webpack前端工程化
工程化包含4个现代化
1.模块化(js的模块化,css的模块化,其他资源的模块化)
2.组件化(可复用的UI结构、样式、行为)
3.规范化(目录结构划分合理,编码规范化,接口规范化,文档规范化,版本控制规范化)
4.自动化(自动化构建,自动化部署,自动化测试)
目前主流前端工程化解决方案:
webpack
js模块化历程
设置使用国内镜像
npm config set registry https://registry.npm.taobao.org
本文所使用的环境版本
"webpack": "^5.69.1",
"webpack-cli": "^4.9.2",
"webpack-dev-server": "^4.7.4"
一、webpack的基本使用
下面通过一个例子来说明为什么要使用webpack
创建项目空白目录
mkdir wpdemo
cd wpdemo
命令行运行npm init -y,得到初始化包管理配置文件package.json
npm install jquery -S
在wpdemo目录下创建src目录
src目录创建index.js文件和index.html
index.js内容如下
// 使用ES6模块代语法导入jQuery
import $ from 'jquery'
// 验证是否成功导入jQuery
$(function(){
console.log('jQuery已成功导入');
})
index.html内容如下
webpack demo
然后直接用浏览器打开index.html,查看控制台发现报错
import declarations may only appear at top level of a module
提示导入模块错误,原因是当前浏览器还不支持import这种高级语法
怎么办?通过webpack做代码转换来达到兼容的目的
安装webpack相关
npm install webpack webpack-cli --save-dev
配置webpack
创建名为 webpack.config.js 的配置文件,初始化基本配置如下:
module.exports = {
mode:'development'//开发者模式
}
接着修改package.json的scripts节点
"scripts": {
"build_dev": "webpack"
},
在终端执行
npm run build_dev
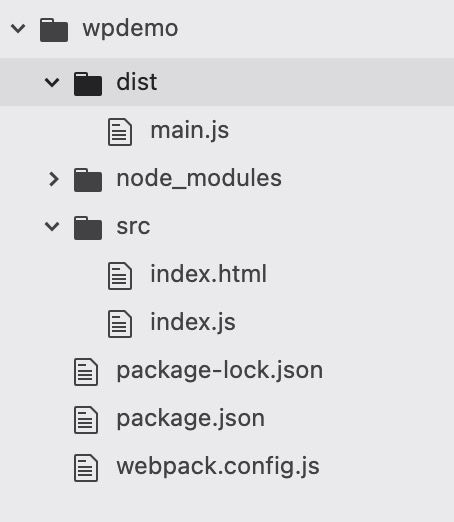
 至此webpack构建已完成,查看wpdemo目录,发现会多了一个
至此webpack构建已完成,查看wpdemo目录,发现会多了一个dist目录
该目录就是webpack为我们打包构建的目录,所以打包好的资源都在里面了
 调整一下
调整一下src/index.html的js路径为打包好的js路径
webpack demo
最后直接用浏览器打开index.html,查看控制台没有报错
webpack.config.js 的配置文件mode的可选值
development
开发环境
不会对打包的内容进行压缩和优化
打包速度快
production
生产环境
会对打包的内容进行压缩和优化
打包速度慢
webpack中的默认约定
1.默认的源代码入口文件为 src/index.js
2.默认的打包好的输出文件为 dist/main.js
当然可以通过修改配置文件来修改以上配置项
由于 webpack 是基于 node.js 开发出来的打包工具,所以其配置文件支持 node.js 相关语法
调整webpack.config.js内容如下
const path = require('path');//导入 node.js 中用于操作路径的模块
module.exports = {
mode:'development',//开发者模式
//指定打包的入口
entry:path.join(__dirname,'./src/index.js'),
//指定打包的出口
output:{
//输出文件的存放路径
path:path.join(__dirname,'./dist'),
//输出文件的名称
filename:'bundle.js',
},
}
调整src/index.html的内容
webpack demo
再次直接用浏览器打开src/index.html查看效果
二、webpack中的插件
通过安装和配置第三方的插件可以拓展 webpack 的能力,从而使webpack更加好用高效
常见插件
webpack-dev-server
类似 node.js 的nodemon工具
每次修改源代码,webpack会自动进行项目的打包构建
html-webpack-plugin
webpck中的html模版引擎
可以通过该插件自定义index.html页面的内容
npm install --save-dev webpack-dev-server
修改package.json中scripts节点的内容如下
"scripts": {
"build_dev": "webpack server"
},
再次运行npm run build_dev命令重新进行项目的打包
打包完成后,我们发现终端并没有马上退出,而是一直监听等待我们的输入

需要注意的是webpack-dev-server的v3版本和v4版本配置上有差异,建议查看最新的官方文档说明
三、webpack 的loader
webpack默认只能打包处理以 .js 后缀名结尾的模块,要处理其他非.js后缀名结尾的模块就需要调用相应的loader加载器
常见loader
css-loader:打包处理.css相关文件
less-loader:打包处理.less相关文件
babel-loader:打包处理 webpack 无法处理的高级 js语法
安装处理css的相关loader
npm i style-loader css-loader -d
调整webpack.config.js的module节点
const path = require('path');//导入 node.js 中用于操作路径的模块
module.exports = {
mode:'development',//开发者模式
//指定打包的入口
entry:path.join(__dirname,'./src/index.js'),
//指定打包的出口
output:{
//输出文件的存放路径
path:path.join(__dirname,'./dist'),
//输出文件的名称
filename:'bundle.js',
},
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
],
},
}
调整src/index.js
//加入一行,导入css文件
import './index.css'
src目录新增index.css文件,内容如下
html{
padding: 0;
margin: 0 auto;
}
body{
color:#000000;
}
运行npm run build_dev 查看样式是否加载
处理less文件相关
npm i less less-loader -d
src目录新增index.css文件,内容如下
html{
padding: 0;
margin: 0 auto;
body{
color:#666666;
}
}
调整src/index.js
//import './index.css'
import './index.less'
重新执行npm run build_dev打包查看效果
打包处理样式表中与 url路径相关的文件
npm i url-loader file-loader -d
src/images目录新增bg.png图片
调整index.less
html{
padding: 0;
margin: 0 auto;
body{
color:#666666;
background:url('images/bg.png')
}
}
调整webpack.config.js的module节点
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
{
test: /\.less$/i,
use: [
'style-loader',
'css-loader',
'less-loader',
],
},
{
test: /\.jpg|png|gif$/,
use: 'url-loader',
},
],
},
重新执行npm run build_dev打包查看效果
使用babel-loader处理高级js语法
npm i -d babel-loader @babel/core @babel/preset-env
调整index.js
class Person{
static name = 'Jack';
}
console.log(Person.name);
调整webpack.config.js的module节点
module: {
rules: [
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
},
],
},
重新执行npm run build_dev打包查看效果
webpack5之后替代各种loader处理资源的方法
webpack5快速入门
webpack5资源处理
webpack5资源模块
四、打包发布
为什么要打包发布?
主要原因
1.开发环境下打包生成的文件存放在内存中,无法直接获取最终的打包文件
2.开发环境下打包生成的文件不会进行代码压缩和性能优化
配置打包发布
"scripts": {
"build_dev": "webpack",
"build": "webpack --mode production"
},
通过 --mode 指定的参数项会覆盖webpack.config.js中的mode选项
npm run build
自动清除dist目录下的旧文件