【HTML5+CSS3+JavaScript(ES6)】JavaScript篇
目录
1 JS介绍
1.1 JS的作用
1.2 JS实际开发场景中的应用:
1.3 JS语法组成
2 ECMA script 基础语法
2.1 JS基本语法
2.1.1 JS的编写位置
2.2.2 JS的注释
2.2.3 JS的输出
2.2.4 JS外部文件引入
2.2.5 变量声明
2.2.6 变量赋值
2.2 JS数据类型
2.2.1 number类型
2.2.2 boolean类型
2.2.3 undefine类型
2.2.4 string类型
2.2.5 null类型
2.2.6 Number强转
2.2.7 Boolean强转
2.2.8 String强转
2.2.9 parseInt&parseFloat
2.3 JS运算符
2.3.1 数学运算符
2.3.2 自增自减运算符
2.3.3 赋值运算符
2.3.4 比较运算符
2.3.5 逻辑运算符
2.3.6 三元运算符
2.3.7 字符串连接运算符
2.4 JS流程控制
2.4.1 if语句
2.4.2 switch语句
2.4.3 for循环
2.4.4 while循环
2.4.5 dowhile循环
2.4.6 break和continue
2.4.7 隐式转换
2.5 JS函数
2.5.1 函数定义和调用
2.5.2 函数表达式
2.5.3 arguments对象
2.5.4 变量作用范围
2.6 JS内置对象
2.6.1 如何学习内置对象
2.6.2 字符串对象String
2.6.3 数组对象
2.6.4 数学对象
2.6.5 日期对象
2.6.6 正则对象
2.7 弹框
2.7.1 警告框
2.7.2 询问框
2.7.3 确认框
2.7.4 定时器
