基于SSM的零食物语购物商城的设计与实现
基于SSM的零食物语购物商城的设计与实现
摘要:“日常网购”作为一种比传统购物更便捷的方式,越来越受到大众的欢迎和认可。因此,系统的设计和应用技术对零食购物商城网站的要求越来越高,于是本系统应运而生。基于SSM[1]的零食购物中心系统是用Java[11]语言开发的,比C或C++安全、可靠、跨平台、高效、简单。开发工具选用idea,首页采用JSP技术构建用户界面和管理员后台界面。该框架使用当前主流的SSM框架。以MySQL[6]为数据库开发平台。对于该系统,普通用户可以注册、登录、查看信息、添加购物车、订单付款;管理员可以登录、修改商品信息、修改人员信息等。
关键词:零食, 购物商城,设计与实现,SSM框架
Design and Implementation of Snack Shopping
Mall Based on SSM
Abstract: As a more convenient way than traditional shopping, “daily online shopping” is more and more popular and recognized by the public. Therefore, the design and application technology of the system has higher and higher requirements for the snack shopping mall website, so the system came into being. The snack shopping center system based on SSM [1] is developed in Java [11], which is safer, more reliable, more efficient and simpler than C or C + +. The development tool is idea, the front page uses JSP technology to build user interface and administrator background interface. This framework uses the current mainstream SSM framework. Take MySQL [6] as the database development platform. For the system, ordinary users can register, log in, view information, add shopping cart, order payment; administrators can log in, modify product information, modify personnel information, etc.
Keywords:, Snack ,Shopping Mall , Design and Implementation ,SSM
目 录
第1章 绪 论 1
1.1 课题研究的目的及意义 1
1.1.1课题研究目的 1
1.1.2 课题研究的意义 1
1.2 课题研究现状 2
1.3本课题研究的主要内容 3
第2章 系统分析 4
2.1业务分析 4
2.2需求分析 6
2.2.1功能需求分析 6
2.2.2 非功能需求分析 6
2.3可行性分析 7
2.3.1技术可行性 7
2.3.2经济可行性 8
2.3.3操作可行性 8
2.4本章小结 8
第3章 系统总体设计 9
3.1架构设计 9
3.2功能模块设计 10
3.2.1前端功能设计 10
3.2.2后端功能设计 10
3.2.3注册登录模块设计 11
3.2.4商家管理模块设计 12
3.2.5用户模块设计 12
3.3数据库设计 13
3.4本章小结 18
第4章 系统详细设计 19
4.1交互设计 19
4.2对象设计 22
4.3功能模块设计 23
4.3.1用户注册登录模块设计 23
4.3.2后台管理员模块设计 25
4.3.3商家信息管理模块设计 26
4.3.4用户管理模块 27
4.3.5推荐模块 28
4.4本章小结 29
第5章 系统实现 30
5.1功能模块实现 30
5.1.1用户模块设计 30
5.1.2后台管理员登录模块设计 32
5.1.3个人信息模块设计 32
5.1.4零食商品管理模块设计 34
5.1.5支付模块设计 35
5.2本章小结 36
第6章 系统测试 37
6.1测试计划 37
6.2测试与结果分析 37
6.2.1功能测试 37
6.2.2非功能测试 39
6.2.3测试结果分析 39
6.3 本章小结 40
第7章 结束语 41
7.1全文总结 41
7.2展 望 41
参考文献 42
致 谢 43
第1章 绪 论
1.1 课题研究的目的及意义
1.1.1课题研究目的
随着互联网的发展越来越快,网络购物也在不断发展,各种网络购物网站陆续出现,平台内的业务也在增多,如淘宝、双十一、京东的六一八、各式各样的购物活动不断出现。电子商务的蓬勃兴起,让人们购物方式发生翻天覆地的变化。而如今人网上购买零食已是人们的一种基本的消费方式。
网上购物的兴起与流行对于商家来说,可以自己生产再直接销售,没有中间第三方转手;而对于买家一方来说,在附近没有的商品,可以在网络上购买到,并且种类多样,五花八门,非常的便捷、高效。而电子购物最具价值的地方,就是缩减了中间环节,建立了点到点的销售机制,从而能促进了经济发展。本课题选择网上零食销售系统的研发来体现电子商务的巨大价值。
网上购物可以让人们足不出户就可享受互联网带来的巨大便捷。零食消费在网上购物中占有相当大的比重。2018年双十一的一家零食商店在双十一日当天卖出了4.5亿元。
故,开发一个零食专卖网上商城是符合当前趋势,大有前景。
1.1.2 课题研究的意义
目前随着互联网技术的快速发展,计算机网络技术、软件通信技术、支付手段、安全技术等也发展非常迅猛,为电子商务的飞速发展以及成熟作出了巨大的贡献,已经成为了网络经济的中心。近几年来的电子商务的不断扩大也让人们意识到电子商务的便捷:没有地域限制、更加安全、更加方便快捷,最重要的是其价格优廉,满足广大人民的需要。
随着互联网和网络购物的发展和概念的普及,越来越多的人开始选择网上购物。网络购物作为一种新颖的、便捷的购物方式,为人们省去了诸多麻烦:省去了传统购物的出行成本、人们选择机会越来越多,更加重要的是:没有中间商赚差价,厂商和买家直接接触,厂商可以从中获得更多的利润,而买家也能以理想的的价格购入比较中意的商品。由此观之,电子商务带来了极大的利润和便利性。
网络零食销售系统是一个销售零食的电子商务动态网站,旨在销售零食和便捷食品。在日常生活中,人们在一天的忙碌工作后,品尝一带美味的小零食,不仅可以补充一些体力,还能放松自己的身体和释放一些压力。孩子们吃些零食会更加开心,为此,本网站可为人们提供一种便捷方式购买零食,并根据买家习惯对其离线推荐新的商品。除此之外,本网站还支持货比三家,让用户能买的便宜、吃的安心。
本系统使用JavaEE中的SSM(Spring+SpringMVC+MyBatis) 以及Tomcat7.0来完成服务器搭建,使用Bootstrap以及HTML、CSS、JavaScript、JQuery来进行前台界面的制作。并且运用大数据中的一些技术来进行数据分析,为用户提供商品零食推荐、为商家提供用户的情况。
1.2 课题研究现状
随着互联网的飞速发展,网上购物系统作为电子商务的一种形式,以其高效率、低成本的优势逐渐成为一种新的商业模式和理念。人们不再满足于用网络浏览和发送信息,而是渴望充分享受网络带来的更多便利。目前,越来越多的商家在网上开店,向消费者展示一片购物的新天地。在美国、日本等信息化程度较高的国家和地区,网店发展迅速,沃尔玛等世界一流的美国零售商纷纷进入网络商务行业。调查显示,美国家庭越来越习惯在家里上网购物。根据中国“电子商务巨头”阿里巴巴发布的实时数据,截至2016年11月11日24:00,天猫国际嘉年华2016年总交易量超过1207亿,无线交易量占81.87%,覆盖235个国家和地区。物流业再次刷新了全球纪录。新秀网络已产生物流订单6.57亿份,支付宝已实现支付总额10亿5000万份,较去年同期增长48%。支付高峰达到12万支,是去年的1.4倍,也创下了去年的最高纪录。可以看出,短短几十年,“网络创业”的独特模式,已从缩手缩脚到了大张旗鼓。
1.3本课题研究的主要内容
这次课题主要研究的是基于SSM框架通过Maven搭建一个零食物语购物商城系统,此系统功能分别有:商品销售、商品搜索、加入购物车、订单付款、后台管理等基本功能。通过本次系统开发,我可以提高Java Script、My SQL、Spring、Spring MVC、MyBatis等网站开发技术。
一个零食物语购物商城系统所必备的功能模块有:登录注册模块、订单模块、后台管理员模块、购物车模块、推荐模块。
本论文的主要结构及主要描述大致如下:
第1章是绪论部分,主要介绍了课题的目的及意义、国内外发展状况、研究的基本内容及拟解决的问题,还有探讨了本系统需要解决的技术难题。
第2章是系统分析部分,主要分析系统的业务、需求和系统可行性,罗列系统的需求点,分析系统的功能需求和非功能需求,详细分析本系统可行性的研究。
第3章是系统总体设计部分,该章节将系统按照功能模块进行分解,对各模块功能进行分析并对数据库进行合理的分析设计规划出相应的E-R相应图。
第4章是系统详细设计部分,该章节通过类图与文字介绍系统的详细设计,利用时序图介绍该系统模块的功能,用流程图展现模块功能的实现步骤。
第5章是系统实现部分,模块将结合代码和界面设计对系统的具体实现进行详细分析与介绍。
第6章是系统测试部分,通过功能和非功能测试验证系统并分析bug是否存在,以及是否达到之前所做的需求分析。
第7章是整理系统开发过程中所经历的问题和领悟,展望系统不足的部分。
第2章 系统分析
本章主要对系统进行详细分析,包括业务分析、需求分析和可行性分析,分析系统准备启动应构建的图形,详细说明功能性和非功能性需求,设计出系统的用例图,通过用例图或业务流程图、协作图对系统未来使用情况进行说明和分析,总结业务特点。
2.1业务分析
该系统一共有三个用例图,分别是:普通游客、用户和后台管理员。普通游客未登录时进入本系统,默认为普通游客登录。普通游客可以直接进入零食物语商场购物网站,可以搜索并查看商品详情。用例图如图2-1所示:

