实现Vue3的增删改查——遇到的知识点与问题
实现Vue3的增删改查
1.涉及的知识点
1.数组与对象
数组遍历常用方法: map, foreach,
for循环
const list = [{age:18},{name:'liming'}]
// i 表示list中每一个对象的id
for(let i in list){
// 访问对象: list[i]
//访问对象属性: list[i].age
}
list.map((item) => {
// item 表示每一个对象
// 访问属性:item.age
})
list.foreach((item) => {
// item 表示每一个对象
// 访问属性:item.age
})
// 过滤 (相当于进行条件判断)
//使用方法
list.filter((item) =>{
return item.age == 18
})
// reduce 累加器
list.reduce((item) => {
return sum += item.age
})
对象遍历
对象循环遍历
const obj = {name: 'liming', age: 18}
for(let i of obj){
}
// 报obj不可迭代,原因:of获取的是值(value),in获取的是键(key)
// 解决方法:Object.keys(obj) // 有坑点:使用该方法数据不能为空,此刻思想:虽然知道数据不能为空,那么如果我们不能避免为空的情况,
// 此刻不是一定要放弃该方法,而是避免空值的传入,所以使用条件判断,阻止空值传入,
// 其次我们必须做双重防护,如果我们在写判断的时候写得不完整,那怎么办?补充,
// 或者从改方法出发 , 这样写: Objec.keys(obj ?? {}),当obj对象为空时,传入一个空的数组
// 方法一
const objData = Object.keys(obj)
for(let i of objData){
console.log(i)
// 访问obj中的值 obj[i]
console.log(obj.name); // 访问一个值
console.log(obj[i]); // 访问所有值,i 不是代表id,是属性,使用[] 代表动态访问所有属性
}
// 方法二
for (let i in obj){
console.log(i);
// 访问值: obj[i]
}
// 方法三
// 将对象转为数组 就可以使用数组遍历的所有方法
const objData = Object.keys(obj)
objData.forEach(element => {
console.log(element);
});
2.并发
定义:短时间内发送多个请求
使用方法:promise.all([])
请求成功:
promise.all([]).then(result =>{
console.success('请求成功')
})
请求失败
promise.all([]).catch(result =>{
console.error('请求失败')
})
合并
promise.all([])
result
.then(() => {
console.success("成功")
})
.catch(() => {
console.error('请求失败')
})
使用场景:
个人此次的使用场景:处理两个异步请求的调用
在同一时间调用多个异步请求时可以使用并发。
3.拼接
内容拼接
拼接的时候使用…与contact时出现代理proxy
原因:取决于需要拼接的内容的数据的形式,若其中数据格式与另一个数据格式存在差异,则可能会出现该问题,建议使用push
3.异步
nextTick使用
nextTick(() => {})
解决问题:主要解决递归,同步,推迟等问题
4. let 与const
let: 声明变量
const: 声明常量
变量:定义的变量一旦初始化后,变量还可以赋值
常量: 定义的常量一旦初始化后,不可以赋值,常量必须初始化,即必须一开始就赋值,变量则可以不赋值,当然他也允许在不赋值的情况下进行赋值(条件:1.为引用型,2.赋值时需要先定义类型)
一般情况在无法确定使用let 还是const时直接时候const ,后期方便改
5.Record
ts中的内置方法
Record(string | number)
Record(string | xxx)
推荐学习: https://www.jianshu.com/p/22960677618a
6. Object.keys
涉及知识点:?? 与 ?
