- AI编程工具领域:深度理解项目架构篇
xinxiyinhe
AI编程python人工智能AI编程人工智能
AI编程工具领域:深度理解项目架构篇在AI编程工具领域,能够读取项目目录并深度理解项目架构的工具主要通过代码索引、上下文感知和智能问答等功能实现。以下是基于最新信息的工具评估与分析:1.通义灵码(阿里云)核心能力:@workspace功能:基于RAG技术,支持本地代码库的索引和深度感知,可分析项目完整结构,生成文件解释、代码逻辑查询和整体修改建议。多语言支持:覆盖200+编程语言,兼容VSCode
- vscode通过remote-ssh连接远程开发机
Cachel wood
软件安装教程计算机基础vscodesshide前端前端框架运维编辑器
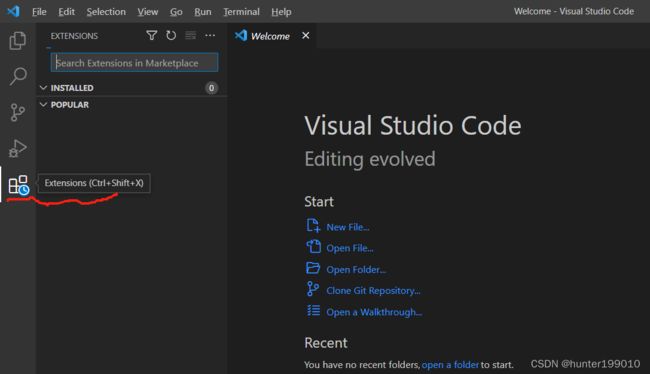
文章目录安装扩展注意事项:tips其他参数安装扩展安装VSCode和SSH-Remote扩展:首先,需要确保你已经在本地计算机上安装了VSCode,并且在扩展市场中搜索并安装了"Remote-SSH"扩展。配置SSH:在本地计算机上,打开VSCode的命令面板(使用快捷键"Ctrl+Shift+P"或"Cmd+Shift+P")并输入"Remote-SSH:OpenConfigurationFil
- 服务器重装系统 mac端vscode无法远程连接服务器问题
Dennis-Ning
服务器macosvscode
打开mac电脑的命令行cd~/.sshvimknown_hosts文件vimknown_hosts删除对应ip地址的整行信息就可以了
- java实现二叉树的深度优先遍历
开往1982
深度优先算法java
深度优先三种遍历方法1.先序遍历2.中序遍历3.后序遍历1.定义树节点(这里我重构了tostring方法)packagecom.data.tree;publicclassNode{intvalue;Nodeleft;Noderight;publicNode(intval){value=val;}@OverridepublicStringtoString(){return"Node[value="+
- vscode连接远程服务器docker里的容器--使用remote ssh
欢仔要学习
python学习ubuntu
背景介绍:因为工作的原因,图像相关,模型训练,需要在服务器上面搞,同时,服务器上面的环境配置,全部使用的是docker创建容器的方式。但是呢,之前没有配置好服务器与本机的交互环境,每次更改代码,要上传,下载,很不方便,同时图片也没办法可视化。很不友好。于是就想要使用vscode来连接远程服务器docker;因为docker创建的那个容器相当于是一台ubuntu主机,配置好端口,然后我们从外面去连接
- vue3使用swiper7
我承认都是月亮惹的祸
使用第三方库vue.js前端javascript
vue3中使用swiper7基本使用swiper导入Swiper导入组件import{Swiper,SwiperSlide}from'swiper/vue/swiper-vue.js';导入需要使用到swiper的组件模块importSwiperCore,{Navigation,A11y}from'swiper';这里导入了Navigation模块,也就是使用左右箭头来导航.与A11y是一个无障碍
- windows下使用vscode+cline插件体验MCP,体验使用AI控制浏览器,踩坑记录(至少让你节省3个小时弯路版)(喂饭级别)
几道之旅
人工智能智能体及数字员工windowsvscodeide人工智能
为什么网上天天说MCP,你这儿却一点动静都没有?1️⃣人家很早之前就用上了制定标准的Claudedesktop,这玩意儿在咱这儿用不了。对策:使用vscode+cline+deepseek(或其它同级别国产大模型deepseek-V3其实有时比R1效果还好)2️⃣人家也Claude,但人家能用Cursor,咱太穷了,用不了。对策:使用vscode+cline+deepseek(或其它同级别国产大模
- VS Code | 如何快速重启VS Code?
