- Vite 完整功能详解与 Vue 项目实战指南
慧一居士
前端vue.js前端
Vite完整功能详解与Vue项目实战指南Vite是下一代前端开发工具,由Vue作者尤雨溪开发,提供极速的开发体验和高效的生产构建。以下是完整功能解析和实战示例:一、Vite核心功能亮点闪电般冷启动基于原生ES模块(ESM)按需编译启动时间与项目大小无关即时热更新(HMR)毫秒级更新,保留应用状态支持Vue/JSX/CSS的HMR开箱即用支持TypeScriptJSX/TSXCSS预处理器(Sass
- <script setup>中的setup作用以及和不带的区别对比
在Vue3中,setup函数是CompositionAPI的核心入口,其作用与“不带setup”(即传统OptionsAPI)的区别主要体现在代码组织、复用性、类型支持等方面。以下是具体分析:一、setup的作用初始化响应式状态在setup中,可以通过ref和reactive创建响应式数据,替代OptionsAPI中的data选项[1][3]。示例:setup(){constcount=ref(0
- Vue Router 完整使用示例及完整实战演示
慧一居士
前端vue.js前端
以下是一个完整的VueRouter使用示例及实战演示,涵盖基础配置、动态路由、嵌套路由、导航守卫等核心功能。一、环境准备创建Vue3项目:npminitvue@latest#选择TypeScript/JS+VueRouter选项手动添加VueRouter:npminstallvue-router@4二、基础路由配置1.目录结构src/├──components/│├──Home.vue│├──Ab
- TypeScript-Babel
一、前言随着前端技术的发展,TypeScript已成为主流语言之一,它通过静态类型系统提升了代码的可维护性和健壮性。而Babel则是JavaScript的编译器,它可以将现代JavaScript(如ES6+)转换为向后兼容的版本,以适配更多浏览器环境。本文将带你全面了解:✅TypeScript与Babel的关系✅如何使用Babel编译TypeScript文件✅配置Webpack支持Babel+TS
- vue create 和npm init 创建项目对比
以下是关于vuecreate和npminit的对比分析:1.定位与功能vuecreate定位:Vue官方提供的脚手架工具,基于VueCLI,用于快速创建标准化的Vue项目,支持Vue2和Vue3。功能:提供交互式配置(如选择Vue版本、TypeScript、路由、状态管理等),生成预配置的项目结构(如目录分层、开发脚本、ESLint等),集成Webpack作为构建工具[1][7][9]。特点:强调
- React应用中的受保护路由与Flux架构
息相吹
受保护路由重定向机制Flux架构单向数据流Backbone模型
背景简介React.js因其组件化和声明式的编程范式受到了前端开发者的广泛喜爱。然而,对于大型应用来说,仅仅依赖React.js是不够的,特别是在状态管理和数据流方面。本文将结合书籍内容,探讨如何在React应用中实现受保护路由和如何采用Flux架构简化应用的状态管理。受保护路由的实现与重定向机制在React应用中,受保护路由是一种常见的需求,它确保未经授权的用户无法访问需要认证的页面。例如,如果
- React和Redux技术结合打造单页应用
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介2015年,Facebook推出React项目,打破了开发界的界限,鼓励组件化开发,促进了前端工程师和前端社区的创新。同年,Redux出现,将状态管理工具集成到前端,赋予了前端更强大的能力。ReactRedux是一个结合了React和Redux的全栈框架,可以帮助开发者快速构建具有复杂交互和动态UI特性的web应用。在本文中,我将详细介绍ReactRedux的基
- flux介绍
tqs_12345
java架构react.js
