基于jquery的tabsUI实现思路
直接开始:
1.首先
制作静态html+css 页面
代码如下
html代码
基本的tab
左边的tab
右边的tab
底下的tab
css代码如下:
*{padding:0px;margin: 0px; font-family: SimSun;}
img{border:none;}
body{height: 100%; padding-left: 100px;}
/*icon*/
.dui_tab_title_ul_li_iconl{display: block; float:left;background:url('../images/tabs/datebox_arrow.png') no-repeat center; width: 20px; margin-top: 5px; height: 16px; margin-right: 0px;}
.dui_tab_title_ul_li_iconl1{display: block; float:left;background:url('../images/tabs/datebox_arrow.png') no-repeat center; width: 20px; margin-top: 5px; height: 16px; margin-left: 15px;}
/*basic tab*/
.dui_tab{width:500px; height: 300px;background:#F0F5F6; border-radius: 6px; padding:1px;}
.dui_tab_title{width: 100%; height: 26px; background:url('../images/tabs/tabs-bg.gif') repeat-x;overflow: hidden;overflow-x: auto; border-bottom:thin solid #BED5F3;}
.dui_tab_title_ul{list-style: none; width: 100%; }
.dui_tab_title_ul li{display:block; float:left; min-width: 50px; padding-left: 5px; padding-right:2px; height: 100%; line-height: 26px; cursor: pointer; font-size: 13px;border:thin solid #BED5F3; border-bottom:none; margin-left: 2px;border-radius: 5px; text-align: center;}
.dui_tab_title_ul_li{background:url('../images/tabs/layout-header-over.gif');}
.dui_tab_title_a_right{display:block; float:right;background:url('../images/tabs/accordion_arrows.png') no-repeat -16px 0px; width: 16px;height: 16px; margin-top: 5px; height: 16px;margin-right: 3px;cursor: pointer;}
.dui_tab_title_a_right_cont{width: 110px; min-height: 23px;position: absolute; display: none;}
.dui_tab_title_a_right_contc{width: 100%; height: 23px; text-align: right; line-height: 23px; font-size: 12px; padding-right: 5px;background:url('../images/tabs/layout-header-over.gif') repeat-x;}
.dui_tab_title_a_right_contc1{width: 100%; height: 23px; text-align: right; line-height: 23px; padding-right:5px;background:url('../images/tabs/tabs-bg.gif') repeat-x;}
.dui_tab_title_a_right_contc:hover{background:url('../images/tabs/tabs-bg.gif'); cursor: pointer;}
.dui_tab_title_ul_li_iconr{display:block; float:right;background:url('../images/tabs/icon-close.gif') no-repeat center; width: 15px;height: 11px; margin-top:1px; margin-left: 4px; overflow: hidden;}
.dui_tab_title_ul_li_iconr:hover{cursor: pointer; background:url('../images/tabs/icon-close-over.gif') no-repeat center;}
.dui_tab_bodyc{width: 100%; height: 272px; overflow: auto;}
.dui_tab_body{width: 100%; height: 100%;}
/*左边的tab*/
.dui_tableft{width:500px; height: 300px;background:#F0F5F6; border-radius: 6px; padding-top: 2px;}
.dui_tableft_title{width: 100px; float: left; height: 100%; overflow: hidden;overflow-y: auto; border-right:thin solid #BED5F3;}
.dui_tableft_title_ul{list-style: none; width: 100%; }
.dui_tableft_title_ul li{display:block; width: 98%; padding-left: 2%; height: 23px; line-height: 23px; cursor: pointer; font-size: 12px;border:thin solid #BED5F3; border-right:none; margin-top: 2px;border-radius: 5px; overflow: hidden; }
