- 基于HarmonyNext的ArkTS高级实战:构建高性能跨平台应用
harmonyos-next
基于HarmonyNext的ArkTS高级实战:构建高性能跨平台应用引言随着HarmonyOSNext的发布,ArkTS作为其核心开发语言,为开发者提供了更强大的工具和更高效的开发体验。ArkTS基于TypeScript,结合了HarmonyOS的分布式能力,使得开发者能够轻松构建高性能、跨平台的应用。本文将深入探讨如何使用ArkTS在HarmonyNext平台上进行高级开发,通过实战案例讲解如何
- 23.Harmonyos Next仿uv-ui 组件NumberBox 步进器组件基础用法
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!1.组件介绍NumberBox步进器是HarmonyOSNEXT中一个实用的数字输入交互组件,它允许用户通过点击按钮或直接输入来增加或减少数值。本文将详细介绍NumberBox步进器组件的基础用法,帮助开发者快速上手使用这一组件。2.效果展示3.基础用法3.1引
- HarmonyOS Next 实现 2048 小游戏
2048是一款经典的益智游戏,玩家通过滑动屏幕合并相同数字的方块,最终目标是合成数字2048。本文基于鸿蒙ArkUI框架,详细解析其实现过程,解析如何利用声明式UI和状态管理构建此类游戏。一、核心数据结构与状态管理1.游戏网格与得分游戏的核心是一个4x4的二维数组,用于存储每个格子的数字。通过@State装饰器管理网格状态,确保数据变化时UI自动刷新:@Stategrid:number[][]=A
- 鸿蒙(HarmonyOS NEXT)开发实战:Distributed Service Kit(分布式管理服务开发)
我很英俊 小名男男
OpenHarmonyHarmonyOS鸿蒙开发harmonyos华为前端开发语言鸿蒙移动开发分布式
鸿蒙开发往期必看:HarmonyOSNEXT应用开发性能实践总结一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)“一杯冰美式的时间”了解鸿蒙HarmonyOSNext应用开发路径!DistributedServiceKit(分布式管理服务)实现了分布式设备管理、分布式硬件管
- 25.Harmonyos Next仿uv-ui 组件 NumberBox 步进器组件范围限制
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!1.组件介绍NumberBox步进器组件的范围限制功能允许开发者设置数值的最小值和最大值,确保用户输入或调整的数值在合理的范围内。本文将详细介绍如何在HarmonyOSNEXT中设置和使用NumberBox步进器的范围限制功能。2.效果展示3.范围限制设置3.1
- 21.HarmonyOS Next CustomSlider组件步长控制教程(三)
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!1.步长控制概述在使用滑动选择器时,我们经常需要控制用户可以选择的值的精度或间隔。CustomSlider组件通过step属性提供了步长控制功能,使用户只能选择特定间隔的值,从而提高用户体验和数据的规范性。本教程将详细介绍如何使用CustomSlider组件的步
- 鸿蒙HarmonyOS NEXT开发:文本通用
「已注销」
鸿蒙ArkTSharmonyos华为鸿蒙android交互
文本通用文本通用属性目前只针对包含文本元素的组件,设置文本样式。说明:从APIVersion7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。fontColorfontColor(value:ResourceColor)设置字体颜色。卡片能力:从APIversion9开始,该接口支持在ArkTS卡片中使用。原子化服务API:从APIversion11开始,该接口支持在原子化服
- 「MySQL 数据库优化」降低存储与查询成本的最佳实践
网罗开发
python集终端集数据库mysql
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 鸿蒙HarmonyOS应用配置文件:app对象内部结构
让开,我要吃人了