图2-1普通游客用例图
用户可以通过账号密码进入本系统,也可以通过注册账号成为会员。登录后,用户可以查看相关商品信息,并且选择加入购物车,结算后生成订单付款。用户可以确认收到订单、对订单进行评价及删除订单的功能。用例图如图2-2所示:

图2-2用户用例图
后台管理员可以通过账户密码验证登录进入系统,可以添加和修改已有的用户和后台管理员信息,管理前端的零食商品信息,修改零食商品的详细信息或者添加新的零食商品。最后,后台管理员还可以查看、发货和删除系统中生成的订单。用例图如图2-3所示:

图2-3后台管理员用例图
商品上架人员登陆该系统后可以查看商品库存信息,对一些缺货、少货的商品进行补给,还有替换已过期的商品,并且上传相关的零食商品图片。用例图如图2-4所示:

图2-4商品上架人员用例图
2.2需求分析
2.2.1功能需求分析
一是前端用户浏览和购买功能。用户可进入零食物语网站主页浏览最新的零食产品、热销产品、商家推荐的产品、分类产品及相关内容。用户选择产品后,可以登录购买。如果他们不是该零食物语网站的成员,可以先注册,然后选择继续购买。它类似于传统的购物流程,但操作简单,只要在电脑前,就可以实现随时随地购物的愿望。
二是用户后台管理功能。不同的用户有不同的权限。如果是后台管理员,则可以添加商品、修改商品信息和用户信息、管理活动商品、删除非法用户、查看和管理订单。如果是普通用户,只能修改自己的信息,查询自己的订单。
进入主页后,用户可以在零食商品分类模块中搜索查看热门零食、智能推荐零食和零食分类模块的商品进行搜索和查看,并将喜爱的零食添加到购物车中。然后你可以对购物车里的零食商品进行相对应的操作,然后对你选择的商品进行支付。最后,你可对订单查询等其他操做功能。
对于后台管理员来说,登录功能需要通过验证账户密码进入后台管理员页面。后台管理员可以执行零食商品上架下架、修改商品信息等功能。您还可以发布和删除热销商品、发货和删除订单。
经过业务分析,系统具有以下功能。会员提交订单后需要付款才能完成订单,所以需要付款功能。商家在接到订单后需要按照要求发货,并需要具备送货功能。类似的功能包括上传货物、卸货、推荐货物、选择送货地址等。
2.2.2 非功能需求分析
(1)性能分析
首先,从真实性的角度出发,对于在系统中注册的用户,真实性严格按照用户填写的信息存储在数据库中,以保证数据的真实性。
第二,可靠性。对所输入的图文资料,应采取严格的错误预防和验证措施,确保资料的准确性和一致。最后为实用性,界面友好,实时响应,及时提示用户误操作信息,方便用户使用。
(2)安全性分析
该零食购物管理系统体现为SSM框架和Mysql,这些软件技术目前已经成熟,技术含量很高,使用起来很方便,所以整个系统开发非常简单。由于这种软件技术含量高,对安全也带来了很大的保障。目前,网络中有大量高性能的网络组件,这些组件具有速度快、数量大、可靠性高、价格低廉等特点,能够满足系统的需求。目前,系统的安全性是比较安全的。
(3)开发环境分析
本站必须采用SSM框架开发技术、Mysql数据库技术和前端JSP技术,可以在Windows XP以上操作系统中运行。作为一个普通的小型网上购物网站,无需对所有的数据进行加密。
本网站服务器端主要采用Java语言,界面设计采用JSP,风格采用CSS,数据库采用MySQL,这些都是比较成熟的技术。Java编译环境IDEA+JDK1.8+Tomcat+mysql。操作系统要求不高,只要在Windows7及以上。浏览器为ie8.0及以上版本。
2.3可行性分析
2.3.1技术可行性
软件方面,利用SSM、JSP和mysql开发了零食物语购物商城的设计与实现。在windows 10操作系统环境下,通过bootstrap完成前台设计,通过JDBC连接后台数据库,完成系统中各种数据的添加、删除、修改和检查等功能。由于JSP和servlet的强大功能,MySQL易于使用,使用灵活,在实际中得到了广泛的应用,因此使用SSM、JSP和MySQL进行开发,从技术上证明了该系统的可行性。编译器使用免费的IDEA。
硬件方面,随着科技的快速发展,硬件的性能越来越高,计算机硬件可以充分满足系统的需求。
2.3.2经济可行性
经济可行性是指系统的经济效益超过系统开发的成本,给用户带来足够的经济效益。本系统的开发不需要大量的开发资金,也将极大地方便用户的生活,因此,本系统的开发在经济上是可行的。
2.3.3操作可行性
大多数计算机都可以运行该系统,该系统的安装、调试和运行不会影响原计算机系统的设置和配置。该系统结构成熟,画面简洁美观,充分体现系统交互性;提示信息完整,易学易用理解,用户可以很容易地使用系统,因此,在运行中开发系统是可行的
2.4本章小结
本章详细介绍了包括业务分析、需求分析、可行性分析等各层次分析,对今后的发展起到指导作用。
第3章 系统总体设计
在对系统进行详细分析后,对系统进行整体设计后,包括功能模块设计和数据库设计,绘制该模块的结构图。根据需求分析,绘制相应的用例图,并建立相应的数据库表。
3.1架构设计
本课题的系统开发采用MVC结构设计,即模式-视图-控制器模式,将业务逻辑、数据、接口分离的方法应用到组织编码中,收集业务逻辑的组成要素,改善与定制界面在用户进行交互时,无需重写业务逻辑,MVC是将传统的输入、处理、输出功能反映在逻辑图形用户界面结构中。架构图如图3-1所示:

图3-1架构图
3.2功能模块设计
分析系统前期的需求后,系统可分为前端设计和后端设计这两个模块。
3.2.1前端功能设计
零食物语购物商城前端分为5个模块:用户模块、分类管理、商品管理、购物车管理和订单管理。每个模块完成对应的功能。用户模块主要有用户注册和登录功能,购物模块主要是在购物车上添加和删除零食。订单管理模块主要是确认订单和取消订单功能。前端模块展示如图3-2所示:

图3-2前端模块
3.2.2后端功能设计
在线零食物语商城后端分为用户模块、分类管理、商品管理和订单管理四个模块。与前端相比,没有购物车管理。其他模块以前端为基础,为每个模块增加管理功能。后端功能模块设计图如图3-3所示:
图3-3后端模块
3.2.3注册登录模块设计
如图3-4所示,注册登录模块有以下四个功能:
用户登录:登录帐户密码需要进行登录验证。
用户注册:您可以通过登录邮件和手机号码这两种注册方式。在注册前需要验证您的账号是否合法、是否存在、密码是否安全。
密码管理:如果您在登录时忘记之前的密码,需要重新设置新的密码。首先,将验证码发送到用户的电子邮件或手机号码,并允许用户在验证成功后重置密码。

图3-5商家管理模块
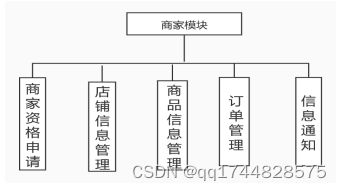
如图3-5所示,商家资格申请:商家平台入驻注册该系统需经后台管理人员的验证,商家需登记商家和负责人的详细信息,后台管理人员接受商家资格申请后进行认证,完成授权。
店铺管理:商家受权后可编辑店铺信息、店铺名称、主要销售点等。设立店铺经理,允许他人合作经营店铺;店长有权管理零食商品、订货管理、库存管理和消费者沟通。
零食商品管理:对零食商品上下架,修改零食商品信息。
订单管理:订单由消费者提交,商家可接受订单,验收合格后,在订单规定时间内输入运单编号发送货物。交易完成后,商家可以在后台查看半年内的订单信息。在后台,会生成一个折线图,显示该店一年内的销售额。
消息管理:后台业务中有实时信息接收功能,可以与消费者沟通。
3.2.5用户模块设计
如图3-6所示,用户模块具有五个功能。
图3-6用户模块
购物车:每个用户都有属于自己的购物车。用户可以将他们想买的东西添加到购物车中,在那里他们可以编辑关于零食数量的信息或删除。商品按时间顺序排列,商品顺序由商家来分类。
地址管理:用户可以在购物车那里或个人中心编辑自己的收件地址,最多可以使用10个地址。
订单管理:用户可以提交订单、确认接收和查看历史订单。在购物车中,用户选择要购买的零食和接收地址以提交订单。默认生成的订单将生成以下信息:订单号、商品清单、总金额、商户信息和根据特定算法获得的消费者信息。
个人信息管理:用户可以在个人中心编辑个人信息,包括昵称、性别、收件地址等。
信息管理:系统会提示订单状态,并与商家进行沟通的信息提示。
3.3数据库设计
根据之前的需求分析可得到下面实体类:
User:用户; Category: 商品分类; snack: 零食; CartItem :购物车项目; Order:订单; OrderIterm: 订单项目; Admin: 后台管理员;选择MySQL作为后台数据库开发工具。

