ArkTs变量类型、数据类型
可以参考官网学习路径学习HarmonyOS第一课|应用开发视频教程学习|HarmonyOS应用开发官网
一、变量
1、ArkTS语言
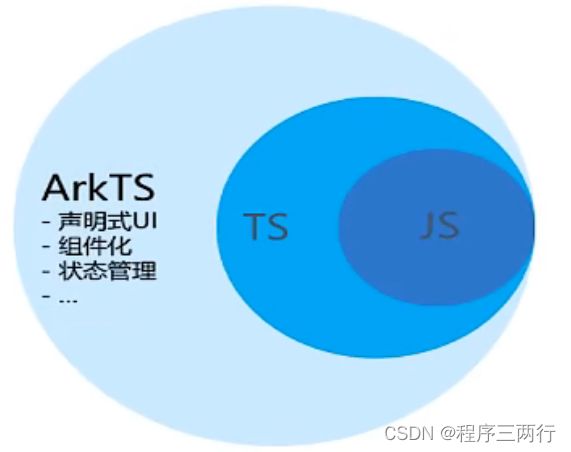
ArkTS是华为自研的开发语言。它在TypeScript(简称TS)的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发者以更简洁、更自然的方式开发跨端应用。
所以基本是在ts基础上增加了声明式UI、状态管理、以及组件化等
关于js和ts基本语法学习参考地址
js:JavaScript 教程 | 菜鸟教程 (runoob.com)
ts:TypeScript 教程 | 菜鸟教程 (runoob.com)
2、变量名要求
-
变量名称可以包含数字和字母。
-
变量名不能以数字开头。
-
除了下划线 _ 和美元 $ 符号外,不能包含其他特殊字符,包括空格。
-
不能使用关键字和保留字(已经定义了特殊含义的单词)
-
见名知意
变量使用和js、ts一样
//声明变量并复制
let name = 20
//声明变量并限制类型
let name2: string = "20"
//声明变量 未赋值 用的时候赋值
let age: number
age = 18二、数据类型
TypeScript支持一些基础的数据类型,如布尔型、数组、字符串等
数字
TypeScript里的所有数字都是浮点数,这些浮点数的类型是 number。除了支持十进制,还支持二进制、八进制、十六进制。
// 数值类型
let num1: number = 18 //十进制
let num2: number = 0b10011 //ob 二进制
let num3: number = 0o1234567 // 0o 八进制
let num4: number = 0x123abcdef //0x 十六进制字符串
TypeScript里使用 string表示文本数据类型, 可以使用双引号( ")或单引号(')表示字符串或者反引号(`)。
反引号中可以配合${}解析变量
// 字符串类型
let str1: string = 'HarmonyOS4.0'
let str2: string = "ArkTS"
let str3: string = `我年${num1}岁了` //tab上方飘号键盘...
字符串拼接可以直接使用 +
布尔值
TypeScript中可以使用boolean来表示这个变量是布尔值,可以赋值为true或者false
// 布尔类型 true false
let stateOn: boolean = true
let stateOff: boolean = false联合类型
联合类型(Union Types)表示取值可以为多种类型中的一种。
如果当下还没想好用哪个类型...
let meiXiangHao: string | number |boolean
meiXiangHao = 'seven'
meiXiangHao = 7
meiXiangHao = true数组
TypeScrip有两种方式可以定义数组。
第一种方式是使用数组泛型,Array<元素类型>。
// 数组
let course1: Array = ['入门',"基础语法",`组件`] 第二种,可以在元素类型后面接上 [],表示由此类型元素组成的一个数组。
let course2: string[] = ['动画',"网络",`存储`]
枚举
enum类型是对JavaScript标准数据类型的一个补充,使用枚举类型可以为一组数值赋予友好的名字
enum Color {Red, Green, Blue};
let c: Color = Color.Green;元组
元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。 比如,你可以定义一对值分别为 string和number类型的元组。
let x: [string, number];
x = ['hello', 10]; // OK
x = [10, 'hello']; // ErrorUnknown
有时候,我们会想要为那些在编程阶段还不清楚类型的变量指定一个类型。这种情况下,我们不希望类型检查器对这些值进行检查而是直接让它们通过编译阶段的检查。那么我们可以使用unknown类型来标记这些变量。(同any)
let notSure: unknown = 4;
notSure = 'maybe a string instead';
notSure = false;Void
当一个函数没有返回值时,你通常会见到其返回值类型是 void。
function test(): void {
console.log('This is function is void');
}Null 和 Undefined
TypeScript里,undefined和null两者各自有自己的类型分别叫做undefined和null。
let u: undefined = undefined;
let n: null = null;数据类型应用
let message:string = "hello word"
let msgArray:string[] = ['a','b']
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
//直接组件中可以使用定义好的变量
Text(message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
.onClick(()=>{
console.log(msgArray[0])
})
}
.height('100%')
}
}组件内部声明变量
声明是在ets中顶部声明的变量,直接在组件使用,还可以在组件内部直接声明变量
@Entry
@Component
struct Index {
message: string = 'Hello World'
build() {
Row() {
Column() {
//使用this表示找当前组件内的变量 不用this表示在全局中查找
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
.onClick(()=>{
console.log(this.message.toUpperCase())
})
}
.height('100%')
}
}