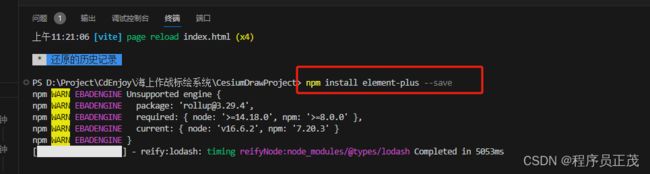
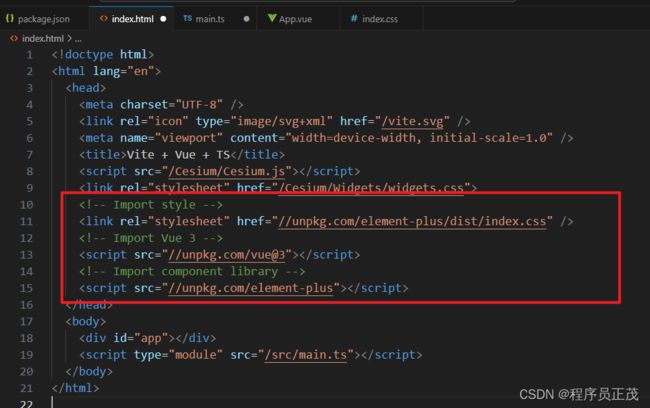
vue3+vite+ts使用Element+Plus
你可能感兴趣的:(CesiumJS,前端,vue.js,Element+,Vite)
- 小程序学习笔记:优化商铺列表页面的下拉刷新功能
you4580
学习笔记小程序
在前端开发中,下拉刷新功能能显著提升用户体验,让用户方便地获取最新数据。今天就来和大家分享在开发商铺列表页面时,如何实现并优化下拉刷新功能,同时美化相关窗口样式。本文以微信小程序开发为例进行讲解。开启下拉刷新功能在微信小程序里,开启下拉刷新很简单。找到商铺列表页面的.json配置文件,添加enablePullDownRefresh配置节点,把它的值从默认的false改成true,就能开启下拉刷新效
- 推客小程序系统开发全攻略:从设计到落地的完整实践
wx_ywyy6798
推客系统短剧短剧系统推客推客系统开发推客小程序推客小程序开发
移动互联网时代,社交电商已成为不可忽视的商业形态,其中推客(分销)系统凭借其裂变式传播特性,成为众多企业流量变现的核心工具。本文将全面剖析推客小程序系统的开发全流程,从产品设计到技术实现,再到运营优化,为开发者提供一站式解决方案。一、系统架构设计:构建稳固基石一个完整的推客小程序系统需要前后端协同工作,采用分层架构设计是保证系统可扩展性的关键。前端展示层主要负责用户界面交互,采用组件化开发模式提升
- react-别名路径配置
前端小趴菜05
react.js前端前端框架
在前端开发中,别名路径配置(AliasPathConfiguration)是一种通过配置工具或框架,将特定的路径别名映射到实际文件路径的方法。这样可以简化文件引用路径,提高代码的可读性和维护性。为什么要进行别名路径配置?在我们做项目的时候一定会引入文件,如果要引入的文件层级太深的话肯定会出现很多'../../../../../',会增加一些不必要的麻烦。所以我们通过@替代src路径,方便开发过程中
- 前端如何动态执行JavaScript代码?
程序员小寒
前端javascript开发语言
今天来聊一聊javascript如何动态执行js代码,我总结了以下四种方法。第一种方式:evaleval函数会将传入的字符串作为js代码执行,并且返回最后一个表达式的值。eval('console.log(1)')//1eval的特点:同步执行;执行环境为当前作用域。leta=1;functiontest(){leta=2;eval('console.log(a)');//2}test();使用e
- 前端使用Axios时的跨域问题
itanly
前端
跨域问题的本质跨域问题源于浏览器的同源策略(Same-OriginPolicy),该策略限制了不同源(协议、域名、端口任一不同)之间的资源交互。Axios作为HTTP客户端,在浏览器环境中受此策略约束。后端配置CORS最标准的解决方案是后端配置CORS(跨域资源共享)。以下是Node.jsExpress框架的示例配置:constexpress=require('express');constcor
- 从零构建现代JavaScript技术栈:Node.js与Yarn基础配置指南
施想钧
从零构建现代JavaScript技术栈:Node.js与Yarn基础配置指南js-stack-from-scratchverekia/js-stack-from-scratch:是一个从零开始构建现代JavaScript开发栈的教程,包括工具、技术和实践。适合JavaScript开发人员、前端开发人员和初学者,以及对构建现代Web应用程序感兴趣的人员。项目地址:https://gitcode.co
- 视频断点续播全栈实现:基于HTML5前端与Spring Boot后端
独立开发者阿乐
原创前端音视频RESTAPIAPISpringBootJavaScriptvideo元素
文章目录视频断点续播功能实现方案核心思路前端实现HTML结构JavaScript实现SpringBoot后端实现1.依赖配置(pom.xml)2.实体类3.存储库接口4.服务层5.控制器实现要点视频断点续播功能构思图流程说明用户交互:前端核心功能:后端处理:数据存储:我的个人网站:乐乐主题创作室视频断点续播功能实现方案核心思路实现视频断点续播需要前后端配合,主要包括:前端记录播放进度后端存储进度信
- 【代码审计】安全审核常见漏洞修复策略
秋说
Java代码审计网络安全代码审计
文章目录1.异常信息泄露修复建议不推荐用法推荐用法2.文件上传漏洞错误示例(缺乏校验)安全示例(含格式/扩展名校验)3.SQL注入漏洞(MyBatis${})示例修复建议4.生成组件间接依赖生成依赖树建议5.间接依赖组件的漏洞什么是间接依赖后端修复1后端修复2前端修复1前端修复26.XSS(跨站脚本攻击)错误示例(存在风险)安全示例(自动转义)修复建议7.接口未鉴权修复建议8.路径遍历漏洞错误示例
- Flask + GPT 实践
红鼻子时代
flask项目flaskgptpython
一、前言本篇文章会介绍从零开始构建一个基于Flask+GPT的小项目的过程。总共有四个版本的迭代,包括:1、调用GPT接口并渲染到前端页面;2、使用Flask提供的session来实现登录和登出功能;3、用SQLAlchemy管理数据库,实现用户注册和登录;4、记录和分页查看用户与GPT的对话历史。二、项目环境与依赖Python版本:建议3.7+Flask:最常用的PythonWeb框架之一ope
- uni-app subPackages 分包加载:优化应用性能的利器
阿珊和她的猫
uni-app状态模式
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录subPackages配置注意事项优点使用场景在uni-app中,sub
- 【C#】两个list根据某个元素比较差集
weixin_30594001
c#
1.今天突然跟前端有一点小小的分歧,传输数据和数据库里的数据做比对,该前端做处理还是后端,(并不是都不愿意做,相反,都愿意在自己那端处理==)2.最后终于归结我这了,好久之前做过list比对,记得刚写代码的时候,两个list比对?那就无限foreach呗,当然实现是能实现,这就很影响比对效果和代码的整洁度了。3.接下来,我回忆起来了我之前写过的一个比较方法,拿出来记录一下//重写比较方法publi
- java+vue+SpringBoo智慧旅游系统(程序+数据库+报告+部署教程+答辩指导)
源代码+数据库+LW文档(1万字以上)+开题报告+答辩稿ppt+部署教程+代码讲解+代码时间修改工具技术实现开发语言:后端:Java前端:vue框架:springboot数据库:mysql开发工具JDK版本:JDK1.8数据库:mysql数据库工具:Navicat开发软件:idea主要角色及功能介绍本次系统的用例图做出了十分明确的功能划分,在设计时可以有很好的设计思路进行设计和延展。(1)管理员用
- 前端base64遇到的坑:window.btoa中文报错的修复方案
前端
问题是这样的:同事在使用的过程中发现一个问题:点击确定按钮后,有个报错提示。如下截图所示:报错文本是:invalidcharactererrorfailedtoexecutebtoaonwindowthestringtobeencodedcontainscharactersoutsideofthelatin1range详情:前端base64遇到的坑:window.btoa中文报错的修复方案
- Spring Security 鉴权与授权详解(前后端分离项目)
前言在现代Web开发中,前后端分离架构已经成为主流。后端专注于提供RESTfulAPI,而前端通过AJAX请求与后端交互。在这种架构下,如何对用户进行认证(Authentication)和授权(Authorization)成为了系统设计中的核心问题。SpringSecurity是Spring框架中用于构建安全系统的模块,它不仅提供了强大的安全机制,还支持灵活的自定义配置。本文将围绕鉴权失败和成功时
- 前端Vue面试八股常考题(二)
LuxTorch
前端面试题vue.js前端面试
文章目录1、VueRouter如何配置404页面?1.基础配置步骤2.高级用法2、Vue中的过滤器有哪些应用场景?Vue3如何替代?1.过滤器的核心功能2.典型应用场景3.Vue3中的替代方案3、Vue中computed和methods的区别是什么?示例对比4、什么是Vue的前端路由?如何实现?1.核心实现方式:VueRouter2.VueRouter配置步骤3.VueRouter核心功能特性5、
- 手把手教你入门vue+springboot开发(十三)--无感token前端实现
段鸿潭
java前端vue.jsspringboot
文章目录前言一、前端代码实现1.登录处理2.刷新token请求增加3.请求拦截器修改4.响应拦截器修改5.测试结果二、代码逻辑优化前言上一篇我们研究了无感token刷新的实现方案以及后端代码实现,本篇我们将详细研究一下前端代码实现,前端代码实现过程中也有很多细节的地方需要注意,重点要关注前端代码编码过程中的业务逻辑处理。一、前端代码实现1.登录处理Login.vue文件中://调用接口,完成登录l
- 为什么要学习 next.js 框架 + Vercel 部署平台,因为我想把自己的 app 分享给别人。
waterHBO
学习javascript开发语言
前端开发太卷?不如给你的React换个“豪华座驾”和“F1赛道”**如果你像我一样,从create-react-app的时代一路走来,你一定经历过那种“甜蜜的烦恼”:React给了你一个超强的V8引擎,但造车剩下的所有事——从方向盘(路由)、底盘(项目结构)到导航系统(数据管理)——都得你自己撸。结果就是,每个项目开始前,你都在重复发明轮子,在Webpack的配置地狱里苦苦挣扎。好消息是,时代变了
- jQuery-Json-AJAX-跨域
了解化
jqueryjsonajax
一、jQuery1.简介用于简化JavaScript代码开发主要作用:对于前端来说,写更少代码、做更多事情2、JQuery入门2.1操作选择器$("p")选取元素。$("p.intro")选取所有class="intro"的元素。$("p#demo")选取所有id="demo"的元素。事件及其事件绑定JavaScript的事件与jQuery事件区别:jQuery事件就是将JavaScript事件名
- ECharts后台读取数据动态生成折线图:实时数据可视化解决方案
窦菲芊Harriet
ECharts后台读取数据动态生成折线图:实时数据可视化解决方案【下载地址】ECharts后台读取数据动态生成折线图该项目提供了一种高效的方法,利用PHP从数据库中读取数据,并通过JSON格式传输到前端,结合ECharts库动态生成折线图。通过AJAX技术,数据能够实时刷新,确保折线图始终反映最新数据变化。项目集成了ECharts和jQuery,简化了开发流程,适合需要实时数据可视化的场景。只需将
- 二次开发源码 借贷系统uniapp/借贷认证系统/小额信贷系统/工薪贷APP/资金贷系统h5
csdndddsd
uniapp借贷系统开发小额贷系统app工薪贷系统安装搭建信用贷认证系统h5资金贷系统安装搭建教程借贷系统安装搭建借贷系统二次开发
前端:UNIAPP后端:ThinkPHP数据库:Mysql前端使用的uniapp可以打包APPH5小程序系统提供了完善的网络借贷体系,为金融中介平台提供从获客到贷后管理全流程服务,解决了借贷手续繁琐、流程缓慢等问题此源码为运营中版本,具有极高稳定性,防注入,防攻击,修复全部已知后门漏洞仅供学习演示、二次开发专用,禁止一切违法行为的利用!可提现金额(元)¥{{qbMoney}}充值提现余额明细余额变
- 一种文档与代码双轨处理的RAG架构方案
木鱼时刻
大模型人工智能深度学习
1.目标如何构建一个能同时高效处理文档和代码的RAG系统?本文提出的融合架构,旨在解决这一核心挑战。2.整体架构概览该系统的顶层设计思想是专业分工,统一调度。它将复杂的知识处理流程拆解为清晰的模块,各模块各司其职,最终由一个核心服务进行统一编排。+-------------------+|前端||(DifyWeb界面)|+-------------------+|+----------------
- ECMAScript 2019(ES2019):数组与对象操作的精细化升级
DT——
ECMAScript历史进程javascript前端
1.版本背景与发布发布时间:2019年6月,由ECMAInternational正式发布,标准编号为ECMA-26210thEdition。历史意义:作为ES6之后的第四次年度更新,ES2019聚焦于数组、对象和字符串操作的精细化改进,提升开发效率和代码可读性。时代背景:随着前端框架的成熟和Node.js的普及,开发者对数组扁平化、对象转换等高频操作的需求激增,ES2019的发布回应了这些痛点。2
- 大话前端:Vue和React的生命周期
