Django中的CSRF使用及ajax请求接口时问题总结
前言说明
在Django中提交数据到后端服务的时候,为了安全,要使用CSRF(跨站请求伪造)。跨站请求伪造的问题在于,服务器信任来自客户端的数据。
常规的做法是在template模板HTML文件中的form表单 中添加 {% csrf_token %} 可以实现安全提交。
Django CSRF 使用和理解
我们先构建一个最简单的登录登出 Demo程序,源码详见
这里只给出login.html 部分的代码
<form method='post' action='/test'>
{% csrf_token %}
<input type="text" name="user" />
<input type="text" name="password" />
<input type="submit" value="提交" />
form>
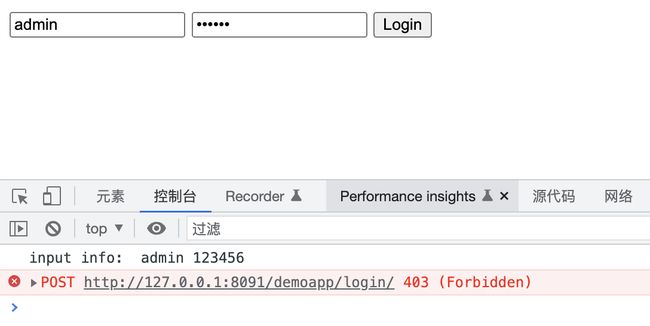
1、刚开始测试的时候,把 {% csrf_token %} 这行代码取消,然后启动服务之后,访问登录页面 http://127.0.0.1:8091/demoapp/login/ 然后 输入 admin/123456 之后点击登录,会页面看到报错如下:
这就是默认Django会进行CSRF的验证,这里因为没有添加 {% csrf_token %} 导致报错了
2、添加 {% csrf_token %} 之后再次登录测试,看到跳转到了 首页登录成功
3、在登录之前我们打开浏览器调试器在网络 中点击 login/ 请求查看它的标头 和 载荷 看到在 username 和 password 之外还多了个 csrfmiddlewaretoken 参数及其值
4、分析登录页面的源码发现,Django其实是把 {% csrf_token %} 转化成了一个隐藏的input标签
Ajax请求Django接口
首先我们需要知道的是ajax请求是通过JavaScript脚本触发的,我们调整下上面的登录页面,让其通过 Ajax 发起登录
<html>
<head>
<title>Ajax Post Demotitle>
<script src="http://newblog.colinspace.com/static/js/jquery.min.js">script>
head>
<body>
<div id="login">
{% csrf_token %}
<input type="text" name="username" />
<input type="password" name="password" />
<input type="button" value="Login" id="btn">
div>
<script>
$('#btn').click(function () {
// 获取input 的值
var username = $('input[name="username"]').val();
var password = $('input[name="password"]').val();
// 通过input获取隐藏的 csrf token值
var csrf = $('input[name="csrfmiddlewaretoken"]').val();
console.log("input info: ", username, password)
$.ajax({
url:'/demoapp/login/',
type:"POST",
data:{
'username': username,
'password': password,
// 'csrfmiddlewaretoken': csrf
},
success:function (arg) {
console.log("Login success");
}
})
})
script>
body>
html>
ajax data 方法
1、 这里提交的data 数据中的,是把csrfmiddlewaretoken 注销掉的,先通过Ajax登录试试,发现提示403错误
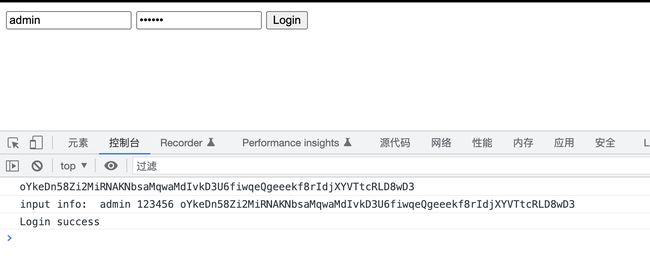
2、 然后把csrf 变量的获取和csrfmiddlewaretoken 注释去掉,然后Ajax登录,发现提示登录成功
但是注意: 这里有个隐藏的问题
通过浏览器的控制台知道是登录成功了,从Django的server端日志也看到登录成功,还进行了redirect跳转
admin 123456
[23/Nov/2022 04:22:00] "POST /demoapp/login/ HTTP/1.1" 302 0
[23/Nov/2022 04:22:00] "GET /demoapp/ HTTP/1.1" 200 73
但是浏览器还是在登录页面呀,所以Ajax登录成功(success:function (arg) )之后需要进行跳转
在 ajax 请求成功之后添加如下代码
success:function (arg) {
console.log("Login success");
window.location.href="/demoapp/";
}
然后再次登录,发现跳转成功。
关于 javascript怎么实现页面跳转 请参考 https://m.php.cn/article/473528.html
ajax header 方法
除了在data 中添加参数 csrfmiddlewaretoken, 也可以通过设置 Header头来实现
<script>
$('#btn').click(function () {
... ...
