附Origin详细画图教程
目录No.1理解3D并排条状图1什么是3D并排条状图2空间坐标系构建3应用场景No.2画图教程1导入数据并绘图2设置绘图细节3设置图例4设置坐标轴No.1理解3D并排条状图1什么是3D并排条状图3D并排条状图,是一种多维数据可视化形式,通过在三维坐标系中并排展示多个数据系列的柱状体,实现三类变量的联合对比分析。这种图表扩展了传统二维并排条状图的表达能力,增加了深度维度(z轴)的信息承载能力。2空间
- 基于java的数据可视化的汽车消费分析系统设计与实现的详细项目实例
nantangyuxi
Javajava信息可视化汽车人工智能深度学习数据结构大数据
目录基她java她数据可视化她汽车消费分析系统设计她实她她详细项目实例...1项目背景介绍...1项目目标她意义...2数据整合她清洗...2她维度消费分析...2实时数据可视化展示...2用户行为预测她趋势分析...2系统她高可扩展她设计...2提升汽车产业决策效率...2强化用户交互体验...3数据安全她隐私保护...3项目挑战及解决方案...3海量数据处理她她能瓶颈...3她数据源异构整合难
- 新增AI Copilot,DataEase开源数据可视化分析工具v2.9.0发布
FIT2CLOUD飞致云
开源数据可视化DataEaseAICopilot嵌入式
2024年8月5日,人人可用的开源数据可视化分析工具DataEase正式发布v2.9.0版本。这一版本的功能变动包括:导航栏新增Copilot入口,借助AI技术,通过自然语言交互实现即问即答,让数据分析更加直观和便捷;图表方面,对有图例的图表支持序列颜色设置,并对地图、表格等图表类型进行功能增强和优化;仪表板和数据大屏方面,新增应用导出/导入功能,仪表板和数据大屏中可以支持富文本和跑马灯组件刷新,
- 【python实战】不玩微博,一封邮件就能知道实时热榜,天秀吃瓜
一条coding
从实战学python人工智能pythonlinux爬虫
❤️欢迎订阅《从实战学python》专栏,用python实现办公自动化、数据可视化、人工智能等各个方向的实战案例,有趣又有用!❤️更多精品专栏简介点这里有的人金玉其表败絮其中,有的人却若彩虹般绚烂,怦然心动前言哈喽,大家好,我是一条。在生活中我是一个不太喜欢逛娱乐平台的人,抖音、快手、微博我手机里都没装,甚至微信朋友圈都不看,但是自从开始写博客,有些热度不得不蹭。所以就有了这样一个需求,能不能让微
- python-pandas数据分析+案例分析
文章目录前言一、汽车销售数据可视化分析1.各年度汽车总销量及环比,各车类、级别车辆销量及环比2.车辆销售规模及环比、不同价位车销量及环比3.各车系、厂商、品牌车销量及环比,市占率及变化趋势4.品牌、车类、车型、级别的各top销量二、地质灾害航空公司客户价值分析1.原始数据存在少量的缺失值和异常值前言一、汽车销售数据可视化分析1.各年度汽车总销量及环比,各车类、级别车辆销量及环比importnump
- 数据分析案例-电脑笔记本价格数据可视化分析3
艾派森
数据分析信息可视化python数据分析数据挖掘电脑
♂️个人主页:@艾派森的个人主页✍作者简介:Python学习者希望大家多多支持,我们一起进步!如果文章对你有帮助的话,欢迎评论点赞收藏加关注+目录1.项目背景2.数据集介绍3.技术工具
- 【Python办公】Excel透视转数据图表(饼状图\柱状图\折线图-可拓展)
小庄-Python办公
Python办公自动化pythonexcel开发语言Excel透视Excel透视工具python数据分析数据分析
目录专栏导读前言项目概述技术栈选择核心依赖库核心架构设计类结构设计数据流设计界面设计实现布局结构动态界面更新核心功能实现1.透视表计算2.数据排序功能3.数据可视化4.数据统计功能错误处理和用户体验输入验证异常处理项目亮点和创新点1.灵活的多列组合2.智能数据类型处理3.一体化的数据处理流程4.用户友好的界面设计使用场景扩展建议功能扩展性能优化总结完整代码结尾专栏导读欢迎来到Python办公自动化
- 基于python django的学生选课考勤管理系统
资深码侬
Pythonpythondjango开发语言
基于pythondjango的学生选课考勤管理系统1.系统区分三个角色:学生用户、教师用户、管理员用户2.学生登录、选课、考勤、打卡等功能3.教师对课程管理、考勤管理4.管理员最高权限、对所有数据管理5.数据可视化展示6.各个详细功能具体可看截图本系统主要使用脚本生成了伪数据,存储到mysql中,并且对数据进行各种维度的统计,然后可视化图表展示。文章目录1.环境准备2.创建Django项目和应用3
- 基于Python的旅游数据可视化应用
摘要本文详细介绍了一个功能完善的基于Python语言开发的旅游行业数据可视化分析应用系统。该系统采用Pandas这一强大的数据处理库进行数据清洗、转换和预处理工作,确保数据质量可靠。在可视化展示方面,系统整合了Matplotlib和Seaborn两大主流可视化库,通过丰富的图表类型直观呈现数据分析结果。特别值得一提的是,所有可视化图表均采用统一的绿色主题配色方案,这种设计不仅美观大方,更能突出体现
- Pandas 学习教程
_pass_
Data-Alaysispandas信息可视化
目录定义基本操作一维数组操作二维数组操作数据选择过滤数据处理数据清洗数据转换数据分析排序分组聚合数据透视表高级操作合并数据时间序列处理自定义函数调用数据可视化集成数据导出和导入大数据分块处理定义全称:'paneldata'and'pythondataanalysis'Analy:Series(一维数据)、DataFrame(二维数据)主要应用:数据清洗:处理缺失数据、重复数据等数据转换:改变数据的
- Spring Boot Docker容器监控 - 容器化环境监控方案全面指南
Clf丶忆笙
springbootdocker后端
文章目录一、容器监控基础概念与重要性1.1为什么需要容器监控1.2容器监控与传统监控的区别1.3核心监控指标分类二、SpringBoot与Docker监控基础集成2.1SpringBootActuator基础配置2.2基础Docker监控配置2.3监控数据可视化基础三、高级监控方案实现3.1多维度JVM监控3.2自定义业务指标3.3容器资源限制与监控四、全链路监控方案4.1集成Prometheus
- python 计算生态概览的概述
文章目录前言python计算生态库的介绍1.网络爬虫2.数据分析3.文本处理4.数据可视化5.机器学习6.图形用户界面7.游戏开发8.网络应用开发前言python计算生态概览的解释Python计算生态概览是对Python作为一门强大而广泛使用的编程语言所拥有的庞大软件集合的整体描述和概述。这个生态体系不仅包含了Python的标准库(stdlib),即随Python解释器安装的基本模块,还涵盖了极其
- 大四学生的前端实习记录
我的第一次实习经历吐槽一下:2022年2月23号在拉钩上投的某所的前端实习生的岗位,一面:24号安排的面试,25号面试完,面试官说回答的很不错。二面:奇葩的一批:发了个数据可视化的页面,让做出来这个静态页面的效果,给了三天,因为我以前做过这个,然后两天就做完了。发过去了。三面:更是奇葩,又让用vue脚手架写二面数据可视化的页面。无语至极,然后我两天之后交了,就不吱声了。当时我们班还有个女生也投的是
- UI前端大数据可视化实战策略:如何设计交互式数据探索界面?
UI前端开发工作室
ui前端信息可视化
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“被动观看”到“主动探索”的可视化革命传统大数据可视化常陷入“图表堆砌”的困境:企业dashboard上布满折线图、饼图,却难以回答“销售额下降的核心区域是哪里”“用户流失与哪个行为强相关”等深度问题。
- 用Python的Chartify库,商业数据可视化效率提升13倍!
忆愿
Python编程的脉动之声pythonopencv人工智能计算机视觉深度学习神经网络机器学习
文章目录为啥要用Chartify?安装那些事儿从零开始画图基础柱状图进阶折线图散点图与气泡图专业数据分析必备技能多维度分析时间序列分析高级可视化技巧自定义主题交互式特性批量图表生成性能优化技巧大数据集处理内存优化实战案例:销售数据分析系统数据可视化这事儿,搞过的都知道有多费劲。用matplotlib画个图要调半天参数,才能让图表看起来稍微顺眼一点;seaborn虽然画出来的图确实好看,但是配置项太
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&