.dui_tableft_title_ul_li{background:url('../images/tabs/layout-header-over.gif');}
.dui_tableft_title_ul_li_iconr{display:block; float:right;background:url('../images/tabs/icon-close.gif') no-repeat center; width: 15px;height: 11px; margin-top:1px; margin-right: 3px; overflow: hidden;}
.dui_tableft_title_ul_li_iconr:hover{cursor: pointer; background:url('../images/tabs/icon-close-over.gif') no-repeat center;}
.dui_tableft_bodyc{width: 398px; height: 100%; overflow: auto;float: right; }
.dui_tableft_body{width: 100%; height: 100%;}
/*右边的tab*/
.dui_tabright{width:500px; height: 300px;background:#F0F5F6; border-radius: 6px; padding-top: 2px;}
.dui_tabright_title{width: 100px; height: 100%; overflow: hidden;overflow-y: auto; border-left:thin solid #BED5F3;float: right; }
.dui_tabright_title_ul{list-style: none; width: 100%;}
.dui_tabright_title_ul li{display:block; width: 97%; padding-left: 2%; height: 23px; line-height: 23px; cursor: pointer; font-size: 12px;border:thin solid #BED5F3; border-left:none; margin-top: 2px;border-radius: 5px; overflow: hidden;}
.dui_tabright_title_ul_li{background:url('../images/tabs/layout-header-over.gif');}
.dui_tabright_title_ul_li_iconr{display:block; float:right;background:url('../images/tabs/icon-close.gif') no-repeat center; width: 15px;height: 11px; margin-top:1px; margin-right: 2px; overflow: hidden;}
.dui_tabright_title_ul_li_iconr:hover{cursor: pointer; background:url('../images/tabs/icon-close-over.gif') no-repeat center;}
.dui_tabright_bodyc{width: 398px; height: 100%; overflow: auto; float: left; }
..dui_tabright_body{width: 100%; height: 100%;}
/*bot tab*/
.dui_tabbot{width:500px; height: 300px;background:#F0F5F6; border-radius: 6px; padding-top: 2px;}
.dui_tabbot_bodyc{width: 100%; height: 272px; overflow: auto; }
.dui_tabbot_body{width: 100%; height: 100%;}
.dui_tabbot_title{width: 100%; height: 26px; background:url('../images/tabs/tabsb-bg.gif') repeat-x;overflow: hidden;border-top:thin solid #BED5F3;border-bottom:thin solid #BED5F3;}
.dui_tabbot_title_ul{list-style: none; width: 100%; }
.dui_tabbot_title_ul li{display:block; float:left; min-width: 50px; padding-left: 5px; padding-right: 2px; height: 100%; line-height: 26px; cursor: pointer; font-size: 13px;border:thin solid #BED5F3; border-top:none; margin-left: 2px;border-radius: 5px; text-align: center;}
.dui_tabbot_title_ul_li{background:url('../images/tabs/layout-header-over.gif');}
.dui_tabbot_title_a_right{display:block; float:right;background:url('../images/tabs/accordion_arrows.png') no-repeat 0px 0px; width: 16px;height: 16px; margin-top: 5px; height: 16px;margin-right: 3px;cursor: pointer;}
.dui_tabbot_title_a_right_cont{width: 110px; min-height: 23px;position: absolute; margin-left: 384px; margin-top: -40px;display: none;}
.dui_tabbot_title_a_right_contc{width: 100%; height: 23px; line-height: 23px; font-size: 12px; padding-right: 5px;background:url('../images/tabs/layout-header-over.gif') repeat-x; text-align: right;}
