Android 自动动画布局更新 使用,Android利用ConstraintLayout实现漂亮的动画详解
前言
最近ConstrainLayout是Android中比较火的一个东西。ConstrainLayout可以使View层级扁平化,提升性能,支持任意的边框,其目的就是修复之前layout的一些短板。其实ConstrainLayout还有一个大多数人没有注意到的特性:可以利用Constrainlayout快速构建漂亮的动画效果。
方法
我这里假设已经你已经掌握了Constrainlayout基本知识(比如:app:layout_constraintLeft_toLeftOf等)。Constrainlayout可以通过TransitionManager 在两组constraints之间执行动画(需要API>19或者使用support library),以下是一个demo。
Simple demo
我们先写一个xml布局:
android:id="@+id/image"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
... />
到目前为止,这只是一个普通的xml布局,我们再定义另一个布局:
android:id="@+id/image"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
**app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"**
... />
这两个布局只有ImageView的高度不同,为了执行动画,只需要在Activity中写几行代码即可:
override fun onCreate(savedInstanceState: Bundle?) {
...
val constraintSet1 = ConstraintSet()
constraintSet1.clone(constraintLayout)
val constraintSet2 = ConstraintSet()
constraintSet2.clone(this, R.layout.activity_main_alt)
var changed = false
findViewById(R.id.button).setOnClickListener {
TransitionManager.beginDelayedTransition(constraintLayout)
val constraint = if (changed) constraintSet1 else constraintSet2
constraint.applyTo(constraintLayout)
changed = !changed
}
}
代码使用Kotlin写的,即使没有学过,基本也没有什么障碍,不过还是很有必要学习一下的。
代码中我们使用TransitionManager在Constrainlayout中启动了一个延时动画,TransitionManager在交换两种布局时会自动使用动画。
重复的xml Layout
这种方式使用了两个xml布局,是否重复了呢,没有人喜欢重复的代码。
其实没有你想的那么糟糕,如果为了动画的目的定义多余的xml,可以省略所有的非布局属性(如textSize等属性)。Constrainlayout会自动捕获所有layout的基本约束属性并抛弃其中的一些。
如果你还是想避免重复的代码,还可以在代码中动态修改约束属性:
override fun onCreate(savedInstanceState: Bundle?) {
...
val constraintSet1 = ConstraintSet()
constraintSet1.clone(constraintLayout)
val constraintSet2 = ConstraintSet()
constraintSet2.clone(constraintLayout)
constraintSet2.centerVertically(R.id.image, 0)
var changed = false
findViewById(R.id.button).setOnClickListener {
TransitionManager.beginDelayedTransition(constraintLayout)
val constraint = if (changed) constraintSet1 else constraintSet2
constraint.applyTo(constraintLayout)
changed = !changed
}
}
使用transition 框架也可以实现这些动画
当然可以这样,我们可以通过使用transition框架或者使用属性设置也可以实现动画。然而,当需要的动画可通过使用特定的约束来实现时,ConstrainLayout的方法就很有效,否则就需要大量的代码来实现动画效果。
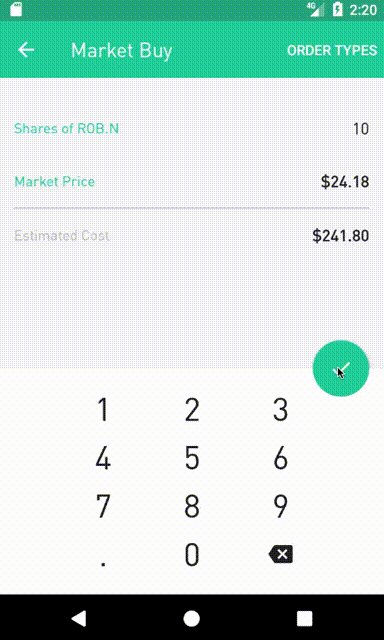
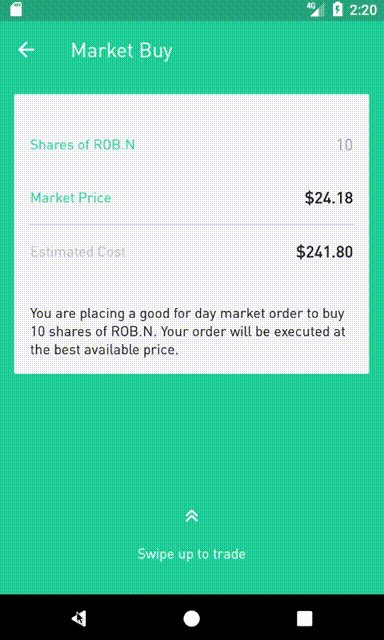
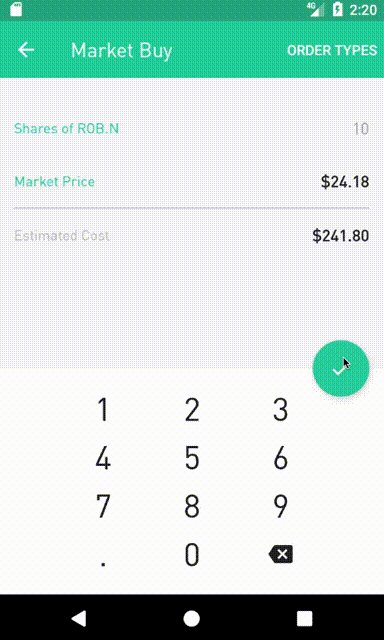
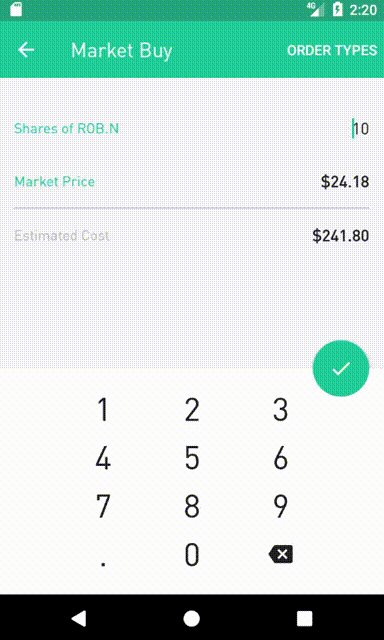
另一个使用场景是当很多元素需要动效时,看一个例子:
使用ConstrainLayout可以实现以上的效果,通过指定不同的xml,动画就会自动执行。
注意事项
1. 启动动画的方法:
TransitionManager.beginDelayedTransition(constraintLayout)
2. 自定义动画
还可以自定义Transition:
val transition = AutoTransition()
transition.duration = 1000
TransitionManager.beginDelayedTransition(
constraintLayout, transition)
3. 嵌套问题
ConstraintLayout只可以对其直接子View执行动画,这就意味着它不能很好地处理嵌套的ViewGroup。在以上的例子中,CardView中的TextView还需要手动处理动画,也许可以通过嵌套ConstrainLayout来实现,但是我并没有进行实验。
4. 非布局属性
ConstraintLayout只支持约束布局的动画,不支持其他属性(如坐标修改,文字修改等)。
5. 其他
如果动态修改ConstraintLayout中元素的基本布局属性(比如使用translationY),动画后并不会同步这个变更,也就是说动画执行后,之前修改的属性将会复原。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。