QT实战——界面切换
需求:通过按钮进行对界面的切换(本次实现并未添加返回上一级界面按钮),如需要可以在对应界面进行添加按钮以及信号与槽
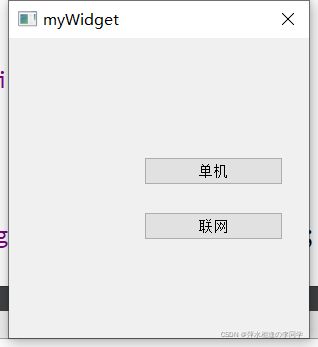
简单的界面设计
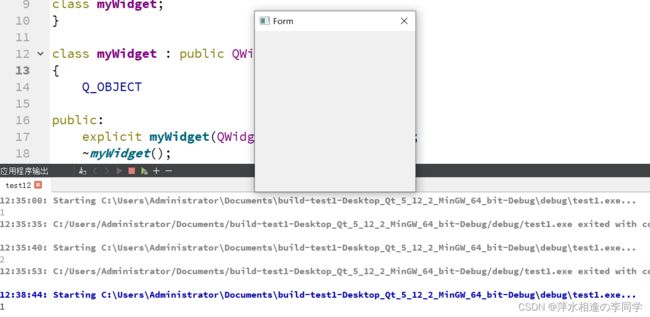
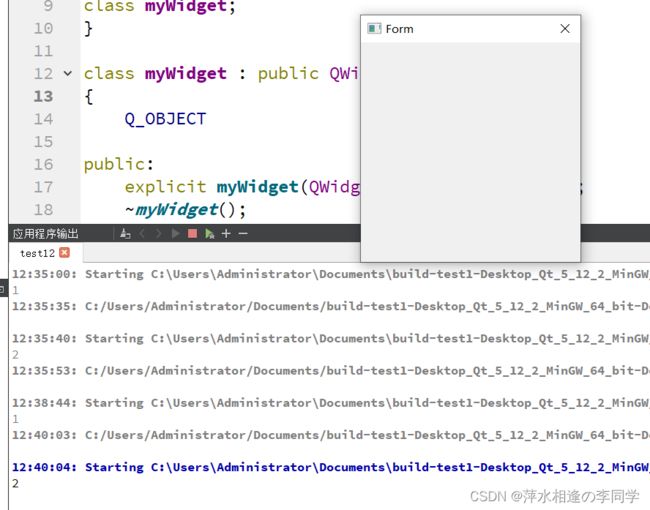
当点击单机按钮切换至第一个widget,并打印1
当点击联网按钮切换至第二个widget,并打印2
下面是代码部分
mywidget.h
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include
#include "wideget2.h"
#include "widget1.h"
namespace Ui {
class myWidget;
}
class myWidget : public QWidget
{
Q_OBJECT
public:
explicit myWidget(QWidget *parent = nullptr);
~myWidget();
public slots:
void WidgetOpen();
private slots:
void on_btn_D_clicked();
void on_btn_L_clicked();
private:
Ui::myWidget *ui;
widget1 *FWidget;
wideget2 *SWidget;
void WidgetClose();
signals:
void Widget1();
void Widget2();
};
#endif // MYWIDGET_H
widget1.h
#ifndef WIDGET1_H
#define WIDGET1_H
#include
namespace Ui {
class widget1;
}
class widget1 : public QWidget
{
Q_OBJECT
public:
explicit widget1(QWidget *parent = nullptr);
~widget1();
public slots:
void widget1Open();
private slots:
void on_btn_close1_clicked();
private:
Ui::widget1 *ui;
void widget1Close();
signals:
void back();
};
#endif // WIDGET1_H
widget2.h
#ifndef WIDEGET2_H
#define WIDEGET2_H
#include
namespace Ui {
class wideget2;
}
class wideget2 : public QWidget
{
Q_OBJECT
public:
explicit wideget2(QWidget *parent = nullptr);
~wideget2();
public slots:
void widget2Open();
private slots:
void on_btn_close2_clicked();
private:
Ui::wideget2 *ui;
void widget2Close();
signals:
void back();
};
#endif // WIDEGET2_H
main.cpp
#include "mywidget.h"
#include
#include "wideget2.h"
#include "widget1.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
myWidget w;
w.show();
widget1 FWidget;
wideget2 SWidget;
QObject::connect(&w,SIGNAL(Widget1()),&FWidget,SLOT(widget1Open()));
QObject::connect(&w,SIGNAL(Widget2()),&SWidget,SLOT(widget2Open()));
QObject::connect(&FWidget,SIGNAL(back()),&w,SLOT(WidgetOpen()));
QObject::connect(&SWidget,SIGNAL(back()),&w,SLOT(WidgetOpen()));
return a.exec();
}
mywidget.cpp
#include "mywidget.h"
#include "ui_mywidget.h"
#include
myWidget::myWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::myWidget)
{
ui->setupUi(this);
/*********第一部分对主界面的设计*********/
this->setMaximumSize(300,300); //最大尺寸
this->setMinimumSize(300,300); //最小尺寸
this->setWindowFlags(Qt::WindowCloseButtonHint); //去掉最大化和最小化按钮,保留关闭按钮
}
myWidget::~myWidget()
{
delete ui;
}
void myWidget::WidgetOpen()
{
this->show();
}
void myWidget::WidgetClose()
{
this->close();
}
/*********第二部分对按钮进行定义*********/
void myWidget::on_btn_D_clicked()
{
WidgetClose();
//发送widget1界面出现信号
qDebug()<<1;
emit Widget1();
}
void myWidget::on_btn_L_clicked()
{
WidgetClose();
//发送widget2界面出现信号
qDebug()<<2;
emit Widget2();
}
widget1.cpp (如果后期需要添加返回按钮在widget1和widget2.cpp文件的ui界面添加即可)
#include "widget1.h"
#include "ui_widget1.h"
#include "mywidget.h"
widget1::widget1(QWidget *parent) :
QWidget(parent),
ui(new Ui::widget1)
{
ui->setupUi(this);
/*********第一部分对主界面的设计*********/
this->setMaximumSize(300,300); //最大尺寸
this->setMinimumSize(300,300); //最小尺寸
this->setWindowFlags(Qt::WindowCloseButtonHint); //去掉最大化和最小化按钮,保留关闭按钮
}
widget1::~widget1()
{
delete ui;
}
void widget1::on_btn_close1_clicked()
{
this->hide();
emit back();
//发送返回上级界面的信号
}
void widget1::widget1Open()
{
this->show();
}
void widget1::widget1Close()
{
this->close();
}
widget2.cpp
#include "wideget2.h"
#include "ui_wideget2.h"
#include "mywidget.h"
wideget2::wideget2(QWidget *parent) :
QWidget(parent),
ui(new Ui::wideget2)
{
ui->setupUi(this);
/*********第一部分对主界面的设计*********/
this->setMaximumSize(300,300); //最大尺寸
this->setMinimumSize(300,300); //最小尺寸
this->setWindowFlags(Qt::WindowCloseButtonHint); //去掉最大化和最小化按钮,保留关闭按钮
}
wideget2::~wideget2()
{
delete ui;
}
void wideget2::on_btn_close2_clicked()
{
// widget2Close();
this->hide();
//发送返回上层界面的信号
emit back();
}
void wideget2::widget2Open()
{
this->show();
}
void wideget2::widget2Close()
{
this->close();
}