Vue 学习笔记
Vue
文章目录
- Vue
-
- 1、前端开发史
- 2、第一个Vue程序
- 3、Vue基本语法
- 4、Vue双向绑定
- 5、Vue组件讲解
- 6、Axios异步通信
- 7、计算属性
- 8、插槽slot
- 9、自定义事件内容分发
- 10、第一个 vue-cli 项目
- 11、vue-router路由
- 12、Vue实战快速上手(ElementUI)
- 13、路由嵌套
- 14、参数传递及重定向
- 15、404和路由钩子
1、前端开发史
Vue开发商:尤雨溪
Soc
HTML + CSS + JS:视图:给用户看,刷新后台给的数据
Vue只做视图层
网络通信:axios
页面跳转:vue-router
状态管理:vuex
Vue-UI:ICE
M:模型 V:视图 C:控制器
View:JSP{{}}
DATA:
vm:数据双向绑定
虚拟Dom:利用内存
集大成者:MVVM + Dom
UI 框架
- Ant-Design:阿里巴巴出品,基于 React 的 UI 框架
- ElementUI、iview、ice:饿了么出品,基于 Vue 的 UI 框架
- Bootstrap:Twitter 推出的一个用于前端开发的开源工具包
- AmazeUI:又叫 “妹子 UI” ,一款 HTML5 跨屏前端框架
JavaScript 构建工具
- Babel:JS 编译工具,主要用于浏览器不支持的 ES 新特性,比如用于编译 TypeScript
- WebPack:模块打包器,主要作用是打包、压缩、合并及按序加载
iView
属于前端主流框架,主要特点是移动端支持较多
ElementUI
- vue-element-admin
- vue-element-admin文档
属于前端主流框架,主要特点是桌面端支持较多(我们多跟这个打交道)
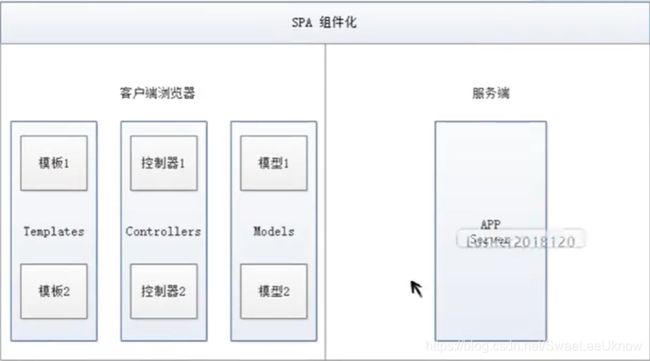
基于 AJAX 带来的 SPA 时代

优点:
前后端分工清晰,前后端的关键协作点是 AJAX 接口
大前端时代:后端-轻松、分布式、微服务、大数据
前端为主的 MV 时代*
- MVC(同步通信为主):Model、View、Controller
- MVP(异步通信为主):Model、View、Presenter
- MVVM(异步通信为主):Model、View、ViewModel
为了降低前端开发复杂度,涌现了大量的前端框架,比如AngularJS、React、Vue.js,EmberJS等,这些框架总的原则是先按类型分层,比如 Templates、Controllers、Models然后再在层内做切分,如下图:
- 前后端职责清晰
- 前端开发的复杂度可控
- 部署相对独立
缺点:
- 代码不能复用
- 全异步,对 SEO 不利
为什么要使用 MVVM
- 低耦合:视图(View)可以独立于 Model 变化和修改,当 View 变化的时候 Model 可以不变,当Model 变化的时候 View 也可以不变。
- 可复用
- 独立开发
- 可测试
2、第一个Vue程序
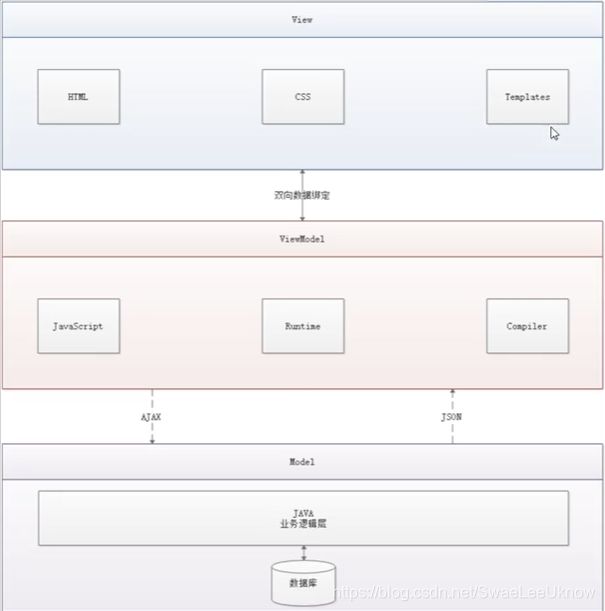
什么是 MVVM
MVVM(Model-View-ViewModel)是一种软件架构设计模式,是一种简化用户界面的事件驱动编程方式。源自于经典的MVC(Model-View-Controller)模式。MVVM 的核心是:ViewModel层,负责转换 Model 中的数据对象来让数据变的更容易管理和使用,起作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与 Model 层通过接口请求进行数据交互
View
View 是视图层,也就是用户界面
Model
Model 是指数据模型层
ViewModel
ViewModel 是由前端开发人员组织生成和维护的视图数据层。
需要注意的是 ViewModel 所封装出来的数据模型包括视图的状态和行为两部分,而 Model 层的数据模型是只包含状态的
- 比如页面的这一块展示什么,那一块展示什么,这些都属于视图状态(展示)
- 页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互)
视图状态和行为都封装在了 ViewModel 里,这样封装使得 ViewModel 可以完整地去描述 View层。由于实现了双向绑定,ViewModel 的内容会实时展现在 View 层,这样前端开发者再也不必低效操纵 DOM 去更新视图。
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<h3>{{message}}h3>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
var vm = new Vue({
el: "#app",
//Model:数据
data:{
message:"hello,vue!"
}
});
script>
body>
html>
3、Vue基本语法
核心:数据驱动,组件化
常用的属性:
- v-if
- v-else-if
- v-else
- v-for
- v-on 绑定事件,简写
@ - v-model 数据双向绑定
- v-bind 给组件绑定参数,简写
:
组件化:
- 组合组件 slot 插槽
- 组件内部绑定事件需要使用到``this.$emit(‘事件名’,参数);
- 计算属性的特色,缓存计算数据
鼠标悬停几秒种查看此处动态绑定的提示信息
- v-bind
<div id="app">
<span v-bind:title="message">
{{message}}
span>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
var vm = new Vue({
el: "#app",
//Model:数据
data:{
message:"hello,vue!"
}
});
script>
你看到的 v-bind 等被称为指令。
判断-循环
- v-if
- v-else
- v-else-if
- v-for
<div id="app">
<h1 v-if="ok">Yesh1>
Noh1>
<h3 v-if="Type==='Hiphop'">Lil uzi verth3>
<h3 v-else-if="Type==='RnB'">The Weekndh3>
<h3 v-else-if="Type==='Pop'">Beyonceh3>
<h3 v-else>Jazzh3>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
var vm = new Vue({
el: "#app",
data:{
ok: true,
Type: 'Hiphop'
}
});
script>
<div id="app">
<li v-for="item in items">
{{item.message}}
li>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
var vm = new Vue({
el: "#app",
data:{
//[数组] {对象}
items: [
{message: 'JessieLee'},
{message: 'SwaeLee'},
{message: 'lee'},
{message: 'lrz'}
]
}
});
script>
事件
- v-on
<div id="app">
<button v-on:click="sayHi"> Click Me button>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: "SwaeLee On Da Track"
},
methods: { // 方法必须定义在 Vue 的 Method 对象中,v-on:事件
sayHi: function (event) {
alert(this.message)
}
}
});
script>
4、Vue双向绑定
什么是双向数据绑定
Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是Vue.js的精髓之处了。
值得注意的是,我们所说的数据双向绑定,一定是对于UI控件来说的,非UI控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用vuex,那么数据流也是单项的,这时就会和双向数据绑定有冲突。
为什么要实现数据的双向绑定
在Vue.js 中,如果使用vuex ,实际上数据还是单向的,之所以说是数据双向绑定,这是用的UI控件来说,对于我们处理表单,Vue.js的双向数据绑定用起来就特别舒服了。即两者并不互斥,在全局性数据流使用单项,方便跟踪;局部性数据流使用双向,简单易操作。
在表单中使用双向数据绑定
你可以用v-model 指令在表单 、 及 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model本质上不过是语法糖。它负责监听户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意:v-model 会武略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
测试:
<div id="app">
下拉框:
<select v-model="city">
<option value="" disabled>--请选择您的城市--option>
<option>ATLoption>
<option selected>NewYorkoption>
<option>Chicagooption>
<option>Brooklynoption>
<option>Miamioption>
select><br>
<span>
用户选择了:{{city}}
span>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
var vm = new Vue({
el: "#app",
data: {
city:''
}
});
script>
<div id="app">
输入文本: <input type="text" v-model="message"><br>
<input type="text" v-model="message"><br>
{{message}}
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
var vm = new Vue({
el: "#app",
data: {
message:"A text"
}
});
script>
5、Vue组件讲解
什么是组件
组件是可复用的 Vue 实例,就是一组可重复使用的模板跟 JSTL 的自定义标签、Thymeleaf的 th:fragment 等框架有着异曲同工之妙。通常一个应用会以一颗嵌套的组件树的形式来组织。
测试:
使用props属性传递参数,默认规则下props 属性里的值不能为大写
<div id="app">
<swaelee v-for="item in items" v-bind:lee="item">swaelee>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
// 定义一个 Vue 组件 component
Vue.component("swaelee",{