.dui_tabbot_title_a_right_contc1{background:url('../images/tabs/tabs-bg.gif'); cursor: pointer;text-align: right;}
.dui_tabbot_title_ul_li_iconr{display:block; float:right;background:url('../images/tabs/icon-close.gif') no-repeat center; width: 15px;height: 11px; margin-top:1px; margin-left: 4px; overflow: hidden;}
.dui_tabbot_title_ul_li_iconr:hover{cursor: pointer; background:url('../images/tabs/icon-close-over.gif') no-repeat center;}效果如下:
好了现在做完静态代码, 将其转换为jquery 组件, 先看效果:
基本的tab
这是第一个DTAB
 这是第二个DTAB
这是第三个DTAB
这是第四个DTAB
这是第二个DTAB
这是第三个DTAB
这是第四个DTAB
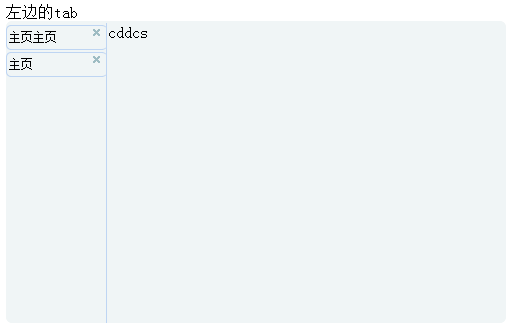
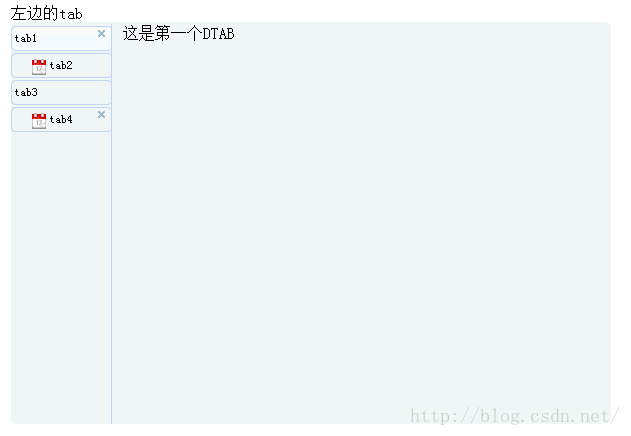
左边的tab
这是第一个DTAB
这是第二个DTAB
这是第三个DTAB
这是第四个DTAB
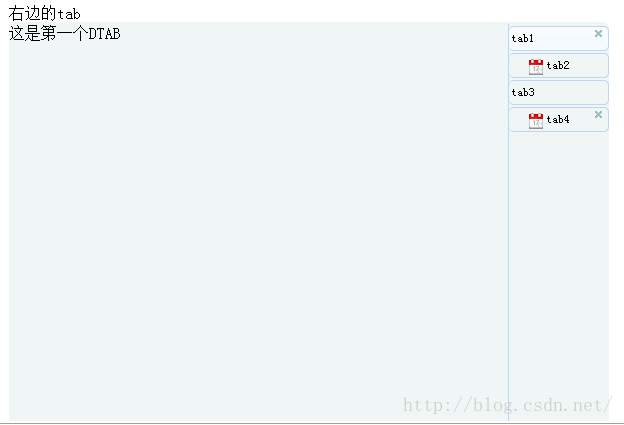
右边的tab
这是第一个DTAB
这是第二个DTAB
这是第三个DTAB
这是第四个DTAB
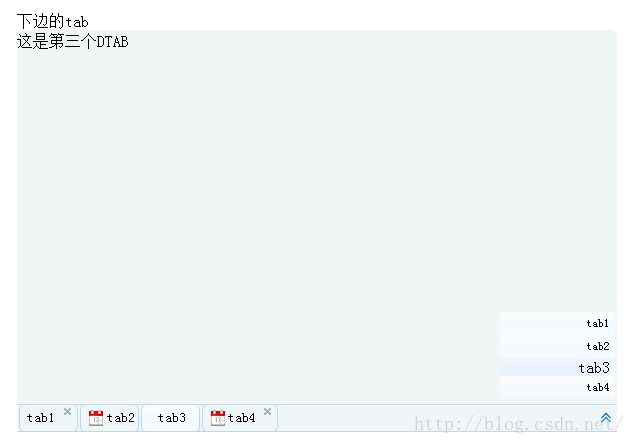
下边的tab
这是第一个DTAB
这是第二个DTAB
这是第三个DTAB
这是第四个DTAB
DUI_tab.js 代码如下:
/**
* 描述:DUI Tab
* 作者:樊浩强
* 时间:2016/3/12
* 版本:DUI1.0
*/
;(function($, window, document, undefined) {
var methods = {
init: function(options) {
return this.each(function() {
var $this = $(this);
var dataopts = eval('({' + $this.data('options') + '})');
dataopts.items=$.extend([],dataopts.items);
$.each($this.children(), function(n, val) {
var daopt=eval('({' + $(val).data('options') + '})');
daopt.content=$(val).html();
dataopts.items.push(daopt);
});
if (typeof(options) == 'undefined') {
dataopts = $.extend({}, methods.prototype._defaults, dataopts);
} else {
dataopts = $.extend({}, methods.prototype._defaults, $.extend({}, dataopts, options));
}
//执行代码
methods.prototype._render($this,dataopts);
});
},
destroy: function() {
return this.each(function() {
});
}
};
methods.prototype = {
/**
* 默认的属性
*/
_defaults: {
xtype:'basic',
smenu:true,
titleWidth:'110',
rcmenu:false,
items:[{
title:'主页',
closed:true,
icon:'dui_tab_title_ul_li_iconl',
selected:true,
load:'',
content:'sxsd1',
}],
},
/**
* 渲染器
*/
_render: function(ele,options) {
var widthele=ele.width();
var heightele=ele.height();
if(options.xtype=='left'||options.xtype=='right'){
ele.attr('class','dui_tab'+options.xtype);
var title=$('');
var ul=$('');
var body=$('');
body.css('width',(widthele-options.titleWidth-2)+'px');
var b=true;
$.each(options.items, function(n,value) {
var li=$('');
var bodyc=$('');
li.click(function(){
ul.children('li').removeClass();
body.children('.dui_tab'+options.xtype+'_body').css('display','none');
li.attr('class','dui_tab'+options.xtype+'_title_ul_li');
bodyc.css('display','block');
});
if(value.selected&&b){
li.addClass('dui_tab'+options.xtype+'_title_ul_li');
bodyc.appendTo(body);
b=false;
}else{
bodyc.css('display','none').appendTo(body);
}
if(value.icon!=''){li.append(' ');};
li.append(value.title==''?'DTab'+n:value.title);
if(value.closed){
var iconr=$('');
li.append(iconr);
iconr.click(function(event){
if(li.attr('class')=='dui_tab'+options.xtype+'_title_ul_li'){
if(li.prev().length==0){
if(li.next().length!=0){
li.next().attr('class','dui_tab'+options.xtype+'_title_ul_li');
