学习深入浅出Vue.js(刘博文)
1.vue.js声明式操作DOM
2.所谓渐进式框架,就是把框架分层。
最核心的部分是视图层渲染,然后往外是组件机制,在这个基础上再加入路由机制,再加入状态管理,最外层是构建工具
3.任何技术的引入都是在解决一些问题,而通常解决一个问题的同时会引起另外一个问题,这种情况更多的是做权衡,做取舍
4.Vue.js引入虚拟DOM,80%的场景变得更快了,而剩下的20%反而变慢了
5.除了引入虚拟DOM外,Vuw.js2.0还提供了很多令人激动的特性,比如支持JSX和TypeScripy支持流式服务端渲染,提供了跨平台的能力等
6.从状态生成DOM,再输出到用户界面现实的一整套流程叫做渲染,应用在运行时会不断地进行重新渲染。而响应式系统赋予框架重新渲染的能力,其重要组成部分是变化侦测。
7.在Vue.js2.0中,模板使用数据等同于组件使用数据,所以当数据发生变化时,会将通知发送到组件,然后组件内部再通过虚拟DOM重新渲染
8.拦截器:拦截器其实就是一个和Array.prototype一样的Object,里面包含的属性一模一样,只不过这个Object中某些可以改变数组自身内容的方法使我们处理过的
9.Array原型中可以改变数组自身内容的方法有7个,分别是push,pop,shift,unshift,splice,sort和reverse
10.因为当访问一个对象的方法时,只有其自身不存在这个方法,才回去它的原型上找这个方法
11.状态可以是JavaScript中的任意类型。Object,Array,String,Number,Boolean等都可以作为状态,这些状态可能最终会以段落、表单、链接或按钮等元素呈现在用户界面上,具体地说是呈现在页面上。
本质上,我们将状态作为输入,并生成DOM输出到页面上显示出来,这个过程叫做渲染
理论上,所有异步行为都有可能引起状态变化,每当状态发生变化时,都需要重新渲染,
12.Angular中脏检查的流程,React中使用虚拟DOM,Vue,js1.0通过细粒度的绑定
虚拟DOM的解决方式是通过状态生成一个虚拟节点树,然后使用虚拟节点树进行渲染。在渲染之前,会使用新生成的虚拟节点树和上一次生成的虚拟节点树进行对比,只渲染不同的部分,
13.在Vue.js中,我们使用模板来描述状态与DOM之间的映射关系。Vue.js通过编译将模板转换成渲染函数(render),执行渲染函数就可以得到一个虚拟节点树,使用这个虚拟节点树就可以渲染页面。
14.虚拟DOM的终极目标是将虚拟节点(vnode)渲染到视图上
15.可以把vnode理解成JavaScript对象版本的DOM元素
16.渲染视图的过程是先创建vnode,然后再使用vnode去生成真实的DOM元素,最后插入到页面渲染视图
17.克隆节点是将现有节点的属性复制到新节点中,让新创建的节点和被克隆节点的属性保持一致,从而实现克隆效果。它的作用是优化静态节点和插槽节点(slot node)
18.克隆节点和被克隆节点之间的唯一区别是isCloned属性
19.因为DOM操作的执行速度远不如JavaScript的运算速度快。因此,把大量的DOM操作搬运到JavaScript中,使用patching算法来计算出真正需要更新的节点,最大限度地减少DOM操作,从而显著提升性能
20.首次渲染,DOM中不存在任何节点,所以oldVnode是不存在的。当oldVnode不存在而vnode存在时,就需要使用vnode生成真实的DOM元素并将其插入到视图当中去
当vnode和oldVnode完全不是同一个节点的时候,可以得知vnode就是一个全新的节点,而oldVnode就是一个被废弃的节点。这种情况下,我们要做的事情就是使用vnode创建一个新DOM节点,用它去替换oldVnode所对应的真实DOM节点
21.patch过程:当oldVnode不存在时,直接使用bnode渲染视图;当oldVnode和vnode都存在但并不是同一个节点时,使用vnode创建的DOM元素替换旧的DOM元素;当oldVnode和vnode是同一个节点时,使用更详细的对比操作对真是的DOM节点进行更新
22.事实上,只有三种类型的节点会被创建并插入到DOM中:元素节点、注释节点和文本节点
而要判断vnode是否是元素节点,只需要判断它是否具有tag属性即可
23.阿里开发的Weex可以让我们使用相同的组件模型为iOS和Android编写原生渲染的应用。也就是说,我们写的Vue.js组件可以分别在iOS和Android环境中进行原生渲染
而跨平台渲染的本质是在设计框架的时候,要让框架的渲染机制和DOM解耦。只要把框架更新DOM时的节点操作进行封装,就可以实现跨平台渲染,在不同平台下调用节点的操作。
换言之,如果我们把这些平台下节点操作的封装看成渲染引擎,那么将这些渲染引擎所提供的节点操作的API和框架的运行时对接一下,就可以实现将框架中的代码进行原生渲染的目的
24.在大体逻辑上,模板编译分三部分(内容):
将模板解析成AST(抽象语法树)
遍历AST标记静态节点
使用ATS生成渲染函数
这三部分内容在模板编译中分别抽象出三个(模块)来实现各自的功能,分别是
解析器
优化器
代码生成器
25.静态节点除了首次渲染,后续不需要任何重新渲染操作
26.静态节点的特征是它的子节点必须是静态节点
但有两种情况比较特殊:一种是如果一个静态根节点的子节点只有一个文本节点,那么不会讲它标记成静态根节点,即便它也属于静态根节点;另一种是如果找到的静态根节点是一个没有子节点的静态节点,那么也不会将它标记为静态根节点。因为这两种情况下,优化成本大于收益。
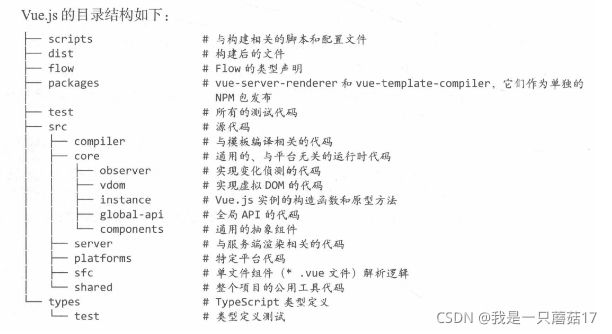
27.
28.
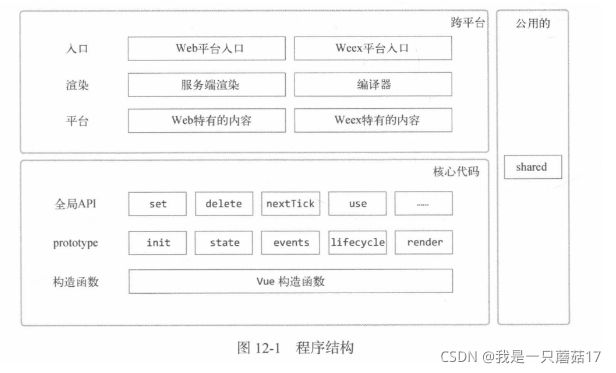
整体分为三个部分:核心代码、跨平台相关和公用工具函数。同时,其架构是分层的,最底层是一个普通的构造函数,最上层是一个入口,也就是讲一个完整的构造函数导出给用户使用。
29.实例方法是Vue.prototype上的方法,而全局API是Vue.js上的方法
30.实例方法又分为数据、事件和生命周期这三个类型
31.路由切换组件不变
在使用Vue.js开发项目时,最常遇到的一个典型问题就是,当页面切换到一个路由但不同参数的地址时,组件的生命周期钩子并不会重新触发
这是因为vue-router会识别出两个路由使用的是同一个组件从而进行复用,并不会重新创建组件,因此组件的生命周期钩子自然也不会被触发
32.
为列表渲染设置属性key
避免v-if和v-for一起使用
避免在scoped中使用元素选择器
避免隐性的父子组件通信
33.遵循规范能够在绝大多数工程中改善可读性和开发体验。当风格规范同时存在多个同样好的选择时,选择任意一个都可以确保一致性。在项目中选择统一的规则并尽可能与社区保持统一是一个选择。接收社区的规范标准将得到以下好处:
训练大脑,容易处理在社区遇到的代码
不做修改就可以直接复制粘贴社区的代码示例
能够经常招聘到和你编码习惯相同的新人,至少跟Vue.js相关的东西是这样的