jenkins参数化构建代码发布
整体思路
本实验将基上次jenkins部署与gitlab部署进行:
准备环境
192.168.58.140 部署gitlab 详细参照:http://t.csdnimg.cn/Sb1uz
192.168.58.153 部署Jenkins 详细参照:http://t.csdnimg.cn/HxYPt
192.168.58.156 安装好nginx tomcat 详细参照:http://t.csdnimg.cn/CmLUg(tomcat)
安装并配置服务
在Jenkins端安装Ansible服务:
[root@jenkins ~]# yum install -y epel-release ansible
···
···
完毕!
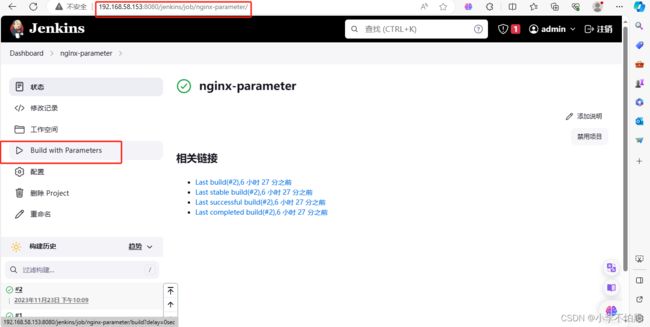
页面访问192.168.58.153:8080
开始创建项目
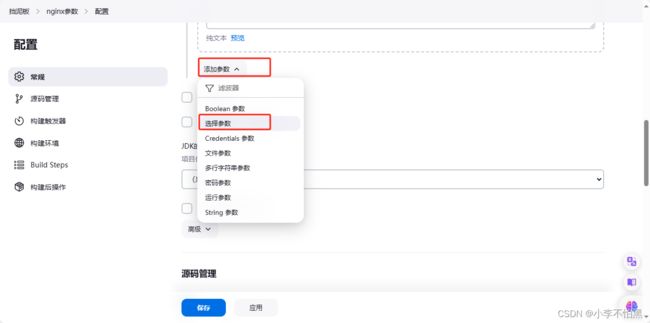
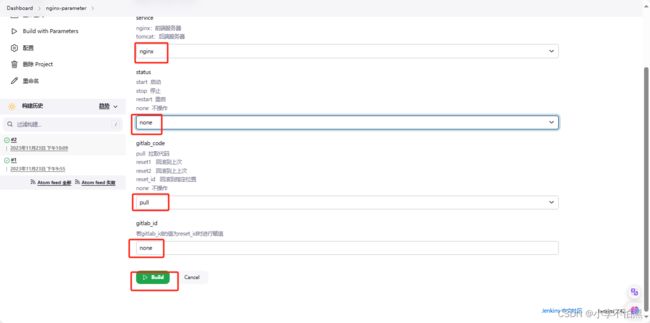
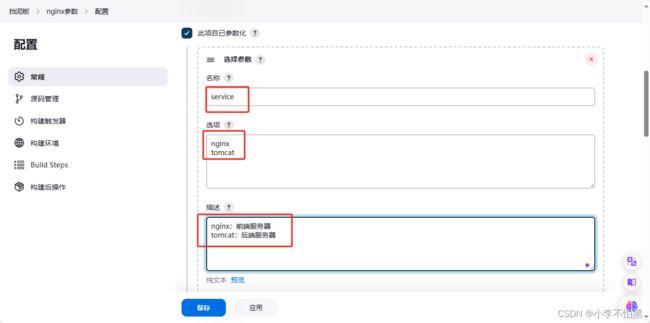
添加参数 - 选择参数
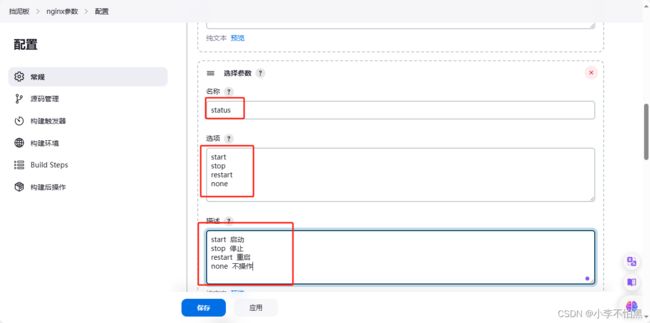
 添加新的选择参数 , 对服务进行操作(启动、停止、重启、不操作)
添加新的选择参数 , 对服务进行操作(启动、停止、重启、不操作)
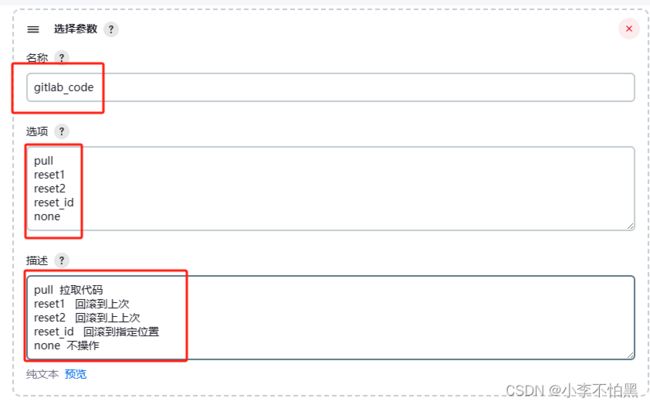
添加新的选择参数 , 对开发版本进行操作(pull 拉取代码、回滚到上次、回滚到上上次、回滚到指定位置、不操作)
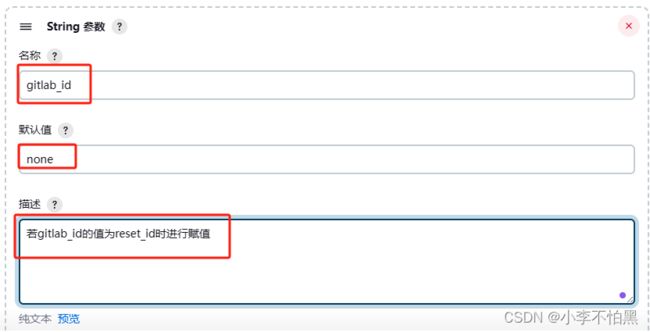
添加新的字符参数,判断参数并决定是否赋值
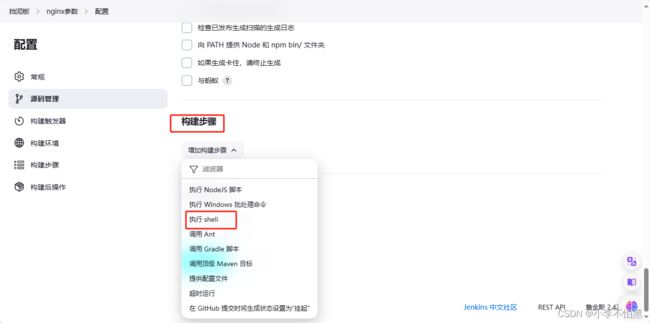
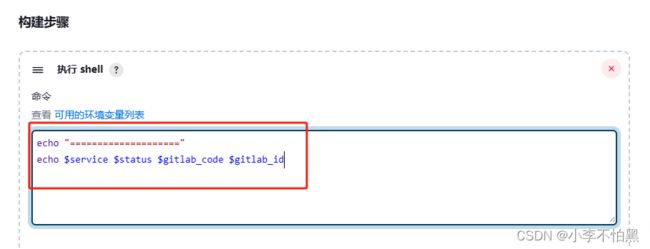
编辑build
应用并保存。
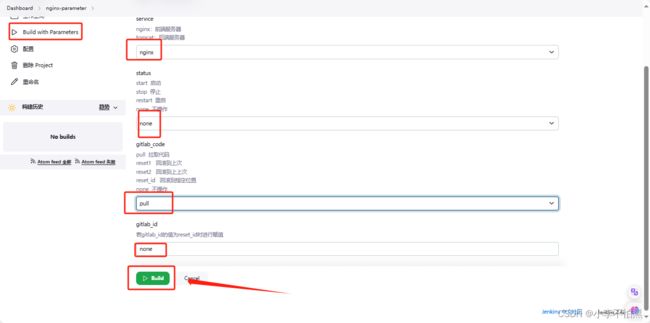
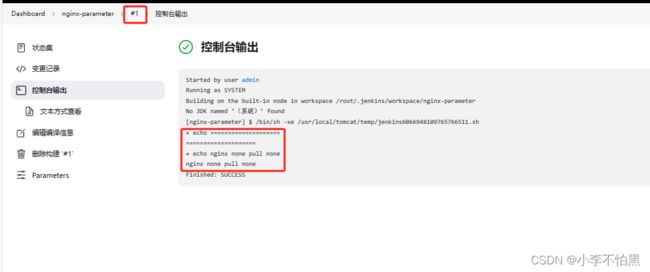
选择构建选项并查看构建结果
测试成功,下面准备子服务端。
子服务端
在192.168.58.156服务器上需要nginx和tomcat(注意:在自动化构建的service中添加什么服务,就需要将相应的服务安装,避免出现错误)
查看已经安装好的nginx和tomcat服务:
[root@jenkins-node1 ~]# ss -nplt | grep 80
LISTEN 0 128 *:80 *:* users:(("nginx",pid=64743,fd=6),("nginx",pid=64741,fd=6))
LISTEN 0 1 [::ffff:127.0.0.1]:8005 [::]:* users:(("java",pid=4510,fd=48))
LISTEN 0 128 [::]:80 [::]:* users:(("nginx",pid=64743,fd=7),("nginx",pid=64741,fd=7))
LISTEN 0 100 [::]:8080 [::]:* users:(("java",pid=4510,fd=40))
