前后端分离页面(从数据库到前端、后端手把手教你如何搭建 -- 功能实现:增加查询) 前端数据无法展示-跨域问题
目录
一、准备条件
前台
后台
二、数据库设计
建议不要导入,导入有乱码的风险;新建查询运行下面代码更快捷。
三、导入前端项目
导入后使用命令行打开黑窗口,测试一下有没有npm -v环境
如果出现命令无效,就使用管理员身份打开黑窗口
npm install
npm run dev
四、后台项目导入步骤及编码
如果忘记电脑的maven在那个盘,使用 mvn -version 查找本机 maven 地址编辑
生成mapper类中添加注解 @Repository
添加模糊查询方法
编写SQL
编写service 编辑
编写实现类
创建controller类
controller层代码提供
五、前端编码
action.js
index.js
编写页面,BookList.vue
六、前后台代码提供
后台:
application.yml
jdbc.properties
generatorConfig.xml
BookMapper
BookMapper.xml
BookService
BookServiceImpl
BookController
前台:
action.js
router-index.js
BookList.vue
一、准备条件
小编事先准备了一份前台、后台的基本架构的代码,如果你手上有现有的那就按照小编的步骤来就ok,没有就需要创建spa项目、后台项目。
前台:
后台:
二、数据库设计
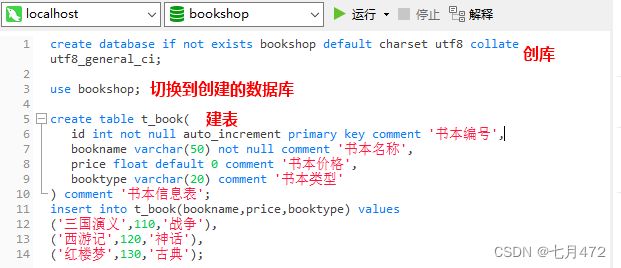
建议不要导入,导入有乱码的风险;新建查询运行下面代码更快捷。
create database if not exists bookshop default charset utf8 collate utf8_general_ci;
use bookshop;
create table t_book(
id int not null auto_increment primary key comment '书本编号',
bookname varchar(50) not null comment '书本名称',
price float default 0 comment '书本价格',
booktype varchar(20) comment '书本类型'
) comment '书本信息表';
insert into t_book(bookname,price,booktype) values
('三国演义',110,'战争'),
('西游记',120,'神话'),
('红楼梦',130,'古典');三、导入前端项目
导入手上有的,没有就创建,至于怎么创建,小编就不详讲了。
怎么导入嘞,你找到项目用鼠标拖进去,也可以右键找到项目地址导入。
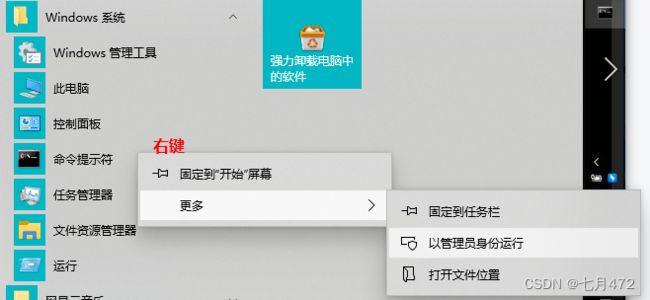
导入后使用命令行打开黑窗口,测试一下有没有npm -v环境
如果出现命令无效,就使用管理员身份打开黑窗口
跳转项目所在盘,将路径复制进去,再输入npm -v
npm install
npm run dev
或者在HBuilder X中,启动前端看一下页面能不能展示出来
前端页面可以展示出来,准备后台编码
四、后台项目导入步骤及编码
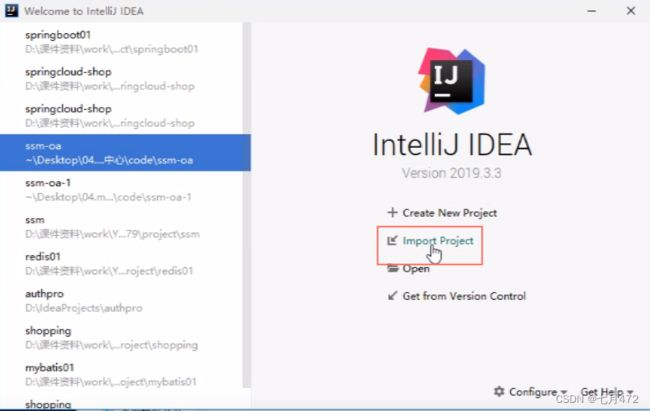
打开IDEA
找到,选中
如果忘记电脑的maven在那个盘,使用 mvn -version 查找本机 maven 地址
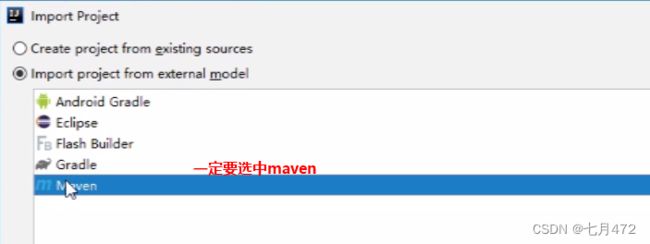
项目导入idea中,第一步-->Settings-->maven-->配置maven
看 application.yml 该改的改一改,数据库名称什么的
jdbc.properties 也改巴改巴,总之改为你电脑的数据库的密码或名称就ok