Flux是一种前端应用开发架构,由Facebook的一群工程师提出,主要用于管理数据流。Flux的核心思想是利用单向数据流和逻辑单向流来解决MVC架构中状态混乱、数据流管理混乱的问题。Flux应用由三个主要部分组成:Dispatcher、Store和View。Dispatcher是应用的调度中心,负责接收并分发Action。Store负责存储应用状态,同时响应事件并更新数据。View则负责订阅来自
- vue中的mixin传参(混入)的用法
牧杉-惊蛰
vue.js前端javascript
项目场景:提示:这里简述项目相关背景:在项目开发的过程中总会遇到一些需要复用的事件和逻辑,我们可以将其单独的抽离出来,放到一个js文件中,在需要的地方进行引入,比如通过mixin混入实现。用于实现把多个组件共用的配置提取成一个混入对象今天在做uniapp是遇到一个问题,uniapp在做微信小程序的时候背景图class中的background-image不生效,需要在标签中使用style,且路径需要
- 2025年Java后端开发岗面试的高频项目场景题 + 八股文(100w字)
小凡敲代码
javajava面试java八股文Java场景题程序员计算机Java面试题
一、Java八股文高频面试题1.Java基础HashMapvsConcurrentHashMapHashMap:非线程安全,JDK1.8后采用数组+链表/红黑树,扩容时可能死循环(JDK1.7)。ConcurrentHashMap:JDK1.7用分段锁,JDK1.8改用CAS+synchronized优化锁粒度。synchronizedvsReentrantLocksynchronized:JVM
- vue鼠标右键自定义菜单_vue添加自定义右键菜单的完整实例
王希亚
vue鼠标右键自定义菜单
一、写原生方法1.在所编辑的页面,需要添加右键菜单的元素,绑定contextmenu事件,如下:v-for="iteminresourceList":key="item.id"@click="handleClickFolder(item)"@contextmenu.prevent="openMenu($event,item)">...2.在页面编写右键菜单内容:内容3.在data()中定义需要的变
- Softhub软件下载站实战开发(十三):软件管理前端分片上传实现
叹一曲当时只道是寻常
前端golang
文章目录Softhub软件下载站实战开发(十三):软件管理前端分片上传实现前言前端分片上传架构设计️核心组件实现1.上传资源组件(`uploadResource.vue`)2.分片上传逻辑实现3.资源管理组件(`editResource.vue`)文件大小格式化组件大整数处理方案总结Softhub软件下载站实战开发(十三):软件管理前端分片上传实现前言在之前文章中,我们实现了软件分片上传的后端接口
- 大小转换组件
叹一曲当时只道是寻常
前端javascript前端vue.js
一个小组件、用于转换大小为人类友好的格式{{formattedSize}}import{computed,defineProps}from'vue';constprops=defineProps();constsizeInBytes=computed(()=>{returntypeofprops.sizeInBytes==='string'?Number(props.sizeInBytes):pr
- Vue前端项目接收webSocket信息
DavieLau
vue.js前端websocket
(1)package.js安装websocket包{"name":"aihelperv1.0.1","version":"0.1.0","private":true,"scripts":{},"dependencies":{"sockjs-client":"^1.5.2","stompjs":"^2.3.3"}(2)vue.config.js配置webSocket访问接口module.export
- vue禁止页面中的鼠标右键操作
No labor _no gain
vue.jsjavascript前端
一、第一步二、第二步exportdefault{methods:{disableRightClick(event){event.preventDefault();//阻止默认右键菜单的显示}}};
- Vue2 原生实现右键菜单组件 - menujs
