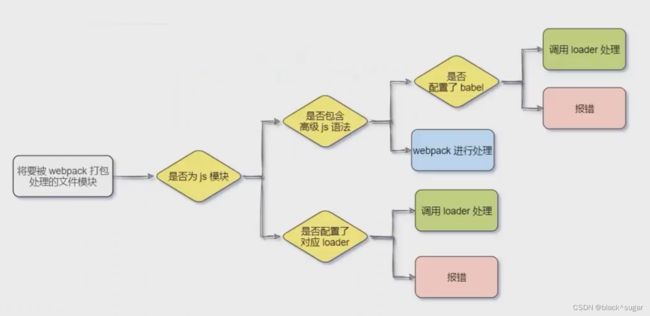
前端工程化方案webpack工作流程
之前写vue的时候有vue-cli的加持,run一下自动打开浏览器和项目对应的网页,修改完代码文件页面也自动更新,开发的时候相当方便。但是没有去细想想其中的原理。现在了解了,底层都是webpack在工作,vue-cli对其进行了封装变成了vue专属的工程化方案。
为了减少代码冗余提高项目整体性能,程序员写好的代码不能直接上线,需要再对代码进行压缩打包(删除注释、空行等一切运行时不需要的文本),由此webpack诞生了。本文主要介绍webpack的配置文件webpack.condif.js。 npm安装webpack之后,json文件(npm init -y初始化项目后的json文件)中的scripts节点会自动修改。
"scripts": {
"dev": "webpack",
},webpack的运行模式
webpack.config.js内容如下,将运行模式定义为development
//使用nodejs中的导出语法导出webpack的配置对象,导出给webpack使用
module.exports = {
//代表webpack的运行模式,可选development和production
mode: 'development',//开发环境,不会进行代码压缩;
}在不安装和配置其他插件的前提下,程序员写完代码以后,使用npm run dev命令可以对代码进行压缩打包,webpack此时会在项目根目录生成dist文件夹,dist下有个main.js;该js文件打包了index.js和node_modules里已用到的模块;此时的main.js还未进行压缩,注释和空行得以保留,具备一定的可读性。
再将mode改为production(生产环境)
module.exports = {
mode: 'production',
}此时再运行npm run dev,新生成的main.js经过高度压缩,文件体积变小,几乎不具备可读性。
webpack的打包入口和出口
entry可以指定需要打包的源文件,output指定输出路径和输出名字
//使用nodejs专门操作路径的模块
const path = require('path')
module.exports = {
mode: 'development',
//entry指定要处理哪个文件,__dirname表示webpack.config.js所在目录
entry: path.join(__dirname, './src/index.js'),
//指定生成文件的路径和文件名
output: {
//输出路径
path: path.join(__dirname, 'dist'),
//webpack输出文件名到dist/bundle.js
filename: 'bundle.js'
},
相关插件
webpack-dev-server
使用npm安装该插件后,在package.json中修改scripts:
"scripts": {
"dev": "webpack serve" //server将打包的文件放内存中
},此时npm run dev会自动打包js文件,同时终端持续监听文件变化,一旦修改被保存,会在内存中重新打包生成新的bundle.js,此时访问localhost:8080会看到以下界面,所以需要访问localhost:8080/src才能看到网页
inedx.html中的js引入路径如下:
bundle.js通过链接可以直接访问到:
html-webpack-plugin
html-webpack-plugin可以将src下的index.html复制到src外以便localhost:8080可以直接访问到index.html,npm安装后配置如下:
//1、将文件src中index.html复制到根目录和内存中
//2、在index.html中注入bundle.js
//导入html插件,得构造函数
const HtmlPlugin = require('html-webpack-plugin')
//创建html插件实例对象
const htmlPlugin = new HtmlPlugin({
//指定原文件存放路径
template: './src/index.html',
//webpack插件htmlPlugin指定复制的文件存放路径,./index.js
//以便打开网页时可以直接能访问到文件
filename: './index.html'
})
module.exports = {
//插件的数组,webpack运行时会加载并调用这些数组
plugins: [htmlPlugin],
}
在网页源代码中插件帮我们自动注入内存中的bundle.js脚本
devServer节点
module.exports = {
devServer: {
open: true, //首次打包成功后自动打开浏览器
// port: 80, //指定服务端口
// host:'127.0.0.1' //指定运行地址
},
}
loader
安装相应的loader可以使webpack打包非js文件,安装完成后webpack.config.js配置如下
module.exports = {
//第三方模块的匹配规则
module: {
//文件后缀名的匹配规则
rules: [
//定义了不同模块对应的 loader
{ test: /\.css$/, use: ['style-loader', 'css-loader'] },
//处理less的loader
{ test: /\.less$/, use: ['style-loader', 'css-loader','less-loader'] },
//处理图片的loader,limit以内会转base64,大于limit会以路径呈现
{ test: /\.jpg|png|gif$/, use: ['url-loader?limit=122299'] }
]
}
}1.webpack默认只能打包处理js结尾的文件,处理不了其它后缀的文件(css、less)
2.webpack会查找webpack.config.js这个配置文件,看module.rules数组中,是否配置了对应的loader加载器。
3.webpack把css文件,先转交给最后一个loader进行处理(先转交给css-loader)
4.当css-loader处理完毕之后,会把处理的结果,转交给前一个loader(转交给style-loader)
5.当style-loader处理完毕之后,发现没有下一个loader了,于是就把处理的结果,转交给了webpack
6.webpack把style-loader处理的结果,合并到/dist/bundle.js中,最终生成打包好的文件。
SourceMap
代码报错时控制台提示的位置为转换后的代码行数,比如我将源代码的第10行敲错之后,控制台却提示我报错位置在16行
通过eval-source-map可以在开发时显示的报错位置为源代码位置,而非压缩后的位置。
module.exports = {
//运行保存提示的行数与源代码一致,展示的代码为源代码而非转换后的代码
devtool: 'eval-source-map',
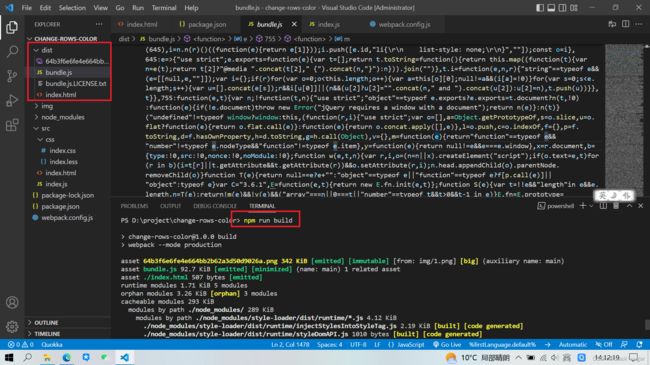
}打包上线
在package.json中的scripts节点下新增build命令如下
"scripts": {
"dev": "webpack serve", //开发环境,使用dev命令
"build": "webpack --mode production" //发布项目时,使用build命令
},--mode用于指定webpack运行模式,会覆盖webpack.config.js中的mode,npm run build,此时生成的js代码完全不具可读性,