generatorConfig.xml 更改指定数据库jdbc驱动jar包的位置,你的jar放哪嘞,应该忘记了吧,问题不大
mysql-connector-java\5.1.44\ 拷贝它,在本机目录中搜索
亦或者,打开更改配置maven的地址
手动复制地址过来后,检查一下Javabean生成位置等,就可以编辑生成表了
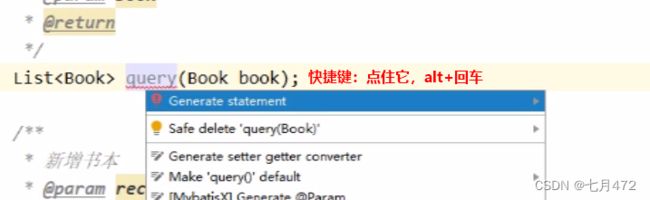
怎么生成呢,小编目前知道的方式有两种方式,教大家一个简单快捷的。
生成mapper类中添加注解 @Repository
添加模糊查询方法
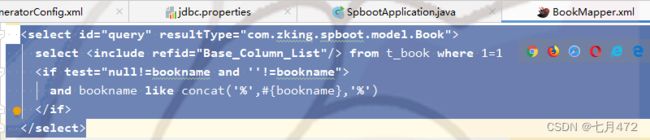
编写SQL
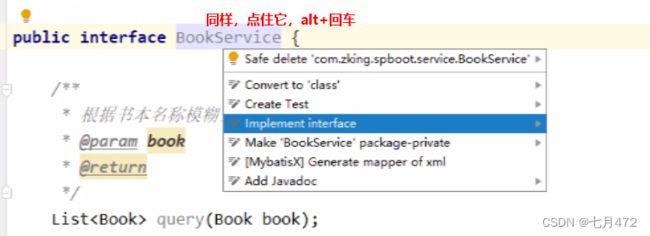
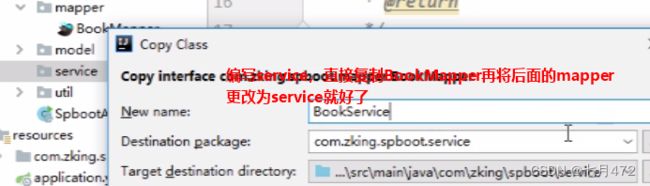
编写service 
记得将Mapper层的@Repository 注解删掉,service不用注解
编写实现类

添加注解@Service
创建controller类
controller层代码提供
package com.zking.spboot.controller;
import com.zking.spboot.model.Book;
import com.zking.spboot.service.BookService;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
/**
* @author 小坤
* @create 2022-11-18-19:19
*/
@RestController
@RequestMapping("/book")
public class BookController {
@Autowired
private BookService bookService;
@RequestMapping("/query")
public JsonResponseBody query(Book book){
List books=bookService.query(book);
return new JsonResponseBody<>(200,"ok",books);
}
@RequestMapping("/add")
public JsonResponseBody add(Book book){
bookService.insert(book);
return new JsonResponseBody<>();
}
@Data
@AllArgsConstructor
@NoArgsConstructor
class JsonResponseBody{
private int code=200;
private String msg="ok";
private T data;
}
}
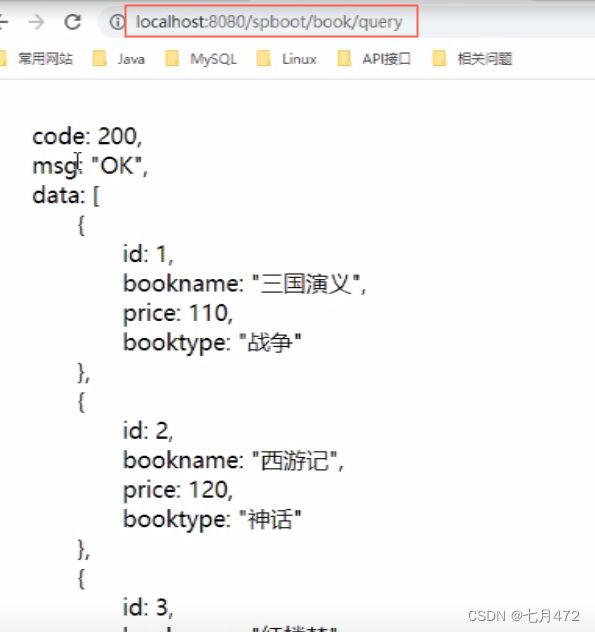
运行测试一波
五、前端编码
先把这边编写好
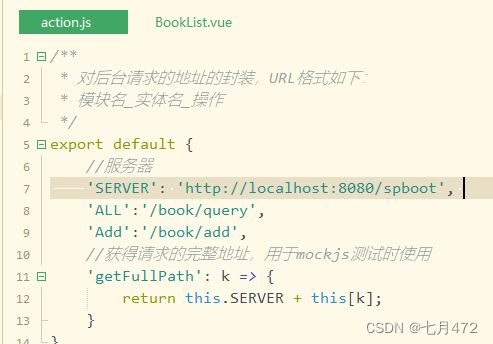
action.js
index.js
编写页面,BookList.vue
最终效果,想要展示成这样,我们拜读element ui 官网,找到自己需要的样式拷贝下来,改巴改巴
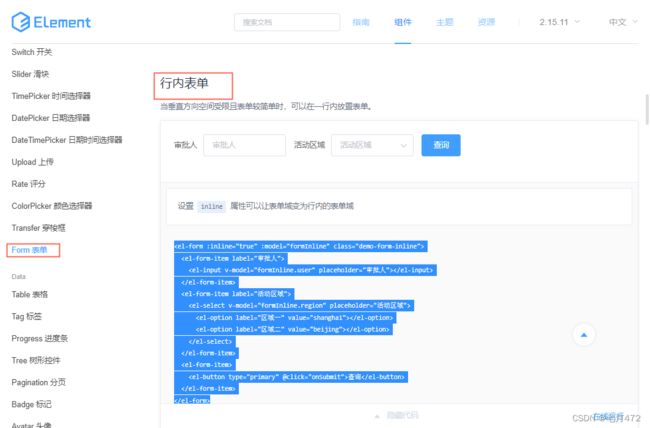
表单form,搜索栏
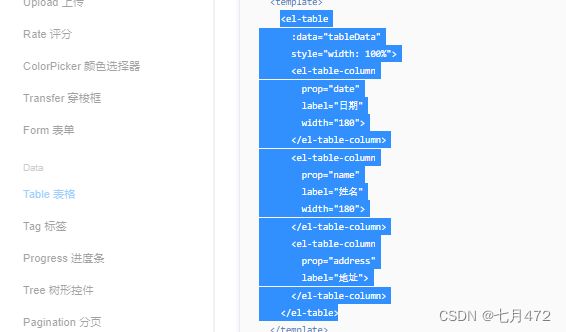
数据表格 table 随便找一个,小编就用第一个最丑的基础表格
对话框 自定义内容
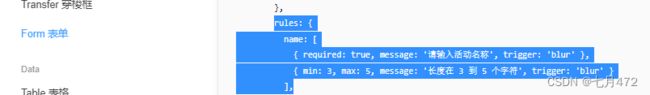
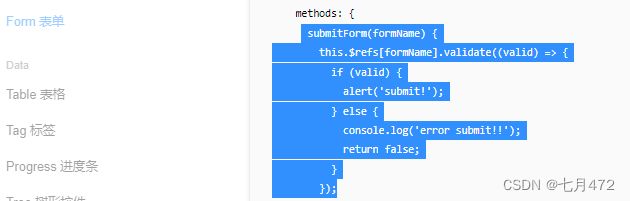
表单校验
六、前后台代码提供
后台:
application.yml
