Echarts地图如何使用(v2版本)
一:获取各省各市各区地图geoJson文件
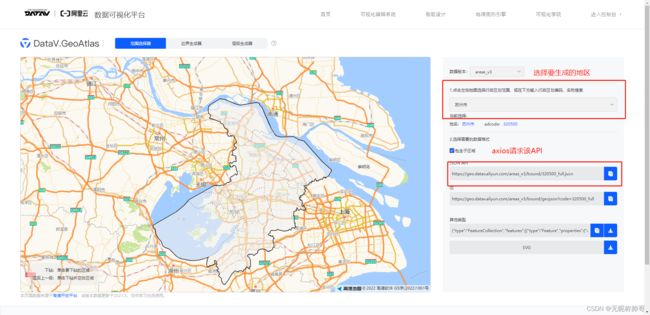
阿里云开放平台geoJson文件下载地址:DataV.GeoAtlas地理小工具系列
1.在项目中通过axios获取数据
axios({
crossDomain: true, //设置cross跨域
methods: "GET",
url: 'geojson文件地址',
}).then((res) => {})2.地图的声明
this.myChart = this.$echarts.init(document.getElementById("main")); // 初始化echarts
// 想要在echarts中使用自定义的地图数据,首先需要在ecahrts对象中对地图进行注册
this.$echarts.registerMap("地图名称(如:jiangsu)", "放geojson接口返回的数据"); // 注册地图3.地图的引用
在地图进行注册声明后,可直接在echarts配置中使用series-map进行地图的绘制
option = {
...
series: [{
type: 'map',
mapType: 'jiangsu', //地图名
...
}]
...
}以上便可以直接实现地图的简单绘制,更丰富的地图样式属性的设置请查询 Echarts文档
5.geo组件的使用
geo为地理坐标系组件,在一些场景需要使用,如地图上某特定坐标点的定位,地图飞线等,可以使用之前注册好的地图数据进行geo组件的声明
option = {
...
geo: {
map: 'jiangsu',//地图名
...
},
...
}6.展示效果可以结合 echarts地图案例 或者 echarts社区案例 提供的组件中进行改动~
二:点击地图区域下钻事件 click事件:myChart.on('click', params => {});
三:点击外部空白区域返回上一级:myChart.getZr().on('click', params=>{});
这里有事件案例
四:项目中的运用
1.项目中涉及到省市区的穿透,所以地区编号是由后端返回的
if (address.type == 4) {
url = `https://geo.datav.aliyun.com/areas_v3/bound/${address.adcode}.json`;
} else {
// 8.1新增
if (
address.adcode == 310100 ||
address.adcode == 110100 ||
address.adcode == 500100 ||
address.adcode == 120100
) {
url = `https://geo.datav.aliyun.com/areas_v3/bound/${address.adcode
.toString()
.slice(0, 2)}0000_full.json`;
} else {
url = `https://geo.datav.aliyun.com/areas_v3/bound/${address.adcode}_full.json`;
}ps:区的后缀格式和四个直辖市地区编码和数据库有区别,所以这里进行了一层判断
2.效果配置:
const option = {
// backgroundColor: '#013954', // 背景色
visualMap: [
{
seriesIndex: 1,
type: "piecewise",
categories: ["在线设备", "离线设备"],
selectedMode: "multiple",
dimension: 2,
pieces: [
{
label: "离线设备",
value: 0,
},
{
label: "在线设备",
value: 1,
},
],
textStyle: {
color: "white",
},
target: {
inRange: {
color: ["#cccccc", "#56c624"],
symbolSize: 20,
},
},
controller: {
inRange: {
color: ["#cccccc", "#56c624"],
},
},
top: 85,
left: 40,
},
],
tooltip: {
// 提示框
trigger: "item",
formatter: function (param) {
console.log(param, 204);
if (param.data?.name) {
return `${param.data.name}
全部设备 ${param.data.value[0]}
在线设备 ${param.data.value[1]}
离线设备 ${param.data.value[2]}`;
} else {
return param.name;
}
},
backgroundColor: "#34a3ff",
textStyle: {
color: "#fff",
lineHeight: 50,
},
borderColor: "#34a3ff",
padding: [18, 30, 18, 30],
// position:'left' 不会根据鼠标去滚动
},
geo: {
show: true,
map: "SZ",
zoom: 1,
roam: false,
itemStyle: {
normal: {
areaColor: {
type: "radial",
x: 0.5,
y: 0.5,
r: 0.8,
colorStops: [
{
offset: 0,
color: "#09132c", // 0% 处的颜色
},
{
offset: 1,
color: "#274d68", // 100% 处的颜色
},
],
globalCoord: true, // 缺省为 false
},
shadowColor: "#02104c",
shadowOffsetX: 10,
shadowOffsetY: 11,
},
emphasis: {
areaColor: "#2AB8FF",
borderWidth: 0,
color: "green",
label: {
show: false,
},
},
},
},
series: [
{
// ame: '苏州市',
type: "map",
roam: false, // 是否开启鼠标缩放和平移漫游
map: "SZ", // 自定义扩展图表类型
itemStyle: {
borderColor: "rgb(147, 235, 248)",
borderWidth: 1,
areaColor: {
type: "radial",
x: 0.5,
y: 0.5,
r: 0.8,
colorStops: [
{
offset: 0,
color: "#223c94", // 0% 处的颜色
},
{
offset: 1,
color: "#223c94", // 100% 处的颜色
},
],
globalCoord: true, // 缺省为 false
},
emphasis: {
areaColor: "rgb(46,229,206)",
// shadowColor: 'rgb(12,25,50)',
borderWidth: 0.1,
},
},
label: {
show: true,
textStyle: {
color: "white", //地图初始化区域字体颜色
},
emphasis: {
textStyle: {
color: "red", //地图区域字体高亮
},
},
},
data: this.areaList,
},
{
type: "scatter", // 气泡图
coordinateSystem: "geo",
symbolSize: 20,
show: true,
trigger: "item",
itemStyle: {
color: "#58c328",
borderColor: "#ffffff",
borderWidth: "2",
},
tooltip: {
position: "top",
//设备经纬度坐标
formatter: function (param) {
return param.data[3];
},
},
data: this.deviceList,
},
],
};3.地图事件穿透
// 地图事件穿透
this.myChart.on("click", this.debounceClick);
// 地图防抖点击
debounceClick(params) {
if (this.timeout) {
clearTimeout(this.timeout);
}
this.timeout = setTimeout(() => {
this.echartsMapClick(params);
}, 300);
},
// 地图下钻
echartsMapClick(params) {
const result = this.areaList.find((item) => {
return item.adCode == params.data.adCode;
});
if (!result || !result.value[0]) return; // 判断是否有下钻数据
this.getData(params.data.adCode); // getData是封装的获取地图以及数据的方法
},4.地图返回事件
goBack() {
if (this.areas.length === 1) return;
this.areas.pop();
this.getData(this.areas[this.areas.length - 1]);
},我的方法是通过点击地图下钻的时候push()添加当前code,然后再通过pop()删除,最后再调用封装的getData()方法获取当前地图以及数据。
接下来是效果展示: