分享6款yyds的可视化搭建开源项目
之前我一直在研究低代码可视化相关的技术和产品, 也主导过很多可视化搭建项目, 主要目的是降低企业研发成本和缩短产品交付周期, 随着互联网技术的发展也陆陆续续有很多优秀的技术产品问世, 接下来我就和大家分享几款非常有价值的可视化搭建项目, 助力企业数字化转型.
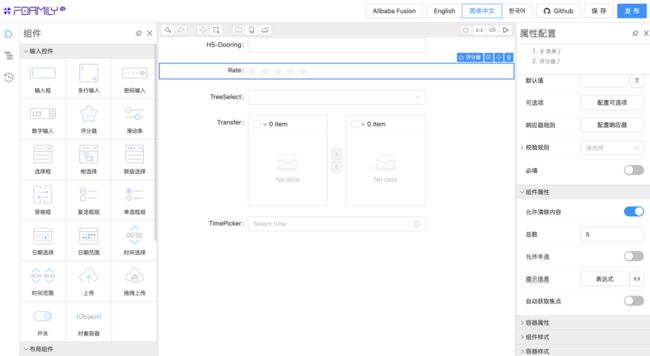
1. Formily——阿里巴巴统一前端表单解决方案

上面我们看到的就是Formily的编辑器的截图, 它是由阿里技术团队开发, 完全开源, 我们可以使用它制作自然流布局的表单搭建应用, 如果你是技术人员, 还可以定制自己想要的组件, 目前Formily 已经支持多个组件库和框架,如下:
antd
element
vant
next
semi
所以无论你是react框架开发者还是vue框架开发者, 你都能使用它搭建自己的表单制作平台.

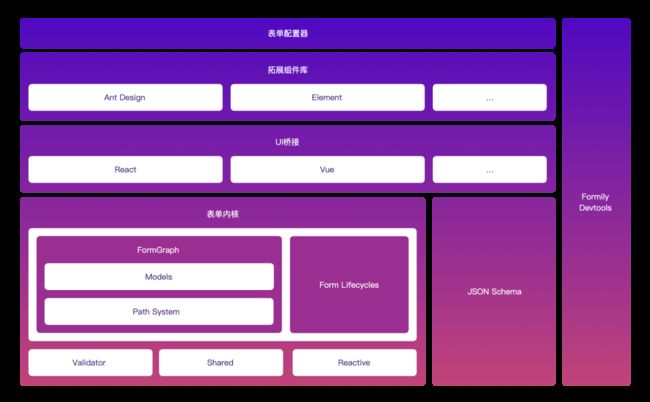
但是唯一的缺点是对非技术人员不够友好, 比如它的拖拽是自然流布局, 元素位置不能完全的自由移动, 所以说对于一些定制化或者自由度高的场景来说就不太适用了, 以下是它的架构图:

项目链接: https://github.com/alibaba/designable
大家感兴趣的可以学习参考一下.
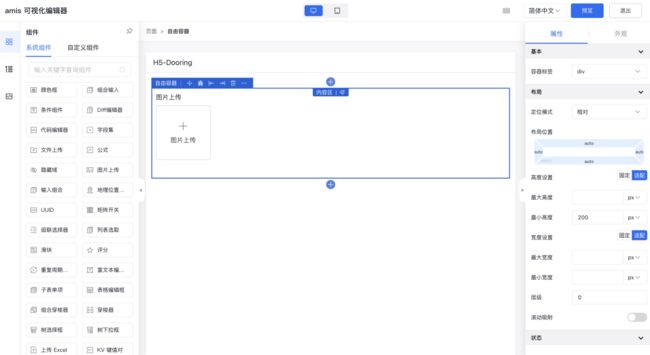
2. Amis——百度前端低代码框架