鸿蒙开发OpenHarmonyHarmonyOSharmonyos华为移动开发前端linux鸿蒙开发语言
app对象包含应用全局配置信息,内部结构如下:表1app对象内部结构说明属性名称含义数据类型是否可缺省bundleName标识应用的Bundle名称,用于标识应用的唯一性。Bundle名称是由字母、数字、下划线(_)和点号(.)组成的字符串,必须以字母开头。支持的字符串长度为7~128字节。Bundle名称通常采用反向域名形式表示(例如,"com.example.myapplication")。建
- HarmonyOS Next 企业数据备份与恢复策略
SameX-4869
harmonyos华为
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)在企业数据备份与恢复方面的技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、备份与恢复的重要性(一)关键作用阐述在企业数字化运营的舞台上,数据是当之无愧的主角,而数据备份与恢复则是确保这场演出顺利进
- HarmonyOS NEXT开发实战:自定义TabBar案列
一晃有一秋
鸿蒙鸿蒙实例harmonyos华为鸿蒙鸿蒙系统android
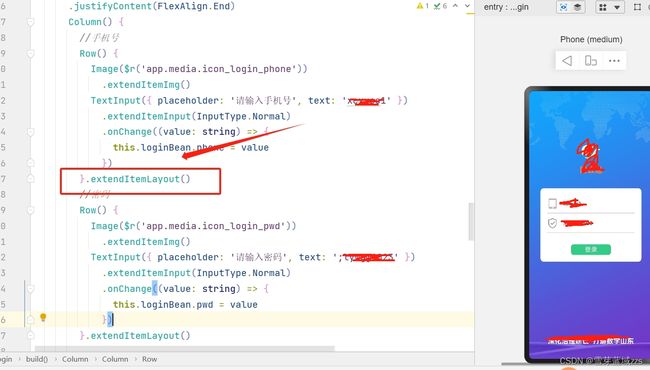
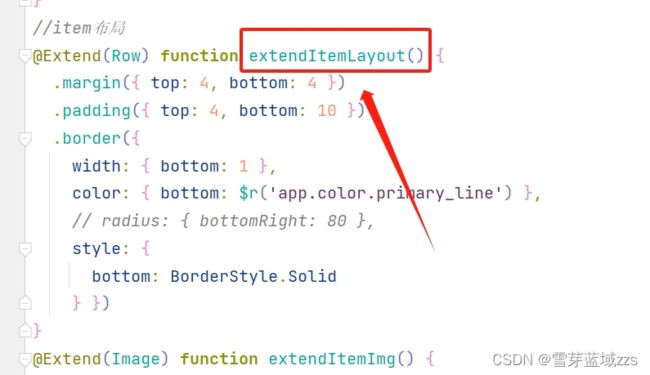
介绍本示例主要介绍了TabBar中间页面如何实现有一圈圆弧外轮廓以及TabBar页签被点击之后会改变图标显示,并有一小段动画效果。效果图预览使用说明:依次点击tabBar页面,除了社区图标之外,其它图标往上移动一小段距离。实现思路场景1:TabBar中间页面实现有一圈圆弧外轮廓将Image组件外层包裹一层容器组件,通过设置borderRadius以及margin的top值实现圆弧外轮廓效果。这里b
- HarmonyOS Next应用开发——自定义组件的使用
高心星
鸿蒙os移动应用开发harmonyos华为鸿蒙
【高心星出品】自定义组件的使用在ArkUI中,UI显示的内容均为组件,由框架直接提供的称为系统组件,由开发者定义的称为自定义组件。在进行UI界面开发时,通常不是简单的将系统组件进行组合使用,而是需要考虑代码可复用性、业务逻辑与UI分离,后续版本演进等因素。因此,将UI和部分业务逻辑封装成自定义组件是不可或缺的能力。创建自定义组件自定义组件的基本结构@Componentexportstructhel
- 2024年HarmonyOS鸿蒙最全HarmonyOS Next 自定义路由栈管理_navpathstack,2024年最新销售应届毕业生的面试题
2401_84870988
程序员鸿蒙面试学习
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新需要这份系统化的资料的朋
- 【每日学点HarmonyOS Next知识】对话框去掉圆角、数组拼接、自定义对话框依附某个控件、平移动画、页面栈管理
轻口味
每天学点HarmonyOSNext知识harmonyos华为harmonyosnext
1、HarmonyOSCustomDialog怎么去掉左右和底部的透明以及圆角?CustomDialog怎么去掉左右和底部的透明以及圆角设置customStyle为true即可开启使用自定义样式。设置borderRadius为0去掉圆角属性。属性用法参考文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/t
- 16 HarmonyOS NEXT UVList组件开发指南(三)
全栈若城
harmonyos从入门到进阶harmonyosubuntu华为
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXTUVList组件开发指南(三)第三篇:UVList组件使用方法与实际应用1.基础使用方法1.1引入组件使用UVList组件前,需要先引入组件和相关接口://引入接口定义import{ListItemProps,ListProps}fro
- 第八十四课:HarmonyOS Next 的教育与培训
小_铁
HarmonyOSNext华为HarmonyOSNext