?? : 逻辑操作符,如果左侧数据为空,这返回右侧数据
?:可选操作符,当数据为空时,不报错
遇到坑点:不能为空
解决方法:Object.keys(obj ?? {})
Object.values:
Object.keys: 获取所有的key值,Object.values:获取所有的value值,坑点与解决方法与Object.keys一致
7. console
console.log // 控制台打印
console.error // 控制台输出错误信息
console.success // 控制台成功输出信息
console.time // 控制台输出开始计算时间时信息
console.timeEnd //控制台输出结束计算时间时信息
console.info //用于输出提示性信息
console.warn //用于输出警示信息
console.group //输出一组信息的开头
console.groupEnd //结束一组输出信息
console.count //统计代码被执行的次数
console.dir //直接将该DOM结点以DOM树的结构进行输出
推荐学习:https://blog.csdn.net/xj932956499/article/details/79971307
8. xml与json
xml: 可扩展的标记语言
使用场景:当数据量比较大时,json相比虽然他的传输速度较慢,占用资源较多,解析复杂,但是他有相应的处理大数据的结构方法
在我们生活中较为常见的xml文件:我们使用的电子文件,如.doc结尾的文件
9. localStorage
localStorage.setitem(key,value) //保存数据;
localStorage.getitem(key)//获取数据;
localStorage.remove(key);//删除单个数据;
localStorage.clear();//清除所有数据;
localStorage.keye(index)//得到某个索引的key;
2.遇到的问题
1.乌龙错误(低级错误)与一般错误
1.组件引入失败 --》原因:修改代码名称,但是代码中并未进行修改,导致未能实现热更新,但出现热更新失效时,且代码能够运行的情况下检查一下引入组件是否有误,大小写问题等
2.trycatch --》输出为console.error
3.分页问题
4.异步问题 --》存在关联,不能获取数据,解决方法:并发解决
5.组件库问题antd --》modal 中 v-model:visible=“visible” ,代码运行无误,但是发出警告, Transfer 穿梭框分页问题
解决方法: 1.删除v-model 2.分页: pagination 不显示 ,原因:没有数据,在antd直接尝试即可
6.低级错误加一
判断字符串为空
判断字符串为空不能只判断 !==null,需要考虑所有情况,防止其他问题的出现
所以这样写
// conditon : stirng
if(condition !== null && condition !== ""&& consdition !==undefine){}
- 封装接口与到的问题
请求方式:get post put delete
理解:
1、POST 创建
2、DELETE 删除
3、PUT 更新
4、GET 查看
封装接口传参方式,
get :params
post:data
put : data
delete:data
2.空白界面
1.思路与逻辑问题
个人经历:目标实现一个modal对话框,对话框中有两个input输入框,输入框后面有加号与减号,实现当点击添加时弹出对话框,点击加号添加一行新的input输入框,点击减号,减少一行输入框
个人逻辑理解与实现
第一步:实现加号功能,添加空白input输入框,给输入框的父级双向数据绑定一个数组,给输入框双向绑定一个值,创建点击click事件,直接给输入框绑定的值赋给一个空的值,使用push,实现减号功能,使用splice(index,1)
第二步:传参,赋值
第三步:回显,赋值,在watch中
第四步:结束
以为结束了,实际还没有,出现问题:输入框不存在,爆出问题:1.json问题,2.输入框不显示问题
1.json问题:json中的值不能为空,所以在使用json时一般情况下会出现空值的情况还是进行条件判断一下吧
2.输入框不显示问题,为什么不显示?理由:回显时出现的问题:有数据时,输入框与回显均出现,没数据时,输入框不存在,在这里我就出来个逻辑问题,既然输入框不存在,那我就需要使他出现,那调用一下他添加时的方法或者再写一遍即可,需要写条件判断,当他为空时 ===null具体添加位置需要自己细细分析(因为我也出现过,第一次实现了,但是稍有些改动,后面牵一发而动全身,所以还是要谨慎一点),理由:因为没有数据,所以输入框不显示,那我们就再加一个输入框就可以了
3.ts问题
定义ts的类型
定义对象 interface 第一数组Array T:泛型,可以为对象类型名称
出现类型不匹配问题
解决方法:1、强转 String() Number()
2.根据提示,提示中显示与那个不相符合,就去从源头出发
注意:我们传参是需要传接口需要的类型过去
3.组件传参
双向数据绑定,props接收数据 父传子
绑定方法,emti传参 子传父
4. watch
vue3下watch的写法
watch(监听的值,执行的回调函数,监听自身的方法,如深度监听)
写法
watch(
count,
(newValue,oldValue)=> {
// 方法
}
{deep:true}
)
vue2下watch的写法
watch{
xx:(newValue,oldValue){
},
//属性
deep:true
}
5.涉及新知识 markDown渲染
具体实现如下
vue2
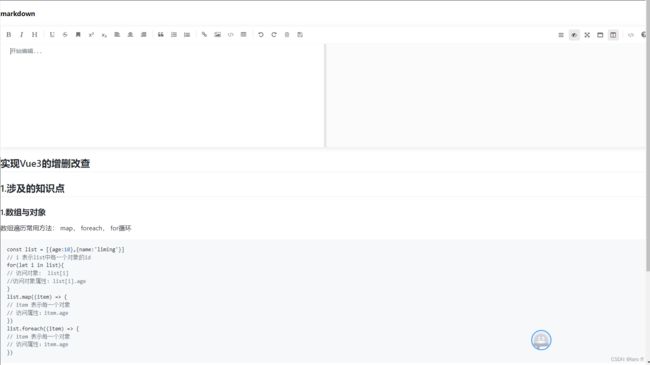
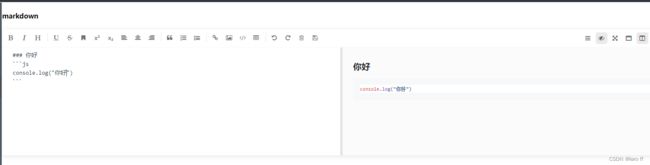
1.使用mavon-editor在浏览器中实现简单的markDown编辑,转换成html界面
实现效果

实现步骤:(贼简单)
1.yarn add mavon-editor // npm install mavon-editor
2.入口函数(一般为main.js)添加
import mavonEditor from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
// use
Vue.use(mavonEditor)
3,添加一下代码
// vue2
<template>
<div>
<h1>markdown</h1>
<div id="main">
<mavon-editor v-model="value" />
</div>
</div>
</template>