amis 是一个低代码前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率。
前端开发正变得越来越复杂,学习门槛也越来越高,要使用当下流行的 UI 组件库,我们必须懂 npm、yarn, webpack、react/vue等,必须熟悉 ES6 语法,最好还得了解状态管理,比如 Redux,如果没接触过函数式编程,光入门都很费劲,而入门之后会发现它还有巨大的生态,相关的库有 2347 个,很多功能相似,挑选成本高。
为了实现用最简单方式来生成大部分页面,amis 的解决方案是基于 JSON 来配置,它的独特好处是:
不需要懂前端:在百度内部,大部分
amis用户之前从来没写过前端页面,也不会 JavaScript,却能做出专业且复杂的后台界面,这是所有其他前端UI库都无法做到的;不受前端技术更新的影响:百度内部最老的
amis页面是 6 年多前创建的,至今还在使用,而当年的Angular/Vue/React版本现在都废弃了,当年流行的Gulp也被Webpack取代了,如果这些页面不是用amis,现在的维护成本会很高;可以完全使用可视化页面编辑器来制作页面:一般前端可视化编辑器只能用来做静态原型,而
amis可视化编辑器做出的页面是可以直接上线的
项目链接: https://github.com/baidu/amis
大家感兴趣的也可以学习参考一下.
3. H5-Dooring——H5页面搭建神器(人人都可傻瓜式制作页面)

H5-Dooring 是一款由国内技术大佬开发的专业级可视化低代码项目, 制作H5页面可以像搭积木一样简单, 轻松搭建H5页面, H5网站, PC端网站,LowCode平台.
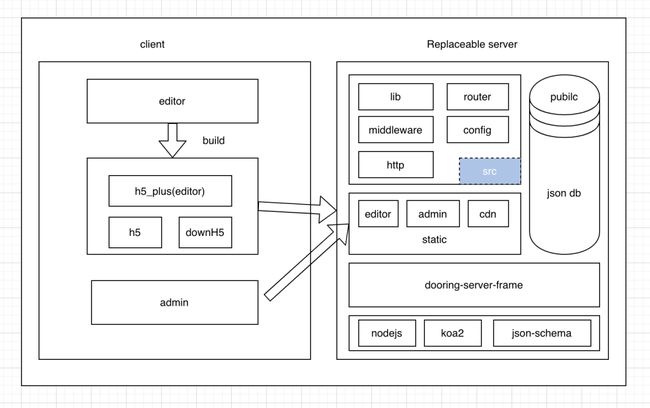
同时编辑器支持多国语言, 并支持多种渲染模式, 比如智能网格布局, 自由布局, 非常适合非技术人员使用, 10分钟搭建一个精美页面, 技术架构如下:

值得注意的是我们在H5-Dooring 上通过可视化搭建的页面, 能一键上线, 并且支持下载页面代码, 这样对于不懂技术的人员, 也能轻松将页面部署到自己的服务器上, 简直是非技术人员的福音. 平台目前还在持续迭代, 打造更好的用户体验.
项目链接: https://github.com/MrXujiang/h5-Dooring
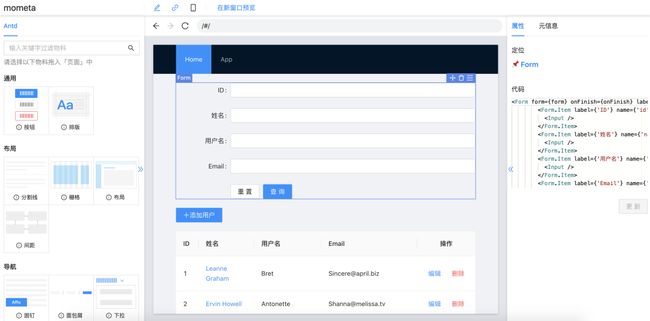
4. mometa——面向研发的低代码元编程编辑器