默默提升实验室
神兵利器visualstudiocode
如何快速重启VSCode?安装完插件后,有些时候需要重启才会生效,但是每次都关闭再打开就有点不舒服了。快捷键:CTRL+SHITF+P,打开:“命令面板”,输入即可:> ReloadWindow
- linux下安装卸载永中office步骤,永中集成Office For Linux安装图文指南及简介
weixin_39625975
永中集成OfficeForLinux安装图文指南及简介永中集成Office在一套标准的用户界面下集成了文字处理、电子表格和简报制作三大应用,提供自选图形、艺术字、剪贴画、图表和科教编辑器等附加功能;基于创新的数据对象储藏库专利技术,有效解决了Office各应用之间的数据集成问题,构成了一套独具特色的集成办公软件。永中集成Office用户界面和使用方式与常见Office相似,易学易用;能够双向精确兼
- 能否在编辑器中一键导入Word文档?
2501_90646763
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 计算机毕业设计PHP保利和院物业服务管理系统小程序(源码+程序+uni+lw+部署)
计算机专业毕设程序
课程设计php小程序
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- VSCode PDF Viewer 项目教程
卓炯娓
VSCodePDFViewer项目教程vscode-pdfviewerShowPDFpreviewinVSCode.项目地址:https://gitcode.com/gh_mirrors/vs/vscode-pdfviewer1.项目目录结构及介绍vscode-pdfviewer/├──.vscode/│├──extensions.json│└──launch.json├──lib/│├──web
- 超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?
2501_90699780
编辑器excelpowerpointumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 小程序API —— 51小程序界面交互 - loading 提示框
然后就去远行吧
前端微信小程序小程序
小程序提供了一些用于界面交互的API,例如loading提示框、消息提示框、模态对话框等API;loading提示框常配合网络请求来使用,用于提高用户体验,对应的API有两个:wx.showLoading()显示loading提示框;wx.hideLoading()关闭loading提示框;注意loading提示框显示之后不会自动关闭,必须主动调用hideLoading方法才能关闭loading提
- 24B参数模型碾压gpt4o-mini!推理速度超快!vLLM本地部署Mistral-Small 3.1+全方位测试多模态大模型!超越Gemma3.1,最适合企业项目的大模型!中文OCR能力也不弱
AI超元域
ocr人工智能aiAI编程aigc
本篇笔记所对应的视频https://www.bilibili.com/video/BV1Q9XLYiEwD/MistralAI最新推出的MistralSmall3.1模型无疑是近期科技界的一大亮点。这款由法国AI实验室MistralAI开发的开源多模态模型,以其卓越的性能和灵活性,为开发者、企业和研究人员带来了全新的可能性。凭借24B参数、对文本与图像的处理能力,以及在多个关键指标上的突破,Mis
- 【Image captioning-RS】论文12 Prior Knowledge-Guided Transformer for Remote Sensing Image Captioning
CV视界
Imagecaptioning学习transformer深度学习人工智能
1.摘要遥感图像(RSI)字幕生成旨在为遥感图像生成有意义且语法正确的句子描述。然而,相比于自然图像字幕,RSI字幕生成面临着由于RSI特性而产生的额外挑战。第一个挑战源于这些图像中存在大量物体。随着物体数量的增加,确定描述的主要焦点变得越来越困难。此外,RSI中的物体通常外观相似,进一步复杂化了准确描述的生成。为克服这些挑战,我们提出了一种基于先验知识的transformer(PKG-Trans
- 摄像头技术OpenCV
yzx991013
计算机视觉项目机器学习人工智能python
进一步添加功能:运动检测、调整亮度对比度、截图时添加日期水印、保存视频时可选择不同编码格式完整代码:importcv2importtimeimportdatetimedefcamera_system():#打开摄像头cap=cv2.VideoCapture(0)ifnotcap.isOpened():print("无法打开摄像头")return#获取摄像头的宽度和高度frame_width=int
- PHP前置知识-HTML学习
freesec
html学习前端
HTML学习1、因特网和万维网1.1、Internet因特网:全球资源的总汇,连接网络的网络1.2、TCP/IP协议簇:传输层/网络层协议1.3、万维网:www(worldwideweb)HTTP超文本传输协议作用:接受和发布HTMl页面URL统一资源定位符协议://域名:端口号/文件路径/文件名.文件后缀http://www.QQ.com.cn:80/tq/index.html1.4、W3C组织
- Trae智能协作AI编程工具IDE:如何在MacBook Pro下载、安装和配置使用Trae?