Vue2原生实现右键菜单组件-menujsmenujsVue2原生实现右键菜单组件,零依赖项目地址:https://gitcode.com/gh_mirrors/me/menujs项目基础介绍和主要的编程语言menujs是一个基于Vue2的原生右键菜单组件,主要使用JavaScript和Vue框架进行开发。该项目旨在为Vue2开发者提供一个轻量级、零依赖的右键菜单解决方案,使得开发者能够轻松地在项
- vue中添加原生右键菜单
叹一曲当时只道是寻常
vue.jsjavascript
数据结构定义conststate=reactive({contextMenu:{visible:false,x:0,y:0,currentItem:null}});//新增右键菜单处理函数consthandleContextMenu=(event,item)=>{event.preventDefault();state.contextMenu={visible:true,x:event.clien
- 前端前置知识(笔记)
codecat_yu
html+css前端
文章目录1.常见浏览器内核2.W3C标准2.2为什么要遵循WEB标准2.2Web标准的好处3.`SEO`优化1.常见浏览器内核浏览器内核css兼容性写法IE、360、百度trident-ms-firefoxGecko-moz-Safariwebkit-webkit-chromewebkit–>blink-webkit-Operablink-o-2.W3C标准万维网联盟(外语缩写:W3C)标准不是某
- 手把手全程带你使用springboot2.6.7+vue2前后端分离腾讯云对象存储COS上传文件
星绪173
腾讯云javaspringbootvueelementui
时间:2022.6.27往后的版本可能需要更改依赖前后端分离腾讯云对象存储COS上传文件创建腾讯云COS对象存储存储桶后端添加pom依赖在application.yml中添加动态配置以下为方法示例SQLEntityMapperControllerServiceServiceImplServiceExceptionConstants前端按钮上传对话框相关方法完整示例File.vueconfig.js
- web前端基础知识:表单标签
黄昏终结者
前端htmljavascript
一.input系列标签语法:form表单用来收集用户信息的input输入type类型type属性值:text文本password密码框radio单选框checkbox多选框file选择文件submit提交按钮reset重置按钮button普通按钮1.input系列标签-text文本框属性:placeholder占位符文本输入框语法:昵称:2.input系列标签-password密码框属性:plac
- electron-vue + serialPort 使用
szxya
nodeelectronvuenode
electron-vue搭建#安装vue-clinpminstall-gvue-clinpmintsall-gelectronvueinitsimulatedgreg/electron-vuemy-project#安装依赖和运行项目cdmy-projectyarn#ornpminstallyarnrundev#ornpmrundev引入SerialPort(串口调用)npminstallseria
- vue + element-ui 季度选择器组件 el-quarter-picker
使用说明1、复制组件文件ElQuarterPicker.vue到项目(依赖element-ui),组件源码在后面2、引用并调用组件 importElQuarterPickerfrom'./ElQuarterPicker' exportdefault{ components:{ElQuarterPicker}, data(){ return{ value:'' } }}ElQuart
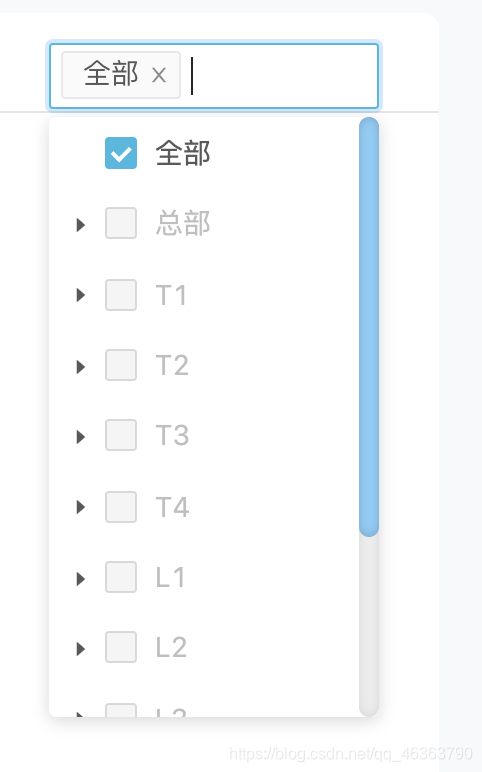
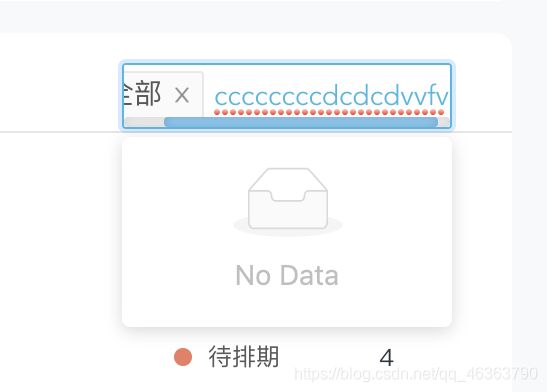
- el-select下拉选择不回显问题和下拉框显示数字问题
