尝试实现了国外大佬用Web做出来跨窗口渲染动画效果
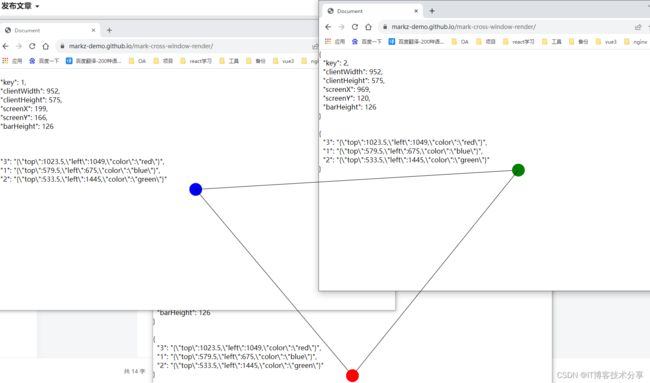
先看下效果图:
原地址:(需要工具)https://twitter.com/nonfigurativ/status/1722543833408286927: https://twitter.com/nonfigurativ/status/1722543833408286927
前言:今天大佬群里分享了一个视频,有个国外大佬用Web做出来一个可以跨多浏览器窗口实时互动的渲染动画效果,看评论说有用到了window.screenX``window.screenY以及localStorage做的。
搜了下api,看起来思路不是太复杂,而且是纯js,也不依赖第三方,开干!
整体思路就是先用canvas在每个窗口中心画出一个圆形,然后把自己的相对屏幕的坐标信息存在localStorage里,然后再从localStorage里获取其它窗口的坐标信息,然后在自己窗口里画出连接线以及其它窗口的圆。
先看下实现后的动画效果
本文只是提供个思路,把多窗口实时移动、互动效果实现出来了,其它银河系云图粒子效果、以及移动窗口时的阻尼缓冲效果,还需要其它大佬启发了。
知识点:
-
window.requestAnimationFrame浏览器用于定时循环操作的一个接口,类似于setTimeout,主要用途是按帧对网页进行重绘,比如画动画。 -
const { screenX, screenY } = window获取浏览器相对屏幕坐标。 -
const barHeight = window.outerHeight - window.innerHeight获取浏览器body顶部地址栏高度 -
canvas画图api。 -
localStorage本地存储器,同一域名下的多页面共享。
1 、先画个圆
Cross window
你可能感兴趣的:(前端工具,web前端跨窗口渲染)
- Linux下QT开发的动态库界面弹出操作(SDL2)
13jjyao
QT类qt开发语言sdl2linux
需求:操作系统为linux,开发框架为qt,做成需带界面的qt动态库,调用方为java等非qt程序难点:调用方为java等非qt程序,也就是说调用方肯定不带QApplication::exec(),缺少了这个,QTimer等事件和QT创建的窗口将不能弹出(包括opencv也是不能弹出);这与qt调用本身qt库是有本质的区别的思路:1.调用方缺QApplication::exec(),那么我们在接口
- linux中sdl的使用教程,sdl使用入门
Melissa Corvinus
linux中sdl的使用教程
本文通过一个简单示例讲解SDL的基本使用流程。示例中展示一个窗口,窗口里面有个随机颜色快随机移动。当我们鼠标点击关闭按钮时间窗口关闭。基本步骤如下:1.初始化SDL并创建一个窗口。SDL_Init()初始化SDL_CreateWindow()创建窗口2.纹理渲染存储RGB和存储纹理的区别:比如一个从左到右由红色渐变到蓝色的矩形,用存储RGB的话就需要把矩形中每个点的具体颜色值存储下来;而纹理只是一
- LLM 词汇表
落难Coder
LLMsNLP大语言模型大模型llama人工智能
Contextwindow“上下文窗口”是指语言模型在生成新文本时能够回溯和参考的文本量。这不同于语言模型训练时所使用的大量数据集,而是代表了模型的“工作记忆”。较大的上下文窗口可以让模型理解和响应更复杂和更长的提示,而较小的上下文窗口可能会限制模型处理较长提示或在长时间对话中保持连贯性的能力。Fine-tuning微调是使用额外的数据进一步训练预训练语言模型的过程。这使得模型开始表示和模仿微调数
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- MongoDB Oplog 窗口
喝醉酒的小白
MongoDB运维
在MongoDB中,oplog(操作日志)是一个特殊的日志系统,用于记录对数据库的所有写操作。oplog允许副本集成员(通常是从节点)应用主节点上已经执行的操作,从而保持数据的一致性。它是MongoDB副本集实现数据复制的基础。MongoDBOplog窗口oplog窗口是指在MongoDB副本集中,从节点可以用来同步数据的时间范围。这个窗口通常由以下因素决定:Oplog大小:oplog的大小是有限
- 【华为OD技术面试真题 - 技术面】-测试八股文真题题库(1)
算法大师
华为od面试python算法前端
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.黑盒测试和白盒测试的区别2.假设我们公司现在开发一个类似于微信的软件1.0版本,现在要你测试这个功能:打开聊天窗口,输入文本,限制字数在200字以内。问你怎么提取测试点。功能测试性能测试安全性测试可用性测试跨平台兼容性测试网络环境测试3.接口测试的工具你了解哪些
- 209. 长度最小的子数组(滑动窗口)
追光者2020
leetcode双指针/滑动窗口
题目描述给定一个含有n个正整数的数组和一个正整数target。找出该数组中满足其和≥target的长度最小的连续子数组[numsl,numsl+1,…,numsr-1,numsr],并返回其长度。如果不存在符合条件的子数组,返回0。示例1:输入:target=7,nums=[2,3,1,2,4,3]输出:2解释:子数组[4,3]是该条件下的长度最小的子数组。示例2:输入:target=4,nums
- 209. 长度最小的子数组(中等 数组 滑动窗口)
风雨中de宁静
leetcode算法排序算法
209.长度最小的子数组给定一个含有n个正整数的数组和一个正整数target。找出该数组中满足其和≥target的长度最小的连续子数组[numsl,numsl+1,…,numsr-1,numsr],并返回其长度。如果不存在符合条件的子数组,返回0。示例1:输入:target=7,nums=[2,3,1,2,4,3]输出:2解释:子数组[4,3]是该条件下的长度最小的子数组。示例2:输入:targe