// 首先接收lee参数,不能直接用
props:['lee'],
template: '{{lee}} '
});
var vm = new Vue({
el: "#app",
data: {
items:["Java","Linux","前端"]
}
});
script>
6、Axios异步通信
网络通信
- jQuery.ajax ()
什么是Axios
Axios是一个开源的可以用在浏览器端和 NodeJS 的异步通信框架,它的主要作用就是实现 AJAX 异步通信,其功能特点如下:
- 从浏览器中创建
XMLHttpRequests - 从 node.js 创建 http 请求
- 支持 Promise API [JS中链式编程]
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF (跨站请求伪造)
为什么要使用 Axios
Vue.js是一个视图层框架,作者(尤雨溪)严格遵守Soc(关注度分离原则)
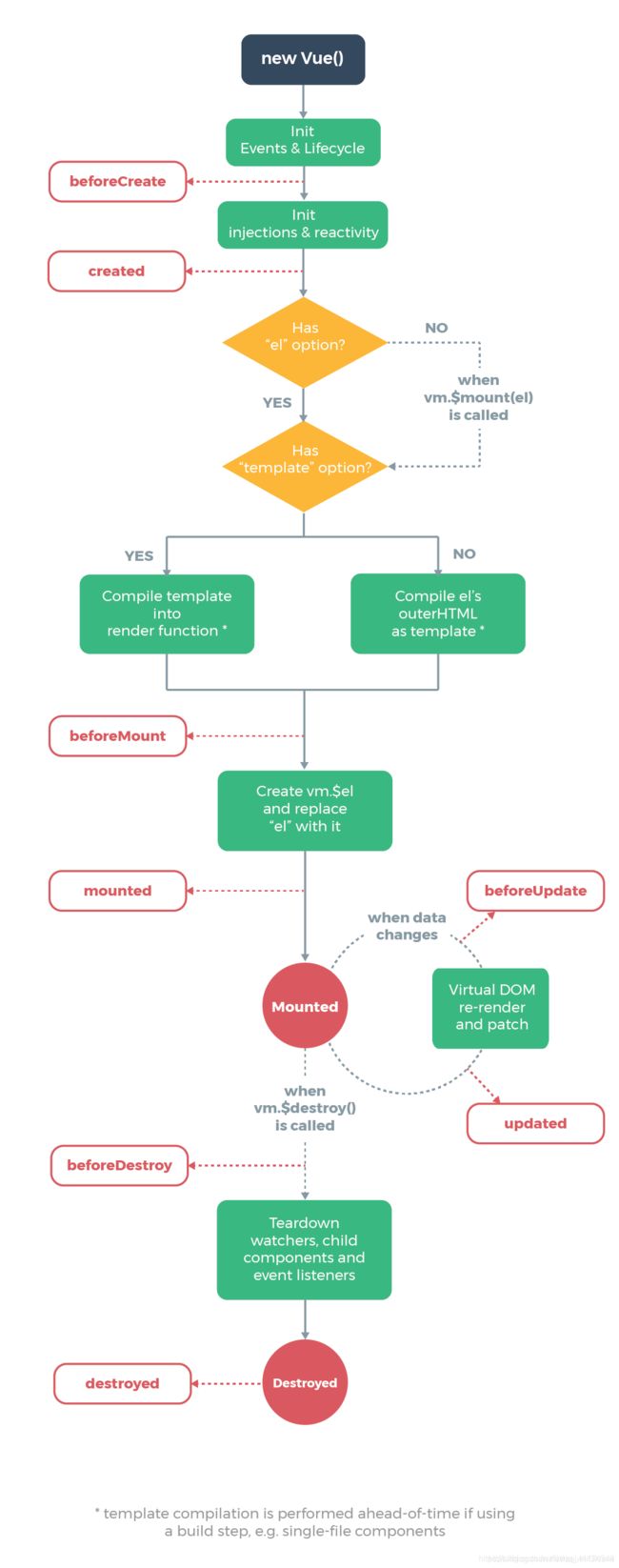
Vue 实例有一个完整的声明周期,开始创建、初始化数据、编译模板、挂载DOM、渲染-更新-渲染、卸载一系列过程,也就是 Vue 实例从创建到销毁的过程,就是生命周期。
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
[v-cloak]{
display: none;
}
style>
head>
<body>
<div id="vue" v-cloak>
<div>{{info.name}}div>
<a v-bind:href="info.url">百度a>
<div>{{info.isNonProfit}}div>
<div>{{info.address}}div>
<div>{{info.page}}div>
<div>{{info.links}}div>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
<script>
var vm = new Vue({
el: "#vue",
// data:属性:vm
// data()方法
data(){
return{
// 请求的返回参数格式,必须和 json字符串一样
info:{
name: null,
url: null,
page: null,
isNonProfit: null,
address: {
street: null,
city: null,
country: null
},
links: {
name: null,
url: null
}
}
}
},
mounted(){ // 钩子函数 链式编程 ES6
axios.get('data.json').then(Response=>(this.info=Response.data))
}
});
script>
body>
html>
7、计算属性
计算属性:计算出来的结果,保存在属性中(内存中运行,虚拟Dom)
<div id="vue">
<p>currentTime = {{currentTime()}}p>
<p>currentTime1 = {{currentTime1}}p>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
var vm = new Vue({
el: "#vue",
data: {
message: "HELLO,SwaeLee"
},
methods: {
currentTime: function () {
return Date.now(); // 返回一个时间戳
}
},
computed:{ // 计算属性: methods,computed 方法名不能重名,重名之后只会调用methods中的方法
currentTime1 : function () {
this.message; // mybatis缓存-在内存中做
return Date.now();
}
}
});
script>
计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销。
8、插槽slot
测试
比如制作一个代办事件(todo),代办事件标题(todo-title),代办事(todo-items)
三者的关系:
测试
<div id="vue">
<todo>
<todo-title slot="todo-title" :title="title">todo-title>
<todo-items slot="todo-items" v-for="item in todoItems" :rappers="item">todo-items>
todo>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
// slot:插槽
Vue.component("todo",{
template:
'\
\
\
'
})
Vue.component("todo-title",{
props: ['title'],
template: '{{title}}'
})
Vue.component("todo-items",{
props: [
'rappers'
],
template: '{{rappers}} '
})
var vm = new Vue({
el: "#vue",
data: {
title: "TheGoats",
todoItems:['Lil uzi vert','Polo G','Kanye West','Roddy Ricch','Frank Ocean','Lil Baby']
}
});
script>
9、自定义事件内容分发
自定义事件