mometa 不是传统主流的低代码平台(如 amis/h5-dooring),mometa 是面向研发的、代码可视设计编辑平台;它更像是 dreamweaver、gui 可视编辑之于程序员。
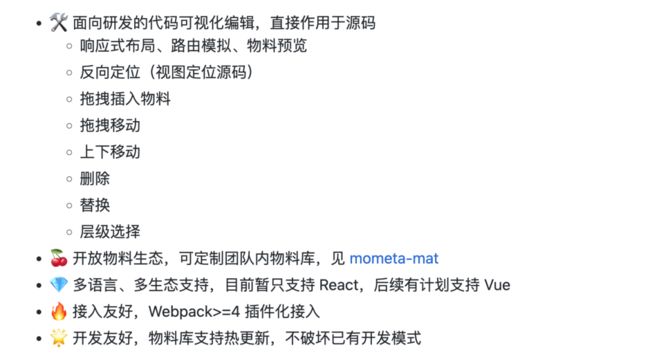
它用于解决的问题有:
对低代码平台不形成依赖,二次开发可以无缝进入代码开发模式
同时支持所见即所得的可视编辑,用于提效,提升开发体验
提供物料生态,可自定义物料,提升物料使用体验,提升复用率
mometa 定位更多是 基于程序员本地开发的模式,新增了可视化编码的能力(修改的也是本地的代码文件本身); 它更像是辅助编码工具,而不是 No-Code (amis/h5-dooring) 的平台方案.
项目链接: https://github.com/imcuttle/mometa
更多特性介绍:

5. V6.Dooring——可视化大屏制作工具

说到数据可视化, 想必大家多多少少稍接触过, 从技术层面谈, 最直观的就是前端可视化框架, 比如:
echart
antv
Chart.js
D3.js
Vega
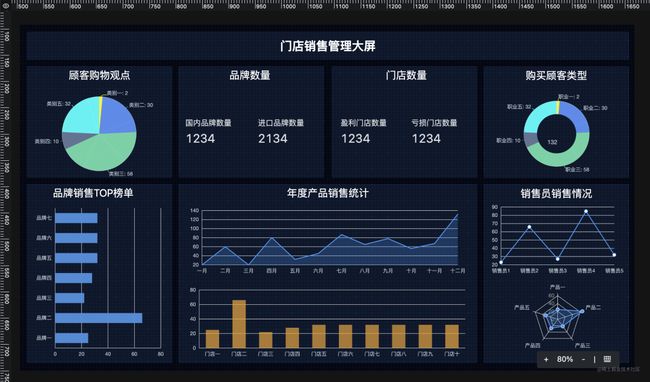
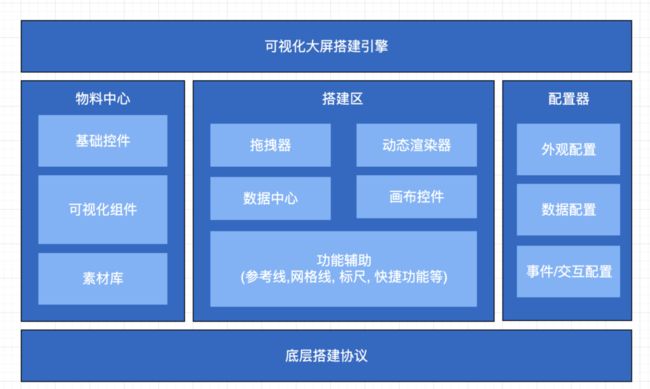
这些库都能帮我们轻松制作可视化图表。V6.Dooring 提供了一种设计方案, 可以将不同的可视化图表通过拖拽的方式整合成一张数字化大屏, 极大的降低了开发成本和周期, 加速企业数字化转型, 其技术架构如下:

为了实现产品的易用性, V6.Dooring设计了如下几个核心模块:
拖拽器实现
物料中心设计
动态渲染器实现
配置面板设计
控制中心
功能辅助设计
下面是它的编辑器:

值得注意的是, V6.Dooring 也是由 H5-Dooring 作者主导研发的, 如果大家感兴趣可以研究一下.
6. form-generator——基于Element UI表单设计及代码生成器

Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。
我觉得它和 Formily 有点相似, 都是技术侧搭建项目.
项目链接: https://github.com/JakHuang/form-generator
总结
好啦, 今天的分享就到这啦, 后期会持续分享高价值的使用项目和技术实战分享, 如果大家有好的建议也欢迎随时反馈.
以上便是本次分享的全部内容,希望对你有所帮助^_^
喜欢的话别忘了 分享、点赞、收藏 三连哦~。
从零搭建全栈可视化大屏制作平台V6.Dooring
从零设计可视化大屏搭建引擎
Dooring可视化搭建平台数据源设计剖析
可视化搭建的一些思考和实践
基于Koa + React + TS从零开发全栈文档编辑器(进阶实战
点个在看你最好看