2.8 JS自定义对象
3 DOM
3.1 DOM概述
3.1.1 Document对象
3.1.2 Element对象
3.1.3 标签体内容操作
3.1.4 元素关系操作
3.1.5 插入节点
3.1.6 删除节点
3.2 DOM表单操作
3.3 事件概述
3.3.1 单击事件
3.3.2 焦点事件
3.3.3 改变事件
3.3.4 鼠标移入移出事件
3.3.5 页面加载事件
3.3.6 表单事件
4 BOM
4.1 BOM对象
4.1.1 window对象
4.1.2 location对象
4.1.3 history对象
5 ECMAScript 6
5.1 let关键字
5.2 const关键字
5.3 构造函数创建对象
5.4 原型
5.4.1 什么是原型
5.4.2 原型继承和继承链
1 JS介绍
学习网站:
官网:https://developer.mozilla.org/zh-CN/docs/Web
适合国内学习的网站:https://www.w3school.com.cn/
1.1 JS的作用
为了设计一套语言,在前端页面实现逻辑处理,JavaScript诞生了
JS:作用在前端页面的一个逻辑处理语言
1.2 JS实际开发场景中的应用:
1.3 JS语法组成
2 ECMA script 基础语法
2.1 JS基本语法
2.1.1 JS的编写位置
2.2.2 JS的注释
2.2.3 JS的输出
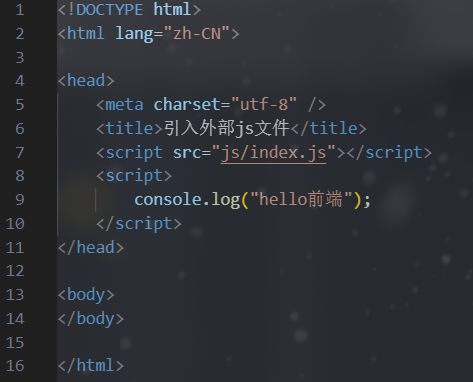
2.2.4 JS外部文件引入
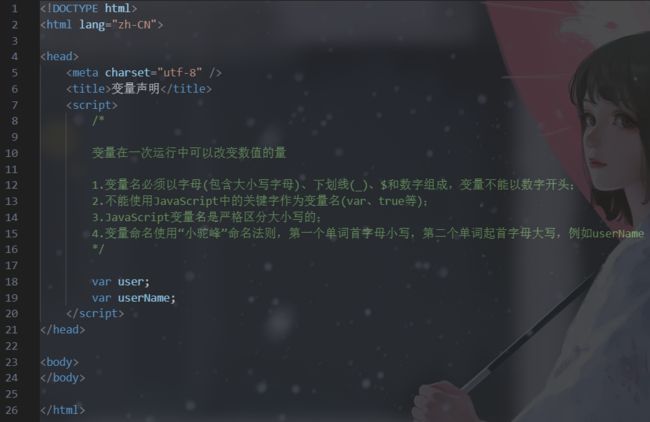
2.2.5 变量声明
2.2.6 变量赋值
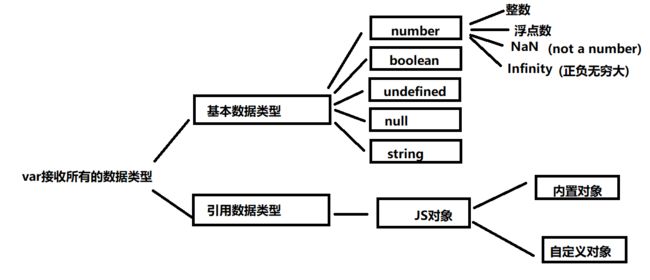