数据项在 Vue 的实例中,如果要在组件中完成删除操作,此时就涉及到参数传递与事件分发了,Vue 为我们提供给了自定义事件的功能。使用 this.$emit(‘自定义事件名’,‘参数’),操作过程如下
<div id="vue">
<todo>
<todo-title slot="todo-title" :title="title">todo-title>
<todo-items slot="todo-items" v-for="(item,index) in todoItems"
:item="item" v-bind:index="index" v-on:remove="removeItems(index)" :key="index">todo-items>
todo>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
<script>
// slot:插槽
Vue.component("todo",{
template:
'\
\
\
'
})
Vue.component("todo-title",{
props: ['title'],
template: '{{title}}'
})
Vue.component("todo-items",{
props: [
'item','index'
],
// 只能绑定当前组件的方法
template: '{{index}}---{{item}} ',
methods: {
remove: function(index){
this.$emit('remove',index);
}
}
})
var vm = new Vue({
el: "#vue",
data: {
title: "TheGoats",
todoItems: ['Lil uzi vert','Polo G','Kanye West','Roddy Ricch','Frank Ocean','Lil Baby']
},
methods:{
removeItems:function (index) {
console.log("删除了" + this.todoItems[index] + "节点");
this.todoItems.splice(index,1);
}
}
});
script>
10、第一个 vue-cli 项目
什么是 vue-cli
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板
主要功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
需要的环境
- Node.jshttp://nodejs.cn/download/
- Git
确认nodejs安装成功
- cmd 下输入
node -v,查看是否能够正确打印出版本号即可 - cmd 下输入
npm-v,查看是否能够正确打印出版本号即可
这个npm,是一个软件包管理工具,和linux下的apt软件安装差不多
安装 Node.js 淘宝镜像加速器(cnpm),这样下载会快很多
# -g 全局安装
npm install cnpm -g
# npm 速度慢使用如下语句解决
npm install --registry=https://registry.npm.taobao.org
import "jquery";
export function doStuff() {}
module "localModule" {}
优点
- 容易进行静态分析
- 面向未来的 EcmaScript 标准
缺点
- 原生浏览器端还没实现该标准
- 全新的命令,新版的 NodeJS 才支持
实现
- Babel
安装Webpack
WebPack 是一款模块加载器兼打包工具,它能把各种资源,如JS、JSX、ES6、SASS、LESS、图片等都作为模板来处理和使用
安装:
npm install webpack -g
npm install webpack -cli -g
测试安装成功:
- webpack -v
- webpack -cli -v
使用webpack
- 创建项目
- 创建一个名为 modules 的目录,用于放置 JS 模块等资源文件
- 在modules下创建模块文件,如 hello.js,用于编写 JS 模块相关代码
配置
创建 webpack.config.js配置文件
- entry:入口文件, 指定Web Pack用哪个文件作为项目的入口
- output:输出, 指定WebPack把处理完成的文件放置到指定路径
- module:模块, 用于处理各种类型的文件
- plugins:插件, 如:热更新、代码重用等
- resolve:设置路径指向
- watch:监听, 用于设置文件改动后直接打包
module.exports = {
entry:"",
output:{
path:"",
filename:""
},
module:{
loaders:[
{test:/\.js$/,;\loade:""}
]
},
plugins:{},
resolve:{},
watch:true
}
直接运行webpack命令打包
使用webpack
创建项目
创建一个名为modules的目录,用于放置JS模块等资源文件
在modules下创建模块文件,如hello.js,用于编写JS模块相关代码
//暴露一个方法:sayHi
exports.sayHi = function(){
document.write("Hello Webpack");
}
在modules下创建一个名为main.js的入口文件,用于打包时设置entry属性
//require 导入一个模块,就可以调用这个模块中的方法了
var hello = require("./hello");
hello.sayHi();
在项目目录下创建webpack.config.js配置文件,使用webpack命令打包
