微信小程序使用canvas生成分享海报功能复盘
前言
近期需要开发一个微信小程序生成海报分享的功能。在h5一般都会直接采用 html2canvas 或者 dom2image 之类的库直接处理。但是由于小程序不具备传统意义的dom元素,所以也没有办法采用此类工具。
所以就只能一笔一笔的用 canvas 画出来了,下面对实现这个功能中遇到的问题做一个简单的复盘。
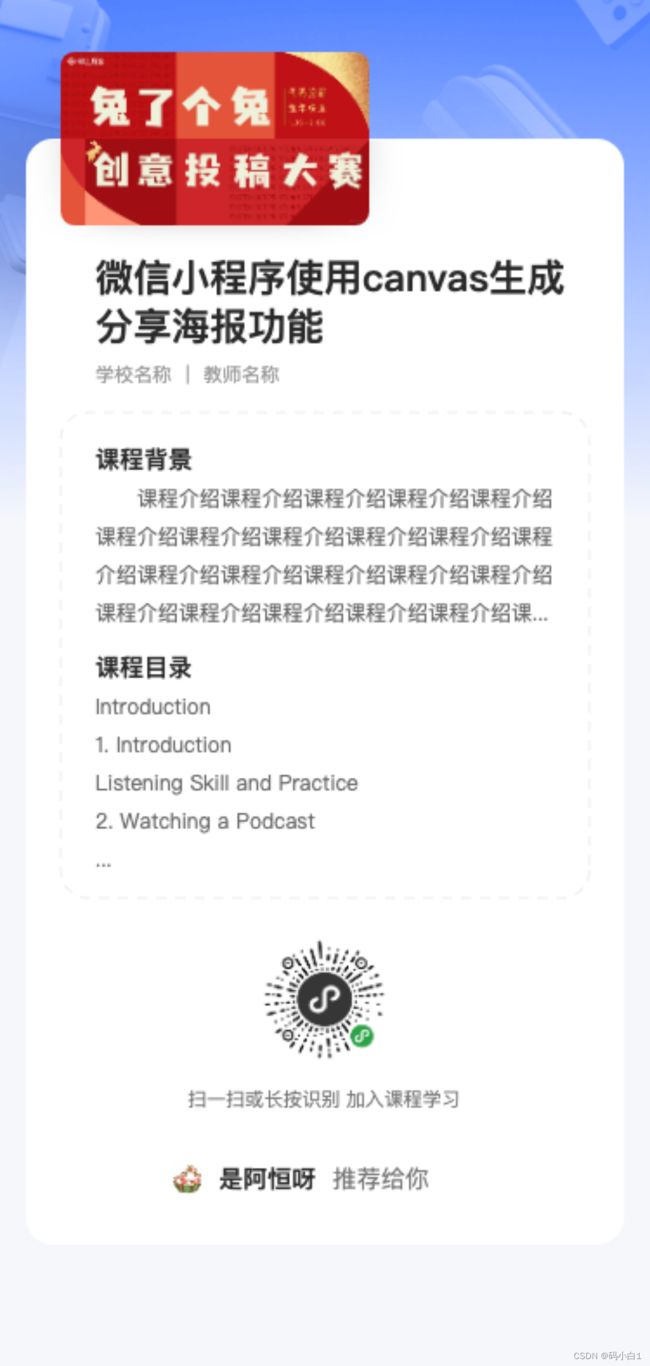
制作要求:
- 主题切换。
- 图片弹框展示,适应不同的手机尺寸。
- 图片上层有弹出框展示保存图片按钮。
- 海报内容,
- 标题部分根据实际内容展示,可能为一行也可能为两行
- 描述部分,最多展示四行,超出的显示成…
- 圆角图片展示
- 圆角虚线框
基本方案流程
- 预先加载好所有需要的图片。
- 在偏离视窗显示区域使用
canvas绘制海报,并生成临时文件。 - 弹窗的图片使用 生成的临时图片。
- 设置图片的宽度为适应屏幕的,可通过定位或者
flex来实现,图片高度根据宽度自动缩放。超出的内容滚动显示。
微信canvas组件的相关问题
canvas 属于微信客户端创建的原生组件,所以需要注意一些原生组件的限制
- 原生组件的层级是最高的,所以页面中的其他组件无论设置
z-index为多少,都无法盖在原生组件上。- 后插入的原生组件可以覆盖之前的原生组件。
- 原生组件还无法在
picker-view中使用 - 部分 CSS 样式无法应用于原生组件
- 无法对原生组件设置 CSS 动画
- 无法定义原生组件为
position: fixed - 不能在父级节点使用
overflow: hidden来裁剪原生组件的显示区域
所以无法使用 canvas 绘制的图片直接用于显示。会遇到层级以及尺寸的问题。
预加载图片资源
在绘制之前我们需要先加载好图片资源并保存。
function create(){
const img1 = preLoadImg("https:xxxx.img1", 'img1')
const img2 = preLoadImg("https:xxxx.img2", 'img2')
const img3 = preLoadImg("https:xxxx.img3", 'img3')
Promise.all([img1, img2, img3]).then(res=>{
// 开始绘制canvas
})
}
function preLoadImg(url, taskId) {
if(this.imageTempPath[taskId]) return Promise.resolve();
if (!url) return Promise.resolve();
url = /^https/.test(url) ? url : `https:${url}`;
return wx.getImageInfo({src: url}).then((res)=>{
this.imageTempPath[taskId] = res.path;
})
}
文本处理
计算不同长度的文本绘制高度
对于不同的文本长度,可能存在占一行或者多行的情况,这个时候对于文本以下的内容绘制的 y 轴坐标会造成影响。
解决方案:先定义好每一个元素在标准情况下的坐标位置,然后对于存在可能有占据空间改变的文本,通过测量其文本宽度,计算出实际占据行数,然后出多出的 y 轴位置(diff),并在后续的元素绘制上加上这个差值。
基本思路:
- 测量出文本的实际绘制需要的总长度
- 计算出实际绘制多少行
- 计算实际绘制行数与默认行数的高度差
计算方法如下:
function getWordDiffDistance(
ctx, // canvas 上下文
text, // 要计算的文本
baseline, // 默认显示行数
lineHeight, // 行高
fontSize, // 字号
textIndent, // 首行缩进字符
maxWidth, // 每一行绘制的最大宽度
maxLine // 最大允许显示行数
) {
// 设置上下文的字号
ctx.setFontSize(fontSize);
// 首行缩进的宽度
const textIndentWidth = fontSize * textIndent;
//实际总共能分多少行
let allRow = Math.ceil((ctx.measureText(text).width + textIndentWidth) / maxWidth);
allRow = Math.min(allRow, maxLine);
return (allRow - baseline) * lineHeight;
}
ctx.measureText() 要先设置好文本属性。
文本超出指定行数后显示 …
基本思路:
- 设置好 canvas 上下文的文字样式
- 通过 measureText 计算出当前文本需要绘制多少行
- 如果是首行且设置了首行缩进,绘制的 x 要加上缩进的宽度
- 然后计算出每一行要绘制的文字并进行绘制,并记录最后的截取位置
- 如果最后一行的实际绘制宽度大于设置的最大宽度,添加… 否则正常绘制
dealWords(options) {
const {
ctx,
fontSize,
word,
maxWidth,
x,
y,
