- 20k软件测试工程师必会——Jenkins+Git+Appium 持续集成策略
测试小姐姐哟
软件测试jenkins运维
持续集成(Continuousintegration,简称CI)持续集成是一种开发实践,它倡导团队成员需要频繁的集成他们的工作,每次集成都通过自动化构建(包括编译、构建、自动化测试)来验证,从而尽快地发现集成中的错误。让正在开发的软件始终处于可工作状态,让产品可以快速迭代,同时还能保持高质量。Jenkins是基于Java开发的持续集成工具,开源免费,官网:https://jenkins.io/Ap
- 麒麟系统离线安装docker
随着CentOS全面停服,国产操作系统会慢慢代替centos系统,在后续的项目中,项目部署的环境都必将是国产操作系统,本文就国产操作系统下如何离线安装docker,做下笔记分享一、材料准备1、国产操作系统麒麟10,arm64v82、dokcer部署包(版本:docker-18.09.tgz)3、部署docker脚本(docker.service),已经启动命令脚本(install.sh)二、编写d
- 基于Java+Maven+Testng+Selenium+Log4j+Allure+Jenkins搭建一个WebUI自动化框架(3)使用dataProvider实现数据驱动用例执行
程序员的世界你不懂
UI自动化相关javamavenselenium
在测试一个系统的时候,通常需要对同一个模块的用例输入各种不一样的数据,验证实际结果是否达到了我们期望值,此时如果不对测试数据单独出来维护,会使得测试用例与测试数据的耦合度很高,难以维护,当后期我们想要提供一批新的测试数据,那么我们就得在测试用例中把所有的测试数据全都手动修改一遍,操作很繁琐,下面举个实际例子。我们现在想要测试百度输入框,想测试输入不同数据(手机号、人名、电影名、英文、特殊字符)等,
- 基于SpringBoot+MyBatis+MySQL+VUE实现的汽车租赁系统(附源码+数据库+毕业论文+答辩PPT+项目部署视频教程+项目所需软件工具),推荐!
摘要随着社会的发展,计算机的优势和普及使得汽车租赁系统的开发成为必需。汽车租赁系统主要是借助计算机,通过对汽车租赁信息等信息进行管理。减少管理员的工作,同时也方便广大用户对个人所需汽车租赁信息的及时查询以及管理。汽车租赁系统的开发过程中,采用B/S架构,主要使用Java技术进行开发,结合最新流行的springboot框架。使用Mysql数据库和Eclipse开发环境。该汽车租赁系统包括用户和管理员
- Vercel平台:前端项目部署与全球加速的最佳实践
本文还有配套的精品资源,点击获取简介:Vercel是一个前端开发人员友好的云平台,专注于前端应用的快速部署和高效分发。该平台提供即时代码预览、自定义域名、全球边缘网络和无缝团队协作等高级功能,以提供最佳的开发体验和最终用户性能。Vercel还支持零配置部署和自动SSL证书,以及与SCSS集成,使得前端项目的构建和部署变得更加简单快捷。本文将探讨如何使用Vercel部署前端项目,并着重于如何利用其特
- CICD[导航]、docker+gitlab+harbor+jenkins从安装到部署
一、安装CICD[软件安装]:docker安装gitlab-CSDN博客CICD[软件安装]:ubuntu安装jenkins-CSDN博客CICD[软件安装]:ubuntu安装私有镜像仓库-Harbor-CSDN博客CICD[软件安装]:ubuntu24安装Docker-CSDN博客二、镜像执行CICD[构建镜像]:构建django使用的docker镜像-CSDN博客三、jenkins脚本CICD
- 单点模式与集群
奔跑的鹅鹅鹅
solr集群
单点模式:javaee项目部署在一台tomcat上,所有的请求,都由这一台机器处理,问题很大。1.并发处理能力因为单点服务器的性能有限制,所以单台tomcat的最大连接数有限。2.容错率低,一旦服务器故障,项目无法正常运行。3.单独的服务器计算能力低,无法完成复杂的海量数据计算。集群:多台服务器集中,实现相同的项目。每台服务器存在的作用缓解高并发,发生故障转移服务到另外的空闲服务器上。1.高可用性
- Jenkins Pipeline(二)
tomorrow.hello
Mavenjenkins运维
1.Pipeline变量在Jenkins管道(Pipeline)中,变量是一种非常有用的功能,它们可以帮助你在构建过程中存储和传递数据。Jenkins管道支持多种方式来定义和使用变量,包括环境变量、脚本变量以及全局变量。1.2脚本变量在pipeline脚本中,你可以使用Groovy脚本来定义和操作变量。pipeline{agentanystages{stage('Example'){steps{s