module.exports = {
entry:"./modules/main.js",
output:{
filename:"./js/bundle.js"
}
}
在项目目录下创建HTML页面,如index.html,导入webpack打包后的JS文件
doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>狂神说Javatitle>
head>
<body>
<script src="dist/js/bundle.js">script>
body>
html>
参数–watch 用于监听变化
webpack --watch
11、vue-router路由
Vue Router是Vue.js官方的路由管理器。它和Vue.js的核心深度集成, 让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于Vue js过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的CSS class的链接
- HTML5 历史模式或hash模式, 在IE 9中自动降级
- 自定义的滚动行为
安装
基于第一个vue-cli进行测试学习; 先查看node modules中是否存在vue-router
vue-router是一个插件包, 所以我们还是需要用n pm/cn pm来进行安装的。打开命令行工具,进入你的项目目录,输入下面命令。
npm install vue-router --save-dev
1
如果在一个模块化工程中使用它,必须要通过Vue.use()明确地安装路由功能:
import Vue from ‘vue’
import VueRouter from ‘vue-router’
Vue.use(VueRouter);
测试
1、先删除没有用的东西
2、components 目录下存放我们自己编写的组件
3、定义一个Content.vue 的组件
<template>
<div>
<h1>内容页h1>
div>
template>
<script>
export default {
name:"Content"
}
script>
Main.vue组件
<template>
<div>
<h1>首页h1>
div>
template>
<script>
export default {
name:"Main"
}
script>
安装路由,在src目录下,新建一个文件夹:router,专门存放路由,配置路由index.js,如下
import Vue from'vue'
//导入路由插件
import Router from 'vue-router'
//导入上面定义的组件
import Content from '../components/Content'
import Main from '../components/Main'
//安装路由
Vue.use(Router) ;
//配置路由
export default new Router({
routes:[
{
//路由路径
path:'/content',
//路由名称
name:'content',
//跳转到组件
component:Content
},{
//路由路径
path:'/main',
//路由名称
name:'main',
//跳转到组件
component:Main
}
]
});
在main.js中配置路由
import Vue from 'vue'
import App from './App'
//导入上面创建的路由配置目录
import router from './router'//自动扫描里面的路由配置
//来关闭生产模式下给出的提示
Vue.config.productionTip = false;
new Vue({
el:"#app",
//配置路由
router,
components:{App},
template:'在App.vue中使用路由
<template>
<div id="app">
<router-link to="/">首页router-link>
<router-link to="/content">内容router-link>
<router-view>router-view>
div>
template>
<script>
export default{
name:'App'
}
script>
<style>style>
12、Vue实战快速上手(ElementUI)
我们实战模式结合ElementUI组件库,将所需知识点应用到实战中。
- 创建一个名为 hello-vue 的工程
vue init webpack hello-vue - 安装依赖,需要安装 vue-router、element-ui、sass-loader 和 node-sass 四个插件
# 进入工程目录
cd hello-vue
# 安装 vue-router
npm install vue-router --save-dev
# 安装 element-ui
npm i element-ui -S
# 安装依赖
npm install
# 安装 SASS 加载器
cnpm install sass-loader node-sass --save-dev
# 启动测试
npm run dev
Npm命令解释
- npm install moduleName:安装模块到项目目录下
- npm install -g moduleName:-g 的意思是将模块安装到全局,具体安装到磁盘的哪个位置,要看 npm config prefix的位置
- npm install moduleName -save:–save的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖,-S为该命令的缩写
- npm install moduleName -save-dev:–save-dev的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖,-D为该命令的缩写
使用IDE打开 hello-vue 项目
创建好views层和router层
在 views 层创建 Main.vue
import Vue from 'vue'
import App from './App'
import router from './routers'
//elementUI导入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(router);
Vue.use(ElementUI);
new Vue({
el: '#app',
router,
render: h =>h(App) //ElementUI
})
在 views 层创建 Login.vue
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit('loginForm')">登录el-button>
el-form-item>
el-form>
<el-dialog
title="温馨提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>请输入账号和密码span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确 定el-button>
span>
el-dialog>
div>
template>
<script>
export default {
name: "Login",
data() {
return {
form: {
username: '',
password: ''
},
// 表单验证,需要在 el-form-item 元素中增加 prop 属性
rules: {
username: [
{required: true, message: '账号不可为空', trigger: 'blur'}
],
password: [
{required: true, message: '密码不可为空', trigger: 'blur'}
]
},
// 对话框显示和隐藏
dialogVisible: false
}
},
methods: {
onSubmit(formName) {
// 为表单绑定验证功能
this.$refs[formName].validate((valid) => {
if (valid) {
// 使用 vue-routers 路由到指定页面,该方式称之为编程式导航
this.$router.push("/main");
} else {
this.dialogVisible = true;
return false;
}
});
}
}
}
script>
<style lang="scss" scoped>
.login-box {
border: 1px solid #DCDFE6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: #303133;
}
style>
App.vue
<template>
<div id="app">
<router-view>
router-view>
div>
template>
<script>
export default {
name: 'App'
}
script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
启动:npm run dev
如果此处报错:Module build failed: TypeError: this.getOptions is not a function
代表我们的 sass 版本太高了,更改版本后即可。
解决方案:https://blog.csdn.net/weixin_43409994/article/details/114632478
13、路由嵌套
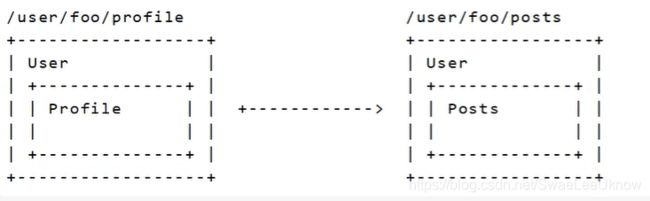
嵌套路由又称子路由,在实际应用中,通常由多层嵌套的组件组合而成。同样地,URL 中各段动态路径也按某种结构对应嵌套的各层组件。例如:

创建用户信息组件,在 views/user 目录下创建一个名为 Profile.vue 的视图组件;
<template>
<h1>个人信息h1>
template>
<script>
export default {
name: "UserProfile"
}
script>
<style scoped>
style>
在用户列表组件在 views/user 目录下创建一个 List.vue 的在这里插入代码片视图组件;
<template>
<h1>用户列表h1>
template>
<script>
export default {
name: "UserList"
}
script>
<style scoped>
style>
修改 Main.vue 视图组件,此处使用了 ElementUI 布局容器组件,代码如下:
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right">i>用户管理template>
<el-menu-item-group>
<el-menu-item index="1-1">
<router-link to="/user/profile">个人信息router-link>
el-menu-item>
<el-menu-item index="1-2">