maxLine,
lineHeight,
style,
textIndent = 0,
} = options;
ctx.font = style || "normal 12px PingFangSC-Regular";
//设置字体大小
ctx.setFontSize(fontSize);
// 首行缩进的宽度
const textIndentWidth = fontSize * textIndent;
//实际总共能分多少行
let allRow = Math.ceil((ctx.measureText(word).width + textIndentWidth) / maxWidth);
//实际能分多少行与设置的最大显示行数比,谁小就用谁做循环次数
let count = allRow >= maxLine ? maxLine : allRow;
//当前字符串的截断点
let endPos = 0;
for (let j = 0; j < count; j++) {
let startWidth = 0;
if (j == 0 && textIndent) startWidth = textIndentWidth;
let rowRealMaxWidth = maxWidth - startWidth;
//当前剩余的字符串
let nowStr = word.slice(endPos);
//每一行当前宽度
let rowWid = 0;
if (ctx.measureText(nowStr).width > rowRealMaxWidth) {
//如果当前的字符串宽度大于最大宽度,然后开始截取
for (let m = 0; m < nowStr.length; m++) {
//当前字符串总宽度
rowWid += ctx.measureText(nowStr[m]).width;
if (rowWid > rowRealMaxWidth) {
if (j === maxLine - 1) {
//如果是最后一行
ctx.fillText(
nowStr.slice(0, m - 1) + "...",
x + startWidth,
y + (j + 1) * lineHeight
); //(j+1)*18这是每一行的高度
} else {
ctx.fillText(
nowStr.slice(0, m),
x + startWidth,
y + (j + 1) * lineHeight
);
}
endPos += m; //下次截断点
break;
}
}
} else {
//如果当前的字符串宽度小于最大宽度就直接输出
ctx.fillText(nowStr.slice(0), x, y + (j + 1) * lineHeight);
}
}
}
绘制多行文本计算行宽的时候,空白字符可能会对最终的计算结果造成一定影响,所以可以先对其空白字符进行过滤。
图文对齐
微信小程序中通过 setTextBaseline 设置文本竖直对齐方式。可选值有 top,bottom,middle,normal;
图片的坐标基点为左上角坐标,所以在绘制的时候要注意 y 的起始坐标。如果有修改 文本的对齐方式,在结束的时候最好将文本竖直对齐方式设置为 normal,避免影响后续的绘制。
形状处理
绘制圆角矩形路径
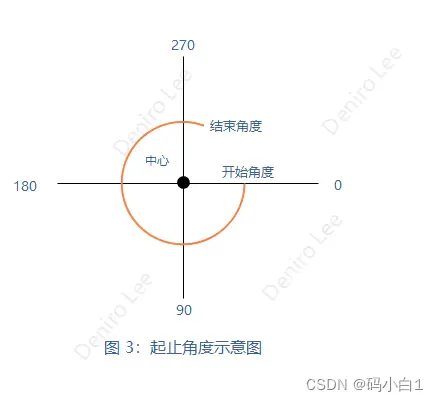
// 按照canvas的弧度从 0 - 2PI 开始顺时针绘制
function drawRoundRectPathWithArc(ctx, x, y, width, height, radius) {
ctx.beginPath();
// 从右下角顺时针绘制,弧度从0到1/2PI
ctx.arc(x + width - radius, y + height - radius, radius, 0, Math.PI / 2);
// 矩形下边线
ctx.lineTo(x + radius, y + height);
// 左下角圆弧,弧度从1/2PI到PI
ctx.arc(x + radius, y + height - radius, radius, Math.PI / 2, Math.PI);
// 矩形左边线
ctx.lineTo(x, y + radius);
// 左上角圆弧,弧度从PI到3/2PI
ctx.arc(x + radius, y + radius, radius, Math.PI, (Math.PI * 3) / 2);
// 上边线
ctx.lineTo(x + width - radius, y);
//右上角圆弧
ctx.arc(x + width - radius,y + radius, radius, (Math.PI * 3) / 2, Math.PI * 2);
//右边线
ctx.lineTo(x + width, y + height - radius);
ctx.closePath();
}
使用arcTo()方式绘制弧线
function drawRoundRectPathWithArcTo(ctx, x, y, width, height, radius) {
ctx.beginPath();
// 上边线
ctx.lineTo(x + width - radius, y);
