搭建个人博客!(自动化部署+邮件提醒)
观前提醒
只需几分钟,你就可以 搭建一个 超级酷炫的个人博客!
只要一行命令就可以实现博客的自动部署和邮件提醒
文章有点长~ 建议收藏慢慢看
博客简介
博客采用 Hexo 搭建,使用了 Butterfly 主题,结合 Gitee 仓库, Aliyun 服务器(运用到 Nginx , docker , node.js 等技术)
HEXO
简介
HEXO是一个 静态网页 博客框架 , HEXO基于 Node.js, 采用 markdown 解析文章
具体可以通过该链接了解: HEXO官方文档
安装
需要先安装 Node.js 和 Git ,为什么要安装这两个呢,博主使用后的体会是:hexo的命令涉及到,比如
一开始初始化的时候就用到了 hexo init 命令,使用完后会看到文件夹下面多出个.git的文件夹, 还有执行部署命令 hexo deploy 部署到git仓库上的时候等等;
至于node,很明显的,当你安装hexo时就涉及到了 npm install -g hexo-cli (全局安装),npm是Node.js的包管理工具(package manager)
常用命令
- init (初始化博客)
hexo init 博客文件夹名称
cd 博客文件夹名称
npm install
- new (创建文章,页面等)
hexo new 文章名(直接在source/_post文件夹下面创建相应的md文件)
hexo new page --path about/me "About me"
创建一个 source/about/me.md 文件,文章title为"About me"
hexo new draft 文章名
该命令会在 source\ _drafts 下创建草稿 ,可以通过hexo public post 草稿名将该文章发表出来
- generate (生成静态文件)
简写:
hexo g
hexo g -d文件生成后立即部署网站
hexo g -f强制重新生成文件
- server (本地服务器调试)
简写:
hexo s默认路劲 http://localhost:4000/
hexo s -p重设端口
- clean
hexo clean 清除缓存文件 (db.json) 和已生成的静态文件 (public)。
Butterfly
- 什么是Butterfly呢?
Butterfly是Hexo的一个主题之一,作者是 JerryC。
入门使用:
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly
在博客的根目录中执行上面的代码,然后修改博客根目录下的_config.yml文件(站点配置文件)中的主题为 theme: Butterfly,更改后遇到的错误在Butterfly文档中有提到,具体可以看看clone下来的主题中的 readme文件(十分重要!)
具体配置可以根据这个Butterfly文档 去配置。
插件讲解
评论模块之 Gitalk
- 什么是 Gitalk 呢?
Gitalk is a modern comment component based on GitHub Issue and Preact
Gitalk是一个基于GitHub Issue和Preact的现代评论组件。
所以在使用Gitalk时,我们可以先到GitHub上注册一个新的仓库,专门用于存放博客的评论,记住仓库的名字,下面要用到
配置:
repo就直接写你的仓库名称就好了,不用其他多余的。。(博主当时这里配置错了。。。下意识的以为是仓库的地址 )
其中的 clientID 和 clientSecret 需要我们在GitHub上新建一个 OAuthApp 后才可以得到,具体创建路径如下图(点击头像找到settings):
创建完成后即可得到 clientID 和 clientSecret 。
- 为什么是创建 OAuthApp 而不是 GitHubApp 呢?
-
首先看下 gitalk 的说明,点击链接就直接进去到这个 OAuthApp 的创建页面
A GitHub Application is needed for authorization, if you don’t have one, Click here to register a new one.
-
博主的理解就是… gitalk是个app,你只要授权他使用你GitHub的用户信息就可以了,所以只用到这个OAuthApp就行了,而GithubApp是个第三方app,对权限等有更细粒度的控制,不止包括了授权这个操作。
搜索模块之 Algolia
Algolia是一个专门提供搜索服务的公司,可以看到有很多关于搜索的产品介绍,上图左边红框依次是搜索API,即时搜索服务。(Algolia提供10000条记录存储和50000次搜索次数,免费的)
博主的简单理解就是我们把相关数据上传到Algolia后,使用Algolia的相关api就可以搜索了
注册登录之后 点击上图右上角的 Dashboard 按钮即可进入后台如下:
根据上图步骤即可创建一个 index ,这个是一个索引,用来存放我们博客的相关记录。
博主使用的插件是 hexo-algolia
npm install --save hexo-algolia
在博客目录下通过该命令安装,安装完成后需要在我们的站点配置文件(在博客根目录下的)_config.yml ,添加如下代码,
algolia:
applicationID: 'applicationID'
apiKey: 'apiKey'
indexName: '...'
