PyQt6教程 6.2.图形视图框架的使用
- 高级控件应用
- 树形视图与列表视图的应用
- 图形视图框架的使用
- 文本编辑器与HTML显示
- 多媒体组件的应用
当我们谈到PyQt6的图形视图框架,我们实际上是指一个强大的2D图形系统,它可以方便地处理大量的自定义图形项,并在视图中对它们进行可视化操作。这个框架非常适合于需要复杂图形操作和交互的应用程序。
关于PyQt6图形视图框架的一些背景资料:
-
历史与背景:
- 图形视图框架最初是为Qt4.0开发的,旨在满足现代GUI应用程序对于复杂图形渲染和交互的需求。
- 它是基于经典的Model-View-Controller (MVC) 设计模式构建的。
-
核心组件:
- QGraphicsItem:这是所有图形元素的基类,例如矩形、椭圆、图片、文本等。它定义了项的几何形状和如何绘制该形状。
- QGraphicsScene:这是一个容器,用于管理和组织图形项。场景定义了一个逻辑坐标系统,我们可以在其中添加、删除或修改图形项。
- QGraphicsView:它提供了一个窗口小部件,用于查看和交互
QGraphicsScene。视图处理滚动、缩放和其他视图相关的功能。
-
功能与特性:
- 高级的2D图形渲染:你可以绘制各种图形、图片和文本。
- 项交互:图形项可以是可点击、可拖动、可缩放的,允许进行高度的交互操作。
- 视图变换:提供平移、旋转和缩放视图的能力。
- 碰撞检测:框架支持高效的碰撞检测,这对于游戏或其他需要物理交互的应用来说非常有用。
- 层次和组织:可以将图形项组织成层或分组,以简化操作。
-
使用场景:
- 由于其灵活性和功能丰富性,图形视图框架可以用于各种应用,从简单的图形编辑器到复杂的2D游戏,再到CAD应用程序。
总的来说,PyQt6的图形视图框架为开发者提供了一个强大、灵活且高效的工具,用于创建涉及复杂2D图形处理和交互的应用程序。
图形视图框架的例子1
PyQt6的图形视图框架非常强大,它可以用于创建复杂的图形用户界面。下面是一个简单的例子,展示如何使用图形视图框架来显示一个简单的矩形和圆形:
#图形视图框架的使用.py
class GraphicsDemo(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle('PyQt6 Graphics View Framework 示例')
self.setGeometry(100, 100, 800, 600)
# 创建一个 QGraphicsView 的实例
self.view = QGraphicsView(self)
# 创建一个 QGraphicsScene 的实例
self.scene = QGraphicsScene(self)
self.view.setScene(self.scene)
# 为场景添加一些图形项
self.drawShapes()
# 设置主窗口的布局
layout = QVBoxLayout()
layout.addWidget(self.view)
container = QWidget()
container.setLayout(layout)
self.setCentralWidget(container)
def drawShapes(self):
# 画一个矩形
rect = QRectF(0, 0, 100, 100)
self.scene.addRect(rect, QPen(QColor(255, 0, 0)), QBrush(QColor(255, 255, 0)))
# 画一个圆
self.scene.addEllipse(150, 0, 100, 100, QPen(QColor(0, 0, 255)), QBrush(QColor(0, 255, 0)))
if __name__ == '__main__':
app = QApplication(sys.argv)
window = GraphicsDemo()
window.show()
sys.exit(app.exec())
这个示例中,我们创建了一个QGraphicsScene,它会作为图形元素(如矩形、圆形等)的容器,然后我们将这个场景设置给QGraphicsView,这样就可以在窗口中显示这些图形元素了。
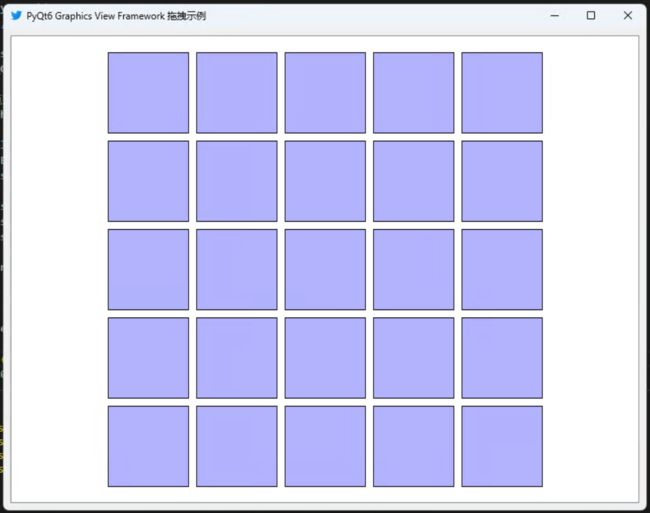
图形视图框架例子2
当然可以,这里为你提供一个稍微复杂的例子:一个简单的拖拽应用,用户可以通过拖拽场景中的矩形来移动它们。
#图形视图框架的使用.py
class DraggableRect(QGraphicsRectItem):
def __init__(self, x, y, w, h):
super().__init__(x, y, w, h)
self.setBrush(QBrush(QColor(100, 100, 250, 127)))
self.setPen(QPen(QColor(0, 0, 0)))
# 设置该图形项为可拖拽
self.setFlag(QGraphicsRectItem.GraphicsItemFlag.ItemIsMovable)
def mousePressEvent(self, event):
super().mousePressEvent(event)
self.setBrush(QBrush(QColor(200, 200, 250, 127)))
def mouseReleaseEvent(self, event):
super().mouseReleaseEvent(event)
self.setBrush(QBrush(QColor(100, 100, 250, 127)))
class GraphicsDemo(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle('PyQt6 Graphics View Framework 拖拽示例')
self.setGeometry(100, 100, 800, 600)
self.view = QGraphicsView(self)
self.scene = QGraphicsScene(self)
self.view.setScene(self.scene)
self.populateScene()
layout = QVBoxLayout()
layout.addWidget(self.view)
container = QWidget()
container.setLayout(layout)
self.setCentralWidget(container)
def populateScene(self):
for i in range(5):
for j in range(5):
item = DraggableRect(i * 110, j * 110, 100, 100)
self.scene.addItem(item)
if __name__ == '__main__':
app = QApplication(sys.argv)
window = GraphicsDemo()
window.show()
sys.exit(app.exec())
在这个示例中,我们引入了一个DraggableRect类,它是QGraphicsRectItem的子类,并添加了拖拽的功能。我们在场景中放置了多个这样的矩形,用户可以通过拖拽来移动它们。
当用户按下鼠标时,矩形的颜色会稍微变淡;当释放鼠标时,颜色恢复原样。这为用户提供了一个视觉反馈,使他们知道矩形已被选中并且可以拖拽。
例子3
好的,我会为你提供一个简单的示例,展示如何在PyQt6中使用 QGraphicsItem 和 QGraphicsView。
此示例将创建一个窗口,在其中用户可以看到一个静态的矩形图形项(QGraphicsRectItem,它是 QGraphicsItem 的子类)和一个交互式的椭圆图形项(用户可以点击并拖动它)。
#二合1.py
class CustomEllipse(QGraphicsItem):
def __init__(self):
super().__init__()
self.setFlag(QGraphicsItem.GraphicsItemFlag.ItemIsMovable, True)
def boundingRect(self):
return QRectF(-30, -30, 60, 60)
def paint(self, painter, option, widget):
painter.setBrush(QBrush(QColor(255, 0, 0)))
painter.drawEllipse(self.boundingRect())
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
import PyQt6
self.setWindowIcon(PyQt6.QtGui.QIcon("./icon/icons8-twitter-240.png"))
self.initUI()
def initUI(self):
self.setGeometry(100, 100, 800, 600)
layout = QVBoxLayout()
self.scene = QGraphicsScene()
self.view = QGraphicsView(self.scene, self)
self.rect_item = self.scene.addRect(QRectF(0, 0, 100, 100), QPen(Qt.GlobalColor.black), QBrush(Qt.GlobalColor.blue))
self.ellipse_item = CustomEllipse()
self.scene.addItem(self.ellipse_item)
self.ellipse_item.setPos(150, 150)
layout.addWidget(self.view)
container = QWidget()
container.setLayout(layout)
self.setCentralWidget(container)
if __name__ == "__main__":
app = QApplication(sys.argv)
mainWin = MainWindow()
mainWin.show()
sys.exit(app.exec())
代码说明:
- 我们首先定义了一个
CustomEllipse类,这个类继承自QGraphicsItem。此类表示一个可移动的椭圆。 boundingRect方法定义了此图形项的边界矩形。paint方法指定了如何绘制此图形项。在这里,我们简单地绘制了一个红色的椭圆。- 在
MainWindow类中,我们创建了一个场景(QGraphicsScene)和一个视图(QGraphicsView)。 - 我们将一个矩形图形项和刚才创建的椭圆图形项添加到场景中。
当你运行此程序时,你应该会看到一个矩形和一个椭圆。你可以点击并拖动椭圆。
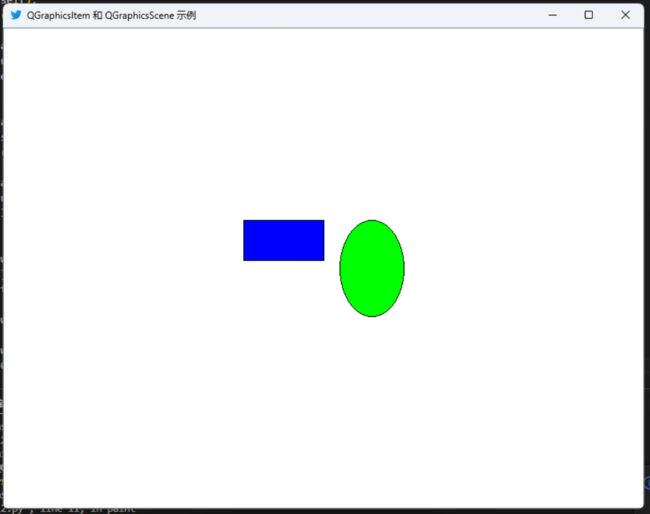
例子4
下面是一个简单的例子,该例子展示了如何使用QGraphicsItem和QGraphicsScene结合,创建一个简单的QGraphicsView视图,并在其中绘制一个矩形和一个椭圆。
#二合12.py
class RectangleItem(QGraphicsItem):
def boundingRect(self):
return QRectF(0, 0, 100, 50)
def paint(self, painter, option, widget):
painter.setBrush(QBrush(Qt.GlobalColor.blue))
painter.drawRect(0, 0, 100, 50)
class EllipseItem(QGraphicsItem):
def boundingRect(self):
return QRectF(0, 0, 80, 120)
def paint(self, painter, option, widget):
painter.setBrush(QBrush(Qt.GlobalColor.green))
painter.drawEllipse(0, 0, 80, 120)
class Demo(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("QGraphicsItem 和 QGraphicsScene 示例")
import PyQt6
self.setWindowIcon(PyQt6.QtGui.QIcon("./icon/icons8-twitter-240.png"))
self.resize(800,600)
self.scene = QGraphicsScene(self)
self.rectangle = RectangleItem()
self.ellipse = EllipseItem()
self.scene.addItem(self.rectangle)
self.scene.addItem(self.ellipse)
self.ellipse.setPos(120, 0) # 将椭圆移动到矩形的旁边
self.view = QGraphicsView(self.scene, self)
self.setCentralWidget(self.view)
app = QApplication(sys.argv)
window = Demo()
window.show()
sys.exit(app.exec())
在这个例子中:
- 我们首先创建了两个自定义的
QGraphicsItem子类:RectangleItem和EllipseItem,用于绘制矩形和椭圆。 - 在
Demo窗口中,我们创建了一个QGraphicsScene。 - 然后将两个图形项(矩形和椭圆)添加到场景中。
- 最后,我们创建了一个
QGraphicsView并设置其场景,将这个视图设置为窗口的中心部件。
当你运行这个例子时,你应该能看到一个窗口,其中包含一个蓝色的矩形和一个绿色的椭圆。
小结
基于以上内容,对本节 PyQt6 图形视图框架的例子小结一下。
-
基础使用:
- 使用
QGraphicsView,QGraphicsScene, 和QGraphicsItem构建了一个基础的图形应用程序。 - 使用
QGraphicsScene来管理所有的图形元素。 QGraphicsView用来展示这些元素。QGraphicsItem(或它的子类,如QGraphicsEllipseItem、QGraphicsRectItem等)则代表了具体的图形元素。
- 使用
-
拖拽和缩放:
- 通过设置
QGraphicsView的属性,我们可以实现对图形元素的拖拽和视图的缩放。 - 我们展示了如何使用滚轮来缩放视图。
- 通过设置
-
自定义图形元素:
- 我们创建了自定义的
QGraphicsItem子类来自定义绘图行为。 - 通过
boundingRect和paint方法来定义元素的边界和绘制方式。
- 我们创建了自定义的
-
组合图形元素:
- 我们使用
QGraphicsItemGroup来组合多个图形元素,从而使它们表现得像一个单一的元素。 - 组合的元素可以一起移动、缩放或进行其他操作。
- 我们使用
-
错误与纠正:
- 讨论了一些常见的错误(例如模块和类的不正确引用)并给出了纠正方法。
结论:
PyQt6 的图形视图框架提供了一套强大的工具,用于创建复杂的图形用户界面应用程序。它的核心是场景、视图和图形项的概念。通过组合和自定义这些组件,开发者可以构建出各种丰富的、交互式的图形应用程序。
上述例子只是涉及框架的一部分功能。实际上,图形视图框架提供了更多的工具和选项,可以帮助开发者实现更高级的功能,例如碰撞检测、动画、图形效果等。如果你计划深入使用这个框架,建议进一步研究相关文档和教程,以充分利用其强大的功能。
以上代码Python3.10.12和PyQt6.4.2测试通过。