在使用Vue开发使用element-ui时,el-select下拉框出现在点击选择的时候数据无法显示的问题。解决方案:需要使用forceUpdate强制刷新在没有绑定事件时直接在change上绑定forceUpdate:@change="$forceUpdate()"
- TypeScript vs JavaScript: 开发者必须了解的核心差异
在现代前端开发中,JavaScript和TypeScript是两个不可忽视的重要技术。虽然TypeScript基于JavaScript构建,但两者在开发体验、代码质量和项目维护方面存在显著差异。本文将深入探讨这两种语言的核心区别,帮助开发者做出明智的技术选择。什么是JavaScript?JavaScript是一种动态的、解释型的编程语言,最初为网页开发而设计。它具有以下特点:动态类型系统:变量类型
- 页面跳转的几种方法
易点互联
java前端javascript
页面跳转是Web应用中的基本交互方式之一,它允许用户从一个页面导航到另一个页面。在前端开发中,页面跳转可以通过多种方法实现。页面跳转基础页面跳转的基本概念是将用户的视图从当前页面切换到另一个页面。这可以通过服务器端渲染或客户端路由来完成。使用HTML链接HTML中的标签(或称“锚标签”)是实现页面跳转最传统的方式。它通过href属性指定要跳转的目标URL。示例代码访问Example网站跳转到页面的
- Vue2中的keep-alive:组件状态缓存与性能优化实战指南
编程随想▿
Vue前端javascript开发语言vue.js
目录一、什么是keep-alive?与普通组件切换的对比二、核心用法详解1.基础用法:动态组件缓存2.路由视图缓存3.生命周期钩子三、进阶配置与优化1.精准控制缓存组件(1)include/exclude属性(2)max属性限制缓存数量四、实战场景与案例1.表单数据保存2.标签页切换优化3.动态控制缓存五、避坑指南1.组件必须定义name属性2.避免过度缓存3.相同路由不同参数导致缓存失效六、性能
- 【本科计算机毕业设计选题】毕业设计选题汇总100套易过的精品毕设项目分享(建议收藏)✅
会写代码的羊
毕设选题课程设计专科毕设毕业设计计算机网络毕设题目毕设选题计算机外设
文章目录前言最新毕设选题(建议收藏起来)SpringBoot+Vue毕业设计选题汇总100套易过的精品毕设项目分享毕设作品推荐文未可免费咨询毕设相关问题,点赞留言可送系统源码前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Pyt
- webpack基础教程
webpack基础教程一webpack五大核心二webpack处理css资源三webpack处理less、scss、sass、styl资源四webpack-module的详细配置五webpack资源模块六webpack加载本地csv与XML文件七webpack打包babel资源八webpack打包HTML资源一webpack五大核心webpack的概念:就是个打包工具,例如把vue代码打包成浏览器
- react-数据Mock实现——json-server
前端小趴菜05
react.jsjson前端
什么是mock?在前后端分离的开发模式下,前端可以在没有实际后端接口的支持下先进行接口数据的模拟,进行正常的业务功能开发json-server实现数据Mockjson-server是一个node的包,可以在不到30秒内获得零编码的完整Mock服务实现步骤安装npmijson-server-D项目根目录下创建mock文件夹创建一个json文件json文件{"takeaway":[{"tag":"31
- vant4的组件气泡弹出框van-popover,在列表中遍历后点击一个全部/显示隐藏,解决办法
zhuà!
vueui
环境:vue3+vant-ui4{{actions[0].text}}结果:点击一个气泡弹出框后,所有的气泡弹出框全部弹出了,因为绑定的是同一个变量showPopover解决办法:删除v-model,不需要绑定{{actions[0].text}}结果
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方