Vue基础入门(四):Vue3快速开发模板
快速开发Vue的解决方案
Vue 的开发需要的 node 环境,其实上在开发的过程中会遇到一些你想不到的问题,比如 npm工具的版本和 node 环境不匹配(你把其他项目导入到自己的环境)
vue-element-admin(是一个官方提供的现成的项目) 是一个后台前端解决方案,它基于 vue 和 element-ui 实现。它使用了最新的前端技术栈,内置了 i18n 国际化解决方案,动态路由,权限验证,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。
vue-element-admin 定位是后台集成方案,不太适合当基础模板来进行二次开发,因为本项目集成了很多你可能用不到的功能,会造成不少的代码冗余。
官方还提供了一套基础模板 vue-admin-template ,我们基于它进行二次开发,想要什么功能或者组件就去
vue-element-admin 那里复制过来。
一、克隆项目二次开发
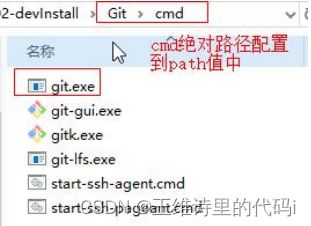
1.1 下载安装 git 工具
下载并安装 Git ,傻瓜式安装即。下载地址 https://git-scm.com/download
1.2 克隆 vue-element-admin
(也可以通过直接解压 vue-element-admin项目压缩包,然后进行二次开发)
克隆 vue-element-admin 项目与安装依赖
git clone https://github.com/PanJiaChen/vue-element-admin.git
git clone https://gitee.com/panjiachen/vue-element-admin.git
解决下载满的问题: 这里设置下载源地址
npm config set registry https://registry.npm.taobao.org
- 进入项目目录: cd vue-element-admin
- 安装项目依赖: npm install
依赖下载慢解决办法:npm install --registry=https://registry.npm.taobao.org
-
本地开发启动项目: npm run dev
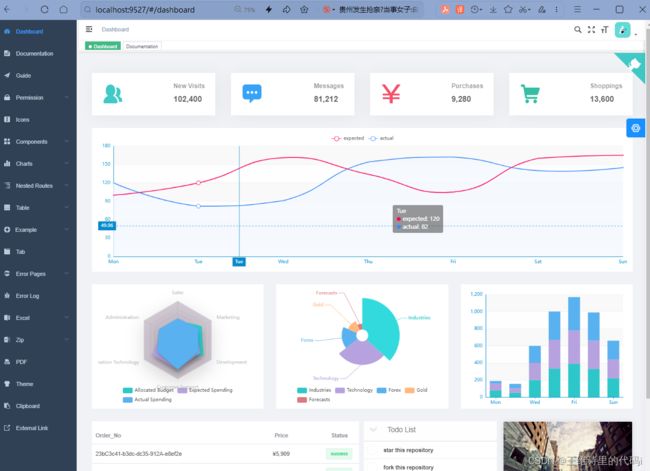
克隆下载完成之后,我们CD 进行项目根目录,然后启动项目 **npm run dev** 启动完成后会自动打开浏览器访问 http://localhost:9527,你看到如下页面就代表成功了。
我们把 vue-element-admin 当做后台集成方案,然后在 vue-admin-template 的基础上进行二次开发,想要什么功能或者组件就去 vue-element-admin 那里复制过来,所以我们在克隆vue-admin-template 到本。
1.3 克隆 vue-admin-template
(也可以通过直接解压 vue-element-admin项目压缩包,然后进行二次开发)
克隆 vue-admin-template 项目与安装依赖
git clone https://github.com/PanJiaChen/vue-admin-template.git
git clone https://gitee.com/panjiachen/vue-admin-template.git
- 进入项目目录:cd vue-admin-template
- 安装依赖:npm install
- 本地开发,启动项目:npm run dev
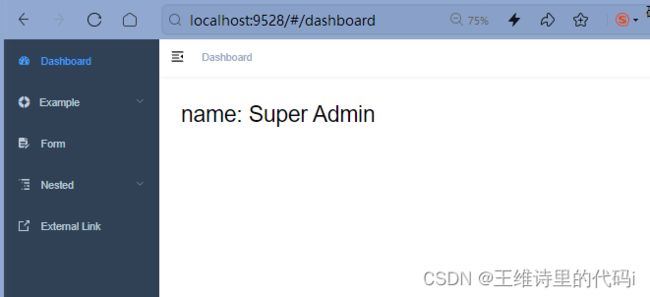
浏览器访问 http://localhost:952
1.4 目录结构
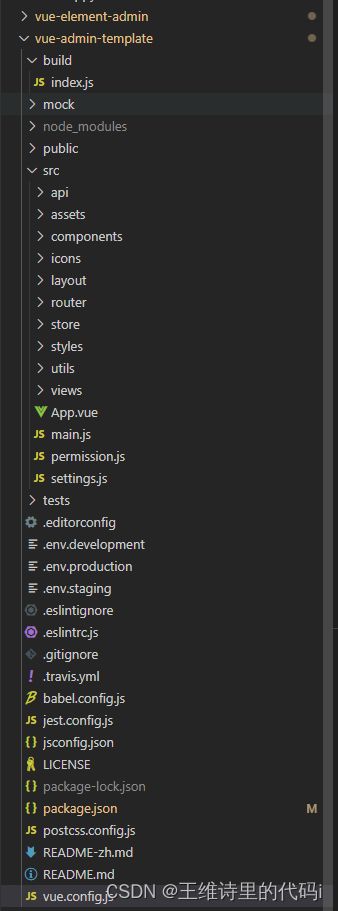
本项目已经生成了一个完整的开发框架,提供了涵盖中后台开发的各类功能和坑位,下面是整个项目的目录结构。
- build —— 与项目的构建相关的配置
- mock —— 项目模拟前端数据的(模拟假数据)
- public —— 公共的静态资源
- favicon.ico —— favicon图标
- index.html —— html模板
- src —— 源代码目录
- api —— 所以的自定义的js文件存储
- assets —— 公用的静态资源(比如图标、字体等资源都可以放这里)
- component —— 全局公用组件
- icons —— 图标
- lang —— 国际化资源存储
- layout —— 全局的样式布局(每个页面的头部和尾部信息)
- router —— 路由
- store —— 全局状态管理 vuex 数据存储中心(数据包括了 data 和函数),里面的数据可以项目的所有组件共享
- styles —— 全局样式
- utils —— 全局公用的工具组件
- views —— 所有的自定义组件
- App.vue —— 项目的首页
- main.js —— 入口文件 加载组件、初始化vue实例等
- permission.js —— 权限管理(如果项目中有权限管理的功能就要使用到该文件)
- tests —— 测试
- .env.xxx —— 环境变量配置
- .eslintrc.js —— elint配置项
- .babelrc —— babel = loader 配置
- .travis.yml —— 自动化CI配置
- vue.config.js —— vue =lic 配置
- postcss.config.js —— postcss配置
- package.json —— package.json (记录依赖信息,像maven中的 pom.xml文件)
二、Vue快速开发模板的基本调整
在原有的项目的基础上我们要对项目做一些基本的调整 ,比如修改 logo 之类的操作等。
2.1 项目重命名
重命名项目名字,需要搭配package.json 文件中去修改。
如果项目中有 package-lock.json 文件则和上面的修改方式一样。
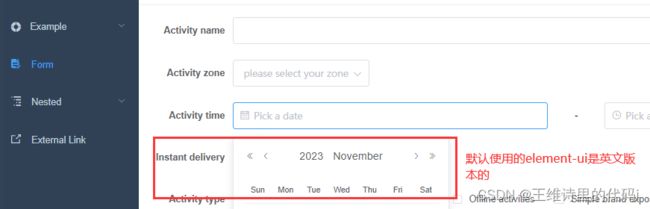
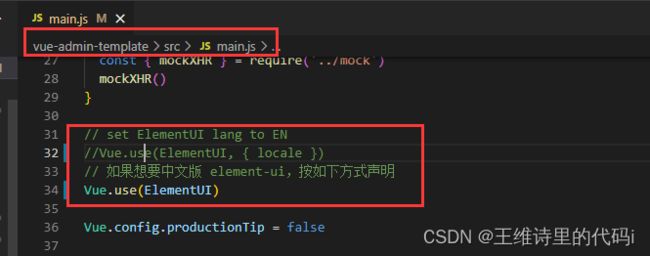
2.2 ElementUI 中文版本
vue 的脚手架使用的 EelementUI 组件是英文版本,所以很多提示都是英文的。
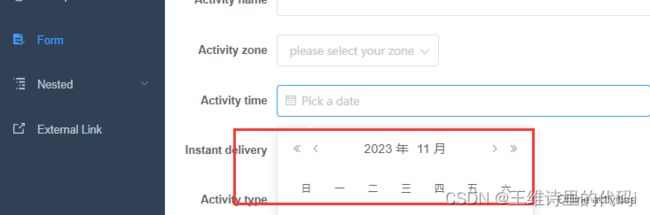
修改element-ui 为中文后的展示效果:
2.3 Eslint 语法规范检查
ESLint 是一个用来按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格,也保证了代码的可读性。
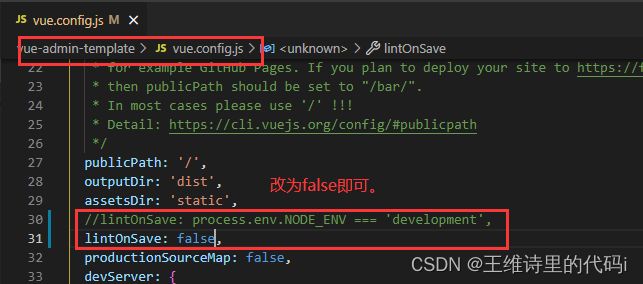
如果不想使用则可以修改 vue.config.js 文件,如下:
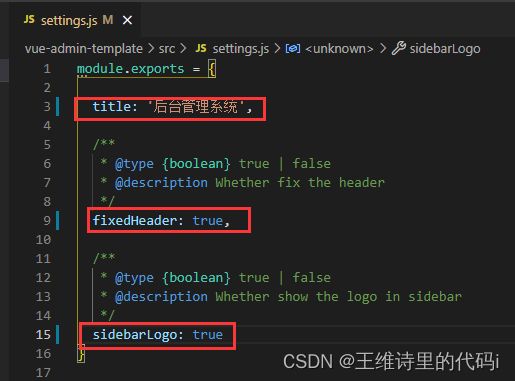
2.4 更改头部 title 和 Logo
在src / sttings.js 中修改页面的 title、固定头部、显示logo
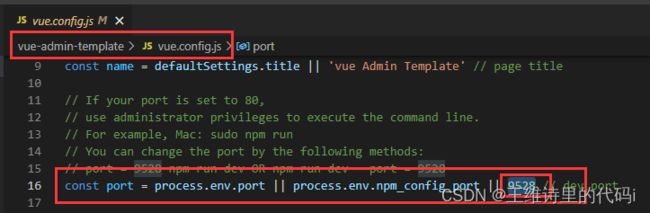
2.5 修改项目端口号
vue项目也有自己的端口号,修改方式是 需要在 vue.config.js文件中修改。
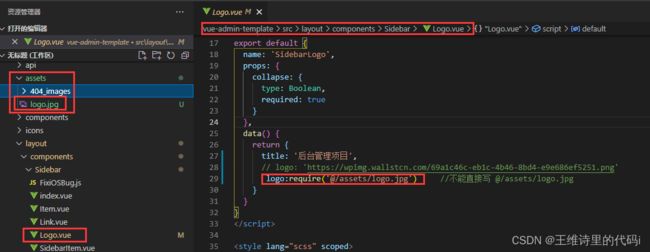
2.6 替换logo图标
找到 src / layout / index.vue 文件 和 src / layout /components /Sidebar /Logo.vue 文件进行修改。
这里 我们自己先选定好需要替换的logo图片,保存到 src /assets —— 公用的静态资源 文件中,后续直接引用即可。
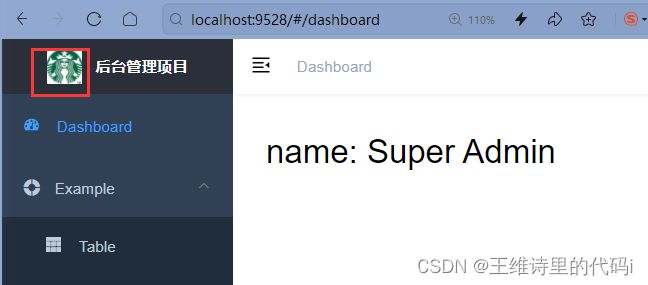
修改后效果展示:
2.7 替换面包屑
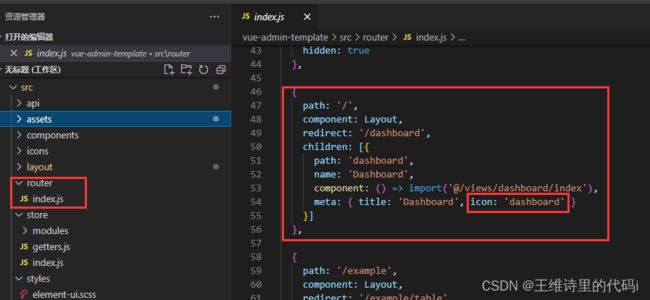
面包屑就是指的组件在导航页面前显示的小图标,我们可以通过修改路由的配置文件中进行修改配置 src / router /index.js 文件中,找到对应组件的配置信息模快即可进行修改。
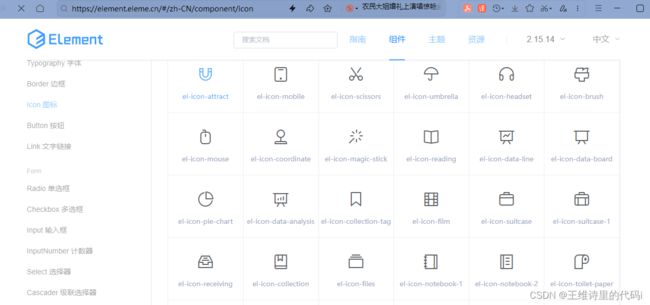
这里的icon 图标选择,也可以通过 element-ui 官方组件中的图标去选择一个,进行替换即可。
替换后的效果图:
三、Vue-admin-element登录流程分析