<router-link to="/user/list">用户列表router-link>
el-menu-item>
el-menu-item-group>
el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right">i>内容管理template>
<el-menu-item-group>
<el-menu-item index="2-1">分类管理el-menu-item>
<el-menu-item index="2-2">内容列表el-menu-item>
el-menu-item-group>
el-submenu>
el-menu>
el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px">i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息el-dropdown-item>
<el-dropdown-item>退出登录el-dropdown-item>
el-dropdown-menu>
el-dropdown>
el-header>
<el-main>
<router-view />
el-main>
el-container>
el-container>
div>
template>
<script>
export default {
name: "Main"
}
script>
<style scoped lang="scss">
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
style>
配置嵌套路由修改 router 目录下的 index.js 路由配置文件,使用children放入main中写入子模块
index.js
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right">i>用户管理template>
<el-menu-item-group>
<el-menu-item index="1-1">
<router-link to="/user/profile">个人信息router-link>
el-menu-item>
<el-menu-item index="1-2">
<router-link to="/user/list">用户列表router-link>
el-menu-item>
el-menu-item-group>
el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right">i>内容管理template>
<el-menu-item-group>
<el-menu-item index="2-1">分类管理el-menu-item>
<el-menu-item index="2-2">内容列表el-menu-item>
el-menu-item-group>
el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-caret-right">i>系统管理 template>
<el-menu-item-group>
<el-menu-item index="3-1">用户设置el-menu-item>
<el-menu-item index="3-2">系统设置el-menu-item>
el-menu-item-group>
el-submenu>
el-menu>
el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px">i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息el-dropdown-item>
<el-dropdown-item>退出登录el-dropdown-item>
el-dropdown-menu>
el-dropdown>
el-header>
<el-main>
<router-view />
el-main>
el-container>
el-container>
div>
template>
<script>
export default {
name: "Main"
}
script>
<style scoped lang="scss">
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
style>
14、参数传递及重定向
- 前端传递参数
在跳转处传递参数 Main.vue,前提我们需要在index下配置参数及UserProfilename属性
<router-link :to="{name:'UserProfile',params:{id: 1}}">个人信息router-link>
<router-link :to="{name:'UserList',params:{name: '小明',name2: '小强'}}">用户列表router-link>
index.js
children: [
{
path: '/user/profile/:id',
name: 'UserProfile',
component: UserProfile
},
{
path: '/user/list/:name/:name2',
name: 'UserList',
component: UserList
}