删除nginx的网站发布目录下的html目录
[root@jenkins-node1 ~]# rm -rf /usr/share/nginx/html
[root@jenkins-node1 ~]# ll /usr/share/nginx/
总用量 0
drwxr-xr-x. 2 root root 6 11月 11 2022 modules
[root@jenkins-node1 ~]#
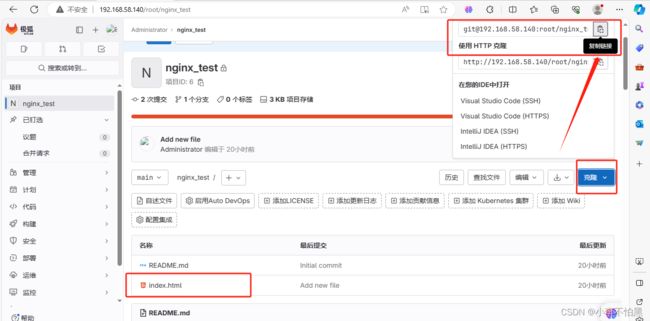
将Jenkins-node1的公钥发给gitlab
免密克隆仓库
[root@jenkins-node1 ~]# ls
anaconda-ks.cfg apache-tomcat-8.5.95.tar.gz ip_fixed.sh jdk-11.0.19_linux-x64_bin.tar.gz yum-server.sh
[root@jenkins-node1 ~]# git clone [email protected]:root/nginx_test.git
正克隆到 'nginx_test'...
remote: Enumerating objects: 6, done.
remote: Counting objects: 100% (6/6), done.
remote: Compressing objects: 100% (5/5), done.
remote: Total 6 (delta 0), reused 0 (delta 0), pack-reused 0
接收对象中: 100% (6/6), done.
