- CSS隐藏元素的方式
林的快手
HTML+CSScsshtml前端javascript开发语言chrome
方式一:visibility属性visibility属性默认值是show,如果设置为hidden,元素会隐藏。元素看不见了,还占有原来的位置(元素的大小依然保持)。方式二:display属性设置display:none,就可以让元素隐藏。彻底地隐藏,不但看不见,也不占用任何位置,没有大小宽高。.隐藏元素的方式.box{width:400px;height:400px;}.box1{backgrou
- css3实现缺角四边形_CSS3实现缺角矩形,折角矩形以及缺角边框
weixin_39953102
css3实现缺角四边形
前言前几天偶然看到缺角矩形这个功能,脑袋中第一想法是,搞个绝对定位的伪元素,哪里需要挡哪里,或者找UI小哥聊聊天,忽然灵光一闪,想起之前翻过的《CSS揭秘》一书,记得有这个篇章,遂有了此文。话不多说,放个效果图先缺角CSS3实现缺角矩形,折角矩形以及缺角边框-1.png(10.03KB,下载次数:0)2020-7-2219:03上传1.伪元素实现.bg{width:120px;height:80p
- css3实现缺角四边形_CSS3绘制六边形的简单实现
陈宇直
css3实现缺角四边形
因为很简单,所以先总结一下:使用CSS3绘制六边形主要使用伪类:before和:after在源元素之前和之后再绘制两个元素,并利用css3的边框样式,将这两个元素变成三角形放置在源元素的两端即可。(因为之前在生物公司工作过,觉得六边形更贴近生物分子、基因等概念,包括我们在网上搜索关于生物分子、基因等图片,好多也有六边形的样式,所以那时候在页面做一些功能性的导航或Tag,都会觉得六边形更贴近一些)。
- 面试之《前端开发者如何优化页面的加载时间?》
只会写Bug的程序员
面试面试前端
前端开发者可以从多个方面入手优化页面的加载时间,以下是一些常见且有效的方法:优化资源加载压缩资源文件:对HTML、CSS、JavaScript文件进行压缩,去除不必要的空格、注释等,减小文件体积,加快下载速度。例如使用uglify-js压缩JavaScript文件,cssnano压缩CSS文件。优化图片:对图片进行压缩处理,降低图片的分辨率、色彩深度或采用更高效的图片格式(如WebP)。同时,根据
- CSS实现图片缺角效果
凉风听雪
CSS炫酷使用css前端css3html
效果:源码:123body{margin:0;padding:0;background:#f9f9f9;display:flex;align-items:center;justify-content:center;height:100vh;}.row{display:flex;padding:30px;gap:30px;flex-wrap:wrap;background:inherit;}.box
- vue3 - vite项目报错Failed to parse source for import analysis because the content contains invalid JS sy
街尾杂货店&
前端组件与功能(开箱即用)前端常见问题解决vue3.jsvitevue3报错详细解决方案typescripttsxjsx语法问题出错怎import-analysisvite无法解析导入分析的源
问题说明在vue3+vite项目开发中,详解报错:[plugin:vite:import-analysis]FailedtoparsesourceforimportanalysisbecausethecontentcontainsinvalidJSsyntax.IfyouareusingJSX,makesuretonamethefilewiththe.jsxor.tsxextension.,很多教
- 计算机毕业设计 ——jspssm507Springboot 的论坛管理系统
程序媛9688
课程设计
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm507Springboot的论坛管理系统JSPSSM507SpringBoot论坛管理系统功
- 从Hello Vue到构建未来:探索渐进式框架的无限可能
skyksksksksks
综合个人杂记vue.js前端开发语言前端框架
一、当代码遇见人性:Vue的诞生故事2013年某个深夜,谷歌前员工尤雨溪在键盘前陷入沉思。当时的前端框架要么像Angular般庞大复杂,要么如React般需要哲学思考。他想创造一种更"人性化"的工具——就像用铅笔素描般自然,却能画出数字油画般精致的作品。于是,Vue.js这个融合东方设计美学的框架悄然诞生。这个轻量级的框架最初只有运行时库,却像一粒精心培育的种子。尤雨溪将"渐进式"理念注入DNA:
- 切换浅色和暗夜模式的vue组件 darkmode-switch-btn
日积一沙
前端
简单方案第一步在head中声明,声明当前页面支持light和dark两种模式第二步设置不同模式下的全局样式变量,供全局子元素引用,实现模式修改,全局样式一起修改的效果。注:1.有些属性如background不能实现继承,所以要实现不同元素背景色的统一修改,只能是不同元素使用同一变量。模式修改,变量值会修改,从而实现样式的切换//字体$font-light-color-1:#1b1b1b;$font
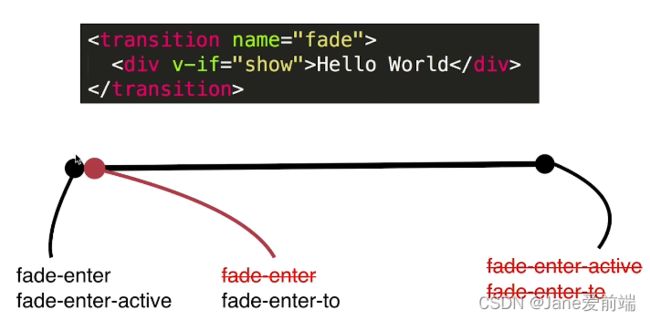
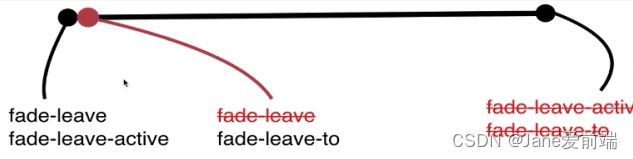
- VUE + iView table render渲染i-switch
LEON劉先森
javascript前端html
{title:"显示/隐藏",tooltip:true,align:'center',minWidth:120,render:(h,params)=>{returnh("div",{},[h("i-switch",{props:{value:params.row.show,size:"large",trueColor:"#FF5C58",},scopedSlots:{open:()=>h("spa
- DeepSeek 助力 Vue3 开发:打造丝滑的页脚(Footer)
宝码香车
#DeepSeekjavascript前端vue.jsecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue3开发:打造丝滑的页脚(Footer)前言页面效果指令输入属性定义1.基本内容相关属性2.样式相关属性3.布局相关属性4.响应式相关属性事件定义1.链接点击事件其他1.可访问性2.响应式设计3.动画效果4.组件复用性
- DeepSeek 助力 Vue 开发:打造丝滑的 复选框(Checkbox)
宝码香车
#DeepSeekvue.jsjavascriptecmascript前端DeepSeek前端框架
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的复选框(Checkbox)前言页面效果指令输入属性定义基础属性样式相关属性状态相关属性事件定义其他组件设计文档和示例think组件代码代码测试测试代码正常跑通,附其他基本代码编写路由src\route
- vue3+naiveUI开关switch
耶啵奶膘
Vue3vue.js前端javascript
文档:https://www.naiveui.com/zh-CN/os-theme/components/switch正常禁用constloading=ref(false)//状态开关加载中constactive=ref(false)//开关状态constonSwitch=(e)=>{//console.log(e);loading.value=truesetTimeout(()=>{loadin
- element ui 中select框向下滚动加载更多
wwll177
uivue.js前端
Vue.directive("loadmore",{bind(el,binding){//获取element-ui定义好的scroll盒子constselectDOM=el.querySelector(".el-select-dropdown.el-select-dropdown__wrap");selectDOM.addEventListener("scroll",function(){cons
- 计算机毕业设计 ——jspssm510springboot 的人职匹配推荐系统
程序媛9688
课程设计
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm510springboot的人职匹配推荐系统人职匹配推荐系统技术说明本毕业设计项目“jsps
- 计算机毕业设计 ——jspssm513Springboot 的小区物业管理系统
程序媛9688
课程设计
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm513Springboot的小区物业管理系统技术说明:小区物业管理系统(基于JSP+SSM+
- 计算机毕业设计 ——jspssm514Springboot 的校园新闻网站
程序媛9688
课程设计
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm514Springboot的校园新闻网站技术说明:JSPSSM514Springboot校园
- 计算机毕业设计 ——jspssm504springboot 职称评审管理系统
程序媛9688
课程设计
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm504springboot职称评审管理系统JSPSSM504SpringBoot职称评审管理
- 封装el-select滚动底部加载更多
心肝到爆
前端vue.jselementui前端javascriptcss3前端框架
封装el-select滚动底部加载更多vue2实现el-select下拉列表滚动加载更多数据父组件页面使用importLoadMoreSelectfrom"../components/LoadMoreSelect/index.vue";import{mapActions}from"vuex";exportdefault{name:"LoadMore",components:{LoadMoreSel
- 计算机毕业设计Java-ssm餐厅线上点菜系统源码+系统+数据库+lw文档
双双科技
java数据库开发语言
计算机毕业设计Java-ssm餐厅线上点菜系统源码+系统+数据库+lw文档计算机毕业设计Java-ssm餐厅线上点菜系统源码+系统+数据库+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:htt
- 前端杂学录(七)
真的不想学习啦
前端前端html5javascriptcss
1.响应式布局方案1.媒体查询特点媒体查询是CSS的一部分,可以根据设备的特性(如宽度、高度、分辨率等)应用不同的样式。示例body{font-size:16px;}@media(max-width:768px){body{font-size:14px;}}@media(max-width:480px){body{font-size:12px;}}2.弹性布局(Flexbox)特点Flexbox是
- vue3导入字体
hdufu123
css
1.如何导入字体新建一个fonts.scss文件夹@font-face{font-family:'优设标题黑';//字体别名src:url('../font/优设标题黑.ttf')format('truetype');//资源路径}@font-face{font-family:'LCD-BOLD';src:url('../font//LCD-BOLD.TTF')format('truetype')
- vue.runtime.esm.js:619 [Vue warn]: Error in event handler for “el.form.change“: “TypeError: dateObje
郭宝
Web前端
背景:vue.runtime.esm.js:619[Vuewarn]:Errorineventhandlerfor"el.form.change":"TypeError:dateObject.getTimeisnotafunction"foundin--->atpackages/form/src/form-item.vueatpackages/form/src/form.vue...(1recur
- Vue.js 实战:开发动态日历式待办事项管理页面」 「从零开始:用 Vue2 实现一个直观的任务日程管理系统」 「前端新手项目:基于 Vue.js 的待办事项与日程管理页面」 「Vue.js 教程:
南北极之间
web前端特效源码前端vue.jscss网页设计javascript日历待办事项
效果图【定制化开发服务,让您的项目领先一步】如有需求,直接私信留下您的联系方式。谢谢。我的邮箱:2351598671@qq.com完整代码
- Webpack、Vite区别知多少?
m0_74824044
面试学习路线阿里巴巴webpack前端node.js
前端的项目打包,我们常用的构建工具有Webpack和Vite,那么Webpack和Vite是两种不同的前端构建工具,那么你们又是否了解它们的区别呢?我们在做项目时要如何选择呢?一、工具定义1、Webpack:是一个强大的静态模块打包工具,它可以将各种类型的文件,如JavaScript、CSS、图片等,作为模块进行打包,并生成最终的静态资源文件。Webpack使用各种loader和plugin来处理
- JAVA命名规则,开发命名规范
北风toto
次要的个人笔记java开发语言
1、JAVA常用的开发规范应用项目名称:字母全部小写,下划线隔开,例子"my_project_name"变量名:小驼峰规则(小写字母开头),例子"userCount"类命名:大驼峰规则(大写字母开头),例子"UserAccount",但是有例外的"UserDTO",“UserVO”,后缀要全为大写才是规范写法缩进:4个空格微服务设计满足单向依赖原则2、Vue常用的开发规范应用项目名称:字母全部小写
- 【HTML】SVG标签的使用方式
Vesper63
html前端
SVG(ScalableVectorGraphics)是一种基于XML的矢量图形格式,广泛用于网页和应用程序中。以下是SVG标签的详细使用教程,涵盖基本形状、路径、文本、渐变、动画等内容。1.SVG基础结构SVG图形需要放在标签中,并指定宽度和高度。width和height:定义SVG画布的大小。xmlns:指定SVG的命名空间。2.基本形状SVG支持多种基本形状,如矩形、圆形、椭圆、线条和多边形
- 深入剖析 Vue 的响应式原理:构建高效 Web 应用的基石
东锋1.3
vue.jsvue.js前端javascript
深入剖析Vue的响应式原理:构建高效Web应用的基石在前端开发的广阔天地里,Vue.js凭借其简洁易用的特性和强大的功能,成为众多开发者的心头好。其中,响应式原理作为Vue的核心亮点之一,让数据与视图之间实现了高效的自动同步,极大地提升了开发体验和应用性能。今天,就让我们深入探究Vue响应式原理背后的奥秘。一、什么是响应式编程在前端领域,响应式编程是一种编程范式,它赋予程序对数据变化做出自动反应的
- 深入理解 Vue 的异步更新机制:原理、应用与最佳实践
东锋1.3
vue.jsvue.js前端javascript
深入理解Vue的异步更新机制:原理、应用与最佳实践在前端开发领域,Vue.js凭借其简洁易用、性能卓越的特点,成为众多开发者构建用户界面的首选框架。其中,异步更新机制作为Vue的核心特性之一,对提升应用性能和优化开发体验起着至关重要的作用。本文将深入探讨Vue的异步更新机制,从其基础概念、工作原理,到实际应用中的注意事项与最佳实践,全方位剖析这一特性。Vue的响应式系统:异步更新的基石在深入了解异
- java毕业设计家教管理系统mybatis+源码+调试部署+系统+数据库+lw
练练科技
数据库javamybatis
java毕业设计家教管理系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计家教管理系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1