在Profile.vue展示属性,template下只能由一个根元素,属性要放在 通过 主界面Main.vue不变,在index.js加上props为true 显示界面 Profile.vue 和 UserList.vue 在index.js中再配置一个goHome重定向路径,返回main界面 再Main.vue中配置路径 路由模式 修改路由配置,也就是index.js 404 在 Views 下创建 NotFound.vue 在路由配置404请求 路由钩子与异步请求 在Profile中挂钩子 参数说明: 在钩子函数中使用异步请求 在 static 下创建 mock/data.json 文件进行数据测试 在 Profile 中设置进入页面前加载数据<template>
<div>
<h1>个人信息h1>
{{ $route.params.id }}
div>
template>
<template>
<div>
<h1>用户列表:
{{ $route.params.name }},
{{ $route.params.name2 }}
h1>
div>
template>
props解耦children: [
{
path: '/user/profile/:id',
name: 'UserProfile',
component: UserProfile,
props: true
},
{
path: '/user/list/:name/:name2',
name: 'UserList',
component: UserList,
props: true
}
]
<template>
<div>
<h1>个人信息:h1>
{{ id }}
div>
template>
<script>
export default {
props: ['id'],
name: "UserProfile"
}
script>
<template>
<div>
<h1>用户列表:
{{ name }},
{{ name2 }}
h1>
div>
template>
<script>
export default {
props: ['name','name2'],
name: "UserList"
}
script>
{
path: '/goHome',
name: 'goHome',
redirect: '/main'
}
<router-link to="/goHome" index="3-3">回到首页router-link>
15、404和路由钩子
http://localhost/#/loginhttp://localhost/loginexport default new Router({
mode: 'history',
routes:[
]
});
<template>
<div>
<h1>404,您的页面走丢了h1>
div>
template>
<script>
export default {
name: "NotFound"
}
script>
<style scoped>
style>
import NotFound from '../views/NotFound'
{
path: '*',
component: NotFound
}
beforeRouteEnter:在进入路由前执行
beforeRouteLeave:在离开路由前执行 export default {
props: ['id'],
name: "UserProfile",
//进入路由页之前(过滤器,拦截器,固定三个参数:to(httprequest)、from(response)、next(下一个走chain))
beforeRouteEnter:(to,from,next)=>{
console.log("进入路由之前");
next();
},
beforeRouteLeave:(to,from,next)=>{
console.log("进入路由之后");
next();
}
}
cnpm install --save axios vue-axiosmain.js 引用 Axiosimport axios from 'axios';
import VueAxios from 'vue-axios';
Vue.use(VueAxios,axios)
{
"name":"狂神说java",
"url": "http://baidu.com",
"page": 1,
"isNonProfit":true,
"address": {
"street": "含光门",
"city":"陕西西安",
"country": "中国"
},
"links": [
{
"name": "B站",
"url": "https://www.bilibili.com"
},
{
"name": "4399",
"url": "https://www.4399.com"
},
{
"name": "百度",
"url": "https://www.baidu.com"
}
]
}
export default {
props: ['id'],
name: "UserProfile",
//进入路由页之前(过滤器,拦截器,固定三个参数:to(httprequest)、from(response)、next(下一个走chain))
beforeRouteEnter:(to,from,next)=>{
console.log("进入路由之前");//进入页面前加载数据,需要一个方法,在下方
next(vm => {
//在钩子中,可用通过 next 直接拿到当前vm实例对线
vm.getData();//进入路由之前执行getData方法
});
},
beforeRouteLeave:(to,from,next)=>{
console.log("进入路由之后");
next();
},
methods: {
getData: function () {
this.axios({
method: 'get',
url: 'http://localhost:8081/static/mock/data.json'
}).then(function (response) {
console.log(response)
})
}
}
}