[root@jenkins-node1 ~]# ls
anaconda-ks.cfg apache-tomcat-8.5.95.tar.gz ip_fixed.sh jdk-11.0.19_linux-x64_bin.tar.gz nginx_test yum-server.sh
克隆成功,将克隆的nginx_test移动到/usr/share/nginx下,并改名html
[root@jenkins-node1 ~]# mv nginx_test/ /usr/share/nginx/html
[root@jenkins-node1 ~]# ll /usr/share/nginx/html
总用量 12
-rw-r--r--. 1 root root 192 11月 24 16:52 index.html
-rw-r--r--. 1 root root 6171 11月 24 16:52 README.md
浏览器访问:192.168.58.156
然后去jenkins服务器上操作
安装ansible,配置主机清单
[root@jenkins ~]# yum -y install ansible
[root@jenkins ~]# vim /opt/hosts
[nginx]
192.168.58.156
#配置密钥
[root@jenkins ~]# ssh-copy-id [email protected]
#测试是否畅通
[root@jenkins ~]# ansible -i /opt/hosts all -m ping -o
192.168.58.156 | SUCCESS => {"ansible_facts": {"discovered_interpreter_python": "/usr/bin/python"}, "changed": false, "ping": "pong"}
#-i 指定主机清单
#-m 指定参数模块写脚本
[root@jenkins ~]# vim /opt/nginx-parameter.sh
#!/bin/bash
#nginx/tomcat
service_name=$1
#start/stop/restart/none
service_status=$2
#pull/reset1/reset2/reset-i/noned
gitlab_code=$3
#none/gitlab_code值为reset-id时需要
gitlab_id=$4
cmd="ansible -i /opt/hosts nginx"
if [ "$service_name" = "nginx" ];then
if [ "$gitlab_code" = "pull" ];then
$cmd -m shell -a "chdir=/usr/share/nginx/html git pull [email protected]:root/nginx_test.git"
elif [ "$gitlab_code" = "reset1" ];then
$cmd -m shell -a "chdir=/usr/share/nginx/html git reset --hard HEAD^"
elif [ "$gitlab_code" = "reset2" ];then
$cmd -m shell -a "chdir=/usr/share/nginx/html git reset --hard HEAD^^"
elif [ "$gitlab_code" = "reset-id" ];then
$cmd -m shell -a "chdir=/usr/share/nginx/html git reset --hard $gitlab_id"
fi
if [ "$service_status" != "none" ];then
$cmd -m shell -a "systemctl $service_status $service_name"
fi
fi执行并检测脚本
[root@jenkins ~]# sh -x /opt/nginx-parameter.sh
+ service_name=
+ service_status=
+ gitlab_code=
+ gitlab_id=
+ cmd='ansible -i /opt/hosts nginx'
+ '[' '' = nginx ']'
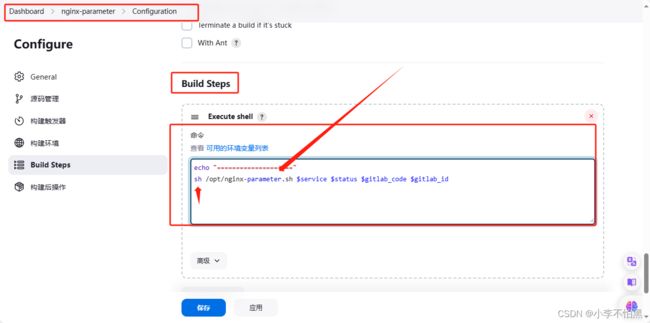
在jenkins页面进行编辑
应用并保存。
去gitlab上修改页面文件,其目的是为了区别是否执行成功。
保存并提交。
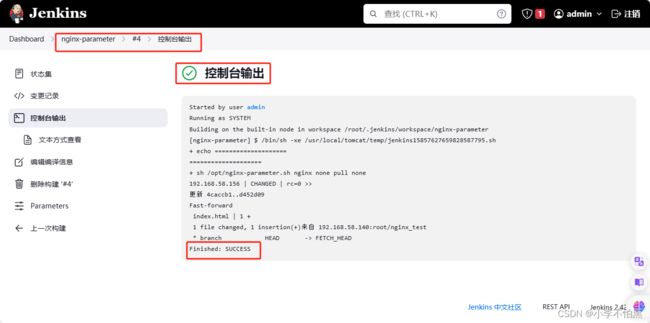
在页面jenkins端手动构建。
构建成功。
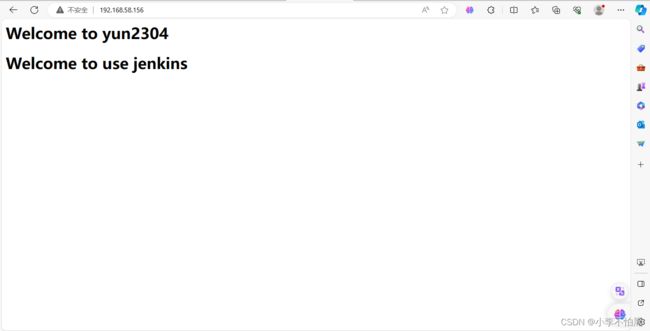
浏览器访问nginx页面:192.168.58.156
jenkins参数化构建基本完成,如需其他操作,可按照上述操作进行部署。