- jenkins 自动化部署之后,不允许在工具上查看源代码
小疯仔
jenkins自动化运维
先来展示一下最终的效果在没有如何操作之前的时候,这个Jenkins部署完成之后会在工具上留有源代码,能点击进去,部署到甲方的服务器上的时候会被看到,这样就会造成源码泄露解决方案可以在Jenkinsfile文件中加入以下代码pipeline{agentanytools{nodejs'nodejs16.20.2'}//步骤stages{}//新增post阶段:在流水线结束后清理工作区post{alwa
- 一文读懂Python+Pytest+Allure+Jenkins+Gitee自动化测试框架,手把手教你搭建
Python+Pytest+Allure+Jenkins+Gitee自动化测试框架一、框架整体架构1.技术栈分工Python:测试脚本开发语言Pytest:测试用例管理和执行引擎Allure:测试报告生成与展示Jenkins:持续集成和任务调度Gitee:代码版本管理和触发机制2.数据流向Gitee代码提交→Jenkins触发构建→Pytest执行用例→生成Allure结果→Jenkins收集报告
- jenkins启动报错,一直无法启动
jenkins启动报错,一直无法启动问题背景服务器:阿里云ECS操作系统:Centos7Jenkins版本:2.405通过添加jenkins仓库进行安装,安装成功,但是未能启动成功,一直处于失败状态解决方式1、检查用户权限sudopasswd-Sjenkins#提示信息如下,说明jenkins用户被锁定了jenkinsLK2024-09-13-1-1-1-1(Passwordlocked.)2、检
- 程序员在线接单
微风粼粼
eclipsejavatomcatjvmdubbopython后端
十年Java全栈工程师在线接单Java程序代做,兼职接单,系统代做,二次开发,网站开发部署,项目合作,商业项目承包全栈开发,支持定制各种管理系统、小程序商用或个人使用等项目都接服务二:Java调试安装,idea,eclipse,项目运行,开发环境配置,工具安装,代码讲解,代码调试,代码运行,代码部署,项目调试,项目部署运行,javaweb,ssm,springboot,vue,项目设计,小程序功能
- Docker项目部署(黑马商城项目为例)
1.网络管理(容器互联)#创建自定义网络(项目隔离)dockernetworkcreatehmall-net//加入自定义网络的容器可以通过容器名互相访问#查看所有网络dockernetworkls#将现有容器加入网络(如MySQL)dockernetworkconnecthmall-netmysql--aliasdb2.MySQL容器部署(数据持久化)#启动MySQL容器dockerrun-d\
- 别再盯着工具选型了,组织协作真正的问题在这里|CTO的一线观察
GPT、Agent、多模态、Copilot……新一轮AI热潮涌来,很多企业也跟上了节奏,纷纷把“AI办公”挂上了OKR。你可能也遇到过这样的场景:项目部署了AI助手,但团队协作依然低效;工具用了不少,日报、周报、纪要、方案、流程……依然靠人手“补漏”;系统林立,数据割裂,信息层层递送但任务没人推动,协同像“失速列车”。AI上了,协作没变——问题出在哪儿?作为一线的技术负责人,我们不得不承认:真正的
- Tomcat镜像实战:掌握Dockerfile的编写以及发布项目
hunjinYang
Linuxtomcatdocker
1.为什么选择Docker部署Tomcat?在传统的JavaWeb项目部署中,我们通常需要手动安装JDK、配置Tomcat环境变量、手动部署WAR包,部署过程繁琐、不可重复、环境易出错。而Docker的出现彻底改变了这一局面。本博客将通过一个完整的Tomcat镜像构建与部署实例,带你逐步掌握以下技能:编写自己的Dockerfile构建定制化的Tomcat镜像(包含JDK与Tomcat)在容器中运行
- 使用Dockerfile自动设置时区
Roadinforest
dockerjenkins
问题描述一般的CICD过程中,Jenkins和Docker往往是交叉使用的,以达成自动化部署的目的。但是在安装某些依赖的时候,总是会跳出讨人厌的时区设置且需要人手动输入交互,大大影响了自动化效率。解决方法#设置时区环境变量并配置tzdataENVTZ=Asia/ShanghaiRUNln-fs/usr/share/zoneinfo/$TZ/etc/localtime&&\echo$TZ>/etc/