// 右上弧线
ctx.arcTo(x + width, y, x + width, y + radius, radius)
//右边线
ctx.lineTo(x + width, y + height - radius);
// 从右下角顺时针绘制,弧度从0到1/2PI
ctx.arcTo(x + width, y + height, x + width - radius, y + height, radius)
// 矩形下边线
ctx.lineTo(x + radius, y + height);
// 左下角圆弧,弧度从1/2PI到PI
ctx.arcTo(x, y + height, x, y +height -radius, radius)
// 矩形左边线
ctx.lineTo(x, y + radius);
// 左上角圆弧,弧度从PI到3/2PI
ctx.arcTo(x,y, x+ radius, y, radius)
ctx.closePath();
}
背景色填充
function fillRoundRectPath(ctx, x, y, width, height, radius, color){
ctx.save();
this.drawRoundRectPathWithArc(ctx, x, y, width, height, radius);
ctx.setFillStyle(color);
ctx.fill();
ctx.restore();
}
图片填充
function drawRoundRectImg(ctx, x, y, width, height, radius, img) {
if(!img) return
ctx.save();
this.drawRoundRectPathWithArc(ctx, x, y, width, height, radius);
// 剪切 原始画布中剪切任意形状和尺寸。一旦剪切了某个区域,则所有之后的绘图都会被限制在被剪切的区域内
ctx.clip();
ctx.drawImage(img, x, y, width, height);
ctx.restore();
}
虚线框
function strokeRoundRectPath(ctx, x, y, width, height, radius) {
this.drawRoundRectPathWithArc(ctx, x, y, width, height, radius);
ctx.strokeStyle = "#DDDDDD";
ctx.lineWidth = 0.5;
ctx.setLineDash([6, 5]);
ctx.stroke();
}
生成临时图片
wx.canvasToTempFilePath(Object object, Object this)
把当前画布指定区域的内容导出生成指定大小的图片。在 draw() 回调里调用该方法才能保证图片导出成功。
ctx.draw(false, async () => {
// canvas画布转成图片并返回图片地址
const { tempFilePath } = await wx.canvasToTempFilePath(
{
x: 0, // 指定的画布区域的左上角横坐标
y: 0, // 指定的画布区域的左上角纵坐标
width: posterImg_width, // 指定的画布区域的宽度
height: posterImg_height, // 指定的画布区域的高度
destWidth: posterImg_width * pixelRatio, // 输出的图片的宽度 导出大小为 canvas 的 pixelRatio 倍
destHeight: posterImg_height * pixelRatio, // 输出的图片的高度
canvasId: "posterCanvas",
},
this
);
this.posterTempFilePath = tempFilePath;
});
不同像素手机的显示适配问题
由于只是一张图片的展示,所以显示适配的问题久很好解决。
- 设置图片父层容器的侧边距,使容器自动撑开。
- 图片宽度设置为
width:100%, 设置mode="widthFix"让图片自动缩放。
微信本地保存临时图片
function savePoster(tempFilePath) {
wx.saveImageToPhotosAlbum({
filePath: tempFilePath,
}).then(()=> {
wx.showToast({
title: "保存成功", // 提示的内容,
icon: "success", // 图标,
duration: 2000, // 延迟时间,
mask: true, // 显示透明蒙层,防止触摸穿透,
});
},
(err) => {
wx.showToast({
title: "保存失败", // 提示的内容,
icon: "none", // 图标,
duration: 2000, // 延迟时间,
mask: true, // 显示透明蒙层,防止触摸穿透,
});
},);
}
主题切换
通过替换不同的背景图片来切换不同的主题。
参考文章
说说如何使用 Canvas 绘制弧线与曲线
canvas生成分享海报