bodyc.next().css('display','block');
}
}else{
li.prev().attr('class','dui_tab'+options.xtype+'_title_ul_li');
bodyc.prev().css('display','block');
}
}
li.remove();
bodyc.remove();
event.stopPropagation();
});
};
li.appendTo(ul);
});
title.append(ul);
ele.empty().append(title).append(body);
}else if(options.xtype=='bottom'||options.xtype=='basic'){
var tabtype="tab";
if(options.xtype=='bottom'){
tabtype+='bot';
}
ele.attr('class','dui_'+tabtype);
var title=$('');
var ul=$('
');
var smenu='';
var body=$('');
body.css('height',(heightele-28)+'px');
if(options.smenu){
var sm=$('');
sm.click(function(){
if(smenu.css('display')=='block'){
smenu.css('display','none');
}else{
smenu.css('display','block');
}
});
title.append(sm);
smenu=$('');
smenu.css('margin-left',(widthele-117)+'px');
};
var b=true;
$.each(options.items, function(n,value) {
var li=$('');
var smenuc=$(''+(value.title==''?'DTab'+n:value.title)+'');
smenuc.click(function(event){
li.click();
smenu.css('display','none');
event.stopPropagation();
});
var bodyc=$(''+value.content+'');
li.click(function(){
ul.children('li').removeClass();
body.children('.dui_'+tabtype+'_body').css('display','none');
smenu.children('div').attr('class','dui_'+tabtype+'_title_a_right_contc')
li.attr('class','dui_'+tabtype+'_title_ul_li');
bodyc.css('display','block');
smenuc.attr('class','dui_'+tabtype+'_title_a_right_contc1');
});
if(value.selected&&b){
li.addClass('dui_'+tabtype+'_title_ul_li');
bodyc.appendTo(body);
smenuc.attr('class','dui_'+tabtype+'_title_a_right_contc1');
b=false;
}else{
bodyc.css('display','none').appendTo(body);
}
if(value.icon!=''){li.append(' ');};
li.append(value.title==''?'DTab'+n:value.title);
if(value.closed){
var iconr=$('');
li.append(iconr);
iconr.click(function(event){
if(li.attr('class')=='dui_'+tabtype+'_title_ul_li'){
if(li.prev().length==0){
if(li.next().length!=0){
li.next().attr('class','dui_'+tabtype+'_title_ul_li');
bodyc.next().css('display','block');
}
}else{
li.prev().attr('class','dui_'+tabtype+'_title_ul_li');
bodyc.prev().css('display','block');
}
}
li.remove();
bodyc.remove();
smenuc.remove();
if(options.xtype=='bottom'){
smenu.css('margin-top',-(ul.children().length*23)+'px');
}
event.stopPropagation();
});
};
li.appendTo(ul);
if(options.smenu){
smenu.append(smenuc);
}
});
title.append(ul);
if(options.xtype=='bottom'){
smenu.css('margin-top',-(ul.children().length*23)+'px');
ele.empty().append(body).append(smenu).append(title);
}else{
ele.empty().append(title).append(smenu).append(body);
}
}
},
};
$.fn.DUITabs = function() {
var method = arguments[0];
if (methods[method]) {
method = methods[method];
arguments = Array.prototype.slice.call(arguments, 1);
} else if (typeof(method) == 'object' || !method) {
method = methods.init;
} else {
$.error('Method ' + method + ' does not exist on jQuery.DUIlayout');
return this;
}
return method.apply(this, arguments);
};
})(jQuery, window, document);
css内容还是上面的
效果如下:
源码稍后同步