图3-7订单E-R图
如图3-7详细显示了订单中所有属性信息,包括用户id、收件人信息、订单编号、订单时间、备注信息等。

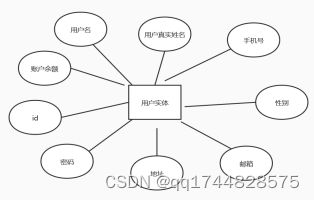
图3-8用户实体E-R图
如图3-8描述了用户的所有属性信息,包括用户真实姓名、用户名、id、密码、手机号、性别、邮箱、地址、账户余额等。

图3-9零食商品E-R图
图3-9表示零食产品的属性信息,包括类型、编号、名称、价格、口味、说明、图片和销量。

图3-10后台管理员E-R图
如图3-10表示后台管理员的属性信息,包括账号、密码、号码、手机号、身份证号。
根据数据流程分析得到零食购物商城的E-R模型如图3-11所示:

图3-11系统全局E-R图
选择MySQL作为零食物语购物商城的后台数据库系统。根据功能划分,需要建立的数据库表包括:用户信息表、后台管理员信息表、零食信息表、零食商品分类表、角色表、订单表、订单项目表。
用户表设计:这是存储用户信息时主要用于登录注册功能的数据。包含用户名、密码、昵称等基本信息。Id字段为主密钥,user type用来区分用户和后台管理员。。如表3-1所示。
表3-1 user_info
字段名称 数据类型 字段长度 备注
u_id int 11 主键,是用户的唯一标识
u_realname varchar 255 真实姓名
u_username varchar 255 用户名,可以是任意名
u_password varchar 255 密码
u_money varchar 255 钱包金额
u_phone varchar 255 手机号
u_email varchar 255 邮箱
u_sex char 255 性别
u_resgistDate date 0 出生日期
u_address varchar 255 地址
u_score int 11 积分总数
订单表,用于描述订单的属性,包括用户名、地址和其他信息。它分为订单表和订单信息表。订单表主要用于存储用户和订单信息,包括用户id、手机号、订单号、总价、用户地址和收货人。id字段是订单表的主键。订单信息表用于存储订单中零食的基本信息,包括数量、总价、零食标识、用户评分等信息。主键是id字段。如表3-2所示。
表3-2 receiptinfo
字段名称 数据类型 字段长度 备注
r_id int 11 订单Id主键
o_id varchar 255 用户ID
o_name varchar 255 用户名
o_phone varchar 255 用户号码
o_address varchar 255 用户地址
后台管理表主要描述后台管理员的属性信息,包括:后台管理员用户名、密码、角色,其主键为其id。如表3-3所示。
表3-3 admin
字段名称 数据类型 字段长度 备注
ad_id Int 11 主键
ad_username Varchar 125 用户名
ad_password Varchar 125 密码
role_id Int 11 角色
零食商品信息表:主要介绍零食商品的各种属性,包括名称、价格、保质期等。如表3-4所示。
表3-4 snack_info
字段名称 数据类型 字段长度 备注
s_id int 11 主键
s_batch varchar 255 批次号=生产日期+2位随机数
s_name varchar 255 商品名
s_price double 0 价格
s_discount varchar 255 折扣
s_pictureUrl varchar 255 图片
s_brand varchar 255 品牌
s_place varchar 255 产地
s_Imported int 1 是否进口
s_score int 11 积分
s_pDate date 0 生产日期
s_qDate varchar 255 保质期
state int 11 1–上架,0–草稿,-1–下架
s_createDate date 0 上架时间
s_dese varchar 255 详情
s_type varchar 255 类型
s_number int 11 数量
购物车表主要描述购物车的内容信息,包括用户名、订单号等,根据订单数量计算相应的价格,通过订单号查询查看订单信息。如3-5表。
表3-5 basket
编号 字段名称 数据类型 备注
1 Id int 编号
2 UserId Varchar(20) 用户名
3 GoodsId Int 商品编号
4 OrderTime Datetime 订购时间
5 OrderCount Int 订购数量
6 SalePrice Float 销售价格
7 UserChecked Char 用户确认
8 OrderNumber Varchar(50) 订单号
9 PostTime datetime 提交时间
10 AdminChecked char 管理员确认
3.4本章小结
本章的主要内容是前端设计和后台功能模块,绘制实体E-R联系图,建立所需的数据库表。为系统的详细设计打下基础。
第4章 系统详细设计
经过上一章的系统总体设计,为本章的详细设计打下了很大的基础,从最基本的对象入手,设计系统的交互,绘制时序图,然后详细设计各个模块,绘制相应的流程图等。
4.1交互设计
首先,用户打开登录界面。接下来,输入注册时的用户名称和密码。最后,如果系统通过认证信息,则允许用户进入用户界面,否则将返回错误消息。用户登录时序图如图4-1所示:
图4-1用户登录时序图
首先,用户打开首页,然后进入注册页面。其次,用户在注册界面输入个人信息并提交。然后,系统判断注册用户名是否与现有注册用户重复注册了。如果注册成功,将返回注册信息。如图4-2所示。