server:
port: 8080
servlet:
context-path: /spboot
spring:
datasource:
type: com.alibaba.druid.pool.DruidDataSource
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://localhost:3306/bookshop?useUnicode=true&characterEncoding=utf8&useSSL=false
username: root
password: 123456
druid:
initial-size: 5
min-idle: 5
max-active: 20
max-wait: 60000
time-between-eviction-runs-millis: 60000
min-evictable-idle-time-millis: 30000
validation-query: SELECT 1 FROM DUAL
test-while-idle: true
test-on-borrow: true
test-on-return: false
pool-prepared-statements: true
max-pool-prepared-statement-per-connection-size: 20
filter:
stat:
merge-sql: true
slow-sql-millis: 5000
web-stat-filter:
enabled: true
url-pattern: /*
exclusions: "*.js,*.gif,*.jpg,*.png,*.css,*.ico,/druid/*"
session-stat-enable: true
session-stat-max-count: 100
stat-view-servlet:
enabled: true
url-pattern: /druid/*
reset-enable: true
login-username: admin
login-password: admin
allow: 127.0.0.1
#deny: 192.168.1.100
freemarker:
cache: false
charset: UTF-8
content-type: text/html
suffix: .ftl
template-loader-path: classpath:/templates
mybatis:
mapper-locations: classpath:mapper/*.xml
type-aliases-package: com.zking.spboot.model
configuration:
map-underscore-to-camel-case: true
logging:
level:
com.zking.spboot.mapper: debug
pagehelper:
helperDialect: mysql
reasonable: true
supportMethodsArguments: true
params: count=countSql
jdbc.properties
jdbc.driver=com.mysql.jdbc.Driver
jdbc.url=jdbc:mysql://localhost:3306/bookshop?useUnicode=true&characterEncoding=UTF-8
jdbc.username=root
jdbc.password=123456generatorConfig.xml
BookMapper
package com.zking.spboot.mapper;
import com.zking.spboot.model.Book;
import org.springframework.stereotype.Repository;