- Jenkins集成GitHub实现自动化打标签实战指南
ivwdcwso
运维与云原生jenkinsgithub自动化CI/CDdevops
本文将详细介绍如何使用Jenkins与GitHubAPI集成,实现自动化打标签的完整流程。以下是完整的Python脚本和详细解析。完整Python脚本#!/root/miniconda3/bin/pythonimportjsonimportboto3importosimportpytzimportargparsefromdatetimeimportdatetimefromgithubimportG
- 【云原生技术】 代码解析-Jenkinsfile 脚本在流水线里调用 SonarScanner CLI,把代码分析结果上传到 SonarQube 服务器
阿寻寻
云原生kubernetes容器服务器
下面这段Jenkinsfile脚本是在流水线里调用SonarScannerCLI,把代码分析结果上传到SonarQube服务器。逐行解释如下:sh"""$SCANNER_HOME/bin/sonar-scanner\#①调用SonarScanner,可执行文件放在SCANNER_HOME/bin-Dpmd.skip=true\#②跳过PMD规则集(如果只想跑Sonar内置规则)-Dmaven.te
- 最新最全的阿里云服务器部署Django项目教程(2021)
阿里云Linux服务器以Nginx+uWSGI部署Django项目教程前言:本教程适用于以Windows和Linux系统环境开发Django项目的初学者,帮助其将第一个Django项目部署上线,同时包含了一部分的DeBug方案,供其参考。-作者本地环境是Django2.0+Python3.8.3+Sqlite,以virtualenv在本地建立的虚拟环境。-作者Web代理服务器使用的是uWSGI,反
- Jenkins 插件深度应用:让你的CI/CD流水线如虎添翼 [特殊字符]
真实的菜
devopsjenkinsci/cdservlet
Jenkins插件深度应用:让你的CI/CD流水线如虎添翼嘿,各位开发小伙伴!今天咱们来聊聊Jenkins的插件生态系统。如果说Jenkins是一台强大的引擎,那插件就是让这台引擎发挥最大威力的各种零部件。准备好了吗?让我们一起探索Jenkins插件的奇妙世界!本期导航常用插件推荐:SonarQube代码质量检测插件深度解析插件安装与管理:官方插件库使用与第三方插件配置技巧️自定义插件开发:从零开
- Gradle中如何设定使用JAVA_HOME以外的JRE版本
WlzSnail
Jenkinsjenkins
前言:由于DavinciTeam需要运行在JRE8,其运行环境是基于Gradle,而Jenkins和Tomcat是运行在JRE8以上的版本导致Gradle需要单独的JRE运行环境。解决方案:通过修改Gradle的配置使其运行环境运行在JRE8同时其它软件运行在JAVA_HOME设定的JRE版本中。一、首先在安装的Gradle根目录下创建gradle.properties二、在gradle.prop
- Jenkins Email Extension 插件
sankgao
Jenkinsjenkins运维
EmailExtension介绍问题和议题入门系统范围的配置项目配置流水线步骤用法预发送脚本和后发送脚本触发器扩展电子邮件发布者触发器常用触发选项脚本触发器选项TokensJelly脚本内容模板Groovy脚本内容模板附件Jive格式化程序EmailExtension官网地址:EmailExtension介绍这个插件通过给您更多的控制来扩展Mailer插件的功能。它提供了三个区域的定制:Trigg
- Jenkins Email Extension 插件常见问题解决方案
JenkinsEmailExtension插件常见问题解决方案email-ext-pluginJenkinsEmailExtensionPlugin项目地址:https://gitcode.com/gh_mirrors/em/email-ext-plugin1.项目基础介绍和主要编程语言JenkinsEmailExtension插件是一个开源项目,它扩展了Jenkins原生邮件通知的功能,允许用户
- Kubernetes基于helm部署jenkins
lldhsds
kubernetes云计算kubernetesjenkinsdevops