如上图所示,点击Api keys可以获取自己的 applicationID 和 apiKey ,indexName 为你创建的index名称。
按照上图操作完成之后,我们还需要配置一个环境变量HEXO_ALGOLIA_INDEXING_KEY,引用官网的话:
A separate API Key must be provided as an environment variable named HEXO_ALGOLIA_INDEXING_KEY. Create it with these limited write access permissions: Add records, Delete records, List indices, Delete index
博主使用的是Windows电脑,添加一个新的环境变量如下即可,变量值为你的 Admin API Key(上图右边第三个红框)
添加完成后,在你执行hexo g生成静态文件后,再执行hexo algolia即可将你博客的相关信息上传到 Algolia。
顺便提醒下,主题中的 local_search 和 algolia_search 只能开启一个哦。
Gitee(码云)
简介
码云(gitee.com)是 OSCHINA.NET 推出的代码托管平台,支持 Git 和 SVN,提供免费的私有仓库托管
使用
我们可以在gitee上创建一个私人仓库,然后在我们博客的站点配置文件(_config.xml)中配置如下的代码:
deploy:
type: 'git'
repo: <repository url> #你的博客仓库地址
branch: master #分支 默认: gh-pages (GitHub) coding-pages (Coding.net) master (others)
message: #提交信息 默认: Site updated: {{ now('YYYY-MM-DD HH:mm:ss') }}
同时安装一键部署插件: npm install hexo-deployer-git --save ,这样子当你执行 hexo deploy 的时候,Hexo 会将博客中 public 目录推送到你的仓库中,并覆盖其中的文件。
webhook
什么是webhook呢?
码云 WebHook 功能是帮助用户 push 代码后,自动回调一个您设定的 http 地址。 这是一个通用的解决方案,用户可以自己根据不同的需求,来编写自己的脚本程序(比如发邮件,自动部署等).
博主就是用它来实现自动部署和发邮件的
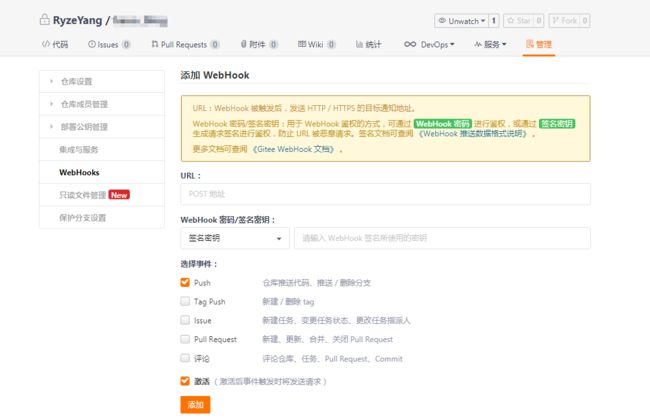
gitee中webhook的使用
可以通过右上角的添加按钮来添加push后要去回调的url
这里可以选择 签名秘钥 和 WebHook密码 两种模式,选择密码的话,安全性会比较差,因为它会直接将这个密码以明文的形式写在请求体body中post出去,而当你选择秘钥的时候,它会使用签名算法,对请求内容进行签名,这个过程中不暴露你的签名秘钥,安全性比较高。
具体可以看看这个帮助文档:WebHook密钥验证和验证算法
为什么不用GitHub呢?
