30个前端开发人员的救生工具「干货」
随着Web应用程序功能的日益复杂和复杂,Web开发人员需要灵活的工具来满足不断增长的用户期望。好消息是,Web开发生态系统为我们提供了很多选择,老牌公司和开源社区都在竞相构建更强大的库,框架和应用程序,以帮助开发人员完成工作并提高生产力和效率。
在本文中,我为前端Web开发人员汇总了30种顶级工具,从代码编辑器和代码游乐场到CSS生成器,JS库等等。
让我们潜入吧!
代码编辑器
前端开发人员花费数小时编写或编辑代码。因此,很自然,他们在工作中最亲密的朋友是代码编辑器。实际上,了解他们选择的代码编辑器及其所有功能和快捷方式将使任何开发人员在生产率方面都具有巨大优势。
1. Visual Studio代码
地址:
https://code.visualstudio.com/
Microsoft提供的Visual Studio Code(VS Code)是成熟的,免费的开放源代码跨平台集成开发环境(IDE),也就是说,它是一个复杂的软件,允许开发人员创建,测试和部署整个项目。
以下是VS Code最受欢迎的一些功能:
- IntelliSense,基于变量类型,函数定义和导入的模块提供语法突出显示和智能补全
- 调试能力
- 内置的Git命令
- 灵活性和可扩展性:您可以轻松添加相对于新语言,主题等的扩展。
- 易于部署的功能
2.Atom
地址:https://atom.io/
Atom是一个免费,开源且功能强大的跨平台代码编辑器,它使您能够:
- 使用Teletype for Atom与其他开发人员合作
- 与Git和GitHub和GitHub一起使用Atom
- 在不同平台上编辑代码
- 通过智能自动完成功能加快编码速度
- 搜索,安装甚至创建自己的软件包
- 浏览项目文件
- 将界面分成多个窗格
- 在文件或多个项目中查找和替换
- 添加新主题并通过调整代码来自定义编辑器的外观和行为。
3.Sublime Text
地址:
https://www.sublimetext.com/
Sublime Text本身就是“用于代码,标记和散文的复杂文本编辑器”。
这是一款付费的,跨平台的代码编辑应用程序,具有许多功能。这些包括:
- Goto Anything功能:允许开发人员在文件中搜索部分代码并在项目中打开文件的快捷方式
- 多项选择
- 强大的API和软件包生态系统,以扩展内置功能
- 分割编辑
- 轻松定制
- 快速项目切换
- 高性能
- 和更多
Package Managers
程序包管理器是工具的集合,用于一致地自动化安装,升级,配置和删除程序等流程。npm install在命令行界面中键入或安装纱线已经成为开发人员日常工作中最普通的部分之一。
4. NPM
地址:https://www.npmjs.com/
什么是npm?嗯,正如公司网站上所说的,这是很多事情。特别是:
- 它是Node.js的软件包管理器,可以帮助JS开发人员共享打包的代码模块
- npm注册表是Node.js,前端Web应用程序等的开源代码包的公共集合。
- npm也是开发人员用来安装和发布这些软件包的命令行客户端
- npm,Inc.是负责托管和维护以上所有内容的公司
5.Yarn
地址:https://yarnpkg.com/
Yarn是用于安装和共享代码的程序包管理器,也是项目经理。它可以通过插件进行扩展,这些插件稳定,文档详尽,免费且开源。
Bundlers
模块捆绑器用于将多个模块捆绑为一个或多个针对浏览器的优化捆绑。
6. Webpack
地址:https://webpack.js.org/
这是您在webpack中可以找到的所有优点,有关详细信息,请参见该软件的网站:
webpack的核心是用于现代JavaScript应用程序的静态模块捆绑器。当webpack处理您的应用程序时,它会在内部构建一个依赖关系图,该图映射您项目所需的每个模块并生成一个或多个捆绑包。…从4.0.0版本开始,webpack不需要配置文件来捆绑您的项目。但是,它可以进行令人难以置信的配置,以更好地满足您的需求。
7.Parcel
地址:https://parceljs.org/
Parcel是“快速,零配置的Web应用程序捆绑包”。
包
- 快
- 捆绑所有项目资产
- 具有零配置代码拆分
- 和更多。
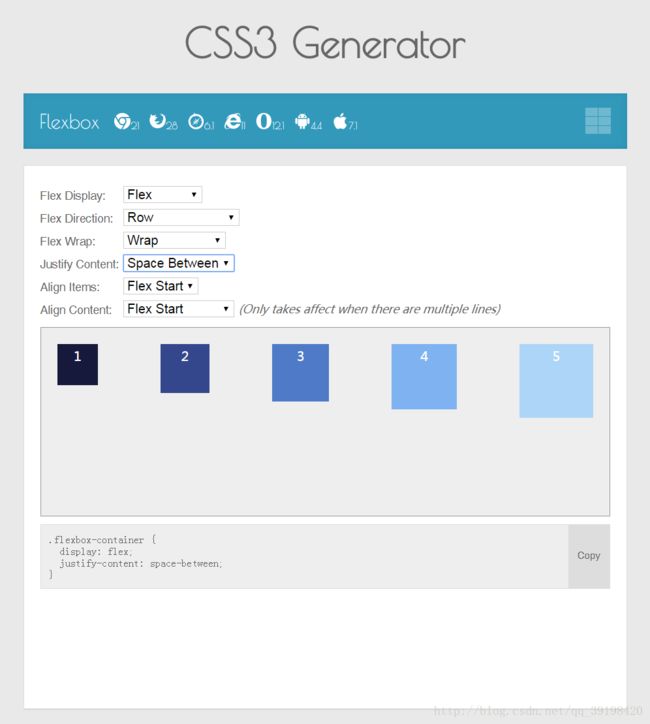
8. CSS3 Generator
地址:
https://css3generator.com/
CSS3 Generator是一个免费的在线应用程序,可让您快速为许多现代CSS功能(例如Flexbox,渐变,过渡和转换等)编写代码。