2.2 JS数据类型
2.2.1 number类型
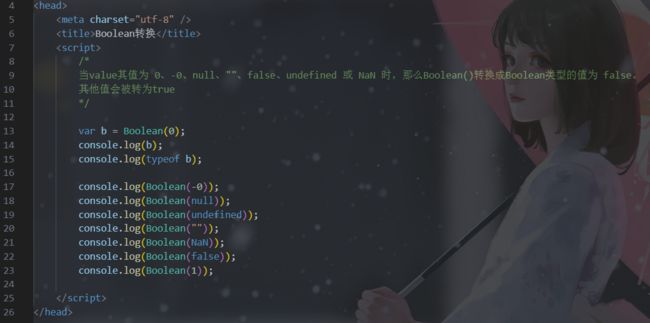
2.2.2 boolean类型
![]()
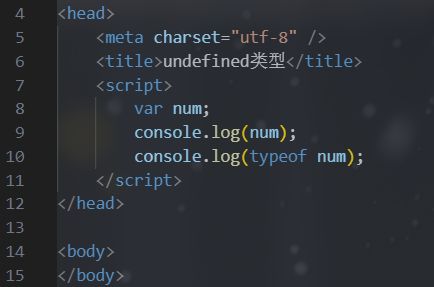
2.2.3 undefine类型
2.2.4 string类型
2.2.5 null类型
2.2.6 Number强转
2.2.7 Boolean强转
2.2.8 String强转
2.2.9 parseInt&parseFloat
2.3 JS运算符
2.3.1 数学运算符
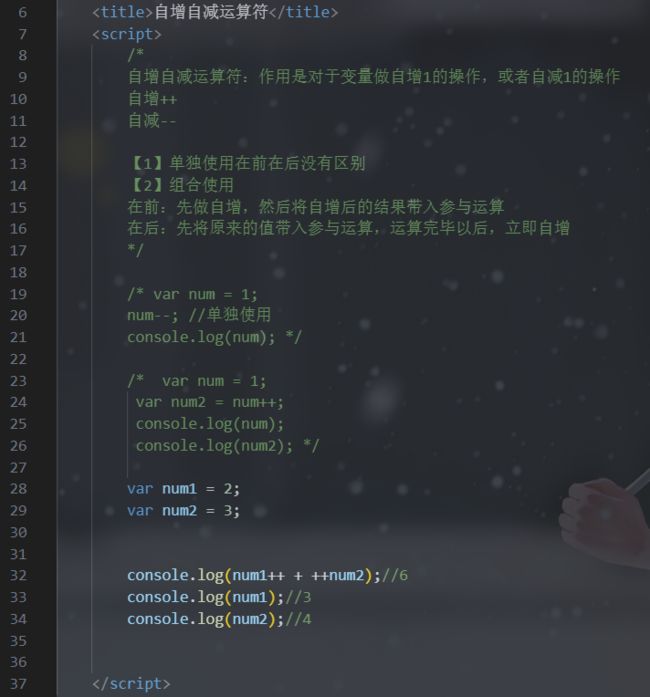
2.3.2 自增自减运算符
2.3.3 赋值运算符
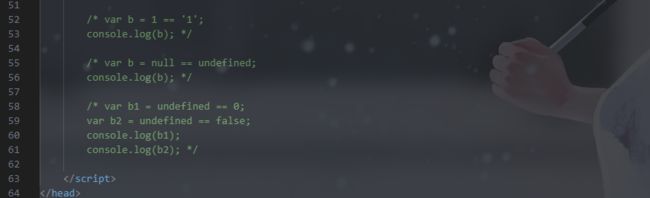
2.3.4 比较运算符
2.3.5 逻辑运算符
2.3.6 三元运算符
2.3.7 字符串连接运算符
2.4 JS流程控制
2.4.1 if语句
2.4.2 switch语句
2.4.3 for循环
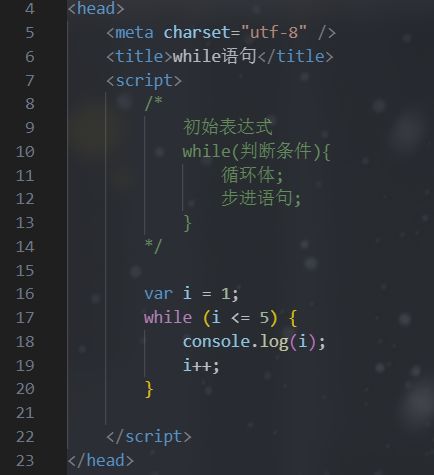
2.4.4 while循环
2.4.5 dowhile循环
2.4.6 break和continue
![]()
2.4.7 隐式转换
2.5 JS函数
2.5.1 函数定义和调用
2.5.2 函数表达式
2.5.3 arguments对象
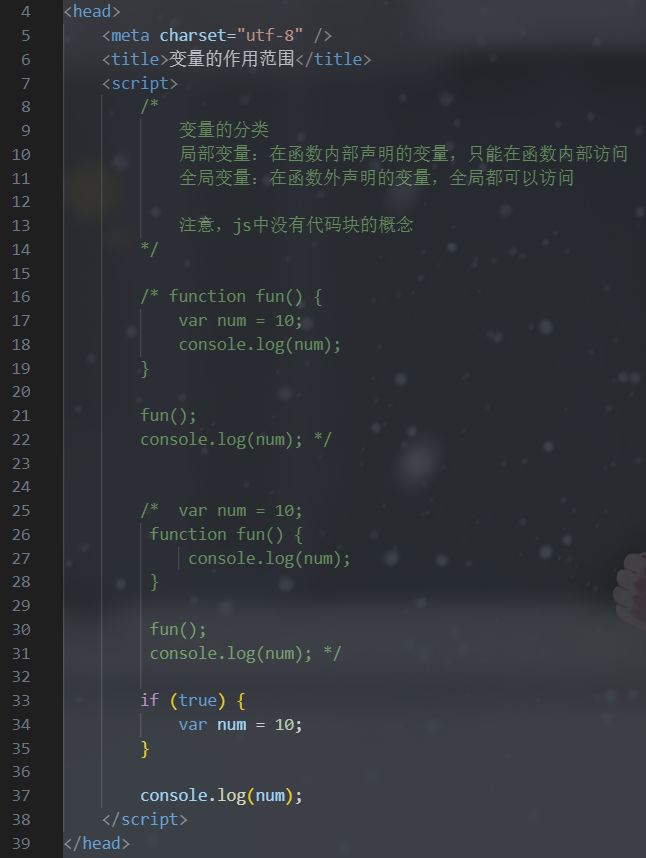
2.5.4 变量作用范围
2.6 JS内置对象
2.6.1 如何学习内置对象
网站:https://www.w3school.com.cn/ (国内网站,更适合国内风格学习)
