Android flutter项目 启动优化实战(二)利用 App Startup 优化项目和使用flutterboost中的问题解决
背景
书接上回:
Android flutter项目 启动优化实战(一)使用benchmark分析项目
已经分析出了问题:
1.缩短总时长(解决黑屏问题、懒启动、优化流程)、2.优化启动项(使用App Startup)、3.提升用户体验
1.使用App Startup
App Startup库提供了一种在应用启动时初始化组件的简单而高效的方法。库开发者和应用开发者都可以使用应用启动来简化启动序列,并明确设置初始化顺序。
通过应用启动,您可以定义共用单个 Content Provider 的组件初始化程序,而无需为需要初始化的每个组件定义单独的 Content Provider。这可以显著缩短应用启动时间。
引入
implementation "androidx.startup:startup-runtime:1.1.1"
使用方法
通过提供 若干需要初始化的组件构成的Initializer 给App Startup
以timber为例子:
class TimberInitializer : Initializer {
//create() 方法,其中包含初始化组件并返回 T 实例的所有必要操作。
override fun create(context: Context): String {
Timber.plant(Timber.DebugTree())
return "TimberInit"
}
//dependencies() 方法,该方法返回初始化程序所依赖的其他 Initializer 对象的列表。您可以使用此方法控制应用在启动时的顺序。
override fun dependencies(): List>> {
// No dependencies on other libraries.
return emptyList()
}
} 生成若干的Initializer
然后在清单配置:
其中 tools:node="remove" 代表取消初始化
手动初始化
根据业务场景某些Initializer可以延后手动初始化
AppInitializer.getInstance(context)
.initializeComponent(ExampleLoggerInitializer::class.java)效果检查
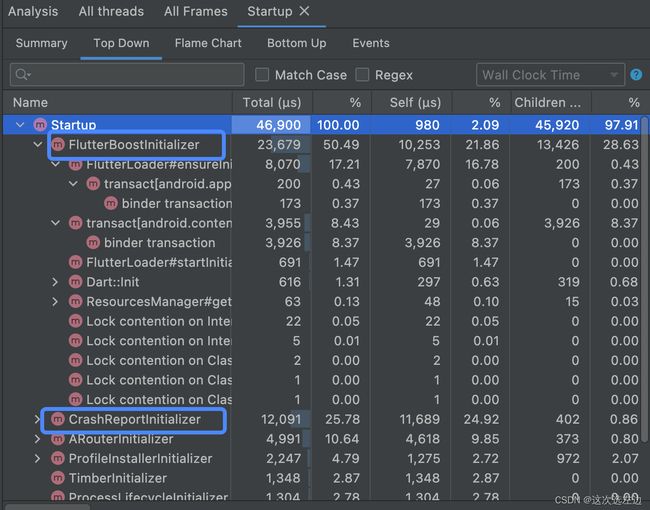
使上一章的方式使用benchmark分析项目检查结果
 可以自己查看相关Initializer的相关效果
可以自己查看相关Initializer的相关效果
可以清晰看到app startup在bindApplication的中 进行了相关初始化
注意事项:
-
InitializationProvider 的
onCreate()方法是在主线程被调用的,这对于某些初始化时间过长,需要运行在子线程的组件来说就不太适用了。 -
跟声明顺序无关 若有依赖项目 需要放入dependencies方法里
-
由于 Startup 内部会缓存 Initializer 的初始化结果值,所以重复调用
initializeComponent方法不会导致多次初始化,手动初始化该方法也可用于自动初始化时获取初始化结果值
2.优化基于flutterboost的flutter首页
问题描述
使用 flutter boost 和其它第三方组件 都进行初始化时 debug偶现 release几乎必现 启动黑屏
解决方案
当时的解决方法是
修改flutterboost源码中启动部分并加以500ms的延迟
新版解决方案
处理appBuilder
具体参考 flutter boost 启动白屏踩坑_flutter release
并顺手将flutter main方法进行了优化 在runApp()方法前面的 await LocalNotification.init();等方法懒加载
本阶段总结
start up点击进去能看到具体的详情
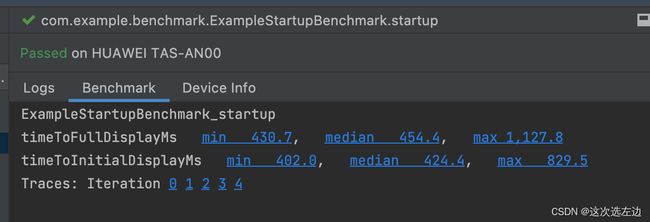
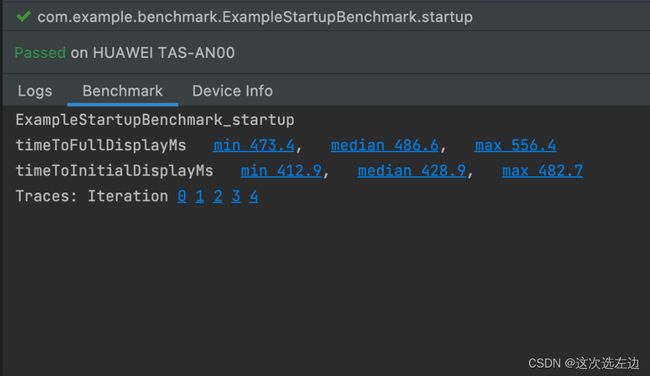
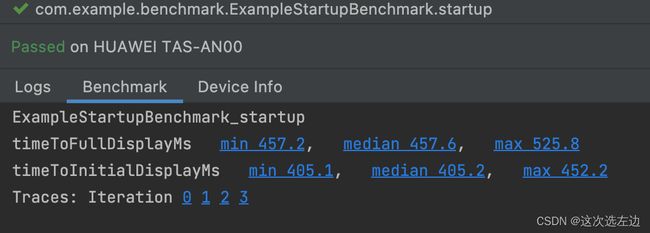
优化前后对比
| 0.0v | 1.0v |
如果仅max值从打开来看 优化了50%(毕竟如果第一次启动时间特别长 用户印象会很深)
总体效果还是不错的