HarmonyOSNext的教育与培训HarmonyOSNext的教育与培训的重要性培养专业人才,驱动技术创新在科技飞速发展的当下,HarmonyOSNext作为新兴的操作系统,对专业人才的需求极为迫切。通过开展针对性的教育与培训,能够为行业培养大量熟悉HarmonyOSNext技术体系的专业人员。这些专业人才在开发过程中,能够基于HarmonyOSNext的特性进行创新。例如,在分布式应用开发方
- 17 HarmonyOS NEXT UVList组件开发指南(四)
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXTUVList组件开发指南(四)第四篇:UVList组件高级特性与性能优化1.高级特性1.1自定义渲染除了使用默认的渲染方式外,UVList组件还支持自定义渲染,以满足更复杂的UI需求:@Entry@ComponentstructCust
- 16 HarmonyOS NEXT UVList组件开发指南(三)
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXTUVList组件开发指南(三)第三篇:UVList组件使用方法与实际应用1.基础使用方法1.1引入组件使用UVList组件前,需要先引入组件和相关接口://引入接口定义import{ListItemProps,ListProps}fro
- HarmonyOS Next 实现部门树列表
开发ERP系统的时候经常会用到部门树列表,页面主要由搜索框、顶部部门面包屑、多层级部门列表组成。部门列表项由不么名称和下一级右边箭头组成,点击部门名称区域可以回传部门数据到上一个页面,点击下一级箭头按钮可以展示下一级部门列表,同时将父级部门添加到顶部面包屑。1、加载部门数数据部门树数据由多个部门信息对象组成,部门对象中包含下级部门数组,里面可能会嵌套多个子级部门对象,这里用的json数据如下:[{
- HarmonyOS NEXT组件深度全解:十大核心组件开发指南与实战
北辰alk
鸿蒙harmonyos华为
文章目录引言:组件化开发的未来趋势第一章:基础UI组件精要1.1Button:交互设计的基石1.1.1多态按钮实现1.1.2高级特性1.2Text:文字渲染的进阶技巧1.2.1富文本混排1.2.2性能优化第二章:布局组件深度解析2.1Flex:弹性布局的工业级实践2.1.1复杂布局构建2.1.2响应式设计2.2Stack:层叠布局的魔法2.2.1悬浮层实现2.2.2高级应用第三章:容器类组件开发秘
- 【粉丝福利社】鸿蒙HarmonyOS NEXT开发之路 卷1:ArkTS语言篇
愚公搬代码
愚公系列-送书福利社harmonyos华为
标题详情作者简介愚公搬代码头衔华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。近期荣誉2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主,2024年华为云十佳博主等
- 鸿蒙开发ArkTS类的运用与继承实现
川石教育
鸿蒙开发harmonyos鸿蒙开发培训鸿蒙开发教程鸿蒙开发鸿蒙培训课程
在鸿蒙(HarmonyOS)开发中,ArkTS(ArkTypeScript)是一种用于开发ArkUI应用的脚本语言,它基于TypeScript,并且提供了丰富的UI组件和API来构建用户界面。在ArkTS中,类的运用与继承是面向对象编程(OOP)的核心概念。下面是一个关于如何在ArkTS中定义类、实现类的继承以及使用类的示例。定义类在ArkTS中,你可以使用class关键字来定义一个类。以下是一个
- 15 HarmonyOS NEXT UVList组件开发指南(二)
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!第二篇:UVList组件实现细节与渲染机制项目运行效果示例如下:1.UVList组件实现1.1组件结构UVList组件是一个列表容器组件,负责整体布局和列表项的渲染。下面是UVList组件的完整实现代码://UVList.etsimport{ListProps,
- 【HarmonyOS NEXT应用开发】案例115:基于Progress组件的进度条
青少年编程作品集
HarmonyOSNext应用开发案例harmonyos华为华为云华为od