- 209. 长度最小的子数组(滑动窗口法)
清榎
leetcode刷题c++leetcode算法
209.长度最小的子数组题目描述:给定一个含有n个正整数的数组和一个正整数target。找出该数组中满足其和≥target的长度最小的连续子数组[numsl,numsl+1,...,numsr-1,numsr],并返回其长度。如果不存在符合条件的子数组,返回0。解答:法一:直接使用暴力法。两重循环,对每一个元素向后进行寻找,若找到一个子数组≥target,比较其长度和result的大小,如果其长度
- 209. 长度最小的子数组-滑动窗口
hequnwang10
JavaLeetCode算法
一、题目描述给定一个含有n个正整数的数组和一个正整数target。找出该数组中满足其和≥target的长度最小的连续子数组[numsl,numsl+1,…,numsr-1,numsr],并返回其长度。如果不存在符合条件的子数组,返回0。示例1:输入:target=7,nums=[2,3,1,2,4,3]输出:2解释:子数组[4,3]是该条件下的长度最小的子数组。示例2:输入:target=4,nu
- 新私域是什么平台靠谱吗
氧惠佣金真的高
新私域指的是借助与互联网电商,随着平台内商家入驻量、用户量相辅相成的全国化平台。是否靠谱取决于平台是否合规。新私域指的是借助与互联网电商,在传统会员体系外新增的锁定用户跨平台、跨界收益,一种随着平台内商家入驻量、用户量相辅相成的全国化平台。关于新私域平台是否靠谱,这个需要看平台的底层逻辑是否合理、合法、合规以及平台的未来的发展方向氧惠APP抖音购物、看电影、点外卖、打车用氧惠APP!佣金更高、更优
- android 更改窗口的层次,浮窗开发之窗口层级
Ms.Bu
android更改窗口的层次
最近在项目中遇到了这样的需求:需要在特定的其他应用之上悬浮自己的UI交互(拖动、输入等复杂的UI交互),和九游的浮窗类似,不过我们的比九游的体验更好,我们越过了很多授权的限制。浮窗效果很多人都知道如何去实现一个简单的浮窗,但是却很少有人去深入的研究背后的流程机制,由于项目中浮窗交互比较复杂,遇到了些坑查看了很多资料,故总结浮窗涉及到的知识点:窗口层级关系(浮窗是如何“浮”的)?浮窗有哪些限制,如何
- JAVA·一个简单的登录窗口
MortalTom
java开发语言学习
文章目录概要整体架构流程技术名词解释技术细节资源概要JavaSwing是Java基础类库的一部分,主要用于开发图形用户界面(GUI)程序整体架构流程新建项目,导入sql.jar包(链接放在了文末),编译项目并运行技术名词解释一、特点丰富的组件提供了多种可视化组件,如按钮(JButton)、文本框(JTextField)、标签(JLabel)、下拉列表(JComboBox)等,可以满足不同的界面设计
- Table列表复现框实现【勾选-搜索-再勾选】
~四时春~
java开发语言elementuivue
Table列表复现框实现【勾选-搜索-再勾选】概要整体架构流程代码实现技术细节注意参考文献概要最近在开发时遇到一个问题,在进行表单渲染时,正常选中没有问题,单如果需要搜索选中时,一个是已选中的不会回填,二是在搜索的结果中进行选中,没有实现,经过排查,查找资料后实现。例如:整体架构流程具体的实现效果如下:代码实现{{scope.row.userName}}已选区{{userItem.userName
- 高仿一个echarts饼图
街角小林2
开头饼图,很常见的一种图表,使用任何一个图表库都能轻松的渲染出来,但是,我司的交互想法千奇百怪,布局捉摸不透,本身饼图是没啥可变的,但是配套的图例千变万化,翻遍ECharts配置文档都还原不出来,那么有两条路可以选,一是跟交互说实现不了,说服交互按图表库的布局来,但是一般交互可能会对你灵魂拷问,为什么别人都能做出来,你做不出来?所以我选第二种,自己做一个得了。用canvas实现一个饼图很简单,所以
- 360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- Java -jar 如何在后台运行项目
vincent_hahaha
撸了今年阿里、头条和美团的面试,我有一个重要发现.......>>>说到运行jar包通常我们都会以下面的方式运行:java-jarspringboot-0.0.1-SNAPSHOT.jar这样运行的话会有一个问题,就是我们一关闭当前窗口就会停止运行项目,要想解决这个问题,就需要在后台运行。nohupjava-jarbabyshark-0.0.1-SNAPSHOT.jar >log.file 2>&
- 像在棉花糖上的憧憬
楹枝笔
“上了大学你们就轻松了!”又是一年高考季,耳边突然回响着,在那段与时间拼命的时光里,老师为我们打下的这句鸡血。在多考一分就干掉一千人的高三,不得不佩服这句话所散发的诱惑力。我对于高三最难以忘怀的记忆,就是每天傍晚在天空中那一幅令人目不暇接的夕阳画。高三窗外的天空永远是那么的美丽。夕阳的晚霞渲染了周边洁白的云彩,与之相映衬的紫色霞光相互缭绕,飞机飞过的轨迹,无形中勾勒了一只小生物,像是醉在了碧海蓝天
- 【道德经】第二十四章 企者不立
稀土永磁Amy
企者不立,跨者不行。自见者不明,自是者不彰,自伐者无功,自矜者不长。其于道也,曰余食赘行,物或恶之,故有道者不处也。踮起脚跟,想要站得高的人反而站不稳;跳跃式地前行的人反而走不远。自我显摆的人,反而难以显明;自以为是的人,其优点反而得不到彰显;自吹自擂的人,有功劳也没人承认;自高自大的人,难以成为领袖人物。
- 滑动窗口+动态规划
wniuniu_
算法动态规划算法
前言:分析这个题目的时候,就知道要这两个线段要分开,但是要保证得到最优解,那么我们在选取第二根线段的时候,要保证我们第一根线段是左边最优解并且我们选的两根线段的右端点一定是我们的数组的点(贪心思想)classSolution{public:intmaximizeWin(vector&prizePositions,intk){intn=prizePositions.size();vectormx(n
- 【Python】tkinter及组件如何使用
小九不懂SAP
我的Python日记python开发语言tkinter
一、tkinter的应用场景tkinter是Python的标准GUI(图形用户界面)库,它提供了丰富的控件和工具,使得开发者能够轻松创建跨平台的桌面应用程序。以下是一些tkinter的常见应用场景:桌面应用程序开发:开发者可以使用tkinter来创建各种桌面应用程序,如文本编辑器、计算器、图片查看器、游戏等。这些应用程序可以具有复杂的用户界面,包括窗口、按钮、文本框、下拉菜单、滚动条等。数据可视化
- 人生过的是心情,生活活的是心态
久孤__
一个人的时候该如何去面对孤独寂寞很喜欢罗兰的一句话:“个人有个人理想的乐园,有自己所乐于安享的世界,朝自己所乐于追求的方向去追求,就是你一生的道路,不必抱怨环境,也无需艳羡他人。”图片发自App有些路,你看旁人走的成功,自己也跃跃欲试,可真当自己走过了,才知道其中辛苦;有些坎儿,你看别人跨的轻松,自己也不甚在意,可真当自己置身其中,才明白各中艰难。图片发自App说白了,谁的生活都不容易,隔岸去看总
- 漫谈QWidget及其派生类(二)
Caiaolun
原文地址:https://blog.csdn.net/dbzhang800/article/details/6741344上一部分漫谈QWidget及其派生类(一)介绍了QWidget及其派生类,分:窗口、普通控件两种类型(其实有个Qt::SubWindow没有提,不过本系列中也没有介绍它的打算,因为我不熟)。本文接下来试图看看QLayout与窗口的几何尺寸控制。注意:本文只是试图解释,QLayo
- 和大家聊聊跨境电子商务网购保税进口的那些事。
万一我爱上你了呢
怎么知道自己购买的商品是否如商家宣传的那样,属于“正规方式”进口的跨境商品?可以通过查询个人跨境电商年度消费额度的方式进行验证:1.登录中国国际贸易单一窗口,进行用户注册或登录。2.找到相应入口,进入“公共服务”页面。如图所示,选择对应年份进行个人额度查询。3.在“已消费金额”一栏中,如果存在消费金额,还可以点击消费金额从而打开消费明细,列出消费者在跨境电商渠道购买,并正式向海关申报的跨境电商零售
- matlab设置图像窗口大小,matlab 图形窗口大小的设置
weixin_39534002
matlab设置图像窗口大小
%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%常用选项和小技巧%%%%%%画等值线[cchh]=contour(peaks(30),'LINESPEC','b-')clabel(cc,hh,'manual')%写文本text(5,10,'\bfmath\slmath\itmath\rmmath\alpha','color',[0.10.10.9],'fonts
- matlab游标标注移动,matlab实现图形窗口的数据游标
莫白想
matlab游标标注移动
DatacursorsforfigurewindowSeveralrelatedfunctions:CreateCursorsetsupaverticalcursoronallaxesinafigure.Thecursorscanbemovedaroundusingthemouse.MultiplecursorsaresupportedineachfigureGetCursorLocationre
- Python(PyTorch)和MATLAB及Rust和C++结构相似度指数测量导图
亚图跨际
Python交叉知识算法量化检查图像压缩质量低分辨率多光谱峰值信噪比端到端优化图像压缩手术机器人三维实景实时可微分渲染重建三维可视化
要点量化检查图像压缩质量低分辨率多光谱和高分辨率图像实现超分辨率分析图像质量图像索引/多尺度结构相似度指数和光谱角映射器及视觉信息保真度多种指标峰值信噪比和结构相似度指数测量结构相似性图像分类PNG和JPEG图像相似性近似算法图像压缩,视频压缩、端到端优化图像压缩、神经图像压缩、GPU变速图像压缩手术机器人深度估计算法重建三维可视化推理图像超分辨率算法模型三维实景实时可微分渲染算法MATLAB结构
- 在北京旅行,到了圆明园遗址公园,发现这天免费了
雅伦的旅行
旅行的过程中,我常常会到一些出现在小学课本里的地方去走走,看看它们在现实中的模样是否和课本中的一样,或是有了什么变化?今天要说的圆明园遗址公园,也是其中一个。我事先在网上看了门票,大门票10元,西洋楼遗址15元。来到这一般没有不去西洋楼的道理,所以简单来说就是25元。而我却是免费参观了整个园区,到底是为什么呢?说来也巧,来到绮春园门口正准备买票的我发现窗口全都关闭了,没有工作人员,这是怎么回事?看
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢 原因: 总有一种描述事物的方式最贴近本质,最容易让人理解. 如何让教育更轻松,在于找到最适合学生的方式. 难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章: http://www.ibm.com/developerworks/cn/java/j-jodatime.html 工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法: /** * DateTime变化(增减) */ @Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述 这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。 现在构建系统常用到maven工具,现在有更容易上手的gradle, 搭建java环境: http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/ 搭建android环境: http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书 keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。 