Vue和React的生命周期可以比作一棵树的生命周期,从种子到成熟树木的整个过程。种子阶段(初始化):Vue:这是创建Vue实例的过程,类似于树木的种子埋入土壤,开始萌芽。在这个阶段,Vue会初始化事件和生命周期,然后进入模板编译阶段。React:类似地,React组件的初始化阶段就像是种子的萌芽。这里涉及到组件的构造函数、getDefaultProps和getInitialState方法,它们为
- 一款wordperss AI免费插件自动内容生成+前端AI交互+文章批量采集
Linkreate
前端人工智能wordpresswordpressAI插件wordpress免费插件wordpress自动发文自动发文源码
一款LinkreatewordperssAI自动内容生成+前端AI会话窗口交互+文章批量采集免费插件1.SEO优化文章生成关键词驱动的内容生成:用户可以输入关键词或长尾关键词,插件会根据这些关键词生成高质量的SEO优化文章。文章结构清晰,语言自然流畅,符合SEO标准,能够有效提升网站内容的搜索引擎排名。自定义文章长度和要求:用户可以根据需要指定文章的长度(字数)以及对文章的额外要求,例如内容风格、
- 中小团队零成本搭建PHP任务管理系统:4大核心工具实测推荐
php
引言在现代软件开发和团队协作中,高效的任务管理系统是提升生产力的核心要素。PHP作为全球最受欢迎的服务器端编程语言之一,凭借其成熟的生态系统、丰富的框架选择和强大的社区支持,成为构建任务管理系统的理想选择。一个优秀的PHP任务管理系统不仅能够实现任务的全生命周期管理,还能通过智能化的功能提升团队协作效率,降低项目管理成本。构建这样一个系统需要考虑多个层面:从底层的数据库设计到前端的用户体验,从安全
- Android Gantt View 安卓实现项目甘特图
netkiller-BG7NYT
Android手札android甘特图
需要做一个项目管理工具,其中使用到了甘特图。发现全网甘特图解决方案比较少,于是自动动手丰衣足食。前面我用Python和Node.js前端都做过,这次仅仅是移植到Android上面。其实甘特图非常简单,开发也不难,如果我专职去做,能做出一个非常棒产品。我写这个只是消遣,玩玩,闲的蛋痛,所以不怎么上心,就搞成下面这德行吧。仅仅供大家学习,参考。那天心情好了,完善一下。屏幕布局文件
- 每天一个前端小知识 Day 16 - 前端性能优化全流程指南 蓝婷儿 前端面试前端性能优化
前端性能优化全流程指南(从加载到交互)目标概览:前端性能优化四大核心维度阶段优化目标加载阶段首屏速度、资源压缩、请求优化渲染阶段减少回流重绘、避免布局抖动交互阶段保持高帧率、避免卡顿持久运行阶段内存泄露处理、缓存命中策略一、加载性能优化(首屏速度为王)✅核心策略:资源体积优化JS/CSS/图片压缩(如gzip,brotli)Tree-shaking(去除无用代码)图片压缩(webp优先)合理拆包(- Vue.js 3.0 vue-devtools 的安装和使用
vue-devtools是用来在浏览器中调试Vue.js的利器,vue-devtools的github地址请点击这里。github页面中显示的打开vue-devtools的方法是针对Vue2.0的,在Vue3.0开发版本中默认是打开devtools的调试的,不需要做特殊操作。安装googlechrome插件在github页面上找到安装地址,就是下方红色标记那个链接:安装成功后,需要重启一下goog- JS 与 CSS 的交互式开发:打造灵动的网页体验 维他奶糖61 pandas数据库前端
在当今的网页开发领域,静态的网页早已无法满足用户日益增长的交互需求。JavaScript(JS)和层叠样式表(CSS)作为前端开发的两大支柱,它们的强强联合能够创造出令人惊叹的交互式网页效果。从简单的按钮点击变色,到复杂的动画过渡和动态页面布局变换,JS与CSS的交互式开发赋予了网页生命与活力。接下来,就让我们深入探索这一奇妙的领域。理解JS与CSS的分工与协作在开始交互式开发之前,我们需要明确J- HTML前端的自动化构建工具使用 前端视界 前端艺匠馆前端html自动化ai
HTML前端的自动化构建工具使用:从手工作坊到智能工厂的蜕变关键词:前端构建工具、自动化流程、Gulp、Webpack、前端工程化摘要:本文将带你从前端开发的“手工作坊时代”出发,一步步理解为什么需要自动化构建工具,揭秘核心概念和工作原理,并通过实战案例教你用Gulp和Webpack搭建高效的前端工作流。无论你是刚入门的前端新手,还是想优化现有项目的开发者,都能在这里找到从“手动劳动”到“智能生产- C/C++Win32编程基础详解视频下载 择善Zach 编程C++Win32
课题视频:C/C++Win32编程基础详解 视频知识:win32窗口的创建 windows事件机制 主讲:择善Uncle老师 学习交流群:386620625 验证码:625 --- Guava Cache使用笔记 bylijinnan javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常 我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。 实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。 2.Guava- 解决ora-01652无法通过128(在temp表空间中) 0624chenhong oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程 一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。 分析过程: 既然是temp表空间有问题,那当- Struct在jsp标签 不懂事的小屁孩 struct