Trae智能协作AI编程工具IDE:如何在MacBookPro下载、安装和配置使用Trae?一、为什么选择Trae智能协作IDE?在AI编程新时代,Trae通过以下突破性功能重新定义开发体验:双向智能增强:AI不仅提供代码补全,更能理解上下文主动建议架构优化方案自然语言编程:支持"用Python写一个带JWT验证的FastAPI用户系统"式开发实时协作画布:可视化呈现AI生成的代码逻辑,支持多模态
- 添加视频播放进度条鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例构建了一个视频播放进度条案例,主要实现的功能是为正在播放的视频添加一个刻度条组件用以表示进度。添加视频播放进度条源码链接效果预览使用说明打开应用,展示待播放的视频以及播放、暂停两个按钮。点击播放按钮,视频播放,刻度条会随视频的进度条而移动。拖动刻度条也可以视频进度进行拖动。实现思路利用videoController简单的设置video的播放、暂停按钮控制。B
- Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做
含宇网络
springbootjava后端
Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做【免费赠送源码】Springboot乐动健身房管理系统6xl64计算机毕业设计-课程设计-期末作业-毕设程序代做本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- 有关骑手跑单分段统计
TracyLi2019
mysql数据库
MYSQL骑手跑单分段统计需求统计24年各月,在固定配送团队的,不同订单距离的骑手跑单量*根据月份和骑手id作为分类SELECTYEAR(date)AS年份,MONTH(date)AS月份,team_nameAS配送团队,rider_idAS骑手id,rider_nameAS骑手姓名,
- 用VSCode做前端开发
北子ALF
杂谈vscodeide编辑器
vscode写前端和记markdown还是很好用的,虽然在C++,Java和Python大型项目开发的体验不如vs,idea和pycharm自动生成html骨架打个感叹号预览网页:liveserver插件
- 配置 VSCode 的 C# 开发环境
Q_w7742
vscodec#ide
1.安装必要的依赖1.1VSCode扩展安装C#相关插件(如C#、C#Extensions等)。1.2.NETSDK下载地址:.NETSDK下载页面1.3安装检测在命令行输入以下命令,如果正确返回了版本号,则表示.NETSDK安装成功:dotnet--version2.创建C#项目2.1使用命令行创建项目打开终端(或命令提示符)。运行以下命令以创建一个新的控制台应用程序:dotnetnewcons
- vscode使用ssh同时连接主机CentOS:user和ubuntu20.04:docker
李卓璐
学习笔记vscodesshcentos
主机为CentOSdocker为Ubuntu20.04两者可以使用一个vscode远程链接1.使用已拉取好的Ubuntu镜像建立docker容器2.进入容器内,下载一些关于ssh的安装包apt-getinstallvimapt-getinstallopenssh-clientapt-getinstallopenssh-serverapt-getinstallsshpasswd#更改密码3.启动ss
- JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库
煦洋cxsj985
javajvm开发语言
JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计河南口腔医疗机构线上服务系统计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- 如何vscode中安装代码规范工具—cpplint
fttony2020
代码规范
1)在Vscode中搜索并安装插件cpplint2)接着打开终端,输入sudopipinstallcpplint3)再次输入ls-l/usr/local/bin/cpplint检查安装目录,一般会安装在/usr/local/bin/cpplint目录下如果不在此目录下,需要在vscode中手动配置一下cpplint的执行路径4)打开vscode的设置界面,输入clang,如图所示,将代码风格设置为
- 图形编辑器基于Paper.js教程25:材料测试矩阵功能的实现
拿我格子衫来
激光切割图形编辑器Paper.js矩阵线性代数图像处理javascript编辑器前端
最近做了一个材料测试矩阵的需求,现在已经上线了,现在来回顾总结一下,有哪些做的好的,有哪些做的不好的。材料测试矩阵在测试激光头在某一种材料上的表现,很有必要,如果你在一种新的材料上进行加工时,最好先做一次材料测试矩阵,挑选出合适的功率和速度。材料测试矩阵的表单比较多横坐标是功率,纵坐标是速度。最终雕刻效果是会把雕刻的木板切割下来。整个表单需要设置,雕刻模式还是切割模式,然后设置最小最大速度,最小最
- libilibi项目优化(1)使用Redis实现缓存
Nijika...
libilibi项目优化缓存redis数据库java后端spring
第一版获取视频信息使用旁路缓存当视频信息存在缓存中时(命中),直接从缓存中获取。不存在缓存中时,先从数据库中查出对应的信息,写入缓存后再放回数据。//获取视频详细信息@RequestMapping("/getVideoInfo")publicResponseVOgetVideoInfo(@NotEmptyStringvideoId){//旁路缓存模式,先从缓存中拿VideoInfovideoInf
- Windows 图形显示驱动开发-WDDM 3.0功能- D3D12 视频编码(二)
程序员王马
windows图形显示驱动开发驱动开发
D3D12视频编码回调函数驱动程序实现以下回调函数以支持D3D12视频编码。创建表示视频编码器的驱动程序对象:PFND3D12DDI_CALCPRIVATEVIDEOENCODERSIZE_0082_0会计算D3D运行时需要为驱动程序对象分配的内存量。PFND3D12DDI_CREATEVIDEOENCODER_0082_0创建保存视频编码会话状态的实际视频编码器对象。创建表示视频编码器堆的驱动程
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。