uni-app:心跳机制基础逻辑(定时器方法解决)
思路
1、在登录的时候,定义一个存储当前时间的全局变量,并且开始心跳请求
2、在全局中定义一个定时器,该定时器每秒都会执行一次,并获取当前的时间
3、将定时器每秒的获取的当前时间和全局变量获取的时间进行比较
4、指定一个我需要执行心跳的间隔时间(这里举例:5s)
5、通过当前时间与全局变量中存储的时间进行比较,看是否等于5s,如果等于就执行心跳请求,并将全局变量的时间更改为当前时间
6、后面是考虑到有别的请求和心跳请求冲突的问题:如果有别的请求,我就需要在别的请求中开始时,刷新一下我全局变量中存储的时间(设置为当前时间),这样可以避免心跳请求正常执行导致和正常的请求发生冲突,但是需要给请求设置一个最大的请求时间,避免超时导致出现问题,见下连接
uni-app:如何配置uni.request请求的超时响应时间(全局+局部)_uni.request 超时-CSDN博客![]() https://blog.csdn.net/weixin_46001736/article/details/134435142?spm=1001.2014.3001.5501
https://blog.csdn.net/weixin_46001736/article/details/134435142?spm=1001.2014.3001.5501
目录
步骤
一、登录页面
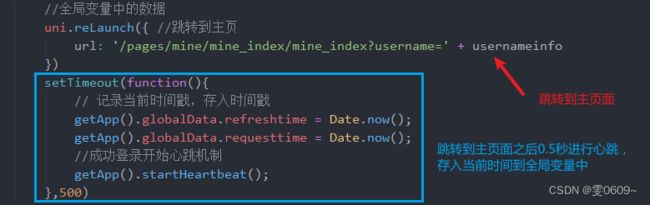
1、在登录的时候,定义一个存储当前时间的全局变量,并且开始心跳请求(userlogin.vue)
代码
//全局变量中的数据
uni.reLaunch({ //跳转到主页
url: '/pages/mine/mine_index/mine_index?username=' + usernameinfo
})
setTimeout(function(){
// 记录当前时间戳,存入时间戳
getApp().globalData.refreshtime = Date.now();
getApp().globalData.requesttime = Date.now();
//成功登录开始心跳机制
getApp().startHeartbeat();
},500)
操作
1、全局变量refreshtime:记录与心跳时间进行比对的时间
2、全局变量requesttime:用于计算两次心跳的间隔时间
3、全局方法startHeartbeat(),用于启动心跳机制
二、全局页面App.vue
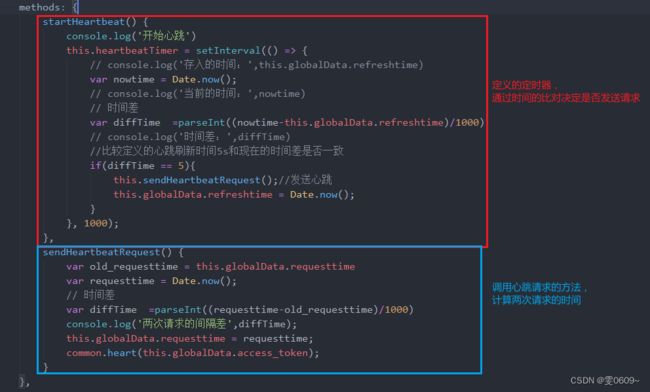
2、在全局中定义一个定时器,该定时器每秒都会执行一次,并获取当前的时间
3、将定时器每秒的获取的当前时间和全局变量获取的时间进行比较
4、指定一个我需要执行心跳的间隔时间(这里举例:5s)
5、通过当前时间与全局变量中存储的时间进行比较,看是否等于5s,如果等于就执行心跳请求,并将全局变量的时间更改为当前时间
代码
methods: {
startHeartbeat() {
console.log('开始心跳')
this.heartbeatTimer = setInterval(() => {
// console.log('存入的时间:',this.globalData.refreshtime)
var nowtime = Date.now();
// console.log('当前的时间:',nowtime)
// 时间差
var diffTime =parseInt((nowtime-this.globalData.refreshtime)/1000)
// console.log('时间差:',diffTime)
//比较定义的心跳刷新时间5s和现在的时间差是否一致
if(diffTime == 5){
this.sendHeartbeatRequest();//发送心跳
this.globalData.refreshtime = Date.now();
}
}, 1000);
},
sendHeartbeatRequest() {
var old_requesttime = this.globalData.requesttime
var requesttime = Date.now();
// 时间差
var diffTime =parseInt((requesttime-old_requesttime)/1000)
console.log('两次请求的间隔差',diffTime);
this.globalData.requesttime = requesttime;
common.heart(this.globalData.access_token);
}
},
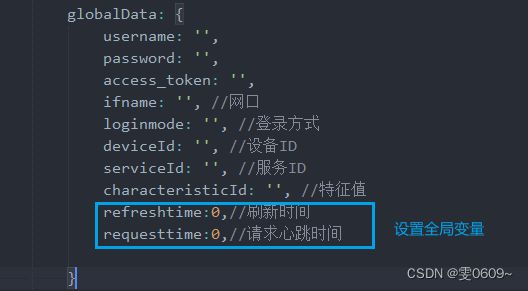
globalData: {
refreshtime:0,//刷新时间
requesttime:0,//请求心跳时间
}
三、心跳请求
代码
//心跳
function heart(access_token) {
uni.request({
url: ip + 'sys/token',
data: {
access_token: access_token
},
method: 'POST',
dataType: 'json',
header: {
"content-type": "application/json"
},
success: res => {
console.log("成功心跳", res)
},
fail(res) {
console.log(res)
}
});
}
...//别的方法或变量
module.exports = {
heart,
...//别的方法名
}四、请求别的方法
在请求方法之前设置全局变量的值为当前时间
getApp().globalData.refreshtime = Date.now(); //定义刷新时间为当前时间
例如
// 注销登录
function logout(cmd, access_token, usrname, passwd) {
function requestWithRetry(cmd, usrname, passwd, access_token, retryCount) {
return new Promise((resolve, reject) => {
getApp().globalData.refreshtime = Date.now(); //定义刷新时间为当前时间
uni.request({
url: ip + 'sys/user/logout',
data: {
cmd: cmd, //随机生成的数
access_token: access_token,
usrname: usrname,
passwd: passwd
},
method: 'POST',
dataType: 'json',
success(res) {
console.log(`注销登录:第 ${retryCount} 次请求成功:`, res.data);
resolve(res.data); // 返回成功的结果
},
fail(res) {
console.error(`注销登录:第 ${retryCount} 次请求失败,剩余重试次数 ${retryCount - 1}:`, res)
if (retryCount <= 1) {
// 重试次数已经用完,将错误信息返回给调用者
reject(new Error('请求失败'))
} else {
// 还有重试次数,继续重试
setTimeout(() => {
requestWithRetry(cmd, usrname, passwd, access_token,
retryCount - 1).then(resolve).catch(reject)
}, 500)
}
}
});
});
}
// 调用方法,retryCount 为重试次数
return requestWithRetry(cmd, usrname, passwd, access_token, 3)
.then(data => {
// console.log('请求成功', data);
return data;
})
.catch(error => {
// console.log('请求失败', error);
throw error;
});
}