Kubernetes基于helm安装jenkinsjenkins支持war包、docker镜像、系统安装包、helm安装等。在Kubernetes上使用Helm安装Jenkins可以简化安装和管理Jenkins的过程。同时借助Kubernetes,jenkins可以实现工作节点的动态调用伸缩,更好的提高资源利用率。通过Jenkins的kubernetes-plugin来实现将Jenkins运行在K
- Jenkins-Email Extension 插件插件
会又不会
自动化测试jenkins运维
EditableEmailNotificationEditableEmailNotification是Jenkins的EmailExtension插件的核心功能,用于自定义邮件通知,包括邮件主题、内容、收件人、发件人等属性1.ProjectFrom项目发件人,设置邮件的发件人地址**注意:**需与Jenkins系统设置中的SMTP服务器配置一致(如发件人需有权限通过该SMTP发送邮件)2.Proj
- 【异常】Jenkins常见构建异常BUILD FAILURE提示 cannot find symbol
本本本添哥
004-研效与DevOps运维工具链jenkins
一、报错内容[INFO]---maven-install-plugin:2.4:install(default-install)@cccm-gen---[INFO]Installing/data/jenkins/jenkins/workspace/xxx/target/xxx-gen.jarto/data/jenkins/jenkins/maven_repo/com/xxx/xxx-gen/0.1
- Jenkins的最佳替代方案TeamCity:优势、差异对比及常见问题解答
龙智DevSecOps解决方案
ci/cdTeamCityjenkinsdevops
或许你正在寻找Jenkins的替代工具?试试JetBrainsTeamCity!这款强大的CI/CD解决方案适用于以DevOps为中心的团队。为什么团队选择TeamCity来替代Jenkins?直观的用户界面:借助TeamCity一致且完善的UI设计,CI/CD工作流设置和管理变得更加简便。您可以通过UI配置管道,或者利用“代码即配置”的优势进行操作。更低的维护成本:厌倦了维护Jenkins?Te
- jenkins maven项目构建 踩坑
奇缘志骄✘
jenkinsmaven
jenkinsmaven项目构建踩坑Nogoalshavebeenspecifiedforthisbuild.Youmustspecifyavalidlifecyclephaseoragoalintheformat:or:[:]:.Availablelifecyclephasesare:pre-clean,clean,post-clean,validate,initialize,generate-
- TryHackMe-进攻性渗透测试-02_Alfred
Alfred在这个房间里,我们将学习如何利用广泛使用的自动化服务器上的常见错误配置(Jenkins-此工具用于创建持续集成/持续开发管道,允许开发人员在更改代码后自动部署其代码)。之后,我们将使用一种有趣的权限提升方法来获得完整的系统访问权限。由于这是一个Windows应用程序,我们将使用Nishinang来获得初始访问权限。存储库包含一组有用的脚本,用于初始访问、枚举和权限提升。在本例中,我们将
- jenkins集成sonarqube(使用token进行远程调用)
被一米六支配的恐惧
jenkins运维
先决条件sonarqube-version10.0.0jenkins-version2.486k8s-version1.23.14OS-versioncentos7.9jenkins上部署sonarqube插件sonarqubescanner部署sonarqube创建存储--前面有创建storageclass的文档.k8s-StoargClass的使用-基于nfs_avolumethatconta
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方
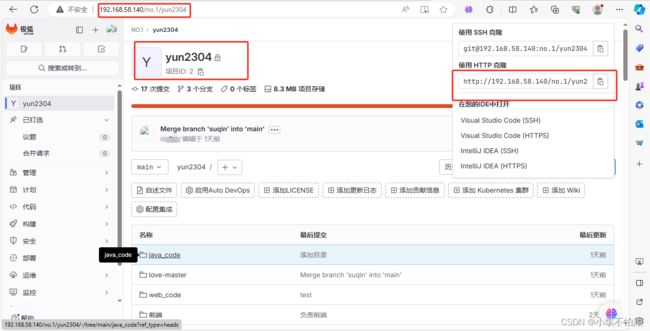
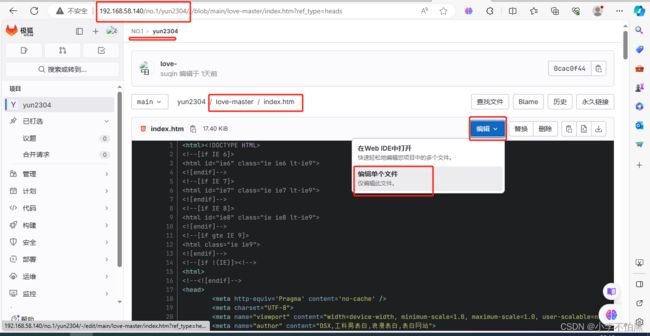
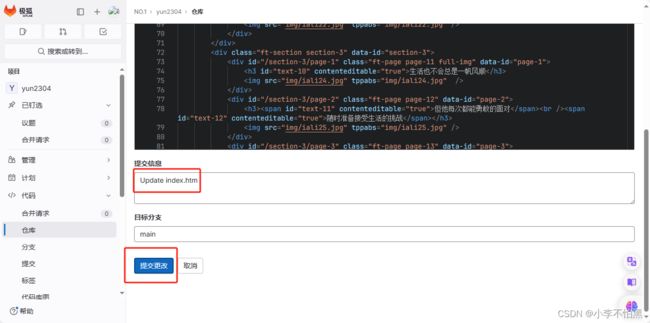
 在gitlab端获取 http://192.168.58.140/no.1/yun2304.git
在gitlab端获取 http://192.168.58.140/no.1/yun2304.git