点击:Browser Side→参考书
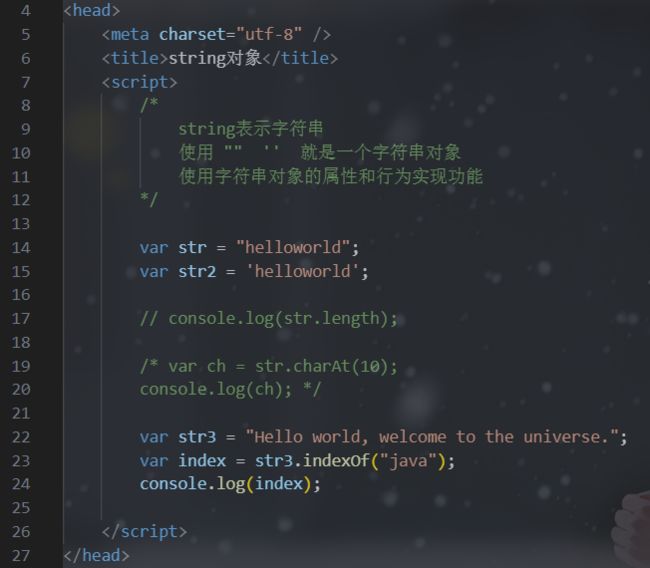
2.6.2 字符串对象String
2.6.3 数组对象
数组对象创建:
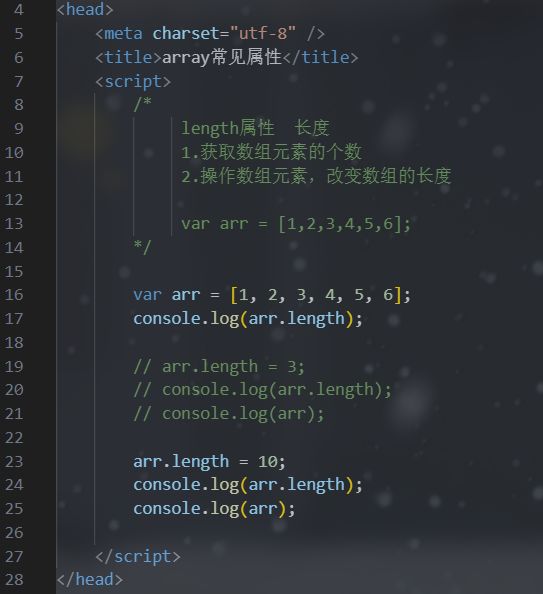
数组对象属性:
数组常见操作:
数组对象方法:
2.6.4 数学对象
2.6.5 日期对象
日期对象方法:
2.6.6 正则对象
常见正则表达式
一、校验数字的表达式
1、数字:^[0-9]*$2、n位的数字:^\d{n}$
3、至少n位的数字:^\d{n,}$
4、m-n位的数字:^\d{m,n}$
5、零和非零开头的数字:^(0|[1-9][0-9]*)$
6、非零开头的最多带两位小数的数字:^([1-9][0-9]*)+(\.[0-9]{1,2})?$
7、带1-2位小数的正数或负数:^(\-)?\d+(\.\d{1,2})$
8、正数、负数、和小数:^(\-|\+)?\d+(\.\d+)?$
9、有两位小数的正实数:^[0-9]+(\.[0-9]{2})?$
10、有1~3位小数的正实数:^[0-9]+(\.[0-9]{1,3})?$
11、非零的正整数:^[1-9]\d*$ 或 ^([1-9][0-9]*){1,3}$ 或 ^\+?[1-9][0-9]*$
12、非零的负整数:^\-[1-9][]0-9"*$ 或 ^-[1-9]\d*$
13、非负整数:^\d+$ 或 ^[1-9]\d*|0$
14、非正整数:^-[1-9]\d*|0$ 或 ^((-\d+)|(0+))$
二、校验字符的表达式
1、汉字:^[\u4e00-\u9fa5]{0,}$2、英文和数字:^[A-Za-z0-9]+$ 或 ^[A-Za-z0-9]{4,40}$