import java.util.List;
@Repository
public interface BookMapper {
int deleteByPrimaryKey(Integer id);
/**
* 根据书本名称模糊查询书本信息
* @param book
* @return
*/
List query(Book book);
/**
* 新增书本
* @param record
* @return
*/
int insert(Book record);
int insertSelective(Book record);
Book selectByPrimaryKey(Integer id);
int updateByPrimaryKeySelective(Book record);
int updateByPrimaryKey(Book record);
} BookMapper.xml
id, bookname, price, booktype
delete from t_book
where id = #{id,jdbcType=INTEGER}
insert into t_book (bookname, price,
booktype)
values (#{bookname,jdbcType=VARCHAR}, #{price,jdbcType=REAL},
#{booktype,jdbcType=VARCHAR})
insert into t_book
id,
bookname,
price,
booktype,
#{id,jdbcType=INTEGER},
#{bookname,jdbcType=VARCHAR},
#{price,jdbcType=REAL},
#{booktype,jdbcType=VARCHAR},
update t_book
bookname = #{bookname,jdbcType=VARCHAR},
price = #{price,jdbcType=REAL},
booktype = #{booktype,jdbcType=VARCHAR},
where id = #{id,jdbcType=INTEGER}
update t_book
set bookname = #{bookname,jdbcType=VARCHAR},
price = #{price,jdbcType=REAL},
booktype = #{booktype,jdbcType=VARCHAR}
where id = #{id,jdbcType=INTEGER}
BookService
package com.zking.spboot.service;
import com.zking.spboot.model.Book;
import org.springframework.stereotype.Repository;
import java.util.List;
public interface BookService {
/**
* 根据书本名称模糊查询书本信息
* @param book
* @return
*/
List query(Book book);
/**
* 新增书本
* @param record
* @return
*/
int insert(Book record);
} BookServiceImpl
package com.zking.spboot.service.Impl;
import com.zking.spboot.mapper.BookMapper;
import com.zking.spboot.model.Book;
import com.zking.spboot.service.BookService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
/**
* @author 小坤
* @create 2022-11-18-19:15
*/
@Service
public class BookServiceImpl implements BookService {
@Autowired
private BookMapper bookMapper;
@Override
public List query(Book book) {
return bookMapper.query(book);
}
@Override
public int insert(Book record) {
return bookMapper.insert(record);
}
}
BookController
package com.zking.spboot.controller;
import com.zking.spboot.model.Book;
import com.zking.spboot.service.BookService;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
/**
* @author 小坤
* @create 2022-11-18-19:19
*/
@RestController
@RequestMapping("/book")
public class BookController {
@Autowired
private BookService bookService;
@RequestMapping("/query")
public JsonResponseBody query(Book book){
List books=bookService.query(book);
return new JsonResponseBody<>(200,"ok",books);
}
@RequestMapping("/add")
public JsonResponseBody add(Book book){
bookService.insert(book);
return new JsonResponseBody<>();
}
@Data
@AllArgsConstructor
@NoArgsConstructor
class JsonResponseBody{
private int code=200;
private String msg="ok";
private T data;
}
}
前台:
action.js
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
//服务器
'SERVER': 'http://localhost:8080/spboot',
'ALL':'/book/query',
'Add':'/book/add',
//获得请求的完整地址,用于mockjs测试时使用
'getFullPath': k => {
return this.SERVER + this[k];
}
}
router-index.js
import Vue from 'vue'
import Router from 'vue-router'
import BookList from '@/views/BookList'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'BookList',
component: BookList
}
]
})
BookList.vue
SpringBoot阶段机试,ts={{ts}}
查询
新增
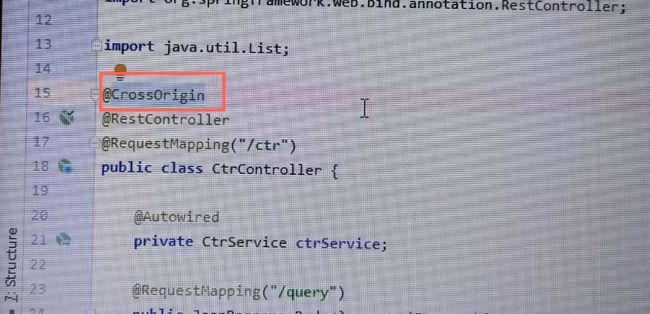
有小伙伴私信小编说:“在前端数据无法展示,后台查询增加生效了,数据库增加成功,但前端数据不展示。” 这里考虑前端的跨域问题
这个问题只需要在controller层添加一行注解就可以解决了
动手去玩一玩吧~拜拜