输入所需的CSS值,实时预览结果,复制并粘贴生成的代码。此外,此应用程序还会显示支持CSS代码的浏览器及其版本的列表。
9.The Ultimate CSS Generator
地址:
https://webcode.tools/css-generator
Ultimate CSS Generator是一个免费的在线应用程序,可让您生成CSS动画,背景,渐变,边框,滤镜等的代码。
该界面易于使用,您感兴趣的CSS功能的浏览器支持信息清晰易懂,并且所生成的代码简洁准确。
10. CSS Grid
地址:
https://css-grid-layout-generator.pw/
CSS Grid非常棒,用代码创建网格可以使您完全控制最终结果。但是,在编码时以可视化方式表示网格很有帮助。尽管一些主要的浏览器已经实现了很棒的工具来使您可视化网格,但是一些开发人员可以在一些附加帮助下完成工作。这是CSS Grid生成器可能派上用场的地方。
Dmitrii Bykov编写的CSS Grid Layout Generator是免费的,可以在线访问,并且非常灵活。我试了一下,发现它在网格容器级别和网格项目级别上给了我很多控制,同时为我提供了不错的预览功能和简洁的代码。
库和框架
当今Web应用程序的需求非常重视加载和更新页面内容的速度。与现代JavaScript一样强大,将其打包到库或框架中后,它成为编写优雅且可维护的代码并减少重复且耗时的键入工作的绝佳工具。
11.React
地址:https://reactjs.org/
React是一个免费的JavaScript库,用于构建由Facebook开发人员创建的用户界面。它非常受欢迎,并且拥有完善的公司和强大的社区。其功能包括:
- 具有声明性,这使得构建用户界面易于编码,更新和调试
- 基于组件
- 对用于构建项目的技术堆栈不了解
12. Vue
地址:https://vuejs.org/
Vue是由Evan You创建并由国际开发人员团队维护的“渐进式JavaScript框架”。它是免费使用的,并根据MIT许可发布。
Vue是:
- 平易近人:如果您了解Web的核心语言(即HTML,CSS和JavaScript),则可以快速学习Vue并立即开始将框架集成到任何Web项目中。
- 多功能:您可以根据需要轻松地将Vue集成到Web项目中。您可以先将Vue应用于UI,然后逐步扩展至其成熟的框架功能。
- 小而高性能。
13.Angular
地址:https://angular.io/
Angular由Google创建,是此处列出的所有框架中最成熟的框架。它是免费和开源的,得到了一家大型公司的支持和强大社区的支持。
使用Angular的优势包括:
- 跨平台:网络,移动网络,本机移动和本机桌面
- 速度和性能
- 强大的工具
- 支持Google最大的应用程序的生产力和可扩展的基础架构
静态网站生成器
静态网站生成器代表
…在使用手动编码的静态站点和完整的CMS之间进行折衷,同时保留两者的优点。本质上,您使用类似于CMS的概念(例如模板)生成仅静态HTML的网站。可以从数据库中提取内容,但是更典型地,使用Markdown文件。— Craig Buckler,“使用静态网站生成器的7个理由 ”
这是StaticGen网站上列出的前两个静态网站生成器。
14. Next.js
地址:https://nextjs.org/
接下来是一个免费的开源框架,用于静态导出的React应用程序。功能包括:
- 预渲染(下一步支持服务器端渲染)
- 零配置
- 可扩展性
- CSS-in-JS
- 很棒的文档
- 和更多。
15.Gatsby
地址:https://www.gatsbyjs.org/
Gatsby是一个基于React的免费开发源代码框架,可帮助开发人员构建快速的网站和应用程序。
盖茨比提供了大量功能,例如:
- React,webpack,现代JavaScript和CSS的强大功能
- 丰富的数据插件生态系统
- 渐进式Web应用程序生成
- 超级容易的部署
- 初学者或针对不同用例量身定制的预包装盖茨比网站
- 和更多。
SVG优化器
网络上的性能至关重要:访问者在等待内容加载时会不耐烦,搜索引擎往往会惩罚速度缓慢且速度缓慢的网站。
优化图形是构建快速网站和应用程序的必要步骤,SVG图形也不例外。为确保SVG代码干净整洁,使用SVG优化器已成为前端开发人员工作流程中必不可少的步骤。
以下是两个出色的SVG优化器,它们被专业开发人员广泛使用。
16. SVGOMG
地址:
https://jakearchibald.github.io/svgomg/
SVGOMG是一个免费的在线应用程序,可让您将许多优化选项应用于SVG代码并预览最终结果。它易于使用,也可以脱机工作。查阅Sara Soueidan的这篇文章以了解更多信息。
17. Peter Collingridge的SVG Optimizer
地址:
https://petercollingridge.appspot.com/svg-optimiser
这是另一个很棒的免费在线SVG优化工具,可用于修剪SVG代码。它直观且易于使用。
动画库
动画以微妙的微特效果或大块内容的讲故事动作(逐渐在屏幕上呈现)的形式出现在Web上的各处。
虽然现代CSS和JavaScript包含创建酷炫的Web动画所需的功能,但是下面列出的库无疑可以使您更快地完成工作,并获得惊人的结果。
18. AnimateCSS
地址:https://animate.style/
Animate.css是一个可在您的Web项目中使用的即用型跨浏览器动画库。非常适合强调,首页,滑块和引导注意的提示。
顾名思义,该库使用纯CSS。在预包装的效果中,您会发现:吸引人的东西,如弹跳和闪烁效果,后方入口和出口,淡入和淡出,以及更多。
功能包括:
- 使用npm,Yarn或CDN快速安装
- 使用方便
- 使用CSS自定义属性(CSS变量)自定义动画持续时间,延迟和交互的选项
- 实用程序类,用于延迟,速度变化和重复
19. GreenSock(GSAP)
地址:https://greensock.com/
GSAP(GreenSock动画平台)提供“针对现代网络的超高性能,专业级动画”。
其高度直观的JavaScript驱动的语法使您可以立即构建出色的动画。从DOM元素和JavaScript对象到SVG,画布和WebGL身临其境的体验,可以使用GSAP进行动画制作的对象没有限制。此外,GSAP是跨浏览器的,并且向后兼容,并提供了出色的文档和支持社区。
20. Anime.js
地址:https://animejs.com/
Anime.js(/ˈæn.ə.meɪ/)是一个轻量级的JavaScript动画库,具有简单而强大的API。它与CSS属性,SVG,DOM属性和JavaScript对象一起使用。
动漫由朱利安·加尼尔(Julian Garnier)创建,完全免费且开源。凭借其直观的语法和出色的文档,您可以立即使用Anime.js并开始运行。
浏览器工具
前端开发人员最好的朋友,主要浏览器提供的内置开发人员工具,是日常Web编程任务中不可或缺的一部分。它们使开发人员可以理解他人编写的代码,实时测试对代码的更改,调试前端代码块,以及进行性能检查等等。
这些工具变得越来越复杂和有用,以至于我无法想到没有它们就无法做到。
以下是两个主要浏览器Mozilla Firefox和Google Chrome提供的开发人员工具。
21. Firefox开发人员工具
地址:http://firefox-dev.tools/
Firefox开发人员工具是Firefox浏览器中内置的一些了不起的工具,允许开发人员检查,编辑和调试HTML,CSS和JavaScript代码。
有关它们是什么以及如何使用它们的详细指南,请不要错过MDN上的专用参考。
22. Chrome DevTools
地址:
https://developers.google.com/web/tools/chrome-devtools
对于主要使用Chrome作为首选浏览器的用户,Chrome DevTools是其工作流程的重要组成部分。
Chrome DevTools是一组直接内置在Google Chrome浏览器中的网络开发人员工具。DevTools可以帮助您及时编辑页面并快速诊断问题,最终可以帮助您更快地构建更好的网站。
跨浏览器测试
开发人员无法控制要从哪种设备访问其网站或应用程序。在2019年,超过一半的网络流量来自移动设备。总体而言,屏幕尺寸从台式机和平板电脑到智能手机和可穿戴技术不等。
作为前端开发人员,确保网页在任何屏幕尺寸下都可以使用是我们工作的核心组成部分。虽然没有什么比直接在不同的浏览器和平台上测试网站和应用程序更适合的方式了,但是对于我们大多数人而言,以这种方式涵盖所有基础并不是一个选择。下面列出的服务和应用程序可以提供帮助。
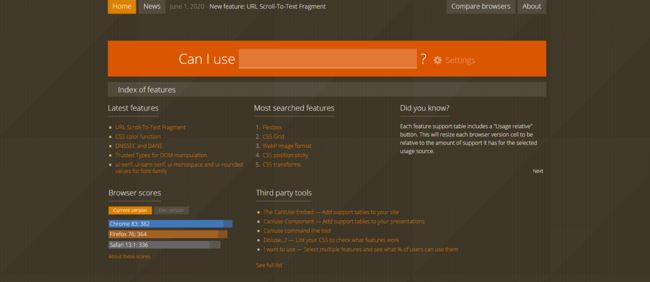
23.Caniuse
地址:https://caniuse.com/
我不了解您,但是当我需要获取有关任何HTML,CSS,SVG和JavaScript功能对浏览器支持的最新信息是(不管它是多么新颖或晦涩),caniuse是我的第一个访问网站。
您将获得全球和特定国家/地区级别的最新统计结果,以及有关特定问题,资源等的信息。
24.Am I Responsive?
地址:
http://ami.responsivedesign.is/
这是一个免费的在线应用程序,可让您快速检查网站在不同屏幕尺寸下的外观。
以下是功能列表:
- 您可以通过在文本框中输入要测试的站点的URL,或从任何地方使用浏览器上的“我响应式”书签来从该应用程序的网站中使用该应用程序。
- http://localhost/ 作品。
- 您可以在显示您的网站的每个设备上单击并滚动以进行测试。
25.Responsive Web Design Checker
地址:
https://responsivedesignchecker.com/
响应式Web设计检查器是另一个免费的在线应用程序,不仅可以测试您的网站在不同屏幕尺寸上的显示效果,还可以在各种设备上测试其外观。其中包括各种台式机和笔记本电脑,Apple iPad Retina和Amazon Kindle Fire等平板电脑,以及Apple iPhone 6/7 Plus,三星Galaxy等智能手机。
26. BrowserStack
地址:
https://www.browserstack.com/
BrowserStack是一项受欢迎的付费服务,可让您在2000多种真实设备和浏览器上测试您的网站或应用程序。它开箱即用,完全安全。
代码协作和游乐场
如果您将编码人员想象成一个人,他们花了数小时以出色的隔离度过了好几天的时间,那就算了。至少,这是故事的一部分。最常见的情况是涉及同一项目的开发人员团队和非开发人员团队。因此,能够在项目上进行协作并共享代码对于大多数Web项目的成功至关重要。
以下是一些很棒的工具,可让您快速共享代码,原型和测试项目构想。
27. GitHub
地址:https://github.com/
团队协作和代码共享的第一要务就是超级流行和成熟的GitHub。
GitHub自我介绍的方法如下:
GitHub是一个受您工作方式启发的开发平台。从开源到企业,您可以与5千万开发人员一起托管和审查代码,管理项目并构建软件。
28. CodePen
地址:https://codepen.io/
CodePen已经存在了很多年,并且受到前端开发人员社区的喜爱和广泛使用。由Chris Coyier和Alex Vazquez共同创建,对于尝试概念,原型设计,学习代码和代码共享而言,这是惊人的。它由其团队定义如下:
CodePen是一个社会发展环境。从本质上讲,它允许您在浏览器中编写代码,并在构建时查看其结果。一个有用且自由的在线代码编辑器,适合任何技能的开发人员,尤其是增强了学习代码的人员的能力。我们主要专注于前端语言,例如HTML,CSS,JavaScript和可转化为这些内容的预处理语法。
29. JSFiddle
地址:https://jsfiddle.net/
JSFiddle由Oskar Krawczyk和Piotr Zalewa创立,是一个在线IDE服务和在线社区,用于测试和展示用户创建的以及协作的HTML,CSS和JavaScript代码段,称为“小提琴”。它允许模拟AJAX调用。在2019年,JSFiddle 根据被搜索的次数(根据编程语言的流行度(PYPL)索引)被评为第二大最受欢迎的在线IDE,在全球和美国紧随Cloud9 IDE之后。
30.SoloLearn
地址:
https://www.sololearn.com/
SoloLearn是一个很棒的在线游乐场,可让您测试HTML,CSS和JavaScript代码。它还免费提供基本的编码课程,并提供一个论坛,供开发人员和学习者讨论各种与代码相关的主题。
结论
前端开发人员可以使用数千种Web开发工具。重要的是要完全了解每种工具的功能,以便可以针对项目需求做出最佳选择。前端Web开发不断发展和发展,因此,掌握最新的闪亮工具至关重要,因为其中一些工具可以节省您的开发时间,更重要的是,可以改善用户体验。