场景一:反向进度条效果倒计时样式的进度条方案注意:这个Progress组件最常见的是和通用属性rotate一起使用,除了上图这种逆向倒计时,还有那种类似于温度计(从下到上加载)的效果,全都是利用rotate。ArkUI中组件的方向轴示意图:一般而言,我们的Progress组件都是顺时针从0→100加载的。1.Progress组件从100→0加载。2.把这个圆形Progress按照y轴旋转180°,
- 【HarmonyOS NEXT应用开发】案例96:基于ArkUI实现类似Toast弹窗
青少年编程作品集
harmonyos华为华为云华为od决策树
场景一:自定义弹窗实现弹窗中加入icon和文字,支持Button。方案:⦁使用@CustomDialog装饰器装饰自定义弹窗,在此装饰器内进行自定义内容(也就是弹框内容)、并创建构造器,与装饰器呼应相连。⦁使用定时器,在页面的生命周期onPageShow中设置定时任务,页面显示时打开弹窗。核心代码@CustomDialogstructCustomDialogExample{controller?:
- HarmonyOS 应用程序包结构 (编译态)
MardaWang
HarmonyOSNEXTOpenHarmonyharmonyos华为
不同类型的Module编译后会生成对应的HAP、HAR、HSP等文件,开发态视图与编译态视图的对照关系如下:从开发态到编译态,Module中的文件会发生如下变更:ets目录:ArkTS源码编译生成.abc文件。resources目录:AppScope目录下的资源文件会合入到Module下面资源目录中,如果两个目录下存在重名文件,编译打包后只会保留AppScope目录下的资源文件。module配置文
- 鸿蒙HarmonyOS开发:应用程序动态包-HSP
让开,我要吃人了
鸿蒙开发OpenHarmonyHarmonyOSharmonyos华为移动开发前端服务器linux鸿蒙
HSP(HarmonySharedPackage)是动态共享包,可以包含代码、C++库、资源和配置文件,通过HSP可以实现代码和资源的共享。HSP不支持独立发布,而是跟随其宿主应用的APP包一起发布,与宿主应用同进程,具有相同的包名和生命周期。说明应用内HSP:在编译过程中与应用包名(bundleName)强耦合,只能给某个特定的应用使用。集成态HSP:构建、发布过程中,不与特定的应用包名耦合;使
- 鸿蒙HarmonyOS编程开发实战:TCP客户端通讯示例
代码中的爱马仕
OpenHarmony鸿蒙HarmonyOS网络harmonyostcp/ip华为前端鸿蒙鸿蒙开发
1.TCP简介TCP协议是传输层最重要的协议,提供了可靠、有序的数据传输,是多个广泛使用的表示层协议的运行基础,相对于UDP来说,TCP需要经过三次握手后才能建立连接,建立连接后才能进行数据传输,所以效率差了一些,但是它的发送-确认机制决定了传输是可靠的,再加上滑动窗口机制的设计,也可以极大的提高传输效率。2.TCP通讯的常用方法鸿蒙封装的TCP操作类位于模块socket中,使用如下的方式导入:i
- HarmonyOS应用程序包结构
bdawn
HarmonyOSharmonyosentryfeaturehaphar
HarmonyOS应用程序包结构应用程序包包含一个或多个HAP以及配置文件pack.infoHAP:由代码、资源文件、第三方库以及配置文件组成的模块包,分为entry和feature两个模块类型entry:应用的主模块,有且只有一个。feature:应用的动态模块,可有可无,可保护多个。只有包含Ability的featureHAP才能独立运行HAR:为应用提供所需的源代码、资源文件和config.
- 【HarmonyOS开发案例】项目通用功能-demo
太空人_喜之郎
OpenHarmony鸿蒙HarmonyOSharmonyos华为前端linux鸿蒙移动开发鸿蒙系统
补充:控制屏幕方向、判断屏幕方向、获取设备类型。用于提前判断类型,提前加载不同布局。import{promptAction,window}from'@kit.ArkUI'import{resourceManager}from'@kit.LocalizationKit'@Entry@ComponentstructPage41{build(){Column({space:5}){Button('设置当
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri