前端---CSS篇(详解CSS)
1.CSS简介
CSS(Cascading Style Sheets)层叠样式表,是用来为结构化文档(HTML、XML等应用)添加样式,比如字体、颜色、大小、间距的计算机语言。CSS目前已经发展到了CSS3.0了。
2.CSS导入方式
CSS有三种导入方式:
1.行内样式:直接在标签元素中编写style属性,在其中编写样式即可:
你好,这是CSS
2.内部样式:在头部head标签中,我们写上
3.外部样式:外部样式就是新建一个.css文件,在其中编写css样式然后引入html文件之中,引入方式有两种:
连接式:
导入式:
3.选择器
可以选择页面中的某一个或者某一类元素,然后设置它们的样式:
3.1. 基本选择器
1.标签选择器:选择一类标签:标签{xxx样式},比如:
/*标签选择器*/
h1{
color: pink;
background-color: #eeeeee;
font-family: 楷体;
}
p{
color: pink;
background-color: #eeeeee;
font-family: 楷体;
}2.类选择器:可以选择class一致的标签,在class名前面加上一个小点 .className {xxx样式}
/*类选择器*/
.font1{
color: pink;
background-color: #eeeeee;
font-family: 楷体;
}
.font2{
color: pink;
background-color: #eeeeee;
font-family: 楷体;
}3.Id选择器:这是全局唯一的样式,指定某个id,设置样式,在id名字前加上井号,如:#idName{xxx样式}
/*Id选择器*/
#demo1{
color: pink;
background-color: #eeeeee;
font-family: 楷体;
}
#demo2{
color: pink;
background-color: #eeeeee;
font-family: 楷体;
}优先级对比:
前面三个的优先级对比:id > class > 标签
3.2.层次选择器:
1.后代选择器:选中某个元素内的元素
/*后代选择器*/
body p{
background-color: pink;
}2.子选择器:只选择一代
/*后代选择器*/
body>p{
background-color: pink;
}3. 同辈选择器:选择相邻的兄弟选择器
Title
你好
hello
4.通用选择器:选择这个元素向下的所有同辈元素
Title
你好
hello
oook
3.3. 结构伪类选择器
(上图引用至:CSS结构伪类选择器-CSDN博客)
Title
p1
p2
p3
- li1
- li2
- li3
链接标签
4.CSS样式
css能够设计出多种多样的样式,现在我们详细的介绍这些样式。
4.1. 背景:
CSS可以定义的背景效果:
- background-color 背景颜色。
- background-image 背景图片。
- background-repeat 背景图像是否重复。
- background-attachment 背景图像是否固定或者随着页面的其余部分滚动。
- background-position 设置背景图像的起始位置。
- background 属性简写,包含上面的几种写法。
.div1 {
width: 600px;
height: 208px;
background-image: url("../20231115/button.png");
background-repeat: no-repeat;
background-size: cover;
}4.2. 文本
文本的属性:
| 属性 | 描述 |
| color | 设置文字颜色 |
| direction | 文本方向 |
| letter-spacing | 字符间距 |
| line-height | 行高 |
| text-align | 对齐方式 |
| text-decoration | 设置划线的位置 |
| text-indent | 缩进 |
| text-shadow | 设置文本阴影 |
| text-transform | 控制元素中的字母 |
| vertical-align | 垂直对齐 |
| white-space | 设置元素中空白的处理方式 |
| word-spacing | 设置字间距 |
写个代码试一试:
Title
hello world
4.3. 字体
CSS提供了多种属性修改字体的样式:
| 属性 | 描述 |
| font-family | 文本的字体系列 |
| font-size | 字体大小 |
| font- style | 字体样式 |
| font-variant | 以小型大型显示文本 |
| font-weight | 字体粗细 |
4.4. 链接
CSS可以修改连接的状态样式:
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
4.5. 显示状态
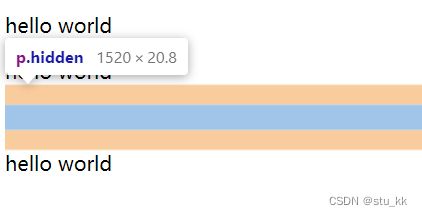
CSS中可以使用display和visibility来设置元素的显示与隐藏
visibility:hidden:可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none:可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
display中的inline和block分别会把元素设置为内联元素和块元素。
Title
hello world
hello world
hello world
hello world
hello world
4.6. 定位 Position
CSS定位Position拥有五个值:static、relative、fixed、absolute、sticky
详细介绍见代码:
定位
静态定位
相对定位
页面固定位置
绝对位置
666666666666666666666666
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
777777777777777777777777
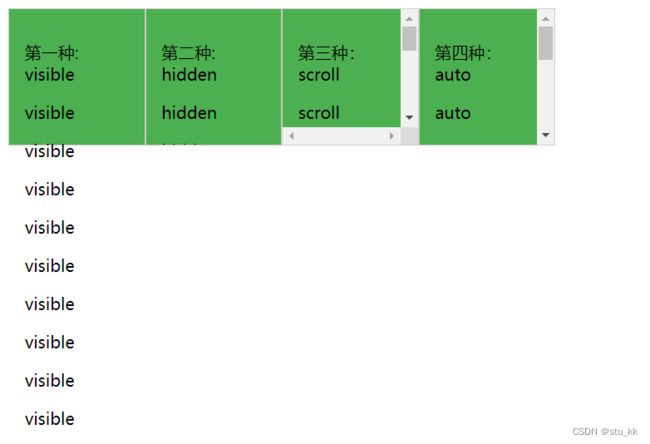
4.7.布局--Overflow
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
代码展示了这几种情况:
Title
第一种: visible
visible
visible
visible
visible
visible
visible
visible
visible
visible
第三种:scroll
scroll
scroll
scroll
scroll
scroll
scroll
scroll
scroll
第四种:auto
auto
auto
auto
auto
auto
auto
auto
auto
如图所示,会溢出来。
4.8. 浮动 --- Float
Title
图片库
调整串口试一试










4.9. 居中方式
手打了一遍代码,详细的介绍了多种方式,也写清注释了。
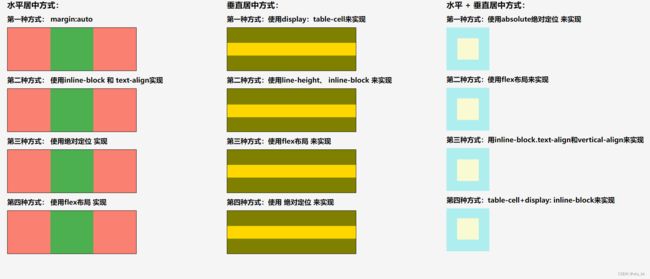
居中方式
水平居中方式:
第一种方式: margin:auto
第二种方式: 使用inline-block 和 text-align实现
第三种方式: 使用绝对定位 实现
第四种方式: 使用flex布局 实现
垂直居中方式:
第一种方式:使用display:table-cell来实现
第二种方式:使用line-height、 inline-block 来实现
第三种方式:使用flex布局 来实现
第四种方式:使用 绝对定位 来实现
水平 + 垂直居中方式:
第一种方式:使用absolute绝对定位 来实现
第二种方式:使用flex布局来实现
第三种方式:用inline-block.text-align和vertical-align来实现
第四种方式:table-cell+display: inline-block来实现
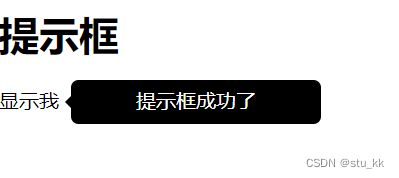
4.10.提示框
实现一个提示框,练练手
Title
提示框
显示我
提示框成功了
5. 盒子模型 Box Model
我们可以把每一个标签元素看成一个盒子,盒子中包括了边距、边框、填充和实际内容,盒子模型允许在盒子周围的空间放置其他元素。
6. CSS3
CSS3是CSS的技术新版本,拥有很多新的特性,下面是新的特性介绍:
6.1. CSS3边框
由三个新的边框属性:border-radius、box-shadow、border-image
border-radius:圆角
使用border-radius:10px 就可以轻易实现圆角了,值越大圆角的弧度越大。
box-shadow:阴影:使用它就可以实现阴影效果。
border-image:边界图片
css3边框
你好
6.2. 渐变
CSS3提供了新的渐变属性:linear-gradient
Title
6.3. 文本效果
1.文本阴影:text-shadow
2. 文本溢出属性:text-overflow
3. text-outline
文本效果
你好,如果超出的话会怎么样呢???
你好,如果超出的话会怎么样呢???
6.4. 过渡
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
要实现这一点,必须规定两项内容:
- 指定要添加效果的CSS属性
- 指定效果的持续时间。
使用transition: 变化的属性 时间
过渡
哥们你好
6.5.动画
要创建 CSS3 动画,你需要了解 @keyframes 规则。
@keyframes 规则是创建动画。
@keyframes 规则内指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。
Title
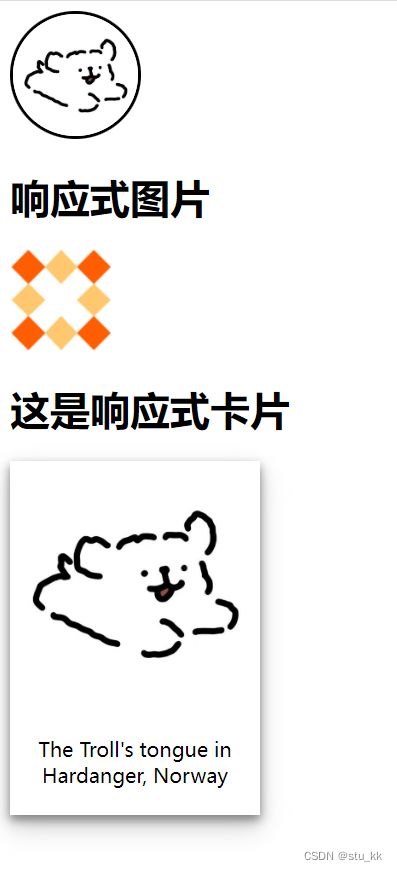
6.6. CSS3图片
CSS3对图片样式有了新的属性:
Title

响应式图片

这是响应式卡片

The Troll's tongue in Hardanger, Norway
7. 总结
通过对CSS的学习,我们可以使得html页面变得更加好看了,接下来我们就要开始学习JavaScript来操控页面元素了。