3、长度为3-20的所有字符:^.{3,20}$
4、由26个英文字母组成的字符串:^[A-Za-z]+$
5、由26个大写英文字母组成的字符串:^[A-Z]+$
6、由26个小写英文字母组成的字符串:^[a-z]+$
7、由数字和26个英文字母组成的字符串:^[A-Za-z0-9]+$
8、由数字、26个英文字母或者下划线组成的字符串:^\w+$ 或 ^\w{3,20}$
9、中文、英文、数字包括下划线:^[\u4E00-\u9FA5A-Za-z0-9_]+$
10、中文、英文、数字但不包括下划线等符号:^[\u4E00-\u9FA5A-Za-z0-9]+$ 或 ^[\u4E00-\u9FA5A-Za-z0-9]{2,20}$
11、可以输入含有^%&',;=?$\"等字符:[^%&',;=?$\x22]+
12、禁止输入含有~的字符:[^~\x22]+
三、特殊需求表达式
1、Email地址:^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$2、域名:[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(\.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+\.?
3、InternetURL:[a-zA-z]+://[^\s]* 或 ^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$
4、手机号码:^(13[0-9]|14[5|7]|15[0|1|2|3|4|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$
5、电话号码("XXX-XXXXXXX"、"XXXX-XXXXXXXX"、"XXX-XXXXXXX"、"XXX-XXXXXXXX"、"XXXXXXX"和"XXXXXXXX):^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$
6、国内电话号码(0511-4405222、021-87888822):\d{3}-\d{8}|\d{4}-\d{7}
7、电话号码正则表达式(支持手机号码,3-4位区号,7-8位直播号码,1-4位分机号): ((\d{11})|^((\d{7,8})|(\d{4}|\d{3})-(\d{7,8})|(\d{4}|\d{3})-(\d{7,8})-(\d{4}|\d{3}|\d{2}|\d{1})|(\d{7,8})-(\d{4}|\d{3}|\d{2}|\d{1}))$)
8、身份证号(15位、18位数字),最后一位是校验位,可能为数字或字符X:(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)
9、帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$
10、密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线):^[a-zA-Z]\w{5,17}$
11、强密码(必须包含大小写字母和数字的组合,不能使用特殊字符,长度在 8-10 之间):^(?=.*\d)(?=.*[a-z])(?=.*[A-Z])[a-zA-Z0-9]{8,10}$
12、强密码(必须包含大小写字母和数字的组合,可以使用特殊字符,长度在8-10之间):^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$
13、日期格式:^\d{4}-\d{1,2}-\d{1,2}
14、一年的12个月(01~09和1~12):^(0?[1-9]|1[0-2])$
15、一个月的31天(01~09和1~31):^((0?[1-9])|((1|2)[0-9])|30|31)$
16、xml文件:^([a-zA-Z]+-?)+[a-zA-Z0-9]+\\.[x|X][m|M][l|L]$
17、腾讯QQ号:[1-9][0-9]{4,} (腾讯QQ号从10000开始)
18、中国邮政编码:[1-9]\d{5}(?!\d) (中国邮政编码为6位数字)
19、IPv4地址:((2(5[0-5]|[0-4]\d))|[0-1]?\d{1,2})(\.((2(5[0-5]|[0-4]\d))|[0-1]?\d{1,2})){3}
20、空白行的正则表达式:\n\s*\r (可以用来删除空白行)
2.7 弹框
2.7.1 警告框
window.alert:window太常用了,可以省略
2.7.2 询问框
2.7.3 确认框
用户在页面上点击按钮,根据按钮点击的为‘是’或‘否’,得到一个布尔值,根据布尔值做一些操作
2.7.4 定时器
2.8 JS自定义对象
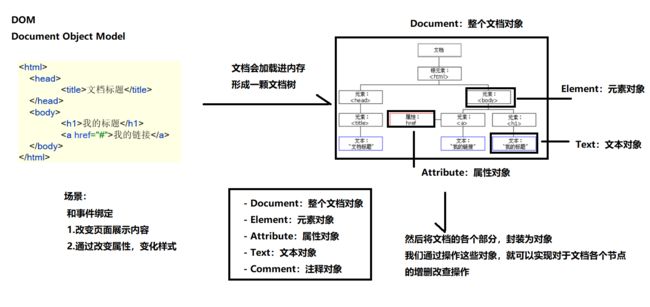
3 DOM
3.1 DOM概述
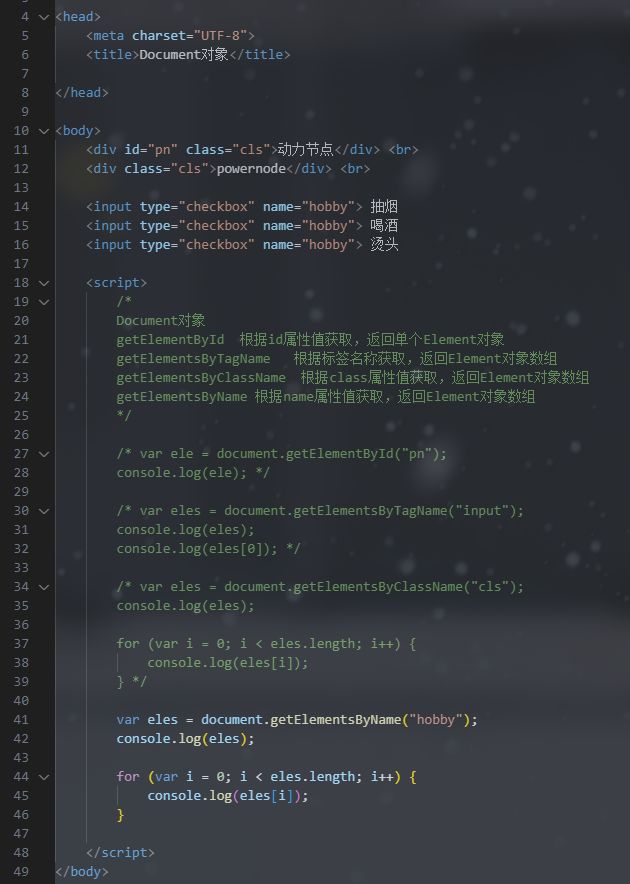
3.1.1 Document对象
3.1.2 Element对象
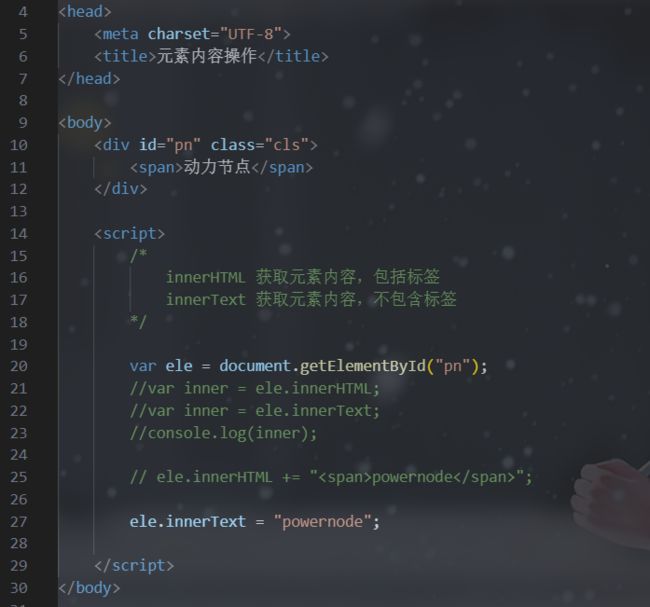