在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。 MSP的利润空间将根据其参与的程度而有所不同,Din说。 “我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件: <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342 题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。 思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途 jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题: 1,强制flush输出 json编码打印在首页 2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面 3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式 1、模板方法模式(Template Method) 定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务 chkconfig --add servicename 添加linux服务 netstat -apn | grep 8080 查看端口占用 env 查看所有环境变量 echo $JAVA_HOME 查看JAVA_HOME环境变量 安装编译器 yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。 以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下: <script> //创建AnyChart var chart = new AnyChart(); //添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离 使用语义化标签 0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。 1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList; import java.util.Arrays; import java.util.HashSet; import java.util.List; import java.util.Random; import java.util.Set; public class PointGame { /**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值 主界面 var sonValue=window.showModalDialog("son.jsp"); 子界面 window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统 互联网+你的名字 = 网络个人数据库 每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子: create or replace view testview as select empno,ename from emp where ename like ‘M%’ with check option; 这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果: select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“ 再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。 ToastPlugin.java package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。 以下是开发流程: 1. 明确类的功能,抽象出类的大概结构 2. 初步设想类的接口 3. 类名设计(驼峰式命名) 4. 属性设置(权限设置) 判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术 在JAVA SE5中新增了3个包 java.util.concurrent java.util.concurrent.atomic java.util.concurrent.locks 在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证 目录 1.1 配置 1.2 AuthenticationTrustResolver 对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言 通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型 在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。 所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。 以下是实现的代码: 前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作 创建JDK的安装目录: mkdir -p /usr/java/ 下载JDK,找到适合自己系统的JDK版本进行下载: http://www.oracle.com/technetwork/java/javase/downloads/index.html 把JDK安装包下载到/usr/java/目录,然后进行解压: tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p