Vue-admin-element 的登陆是非常复杂的,所以暂时你只需要知道登陆的流程就行,不用去追究每一行代码。
通过下面几个文件的分析观察,整理Vue-admin-element 二次开发模板的登录流程。
3.1 store仓库中心
store —— 全局状态管理 vuex 数据存储中心(数据包括了 data 和函数),里面的数据可以项目的所有组件共享。
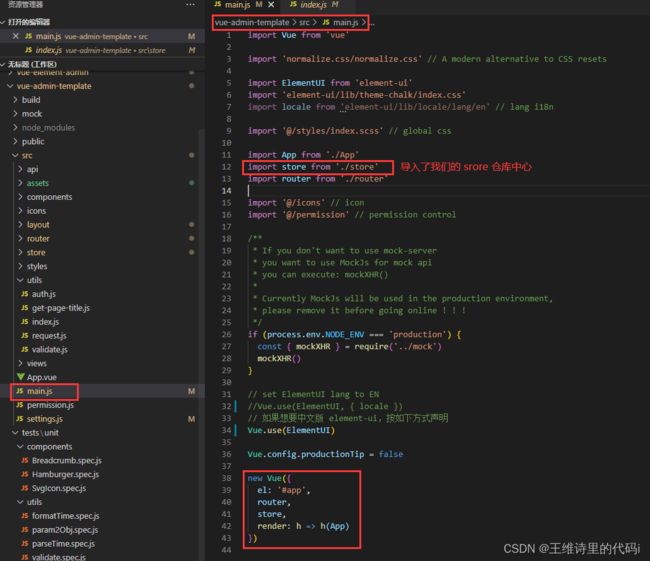
3.2 观察 src/main.js 文件
main.js —— 入口文件 加载组件、初始化vue实例等。 main.js 文件中导入了 store 模快。
3.3 登录组件代码
views —— 所有的自定义组件
第一步:观察在 src / views / login / index.vue 自定义组件下的login文件夹中的 index.vue 自定义组件中的核心代码。
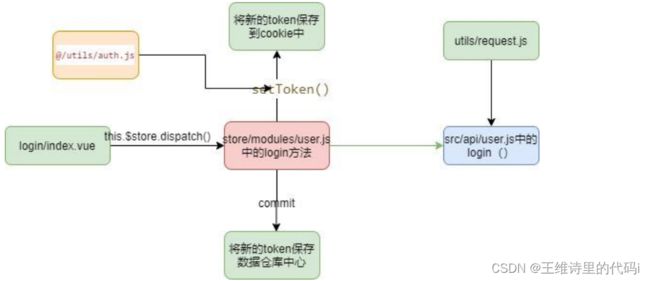
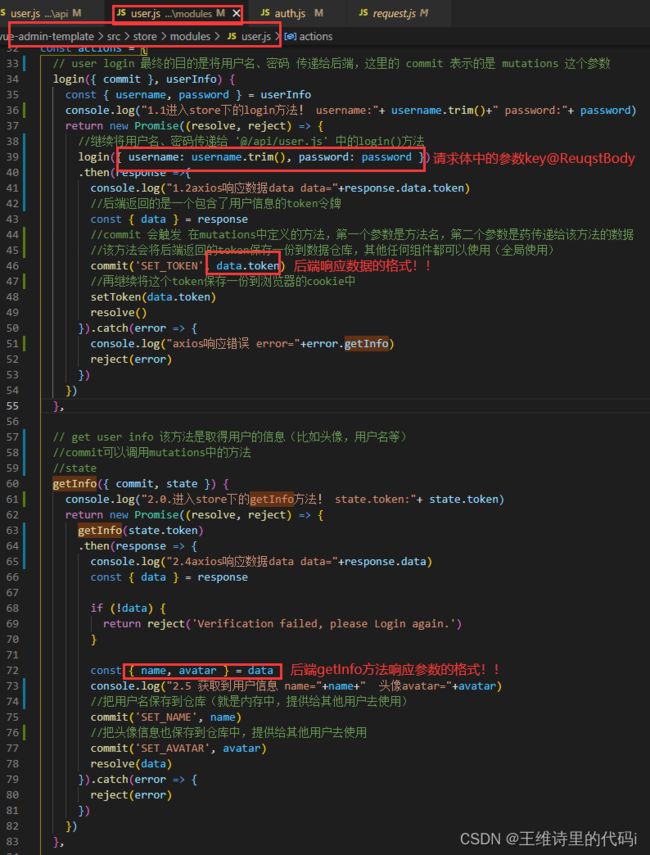
3.4 store仓库中的user.js
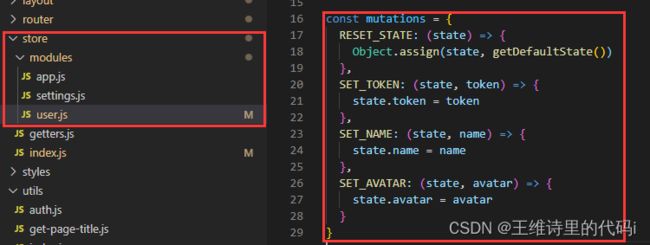
第二步找到 store / modules / user.js 的核心代码。该user.js 文件中定义了两种类型的方法,分别是定义在 mutations{} 中定义的方法和 actions{} 中定义的方法。
其中 mutations 中定义了 四个方法分别是 RESET_STATE、SET_TOKEN、SET_NAME、SET_AVATAR。
在 actions 中定义的方法有 login、getInfo、logout、resetToken 
注:store 是数据的仓库中心,里面定义的两类方法,一类定义在 actions 中(这里的方法通过$store.dispatch(‘user/login’,参数) 的方式出发),一类定义在 mutations 中(这里的方法通过 commit(‘SET_TOKEN’, data.token) 方式进行触发)。
3.5 src/utils/auth.js 文件
在src/store/modules /user.js 文件中也引入了 src/utils/auth.js 文件中的三个方法。
import { getToken, setToken, removeToken } from '@/utils/auth'
这里来观察一下 该文件下的这几个方法,都是对token的操作方法。
import Cookies from 'js-cookie'
//这里存储到浏览器 和 在浏览器中取token的key都是一样的
const TokenKey = 'vue_admin_template_token'
export function getToken() {
return Cookies.get(TokenKey)
}
export function setToken(token) {//user.js中的登录方法中存储token到浏览器时调用的方法
return Cookies.set(TokenKey, token)
}
export function removeToken() {
return Cookies.remove(TokenKey)
}
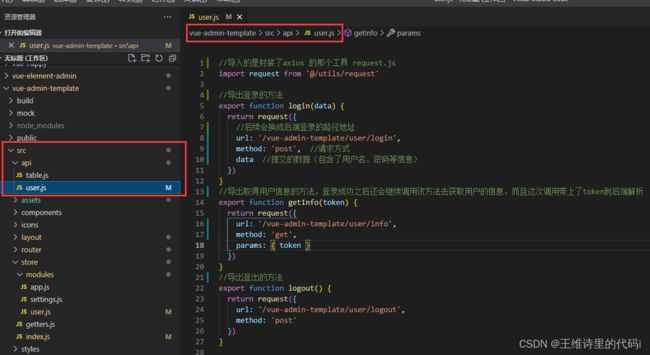
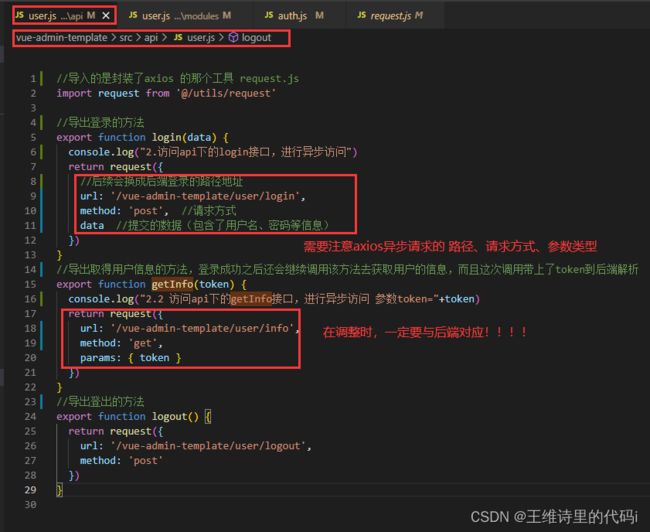
3.6 src/api/user.js 文件
在src/store/modules /user.js 文件中也引入了 src/api/user.js 文件 中的 login、getInfo、loginOut 三个方法。
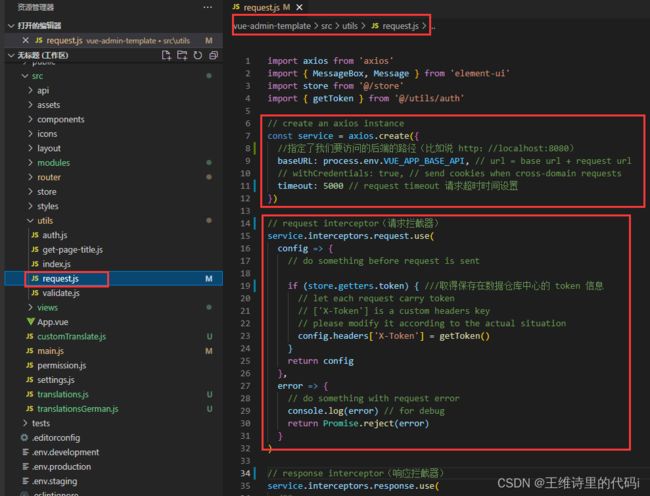
3.7 src/utils/request.js 文件
在上面的 user.js 文件中引入了 我们的该文件,来进行axios 异步请求的发送,下面来看一下我们 request.js 文件中的详细内容。
通过上面几个文件的分析,可以大致的看出来整个登录过程中,所涉及的相关文件内容。
四、结合后端实现登录
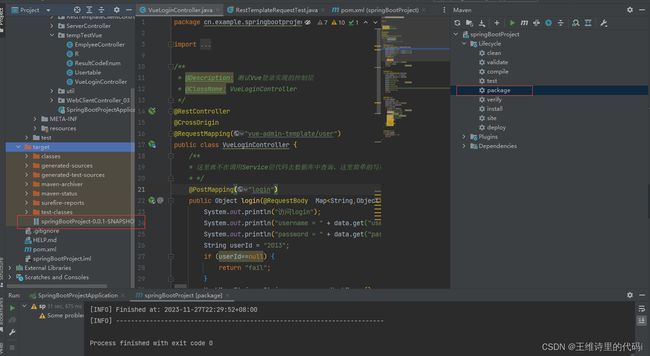
4.1 后端Controller层代码
这里需要注意,我们的请求路径、请求接口参数命名必须都要与前端相对于
package cn.example.springbootproject.tempTestVue;
import org.springframework.web.bind.annotation.*;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* @Description: 测试Vue登录实现的控制层
* @ClassName: VueLoginController
*/
@RestController
@CrossOrigin
@RequestMapping("vue-admin-template/user")
public class VueLoginController {
/**
* 这里就不在调用Service层代码去数据库中查询,这里简单的写死数据进行调用测试
* */
@PostMapping("login")
public Object login(@RequestBody Map<String,Object> data){
System.out.println("访问login");
System.out.println("username = " + data.get("username"));
System.out.println("password = " + data.get("password"));
String userId = "2013";
if (userId==null) {
return "fail";
}
HashMap<String, String> map = new HashMap<>();
map.put("token",userId);
return map;
}
@GetMapping("info")
public Object getInfo(@RequestParam String token){
System.out.println("访问info token="+token);
HashMap<Object, Object> map = new HashMap<>();
map.put("username","张三");
map.put("password","123456");
map.put("name","二狗子");
map.put("id","2013");
map.put("phone","133144");
map.put("avatar","xxxxx头像!");
map.put("address","地址位置");
return map;
}
@GetMapping("list")
public Object userList(){
System.out.println("访问list");
HashMap<String, Object> map = new HashMap<>();
List<Map> list = new ArrayList<>();
for (int i=0;i<5;i++){
Map aclUser = new HashMap<>();
aclUser.put("userName","张三-"+i);
aclUser.put("password","123456");
aclUser.put("nickName","二狗子-"+i);
aclUser.put("gmtCreate","");
aclUser.put("gmtModified","");
list.add(aclUser);
}
map.put("items",list);
return map;
}
@PostMapping("/logout")
public Object loginout(){
System.out.println("退出登录!!!");
return null;
}
}
4.2 调整前端访问路径
- 在文件 src/utils/request.js文件
// create an axios instance
const service = axios.create({
//指定了我们要访问的后端的路径(比如说 htppt://localhost:8080
baseURL: process.env.VUE_APP_BASE_API, // url = base url + request url
// withCredentials: true, // send cookies when cross-domain requests
timeout: 5000 // request timeout
})
在该配置项中的 VUE_APP_BASE_API 指定了我们的访问路径,该数据是通过配置文件中获取 .env.production(生成环境) 或者是 **.env.development(开发环境) ** ,具体根据那个文件中获取的,的根据自己项目的实际部署环境来确定。
同时 我们将下方的 response interceptor(响应拦截器)部分的内容全部注释掉,暂时不使用到响应拦截器相关的操作。注释时,不要注释多了,末尾的 export default service 是需要保留的。
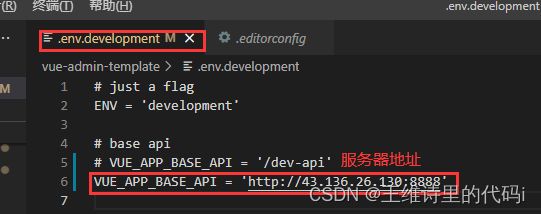
- 调整 .env.development 配置文件中的路径内容
# just a flag
ENV = 'development'
# base api
# VUE_APP_BASE_API = '/dev-api'
VUE_APP_BASE_API = 'http://localhost:8888'
这里的路径根据自己后端路径进行调整更改。
**注:**需要主页我们的请求参数一定要与后端接收参数对应,以及前端接收参数,一点要与响应参数响应参数相匹配,下面两个文件中就需要与后端相应参数对应。
- src/store/modules/user.js 文件中注意的点
- src/api/user.js 文件需要注意的点
4.3 测试结果
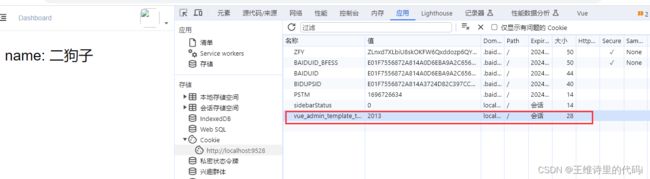
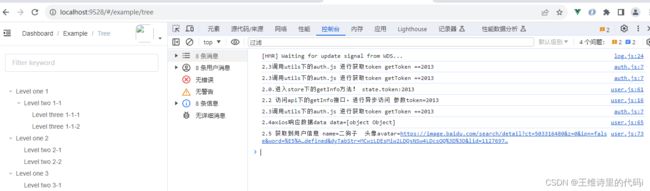
调整好后端代码之后,第一次登录可以观察到如下结果:
可以观察到前端保存了我们的token信息:
在浏览器端存在token信息的时候,我们重写访问登录页面首页时,前端会直接通过获取到的token信息,进行调用后端的 getInfo() 方法来获取用户信息,从而跳过了登录操作。
当token不存在时(这里我们可以人为的删除存储在浏览器端的该token数据),在进行其他操作时,会跳转到登录界面,这里就相当于我们的用户登录过期了,就需要重新进行认证操作。
五、项目部署上线操作
5.1 后端项目部署
- 后端项目打包jar文件
-
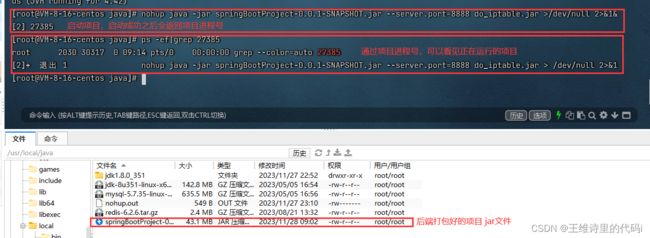
将打包好的jar文件上传到服务器中
注意这里,我用的是Linux环境,前提是我们的Linux环境已经安装了JDK1.8。
- 启动项目:
nohup java -jar vue-admin-0.0.1-SNAPSHOT.jar -&
或者
nohup java -jar 项目名称.jar --server.port=项目端口号 do_iptable.jar >/dev/null 2>&1&
- 放行防火墙中的项目端口号
firewall-cmd --add-port=项目端口号/tcp --permanent
firewall-cmd --reloadps -ef|grep java --查看进程执行情况。
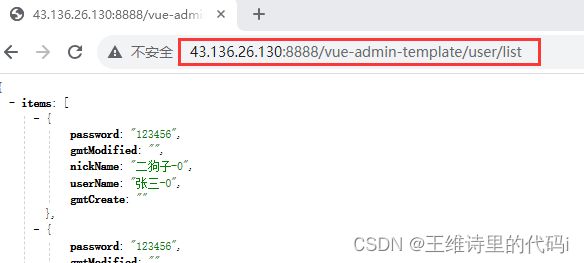
- 测试访问部署项目
5.2 前端代码部署
-
将前端vue项目打包上传
-
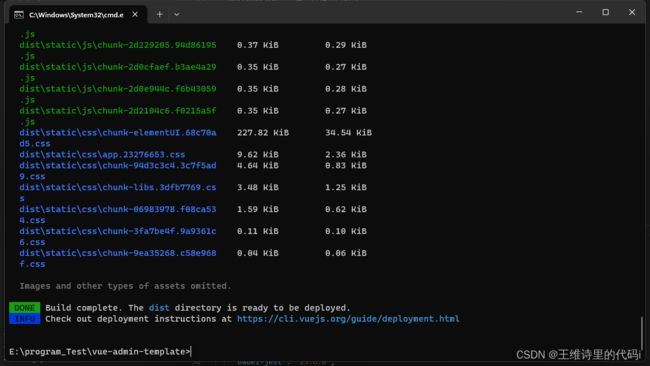
前端vue项目打包
npm run build:prod
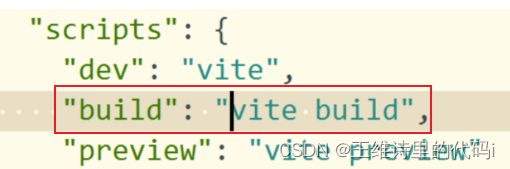
打包过程可能会出现错误;Vue 报错error:0308010C:digital envelope routines::unsupported,可以在终端先执行: export NODE_OPTIONS=–openssl-legacy-provider 或者是在vue项目中的 package.json 配置相关信息:
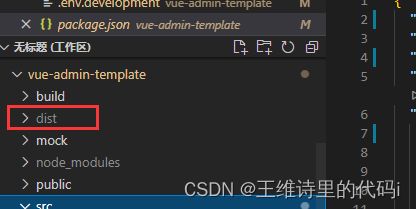
打包成功之后,项目根目录中会增加一个 dist 文件夹。我们需要将该文件夹,上传到服务器中。
vue 项目—>npm run build:prod—>dist–>上传到 linux
-
5.3 配置 nginx 访问
这里需要自己提前先将 niginx 服务部署到我们的服务器中,这里就不单独讲解 nginx 服务的部署流程了。
-
配置nginx访问:
vim /user/local/nginx/comf/nginx.conf --修改Nginx的配置文件
添加下面配置,实现nginx访问项目。
#location / { # root html; # index index.html index.htm; #} location /{ root /usr/local/java/dist; #前端项目打包 dist文件保存地址 try_files $uri $uri/ /index.html; index index.html index.htm; } location /prod-api/{ proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://localhost:8888/; } -
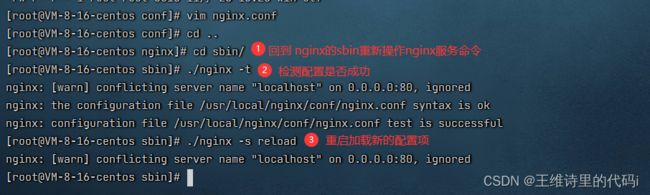
重新启动 nginx服务操作
-
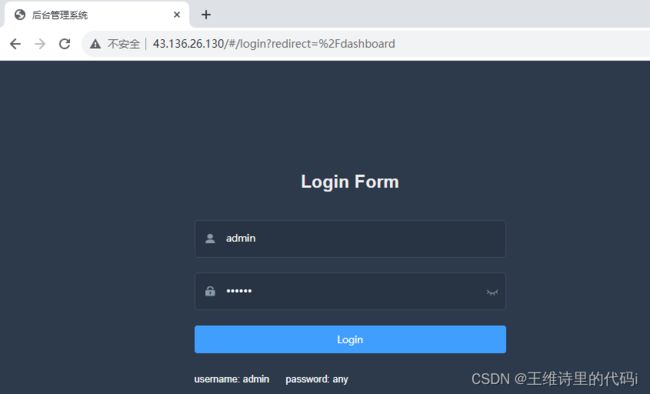
访问项目