3.1.3 标签体内容操作
3.1.4 元素关系操作
3.1.5 插入节点
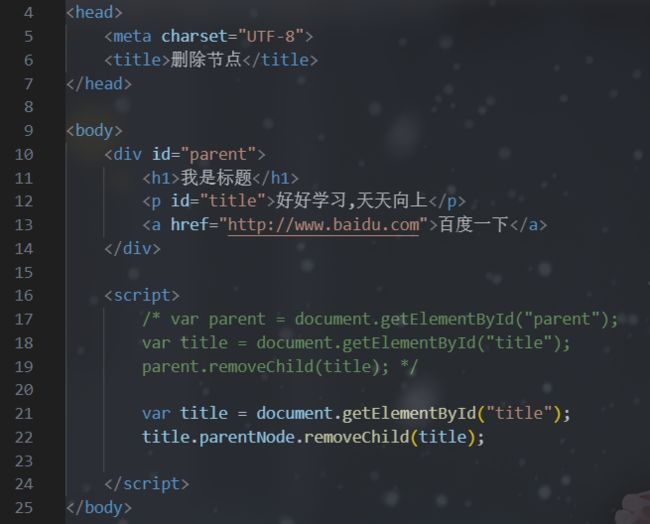
3.1.6 删除节点
3.2 DOM表单操作
3.3 事件概述
事件三要素:事件源,事件,事件驱动程序
3.3.1 单击事件
3.3.2 焦点事件
onfocus:聚焦
onblur:离焦
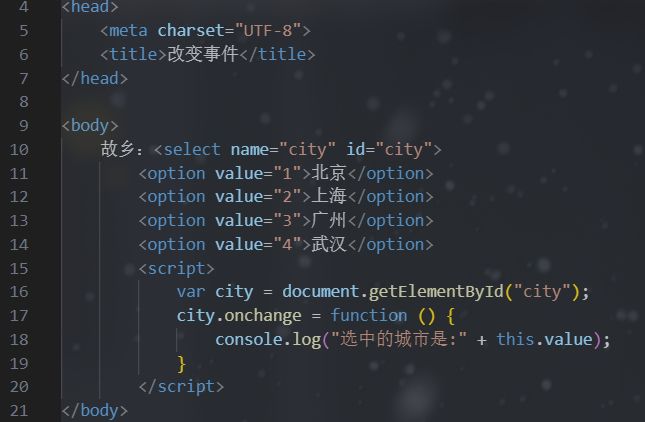
3.3.3 改变事件
3.3.4 鼠标移入移出事件
3.3.5 页面加载事件
页面加载时的事件源是:window
3.3.6 表单事件
4 BOM
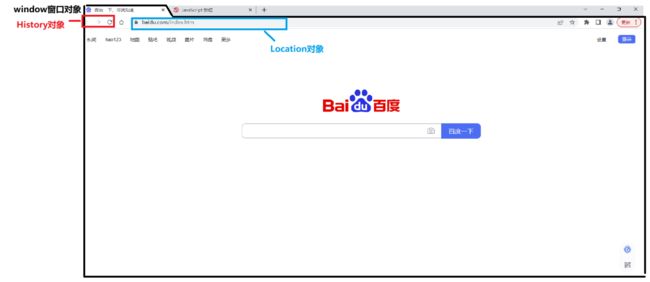
4.1 BOM对象
4.1.1 window对象
window对象是所有BOM对象的根对象
4.1.2 location对象
location对象是一个地址栏对象,它能通过操作地址栏来改变页面访问的资源
4.1.3 history对象
5 ECMAScript 6
ECMAScript 6.0(以下简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了。
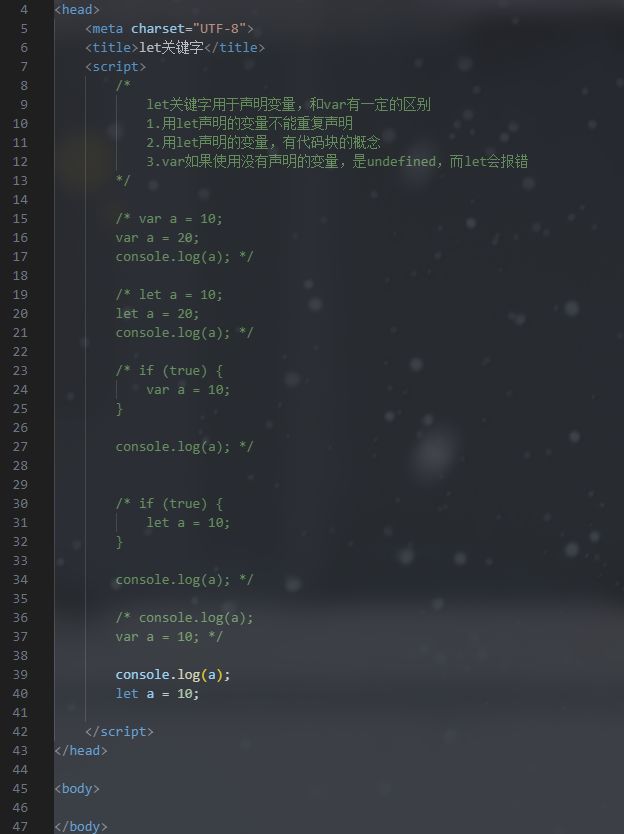
5.1 let关键字
5.2 const关键字
const相当于Java中的final,声明常量用
5.3 构造函数创建对象
5.4 原型
5.4.1 什么是原型
获取原型对象:stu.__proto__
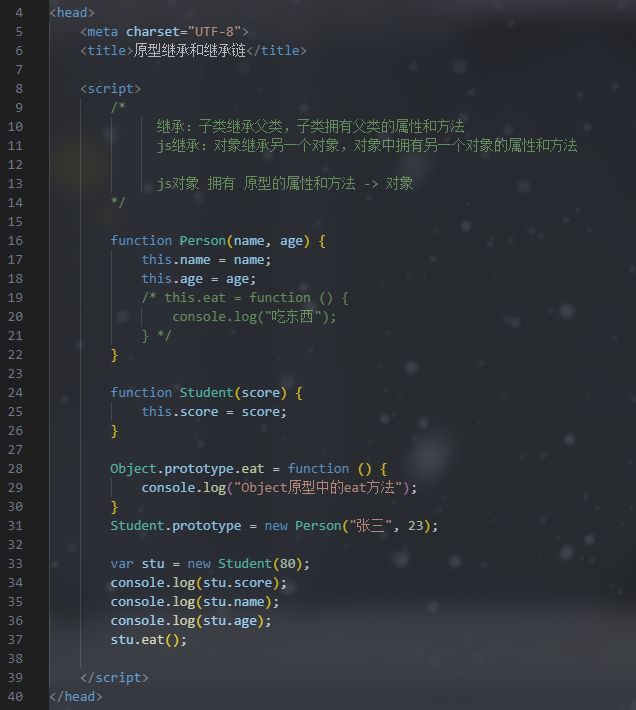
5.4.2 原型继承和继承链
获取原型对象:Object.prototype