这里主要是因为服务器的选择,博主使用的是 阿里云服务器,
- 阿里云访问GitHub的速度很慢
- 使用仓库是为了方便部署和使用webhook功能
Aliyun(阿里云)
网上除了 阿里云,还有腾讯云,百度云,华为云等等
大家可以自行选择~
阿里云centos7下docker+nginx的安装和使用
具体可以看docker官方文档
Uninstall old versions 删除旧版本
sudo yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-engine
Install the yum-utils package (which provides the yum-config-manager utility) and set up the stable repository.
sudo yum install -y yum-utils \
device-mapper-persistent-data \
lvm2
sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
设置成阿里的存储库。
如果安装出现如下错误
File "/bin/yum-config-manager", line 135
except yum.Errors.RepoError, e:
SyntaxError: invalid syntax
可能是你升级了Python,博主的Python 已经是3.7.0 版本了,需要做如下修改:
**切换到root用户 在目录usr/bin下执行 vim yum-config-manager **
修改/usr/bin/python -tt 为 /usr/bin/python2 -tt
INSTALL DOCKER ENGINE
sudo yum install docker-ce docker-ce-cli containerd.io
安装最新版本的 Docker Engine 和 containerd
启动docker
sudo systemctl start docker
使用镜像加速器
首先登入阿里云的容器镜像服务 获取镜像加速器,根据图中的操作文档修改配置文件 /etc/docker/daemon.json 即可。
拉取nginx镜像,搭建http服务器
docker pull nginx
docker run --name nginx-test -d -p 80:80 -v 博客文件夹路径:/usr/share/nginx/html nginx
访问你的阿里云地址,如果已经买了域名,通过备案了可以直接访问你的域名,就可以看到你的博客了。
(⊙o⊙)… 当然还要先配置好服务器的安全组规则,把你的端口暴露出来,这样才可以访问。
具体路径如下(PC):打开阿里云的控制台 =》 已开通的云产品中的云服务器ECS =》服务器实例 =》实例列表中的管理 =》本实例安全组 =》配置规则 =》 添加安全组规则 即可配置。
or
Node.js
简介
Node.js® is a JavaScript runtime built on Chrome’s V8 JavaScript engine.
Node.js
Node.js中文网
特点
- 事件驱动:
- 这个是Node.js设计的核心思想
- 事件驱动就是 当某个事件发生时,才去执行这个回调函数,而注册的回调函数都是异步执行的,这样充分利用了计算机的资源。
- 异步,非阻塞IO
- 单线程
- 我们写的代码都在一个主线程里面,其他的都在线程池里,这样保证了线程的安全。
- 实时性
使用
-
安装
下载地址 https://nodejs.org/zh-cn/download/
博主的版本是node-v12.14.0-linux-x64,执行下面的代码解压文件,xz -d node-v12.14.0-linux-x64.tar.xz tar -xf node-v12.14.0-linux-x64.tar接着执行以下代码 创建软连接(根据自己Node.js文档的路径)
ln -s ~/node-v12.14.0-linux-x64/bin/node /usr/bin/node ln -s ~/node-v12.14.0-linux-x64/bin/npm /usr/bin/npm ln -s ~/node-v12.14.0-linux-x64/bin/npm /usr/bin/npx在其他目录下输入
node -v可以看到版本信息即安装成功。 -
npm
npm是Node.js的包管理工具,随着node.js一起安装的。
使用淘宝镜像安装模块会更快(同步频率目前为10分钟一次以保证尽量与官方服务同步。)
npm install -g cnpm --registry=https://registry.npm.taobao.org
Node.js有很多框架可以使用,如Express,Koa,Socket Stream等等。
自动化部署的实现
资料准备
可以看看上面中关于 gitee webhook 这一块,还有下面两个文档
WebHook 推送数据格式说明
WebHook 密钥验证和验证算法
加密算法:
不可逆 : MD5、SHA1、SHA256、SHA512
可逆 :对称加密和非对称加密
git 更新脚本
在阿里云服务器上建个脚本 pull.sh
内容如下
# cd到博客目录
#git fetch 指令是下载远程仓库最新内容,不做合并
#git reset 指令把HEAD指向master最新版本
cd ~/hexo_blog
git fetch --all
git reset --hard origin/master
格式化时间脚本
dateFormat.js
function dateFormat(fmt, date) {
let ret;
const opt = {
"Y+": date.getFullYear().toString(), // 年
"m+": (date.getMonth() + 1).toString(), // 月