图4-2用户注册时序图
用户商品订购时序图如图4-3所示:
第一步是进入首页和打开购买界面。第二步:用户提交购买商品信息进入付款界面。第三步:付款后进入订单界面。步骤4:用户等待发货。第五步:用户收到货物后并确认付款。最后,系统将这次交易信息提交到交易记录中。

图4-3 用户商品订购时序图
图4-4 商品上架时序图
首先,零食购物商城工作人员打开主页面,打开零食商品销售界面,然后进入零食商品管理界面。第二,后台管理员输入商家的商品。第三,系统确定输入的商品信息和现有的商品信息是否重复。第四,如果没有,则提交输入的商品信息。否则,将返回错误信息。最后显示成功提交产品信息的在售界面。
工作人员处理订单用例图如图4-5所示:
图4-5 订单处理时序图
首先,零食购物商城工作人员进入系统主界面,打开订单处理界面。其次,是零食购物商城工作人员查询库存,确定是否有该产品的库存。然后,是零食购物商城工作人员的发货。最后等待用户付款。在最终接受付款后,系统将交易记录到交易记录中。
4.2对象设计
根据系统的需求,可以对系统中的对象进行识别。从需求来看,我们创建了四个类:帐户类、客户类、后台管理员类和网站工作者类。
当系统和用户交互时,我们需要一个直观的图形界面,所以我们需要很多用户界面类。此项目需要多个用户界面类,包括主界面类(MainForm)、登录界面类(LoginForm)、个人信息界面类(PersonalForm)、查询商品界面类(QueryForm)、商品类(GoodsForm)、购买界面(BuyForm)、销售界面类、销售管理界面类(SalemanagerForm)、订单维护界面类(OrdermaintainForm)、订单处理界面类(OrderhandleForm)、付款界面类。
每个参与者的属性:。customer类具有用户名、密码、地址和电话的私有属性。clerk类具有用户名、密码和电话的私有属性systemmanager类具有用户名和密码的私有属性。storeage类具有商品名称和数量的私有属性。transfer类具有商品名称、价格和交易时间的私有属性。account类具有私有属性,如帐号、密码和时间。如图4-6所示。

图4-6类图
4.3功能模块设计
4.3.1用户注册登录模块设计
不同的人员可以选择会员注册或后台管理员注册,首先输入用户名,系统会自动确认用户是否已使用。您可以在系统中输入第一个密码,然后输入第二个密码。如果两个密码相同,您可以继续输入其它信息。最后注册完成,并将信息输入到数据库中。用户注册流程图如图4-7所示。

图4-7用户注册流程图
注册后,相应的用户可以选择登录相应的操作界面。首先进入登录界面,选择登录类型,包括后台管理员登录和会员登录,输入用户名和密码,输入正确后进入相应的界面。用户登录流程图如图4-8所示。

图4-8用户登录流程图
注册功能:点击注册按钮,注册过程是输入用户名、密码、手机号码绑定等个人信息的过程。此过程可提示和验证各信息的格式。
登录功能:登录有用户登录或后台管理员登录。这是为了防止机器人在验证账户密码之外确保系统安全。第三部分是忘记密码的模块。可传送验证码和绑定手机设置新密码。
4.3.2后台管理员模块设计
后台管理员登陆系统后,可以修改用户信息,发送货物并修改订单,当然您还可以查询用户信息、管理员信息、商家信息、商品信息、订单信息等所有信息,所有信息都以页面为单位显示。后台管理员登录后台系统,选择要操作的功能模块:修改用户信息、维护网站、处理订单等,详细操作流程如图4-9所示。

图4-9后台管理员流程图
4.3.3商家信息管理模块设计
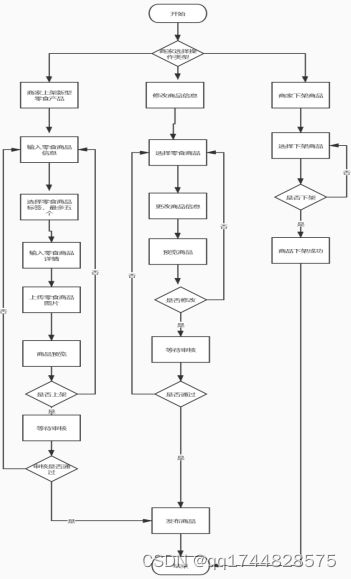
商家可以填写零食信息,将产品投放市场。首先填写零食信息,然后商家需要选择一个标签,最多5个标签,然后由管理员管理;最后填写零食信息,然后进行商品预览,最后上传审核。后台管理员审核后,商品将上架。如图4-10所示。

图4-10商家模块操作流程图
4.3.4用户管理模块
用户可以先查看零食商品,遇到喜欢的商品后添加到购物车上,进入购物车后可以添加或删除商品,也可以变更商品购买数量。最后若想购买这些零食商品,需要先提交订单,在提交订单前,还需要选择自己的收货地址。最后,用户提交订单后,需要等到商家接到订单后发货。
如果用户想要修改个人信息,请进入个人中心编辑需要修改的信息,然后保存即可。如图4-11所示。

4-11用户模块操作流程图
4.3.5推荐模块
该模块采用最广泛的智能推荐算法,基于项目协作过滤算法,根据用户对不同项目的评分来评价项目之间的相似度,并根据项目之间的相似度进行推荐。简而言之,就是向用户推荐他以前喜欢的类似产品。该算法的核心思想是根据用户的喜好寻找相似的项目。该系统首先要建立商品的共生行列和用户的评价矩阵。首先,按用户分类,计算订单明细中所有产品的组合列表并保存到Map,然后根据评价获得用户对产品的评价标准,如图4-12、4-13、4-14所示:

图4-14推荐矩阵图
通过对用户行为的分析,采用基于物品的协同过滤算法得到推荐列表。然后根据用户的肖像调查零食的购买记录,根据用户设置的性别和年龄,得出零食的比例。然后,根据单个用户的购买历史,采用高斯分布进行处理,综合所有零食的权重,得到最终用户的性别比例。最大比例值的年龄或性别作为用户推断的年龄和性别。此功能可以在不设置性别和年龄的情况下推断用户信息,以辅助产品推荐。
用户比例显示:商家后台可以通过界面、折线图或饼图,显示当前店内顾客的性别比例和年龄比例,方便商家实时调整零食种类。
4.4本章小结
本章详细介绍了登录注册、用户模块、商家模块、后台管理模块、商品模块、支付模块等系统的详细设计,并绘制了相应的流程图、顺序图,这将起到指导系统实施的作用。
第5章 系统实现
经过前一章的详细设计,我们对各个模块的功能设计有了很好的了解。本章首先对系统的实现做了详细的描述,包括功能模块的实现、相应接口的设计以及所采用的技术,包括一些核心代码的显示。
5.1功能模块实现
5.1.1用户模块设计
首页设计采用JSP+Javascript+jQuery+bootstrap技术,首页采用框架页面。整个页面分为上、左、右三部分,中间部分分为搜索和内容显示。上部为分类显示区,中部为显示区和搜索区。整个页面比较简单,各个部分的功能都有清晰的区分,更便于代码编写。主要功能有:用户登录注册、商品分类显示与查询、购物车管理、订单管理。
下面是用户注册模块代码:
if(uUserflagtrue && passflagtrue && rpassflagtrue && emailflagtrue && uRealflagtrue && uPhoneflagtrue){
KaTeX parse error: Expected '}', got 'EOF' at end of input: … "uUsername":(“#uUsername”).val(),
“uPassword”:KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲rpassword").val…(“#uPhone”).val(),
“uEmail”:KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲uEmail").val(),…(“#uRealname”).val(),
“uSex”:sex,
“uMoney”:“10000”,
“uAddress”(“#addr”).val()},
type:‘post’,
dataType:“json”,//转换为json格式
success: function(msg){ //返回提示信息
if(msg.tag==1){
alert(“注册成功!”);
location.href=“/SnackShop/shop/userLoginGet”;
}else{
alert(“注册失败!”);}
代码文本描述:用户进入系统主页,点击注册按钮触发点击事件,调用JS中的regiest()函数,内部使用Ajax前后端交互技术。首先,用户的输入数据从浏览器获得并发送到后台。后台接收到这些数据后,通过URL向服务层发送请求,然后使用mybatis执行selectbyid()数据库查询请求,查询用户的ID数据是否存在。当主键数据不存在时,即可以完成用户注册的操作。无论注册失败还是成功,都有相应的提示。
注册登录界面如图5-1,图5-2所示:

图5-2用户登录界面
5.1.2后台管理员登录模块设计
系统设计了后台管理员管理模块的注册界面、登录界面、后台管理界面(包括注销删除用户和下架商品)以及模块实现的代码。
现有的用户显示注册失败信息。登录时,他们使用session。登录后,他们将登录角色添加到session中。退出时,它们会删除session中的相应属性。
后台管理员注册登陆代码:
//登录login
if(adminSelect.size()==1)
{
request.getSession().setAttribute(“adminName”,adminSelect.get(0).getAdUsername());//获取后台管理员名称
request.getSession().setAttribute(“adminI”,adminSelect.get(0).getAdId());request.getSession().setAttribute(“roleId”,adminSelect.get(0).getRoleId());
ListadminLoginService.selectAllPermission();request.setAttribute(“msg”,“用户名或密码错误”); //显示提示信息
}
代码描述:后台管理员进入系统主页,输入登录信息,点击登录按钮触发点击事件,调用adminlogin()函数,从浏览器中获取用户输入的名称,Pwd发送到后台,数据通过Ajax URL请求发送到servlet控制器触发dopost操作。后台服务层收到这些请求后,数据库首先执行selectadminlogin()查询请求,查询数据是否存在,查询成功与否都有相应的提示。
界面如图5-3所示:

图5-3 后台管理员登录界面
5.1.3个人信息模块设计
系统的个人信息管理模块增加了个人信息界面、个人信息编辑界面和个人信息界面样式以及模块实现的代码。
用户可以进入个人中心,对用户名、密码、电子邮件、性别、号码、地址进行相应的修改。前端和后端的交互使用ajax确认相应信息是否正确。
个人信息模块代码:
if(uUserflagtrue && passflagtrue && emailflagtrue && uRealflagtrue && uPhoneflagtrue && sexflagtrue){
KaTeX parse error: Expected '}', got 'EOF' at end of input: …a:{ "uId":(“#uid”).val(),
“uUsername”:KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲uUsername").val…(“#uPassword”).val(),
“uPhone”:KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲uPhone").val(),…(“#uEmail”).val(),
“uRealname”:KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲uRealname").val…(“#uAddress”).val()
},
type:‘post’,
dataType:“json”,
success: function(msg){
if(msg==1){
swal(“修改成功!”);
}else{
swal(“修改失败!”);
}
}
});
代码的文本描述:用户登录系统后,用户将用户Id放入会话,点击个人信息,跳转到用户信息界面,点击个人中心显示相应的接口,获取用户的会话Id,获得用户的输入数据从当前界面,并将其发送给后台alterUserInfo()函数。接收到这些信息后,后台将首先对服务层中的数据库执行selectUserId()查询请求,查询数据是否存在,是否有格式错误,成功或失败都有相应的提示。界面如图5-4所示:
图5-4个人信息界面
5.1.4零食商品管理模块设计
零食商品管理代码:
//上传新商品的图片以及其他信息,如果文件不为空,写入上传路径
if(!file.isEmpty()) {
String path = request.getSession().getServletContext().getRealPath(“/static/image/”);//上传文件路径
String filename = fileName; //上传文件名
File filepath = new File(path,filename);
if (!filepath.getParentFile().exists()) {
filepath.getParentFile().mkdirs();//判断路径是否存在,如过不存在就创建一个
}
file.transferTo(new File(path + File.separator + filename));//将上传文件保存到一个目标文件当中
return ResponseUtil.successToClient();
} else {
return ResponseUtil.errorToClient();//出错之后返回}
代码文本描述:当后台管理员登录进入系统时,系统首先将用户的管理置于session中。当后台管理员点击上传时,后台管理员首先判断session中的管理权限,之后点击商品管理按钮触发点击事件,将后台管理员信息提交给Servlet控制器,通过自带的工具类将图片保存在相应的文件夹中,并使用file.isEmpty()函数判断路径是否已经存在。如果不存在,则创建一个,如果有错误,则返回页面,并显示相应的错误提示信息。界面如图5-5所示:

图5-5商品管理界面
5.1.5支付模块设计
设计系统支付模块的下单界面的界面样式以及模块实现的代码。
下单界面代码:
//创建订单
long date=new Date().getTime();
int x=(int)(Math.random()*100);
String orderId=date+String.valueOf(x);
bookOrder.setUser(user);
bookOrder.setOrderCode(orderId);
//计算金额,保存商品信息
BigDecimal sums = new BigDecimal(0);
sum.add(String.valueOf(sumPrice));
sums=sums.add(BigDecimal.valueOf(sumPrice));//计算总价格
bookCarts.add(bookCart);
bookOrderitem.setSum(String.valueOf(sumPrice));
bookOrderitemService.save(bookOrderitem);
restaurantInfoList.add(restaurantInfoService.get(id));
estaurantInfo restaurantInfo = restaurantInfoService.get(id);}
bookOrder.setSum(String.valueOf(sums));
bookOrder.setStatus(“0”);
bookOrderService.save(bookOrder);
代码文本描述:用户点击提交订单按钮,触发相应的点击事件调用该函数,使用Date()获取当前订单下订单的时间,编写GetSum类计算订单总价,生成最终订单,返回到payUi,显示支付界面。输入支付密码后,点击支付按钮触发点击事件,获取收货人信息、联系信息、地址等。通过userPay.val(),将url请求发送到后台调用check()函数,并完成订单支付。界面如图5-6所示:

图5-6下单界面
5.2本章小结
本章完成了系统模块的基本编码和整个功能,前端页面还有很大的优化空间,但基本任务已经基本完成。。
第6章 系统测试
本章对完成的系统进行相应的系统测试,并编制相应的测试计划、测试用例,分析相应的测试结果,以测试系统的功能为重点介绍。
6.1测试计划
测试计划主要分为两部分进行功能测试,要求所需功能能够在不发生短路甚至停机的情况下实现。它还进行性能测试,并考虑到用户的实用性和测试系统是否能给用户带来更高的体验。
系统主要以单元测试为重点,对单个模块进行详细测试,比较预期结果和测试结果,对上述数据进行分析,并进行相应的改善。
6.2测试与结果分析
6.2.1功能测试
(1) 用户注册登录用例测试
当用户注册时,系统需要验证该用户的注册信息,以确保该用户的注册用户名和邮箱未被系统中的其他注册用户注册。如果用户输入的信息不符合注册内容规范或者注册信息已经注册,系统会给出相应的警告和提示信息。注册模块测试如表6-1所示。
表6-1 注册登录用例测试
用例说明 测试数据 预期结果 测试结果
输入正确的用户名、密码、再次确认密码、Email 用户名: yan
登录密码: dd
确认密码: dd
Emai:[email protected] 跳转至登陆页面
符合预期结果
输入已经被注册过的用户名 用户名: a 提示:该用户名已经被注册 符合预期结果
输入密码与再次确认密码不同 登陆密码:a
确认密码:v 提示:输入的两次密码不同 符合预期结果
输入被注册过的email Emai:[email protected] 提示:Email已经被他人注册 符合预期结果
输入格式不正确的email Email:88.com 提示邮箱格式错误,请重新输入 符合预期结果
输入密码或者用户账号错误 用户名:ddd
密码:123 提示:您输入的账户或者密码错误 符合预期结果
输入的联系方式格式不正确 123456 提示手机号为十一位数字 符合预期结果
输入正确的号码 15877789043 无显示 符合预期结果
有任意一栏未填写 地址未填 提示:地址未填写 符合预期结果
(2)购物车模块用例测试
本模块的目的是测试用户是否可以分别在登录与未登录状态下正常使用系统的加入购物车功能。如表6-2所示。
用例说明 测试数据 预期结果 测试结果
未登录状态下添加商品 点击加入购物车 添加失败,提示“添加失败,请先登录”信息。 添加失败,提示“添加失败,请先登录”。
登陆状态下添加商品 点击加入购物车 添加成功,提示“添加成功”信息。 添加成功,提示“添加成功”。
登陆后退出再添加商品 点击加入购物车 添加失败,提示“添加失败,请先登录”信息。 添加失败,提示“添加失败,请先登录”。
表6-2 购物车用例测试
(3) 订单模块用例测试
用户将商品添加到购物车并提交订单后,系统将验证当前用户是否已登录,并提示未登录的用户需要在提交订单前登录。如表6-3所示。
6-3 订单模块用例测试
用例说明 测试数据 预期结果 测试结果
用户未登陆 将商品加入购物车,并提交订单 提示需要登陆才可加入订单 符合预期结果
会员登陆 购买商品,并提交订单 生成订单界面,选择支付等操作 符合预期结果
退出登陆后再添加订单 登陆会员账号,然后退出会员,再加入订单并提交 你未登录 符合预期结果
6.2.2非功能测试
(1)权限模块测试用例
后台不同的人有不同的操作权限。超级管理员拥有最高权限。仓库管理员负责送货,销售人员负责货架上的货物。系统禁止未经许可的任何操作。如6-4所示。
表6-4 权限模块用例测试
用例说明 测试数据 预期结果 测试结果
仓库人员下架商品 点击删除商品 提示:权限不足 符合预期结果
商家删除用户信息 删除用户 提示:权限不足 符合预期结果
超级管理员管理所有权限 添加用户 提示:操作成功 符合预期结果
商家发货 点击发货 提示:权限不足 符合预期结果
仓库管理员添加商品 点击添加 提示:权限不足 符合预期结果
商家添加信息 点击添加 提示:添加成功 符合预期结果
超级管理员管理所有权限 删除用户 提示:操作成功 符合预期结果
仓库人员发货 点击发货 提示操作成功 符合预期结果
6.2.3测试结果分析
经过以上测试,系统各模块功能测试基本正常,系统实现了零食物语商城各项功能需求,运行结果与预期基本一致。然而,一些细节还存在一些缺陷,如注册的三方验证由于能力不足而未能完全实现。页面交互的稳定性有待提高。最后,由于测试技术的影响,无法进行压力测试、SQL泄漏等安全测试。
6.3 本章小结
各种测试,系统的各项功能均达到了预期的效果。主要完成了项目后期的测试和优化。本章还采用了较为系统的测试方法来测试项目的性能可靠性和用户体验的舒适性。