<script>
export default {
data() {
return {
value: ''
}
},
};
</script>
2.将md文件转为html文件
步骤
1.下载各类加载器
npm :
npm install vue-markdown-loader
npm install vue-loader
npm install vue-template-compiler
npm install github-markdown-css
npm install highlight.js
yarn :
yarn add vue-markdown-loader
yarn addl vue-loader
yarn add vue-template-compiler
yarn addl github-markdown-css
yarn add highlight.js
2.在vue.config.js添加如下内容
module.exports =defineConfig( {
transpileDependencies: true, // 不需要添加,自动生成的
chainWebpack: (config) => {
config.module
.rule("md")
.test(/\.md/)
.use("vue-loader")
.loader("vue-loader")
.end()
.use("vue-markdown-loader")
.loader("vue-markdown-loader/lib/markdown-compiler")
.options({
raw: true,
});
},
})
- app.vue中,这样写
<template>
<div>
<h1>markdown</h1>
<div id="main">
// mavonEditor编辑器
<mavon-editor v-model="value" :ishljs="true" />
</div>
// 将md文件转为html
<valueTest class="markdown-body"></valueTest>
</div>
</template>
<script>
import "github-markdown-css";
import "highlight.js/styles/github.css";// 代码高亮
import valueTest from "./component/test.md";
export default {
components:{
valueTest
},
data() {
return {
value: "",
};
},
};
</script>
<style></style>
使用marked
1.yarn 或者 npm 下载marked ,markdown-loader、html-loader
yarn add marked / npm install marked
yarn add markdown-loader / npm install markdown-loader
yarn add html-loader / npm install html-loader
2.在vue.config.js中添加如下内容
module.exports = defineConfig({
transpileDependencies: true,
chainWebpack: config => {
config.module
.rule('')
.test(/\.md$/)
.use('html-loader')
.loader('html-loader')
.end()
.use('markdown-loader')
.loader('markdown-loader')
.end()
}
})
3.实现在app.js
<template>
<div>
<h1>markdown</h1>
<div v-html="compliedMarkdown"></div>
</div>
</template>
<script>
import { marked } from "marked";
import hljs from "highlight.js"; // 引入 highlight.js
import "highlight.js/styles/monokai-sublime.css"
import valueTest from "./component/test.md";
export default {
computed: {
compliedMarkdown() {
return marked(valueTest);
},
},
};
</script>
<style></style>
vue3
1.使用mavon-editor实现简单的在浏览器中实现简单的markDown编辑,转换成html界面
实现代码:步骤与vue2相同,将vue2代码转为vue3
3.添加代码
//代码纯手写,可能会出问题,看看步骤就可以了
<template>
<div>
<h1>markdown</h1>
<div id="main">
<mavon-editor v-model="value" />
</div>
</div>
</template>
<script setup>
import {ref} from "vue"
const value = ref("")
</script>
<style></style>
2.将md文件转为html文件
与vue2都一样
步骤3
//代码纯手写,可能会出问题,看看步骤就可以了
<template>
<div>
<h1>markdown</h1>
<div id="main">
<mavon-editor v-model="value" :ishljs="true" />
</div>
<valueTest class="markdown-body"></valueTest>
</div>
</template>
<script setup>
import "github-markdown-css";
import "highlight.js/styles/github.css";// 代码高亮
import valueTest from "./component/test.md";
import {ref} from "vue"
const value = ref("")
</script>
<style></style>
marked与vue2一样,还有高亮待解决
可能会遇到的问题
node版本过低,版本过低,使用nvm添加新的版本,nvm use 版本号(比如: 18.16.0)【前提:nvm在node之前装】
6.前后端问题
看控制台报错,传过去,没响应=》1.检查一下传过去的类型,数据是否有问题,若没有问题,就是后端问题