$.ajax({
// 变化的地方
headers: {'X-CSRFToken': csrf},
url:'/demoapp/login/',
... ...
})
})
script>
然后测试请求,发现也是可以正常跳转的
js cookie 方法
这个方法只是获取 csrf token的方式不同,数据提交的时候,也是采用header或者data的方式
如果大家在Django的view视图中获取过request.META 信息的时候, 知道有一个 HTTP_COOKIE
在该测试项目中 index view视图中获取 request.META 的 HTTP_COOKIE 值
'HTTP_COOKIE': 'csrftoken=HZFzkrJpAuIAwKaDzZT0lff5zmQHuZoud7ADduS7RqU2y8vuxp1v9oI2BroC7bou; sessionid=dzi8katogv6s4yffgfng5abp9xmusr7x'
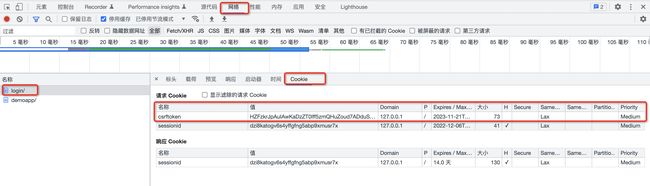
或者 其实可以从浏览器的 网络中的某个接口(比如这里的login)点击右侧的Cookie 可以看到有个 csrftoken 选项
通过 jquery.cookie 获取csrftoken,当然需要引入一个 js文件 jquery.cookie.min.js
var csrf_v2 = $.cookie('csrftoken');
修改 Headers 或者 data 的对应选项值。然后发起请求可以看到是符合预期的
问题扩展
之前在开发个人博客的点赞功能时,“点赞”功能就是通过Ajax请求发起的,用的方法也是这里介绍的,但是提示403报错,因为是上线之后再开发的功能,所以请求属于跨域(当然也配置了Django的跨域) ,前端 http://newblog.colinspace.com 然后通过nginx 的 proxy_pass代理到Django后端。
如果Ajax的URL使用的是Django后端的IP+Port 就是不行的,URL得换成 http://newblog.colinspace.com 才行
==> 这里debug了发现 IP+port的时候进行Post 是没有HTTP_COOKIE的,但是Header中有了HTTP_X_CSRFTOKEN ;域名的形式是有HTTP_COOKIE的,待深入研究CSRF的源码分析为什么
当然网上也有通过以下方法来阻止CSRF的
- 注销掉 中间件里面的
'django.middleware.csrf.CsrfViewMiddleware',属于全局配置 - 在对应的view视图上使用装饰器函数
@csrf_exempt, 局部视图函数控制 - 还有一种方式是,白名单的方式,开发一个中间件,然后白名单内的URL 可以不经过 CSRF 校验
具体的使用详见文章:【 Django如何阻止CSRF的使用】
但是不管是那种方式,都不建议"关闭" CSRF 特性,可以使用上面介绍的方案
知识点总结
OK,本节介绍就到这里,从本章节我们学习到
- 1、常规的Django Form表达提交数据时,如何使用 CSRF
- 2、Ajax的三种不同的方式获取和提交 CSRF token
- 3、跨域时Ajax中的URL应该使用最外暴露的域名,否则CSRF 不通过
- 4、简单了解了如何“阻止” CSRF 校验的三种方式
- 5、前端知识,JavaScript中如何跳转、如何获取input的值等
原文链接 http://newblog.colinspace.com/blog/post/8/