缺点:由于缺乏个人技术,系统的其他方面可能不够完善,如安全性和实用性。由于缺乏对现实生活需求的透彻理解,系统的流程和设计理念仍需改进。
测试结论:系统基本满足网上购物零食的基本功能,基本实现了预期功能。
第7章 结束语
7.1全文总结
本系统是基于SSM的网上零食购物商城系统的设计与实现。根据前面的系统分析,系统基本完成了各模块的设计与实现。该系统在网上购物中心的过程中,具有完整、方便的顾客与商店之间的交互功能。通过本系统的设计与实现,我们对当前的互联网销售,以及中国互联网的先进技术和快速发展有了新的认识。人们越来越赞成这种新的电子商务模式
本系统的实现主要完成了以下工作:首先,通过大量的数据调研,充分了解电子商务的发展情况,深入研究前人的研究成果,分析明确的需求和系统特点。然后根据系统需求分析,对系统进行了合理的设计,确定了系统的框架、前端技术和数据库的使用,并对数据库结构进行了合理的设计。然后根据需求和框架技术,逐步构建了系统,并结合协同过滤算法,增加了智能推荐的特征模块。最后进行测试计划,进一步完善系统功能,最终完成系统。。
该系统界面简单,操作方便,页面交互灵活,推送智能化。同时,也存在着支付功能不完善等缺陷。在后期,我会继续学习知识,完善系统。
7.2展 望
基于SSM的零食购物系统的设计与实现涉及到许多理论、方法和技术。该系统还存在着需要解决的新问题,需要在实际应用中不断积累和改进,在以下几个方面需要更多的研究和开发。
首先,论文只考虑了该系统的基本组成部分,并没有深入统计等,所以系统只能考虑简单的情况,应该加强对复杂信息的处理。
其次,系统只考虑了基本应用的一些情况,没有对扩展功能做更深入的研究。
最后,系统在测试上还存在一些问题,有一些情况可能未考虑到,一些新的场景可能会不适应,在未来的研究中将会继续完善。
参考文献
[1]. 基于SSM框架的在线电影评论投票系统设计[J]. 彭钰涛. 信息与电脑(理论版). 2019
[2]. SSM框架条件分页查询研究与实现[J]. 唐权. 四川职业技术学院学报. 2019(01)
[3]. 基于Spring MVC、MyBatis实现数据分页显示处理[J]. 时月梅. 信息技术与信息化. 2015(07)
[4]. 明日科技. Java从入门到精通[M]. 北京:清华大学出版社,2012
[5]. 基于计算机应用软件开发的Java编程语言探究[J]. 恽健. 电脑编程技巧与维护. 2016(16)
[6]. 黄缙华. MySQL入门很简单[M]. 北京:清华大学出版社,2011
[7]. Bootstrap估计失效情形的探讨[J]. 王丙参,魏艳华. 统计与决策. 2018(20)
[8]. 基于Web的中职学校教务系统开发[J]. 吴燕珍. 电脑知识与技术. 2018(26)
[9]. (美) 理查兹 (Richards). Java消息服务[M]. 北京:电子工业出版社,2009
[10]. 基于MVC的BBS论坛创建与实现[J]. 毋世晓.电脑编程技巧与维护 . 2019(12)
[11]. Reddy K S P. JAVA Persistence with MyBatis 3[J]. 2013.
[12]. Mudunyri S. MyBatis in Practice: A Step by Step Approach for Learning MyBatis Framework[J]. 2013.
[13]. Craig Walls,Ryan BreidenBach. Spring in Action [M]. Greenwich, Connecticut, USA: Manning Publications,2006.
[14]. Bruce Eckel. Thinking in Java[M]. Upper Saddle River, New Jersey, USA: Prentice Hall, 2006
[15]. 李峰,刘彦隆. 基于SSH框架与jquery技术的Java Web开发应用[J].科技情报开发与经济,2010,20(6):106-109.
致 谢
转眼间,四年的大学生活就要结束了,我不再是一名学生了,想到这就有点感伤了。在这里,我深深感谢广州大学松田学院四年制本科学校,特别是我亲爱的老师们对我的教育和指导。他们不仅教会了我知识,而且培养了我分析问题和解决问题的能力,让我不断提高自己。
其次,我要感谢我们的导师刘红敏老师,感谢她在我的毕业设计过程中提出的宝贵意见和建议,感谢她抽出宝贵的私人时间来帮助我。正是在刘老师的指导下,我的毕业设计才得以顺利完成。因此,我想在此感谢刘老师给予我的帮助。同时,我要感谢在大学期间教我的所有老师。我也要感谢其他教过我的老师。我希望老师们全家都健康快乐,工作顺利。