01.vue3大事件——项目初始化、技术介绍
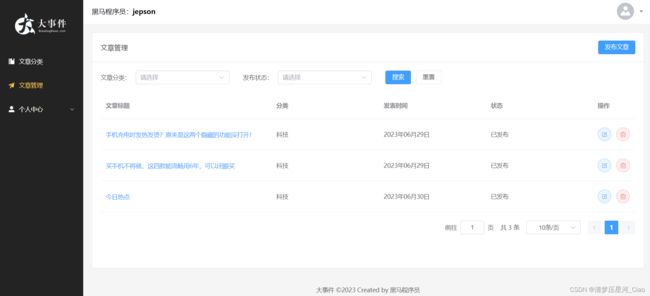
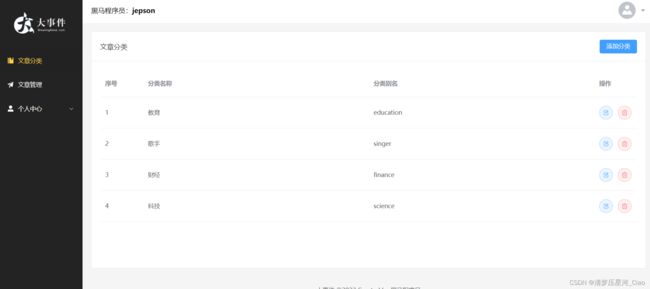
后台数据管理系统 - 项目架构设计
在线演示:https://fe-bigevent-web.itheima.net/login
接口文档: https://apifox.com/apidoc/shared-26c67aee-0233-4d23-aab7-08448fdf95ff/api-93850835
接口根路径: http://big-event-vue-api-t.itheima.net
本项目的技术栈 本项目技术栈基于 ES6、vue3、pinia、vue-router 、vite 、axios 和 element-plus
前端技术栈
- Vue3 compositionAPl
- pnpm包管理升级
- Pinia/Pinia持久化处理
- Eslint+prettier更规范的配置
- Element Plus(表单校验,表格处理,组件封装)
- husky(Git hooks.工具)代码提交之前,进行校验
- 请求模块设计
- VueRouter4路由设计
- AI大模型开发一整个项目模块(掌握最新的开发方式)
项目页面介绍
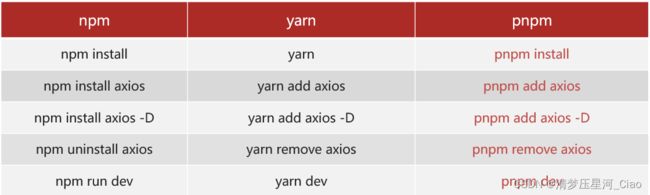
pnpm 包管理器 - 创建项目
一些优势:比同类工具快 2倍 左右(比yarn更快)、节省磁盘空间… https://www.pnpm.cn/
安装方式:
npm install -g pnpm
创建项目:
pnpm create vue
选择需要的依赖:router、pinia、ESLint、prettier
ESLint & prettier 配置代码风格
环境同步:
- 安装了插件 ESlint,开启保存自动修复(在vue2课程中已经配置过了)
- 禁用插件 Prettier,并关闭保存自动格式化(我们使用的是通过包引入的Prettier插件,并不是vscode中的,所以下载过也禁用掉)
// ESlint插件 + Vscode配置 实现自动格式化修复
"editor.codeActionsOnSave": {
"source.fixAll": true
},
"editor.formatOnSave": false,
配置文件 .eslintrc.cjs(项目中的)
-
prettier 风格配置 https://prettier.io
-
单引号
-
不使用分号
-
每行宽度至多80字符
-
不加对象|数组最后逗号
-
换行符号不限制(win mac 不一致)
-
-
vue组件名称多单词组成(忽略index.vue)
-
props解构(关闭)
rules: {
'prettier/prettier': [
'warn',
{
singleQuote: true, // 单引号
semi: false, // 无分号
printWidth: 80, // 每行宽度至多80字符
trailingComma: 'none', // 不加对象|数组最后逗号
endOfLine: 'auto' // 换行符号不限制(win mac 不一致)
}
],
'vue/multi-word-component-names': [
'warn',
{
ignores: ['index'] // vue组件名称多单词组成(忽略index.vue)
}
],
'vue/no-setup-props-destructure': ['off'], // 关闭 props 解构的校验
// 添加未定义变量错误提示,[email protected] 关闭,这里加上是为了支持下一个章节演示。
'no-undef': 'error'
}
基于 husky 的代码检查工作流
husky 是一个 git hooks 工具 ( git的钩子工具,可以在特定时机执行特定的命令 )
检查提交到git的代码是否规范,不规范的代码不能提交,否则别人拉取后运行不了。
husky 配置(在项目终端输入,注意是bash终端)
-
git初始化
git init -
初始化 husky 工具配置 https://typicode.github.io/husky/
pnpm dlx husky-init && pnpm install
- 修改 .husky/pre-commit 文件
将npm test修改为pnpm lint
pnpm lint
在bash终端执行:
git add 所提交文件 --将指定文件添加到暂存区
git add . --将项目添加到暂存区
git commit -m '提交测试' -- 或者通过侧边栏第三个VSC版本控制工具提交代码
问题:pnpm lint 默认进行的是全量检查,耗时问题,历史问题,同时也会尝试着帮我们进行修复,项目一旦大了,且别人没有进行规范校验,你执行该·命令就会非常耗时并且可能有很多错误。所以我们要学习暂存区eslint校验,这种方式只校验我们写的代码。
lint-staged 配置
- 安装
pnpm i lint-staged -D
- 配置
package.json
{
"scripts": {
// ... 省略 ...
"lint-staged": "lint-staged"
},
// ... 省略 ...
"lint-staged": {
"*.{js,ts,vue}": [
"eslint --fix"
]
}
}
- 修改 .husky/pre-commit 文件
pnpm lint-staged
调整项目目录
默认生成的目录结构不满足我们的开发需求,所以这里需要做一些自定义改动。主要是两个工作:
- 删除初始化的默认文件
- 修改剩余代码内容
- 新增调整我们需要的目录结构
- 拷贝初始化资源文件,安装预处理器插件
-
删除文件
-
修改内容
src/router/index.js
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
//meta.env.BASE_URL可以在`vite.config.js`中进行配置:base,不配置默认为`/`,第二节有详细讲解
history: createWebHistory(import.meta.env.BASE_URL),
routes: []
})
export default router
src/App.vue
<script setup>script>
<template>
<div>
<router-view>router-view>
div>
template>
<style scoped>style>
src/main.js
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(createPinia())
app.use(router)
app.mount('#app')
- 新增需要目录 api utils
- 将项目需要的全局样式 和 图片文件,复制到 assets 文件夹中, 并将全局样式在main.js中引入
import '@/assets/main.scss'
- 安装 sass 依赖
pnpm add sass -D