"d+": date.getDate().toString(), // 日
"H+": date.getHours().toString(), // 时
"M+": date.getMinutes().toString(), // 分
"S+": date.getSeconds().toString() // 秒
// 有其他格式化字符需求可以继续添加,必须转化成字符串
};
for (let k in opt) {
ret = new RegExp("(" + k + ")").exec(fmt);
if (ret) {
fmt = fmt.replace(ret[1], (ret[1].length == 1) ? (opt[k]) : (opt[k].padStart(ret[1].length, "0")))
};
};
return fmt;
}
module.exports=dateFormat;
自动化部署脚本
webhook.js
/**
author: Java4ye
description: node.js实现自动化部署,同时使用qq邮箱通知博客更新情况
*/
var http=require("http");
var dateFormat=require("./dateFormat");
var execSync = require('child_process').execSync; //同步
var nodemailer = require('nodemailer');
// npm install nodemailer --save
var transporter = nodemailer.createTransport({
//https://github.com/andris9/nodemailer-wellknown#supported-services 支持列表
service: 'qq',
port: 465, // SMTP 端口
secureConnection: true, // 使用 SSL
auth: {
user: '[email protected]',
pass: 'smtp密码' //不是qq密码,是你设置的smtp密码
}
});
var status='failed';
var message='';
http.createServer(function(req,resp){
var headers=req.headers; //获取请求头中的信息
var agent=headers['user-agent']; //拿到UA
if(agent=='git-oschina-hook'){ //判断是不是来自gitee
var timestamp=headers['x-gitee-timestamp'];
var token=headers['x-gitee-token'];
/**
* 加密算法的实现 HmacSHA256算法(不可逆的)
*/
const crypto = require('crypto');
const secret="webhook上的秘钥";
var hmac=crypto.createHmac("sha256",secret);
var content=hmac.update(timestamp+"\n"+secret);
var cryptoContent=content.digest("base64");
//console.log("sha256(Hmac方式)加密后结果:%s",cryptoContent);
var s ='';
if(token==cryptoContent){
s=execSync('./pull.sh').toString(); //执行更新仓库的脚本
console.log(s.toString());
status='successfully';
}
message="call webhook at "+dateFormat("YYYY-mm-dd HH:MM", new Date()) ;
console.log(message);
var mailOptions = {
from: '@qq.com', // 发件地址
to: '@qq.com', // 收件列表
subject: 'Update blog '+status, // 标题
//text和html两者只支持一种
// text: 'Hello world ?', // 标题
html: ''+message+'
'+s+'' // html 内容
};
transporter.sendMail(mailOptions, function(error, info){
if(error){
return console.log(error);
}
console.log('Message sent: ' + info.response);
});
}
resp.writeHead(200,{"Content-Type":"text/plain"});
resp.end("ok\n");
}).listen(8080);
console.log("Server run at 8080 at %s",dateFormat("YYYY-mm-dd HH:MM", new Date()) );
启动命令
将三个脚本放在同个文件夹下,执行以下命令即可。
nohup node webhook.js & //后台运行 log 在当前文件夹下面的nohup.out
最后,当你执行 hexo g -d 命令部署时,就可以收到邮件信息啦,注意
记得去执行 hexo algolia ,这样你就可以更新网站的文章检索信息啦
作者简介 :一个在工作日发发技术文,休息日聊聊情感等非技术话题的程序员4ye呀,很高兴认识你!!
欢迎关注博主滴个人公众号: Java4ye 这里给你准备了一系列的学习资源啦,还有各种插件,软件哦
欢迎留言!谢谢支持!ヾ(≧▽≦*)o
2021一起好好加油! (ง •_•)ง