非UI标签介绍: 控制类标签: 1:程序流程控制标签 if elseif else <s:if test="isUsed"> <span class="label label-success">True</span> </- 按对象属性排序 换个号韩国红果果 JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示 <script> var bob={ name;bob, age:30 } var peter={ name;peter, age:30 } var amy={ name;amy, age:24 } var mike={ name;mike, age:29 } var john={- 大数据分析让个性化的客户体验不再遥远 蓝儿唯美 数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。 分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。 然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实- java笔记4 a-john java
操作符 1,使用java操作符 操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。 操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序 aijuans 嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。 笔者因此写上自己的学习心得,希望能给和我一样转变- 在springmvc中解决FastJson循环引用的问题 asialee 循环引用fastjson
我们先来看一个例子: package com.elong.bms; import java.io.OutputStream; import java.util.HashMap; import java.util.Map; import co- ArrayAdapter和SimpleAdapter技术总结 百合不是茶 androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果 ArrayAdapter;的数据可以是数组或者是队列 // 获得下拉框对象 AutoCompleteTextView textview = (AutoCompleteTextView) this- 九封信 bijian1013 人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人- Linux下安装MySQL Web 管理工具phpMyAdmin sunjing PHPInstallphpMyAdmin
PHP http://php.net/ phpMyAdmin http://www.phpmyadmin.net Error compiling PHP on CentOS x64 一、安装Apache 请参阅http://billben.iteye.com/admin/blogs/1985244 二、安装依赖包 sudo yum install gd- 分布式系统理论 bit1129 分布式
FLP One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,- ssh2整合(spring+struts2+hibernate)-附源码 白糖_ eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下: spring做容器,管理了三层(dao,service,actioin)的对象 struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常 hibernate与数据库交互 BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说 MySql数据库 项目用eclipse- treetable bug记录 braveCS table
// 插入子节点删除再插入时不能正常显示。修改: //不知改后有没有错,先做个备忘 Tree.prototype.removeNode = function(node) { // Recursively remove all descendants of +node+ this.unloadBranch(node); // Remove- 编程之美-电话号码对应英语单词 bylijinnan java算法编程之美
import java.util.Arrays; public class NumberToWord { /** * 编程之美 电话号码对应英语单词 * 题目: * 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ, * 要求对一段数字,输出其代表的所有可能的字母组合- jquery ajax读书笔记 chengxuyuancsdn jQuery ajax
1、jsp页面 <%@ page language="java" import="java.util.*" pageEncoding="GBK"%> <% String path = request.getContextPath(); String basePath = request.getScheme()- JWFD工作流拓扑结构解析伪码描述算法 comsci 数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析 /* 流程图拓扑结构解析伪码描述算法 public java.util.ArrayList DFS(String graphid, String stepid, int j)- oracle I/O 从属进程 daizj oracle
I/O 从属进程 I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会- 高级排序:希尔排序 dieslrae 希尔排序
public void shellSort(int[] array){ int limit = 1; int temp; int index; while(limit <= array.length/3){ limit = limit * 3 + 1;- 初二下学期难记忆单词 dcj3sjt126com englishword
kitchen 厨房 cupboard 厨柜 salt 盐 sugar 糖 oil 油 fork 叉;餐叉 spoon 匙;调羹 chopsticks 筷子 cabbage 卷心菜;洋白菜 soup 汤 Italian 意大利的 Indian 印度的 workplace 工作场所 even 甚至;更 Italy 意大利 laugh 笑 m- Go语言使用MySQL数据库进行增删改查 dcj3sjt126com mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种: http://code.google.c...o-mysql-dri- git命令 shuizhaosi888 git
---------------设置全局用户名: git config --global user.name "HanShuliang" //设置用户名 git config --global user.email "[email protected]" //设置邮箱 ---------------查看环境配置 git config --li- qemu-kvm 网络 nat模式 (四) haoningabc kvmqemu
qemu-ifup-NAT #!/bin/bash BRIDGE=virbr0 NETWORK=192.168.122.0 GATEWAY=192.168.122.1 NETMASK=255.255.255.0 DHCPRANGE=192.168.122.2,192.168.122.254 TFTPROOT= BOOTP= function check_bridge()- 不要让未来的你,讨厌现在的自己 jingjing0907 生活 奋斗 工作 梦想
故事one 23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌- 枚举类型详解 一路欢笑一路走 enum枚举详解enumsetenumMap
枚举类型详解 一.Enum详解 1.1枚举类型的介绍 JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。 Demo:一个最简单的枚举类 public enum ColorType { RED- 第11章 动画效果(上) onestopweb 动画
index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/- Eclipse中jsp、js文件编辑时,卡死现象解决汇总 ljf_home eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下: 1、取消验证 windows–>perferences–>validation 把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida- MySQL编程中的6个重要的实用技巧 tomcat_oracle mysql
每一行命令都是用分号(;)作为结束 对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如: mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");- zoj 3820 Building Fire Stations(二分+bfs) 阿尔萨斯 Build
题目链接:zoj 3820 Building Fire Stations 题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。 解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多 - 每天一个前端小知识 Day 16 - 前端性能优化全流程指南 蓝婷儿 前端面试前端性能优化