html+css+js实现简单的交互效果
.index-modeule-three {
padding-top: 124px;
padding-bottom: 124px;
}
.modeule-three-title {
font-size: 48px;
font-family: "Overpass-Bold";
line-height: 61px;
text-align: center;
}
.modeule-three-province {
width: 1430px;
margin: auto;
margin-top: 64px;
display: flex;
box-shadow: 5px 5px 8px rgba(0, 0, 0, 0.3);
height: 600px;
position: relative;
}
.modeule-three-province-left {
/* flex: 1; */
width: 566px;
position: relative;
/* padding: 72px; */
margin: auto;
height: 100%;
}
.province-description-box {
width: 422px;
position: absolute;
top: 30%;
left: 72px;
/* left: 50%; */
/* transform: translate(-50%, -50%); */
}
.modeule-three-province-title {
font-size: 36px;
font-family: "Overpass-Bold";
line-height: 46px;
}
.modeule-three-province-description {
font-size: 18px;
font-family: "Overpass-Light";
line-height: 36px;
margin-top: 30px;
}
.modeule-three-province-description span {
font-size: 22px;
font-family: "Overpass-Bold";
line-height: 36px;
color: #214083;
}
.modeule-three-province-btn {
font-size: 18px;
font-family: "Overpass-SemiBold";
line-height: 36px;
margin-top: 50px;
color: #000;
cursor: pointer;
transition: all 0.5s;
cursor: pointer;
padding-right: 15px;
padding-left: 15px;
}
.modeule-three-province-btn span {
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
}
.modeule-three-province-btn span:after {
content: "→";
position: absolute;
opacity: 0;
top: 0;
right: -10px;
transition: 0.5s;
}
.modeule-three-province-btn:hover span {
padding-right: 20px;
padding-left: 5px;
}
.modeule-three-province-btn:hover span:after {
opacity: 1;
right: 0;
}
.modeule-three-province-right {
width: 864px;
position: relative;
background-image: linear-gradient(rgba(0, 0, 0, 0.3), rgba(0, 0, 0, 0.3)), url(../img/canada.jpg);
/* background-image: url(../img/canada.jpg); */
background-size: cover;
background-repeat: no-repeat;
/* 使用 filter 属性将颜色转换为灰度 */
/* filter: grayscale(100%); */
}
/* .modeule-three-province-right::before {
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.4); 调整透明度和颜色以满足需求
z-index: -1; 将伪元素放在底层,以确保内容位于上层
} */
.modeule-three-right-province-box {
display: flex;
/* color: white; */
align-items: center;
height: 100%;
color: #ffffff;
}
.modeule-three-right-province-box > div {
flex: 1;
height: 100%;
text-align: center;
display: flex;
flex-direction: column;
align-items: center; /* 垂直居中 */
justify-content: center; /* 水平居中 */
font-family: "Overpass-Bold";
font-size: 16px;
line-height: 20px;
}
.modeule-three-right-border {
border-right: 2px solid white; /* 添加右边框 */
}
.deco {
display: block;
width: 6rem;
height: 6rem;
opacity: 1;
transition: 0.1s;
transform: translateZ(0);
margin: 0 auto;
}
/* .hovered:hover i {
background: #ffffff;
transform: translate3d(-50%, -50%, 0) scale(1);
}
.hovered:hover:before,
.hovered:hover:after {
transform: translate3d(-50%, -50%, 0) scale(1);
} */
.hovered i {
background: #ffffff; /* 将背景颜色更改为白色 */
transform: translate3d(-50%, -50%, 0) scale(1)!important; /* 悬停时放大中心白点 */
}
.hovered:before,
.hovered:after {
transform: translate3d(-50%, -50%, 0) scale(1)!important; /* 悬停时放大边上的白圈 */
}
/* .deco em */
.deco i {
background: hsla(0, 0%, 100%, 0.8);
border: 1px solid #fff;
border-radius: 100%;
height: 2.2rem;
left: 50%;
position: absolute;
top: 50%;
transform: translate3d(-50%, -50%, 0) scale(0.5);
transition: 0.4s;
width: 2.2rem;
}
.deco:before {
content: "";
left: 50%;
position: absolute;
top: 50%;
transform: translate3d(-50%, -50%, 0) scale(0.75);
transition: 0.4s;
border: 1px solid hsla(0, 0%, 100%, 0.3);
border-radius: 100%;
height: 4rem;
width: 4rem;
}
.deco:after {
content: "";
left: 50%;
position: absolute;
top: 50%;
transform: translate3d(-50%, -50%, 0) scale(0.75);
transition: 0.4s;
border: 1px solid hsla(0, 0%, 100%, 0.1);
border-radius: 100%;
height: 6rem;
width: 6rem;
}
.province-btn {
display: inline-block;
padding: 10px 20px;
text-align: center;
text-decoration: none;
color: #ffffff;
border-radius: 5px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.5); /* 添加盒子阴影 */
transition: background-color 0.2s ease-in-out;
margin-top: 30px;
}
.province-btn:hover {
background-color: rgba(
255,
255,
255,
0.3
); /* 鼠标悬停时背景色变为半透明白色 */
}
<div class="modeule-three-province">
<div class="modeule-three-province-left">
<div class="province-description-box">
<div class="modeule-three-province-title">
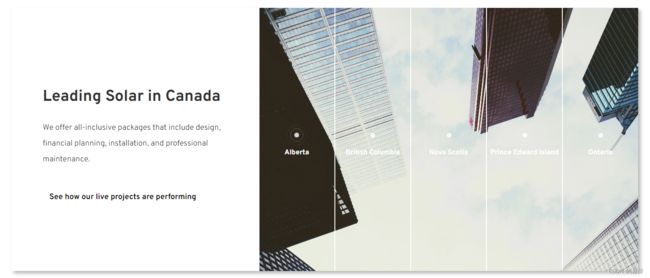
Leading Solar in Canada
div>
<div class="modeule-three-province-description">
We offer all-inclusive packages that include design, financial planning,
installation, and professional maintenance.
div>
<div class="modeule-three-province-btn">
<span>See how our live projects are performingspan>
div>
div>
<div class="province-description-box" style="display: none;">
<div class="modeule-three-province-title">
Alberta
div>
<div class="modeule-three-province-description">
<span>649span> Projectsbr>
<span>5.1MWspan> Solar Energy Productionbr>
<span>36,140span> Equivalent Tress Plantedbr>
<span>3,350span> tons Greenhouse Gases Reduced Each Yearbr>
div>
<div class="modeule-three-province-btn">
div>
div>
<div class="province-description-box" style="display: none;">
<div class="modeule-three-province-title">
British Columbia
div>
<div class="modeule-three-province-description">
<span>77span> Projectsbr>
<span>0.3 MWspan> Solar Energy Productionbr>
<span>44 Equivalentspan> Tress Plantedbr>
<span>339 tonsspan> Greenhouse Gases Reduced Each Yearbr>
div>
<div class="modeule-three-province-btn">
div>
div>
<div class="province-description-box" style="display: none;">
<div class="modeule-three-province-title">
Nova Scotia
div>
<div class="modeule-three-province-description">
<span>2,544span> Projectsbr>
<span>23 MWspan> Solar Energy Productionbr>
<span>137kspan> Equivalent Tress Plantedbr>
<span>13kspan> tons Greenhouse Gases Reduced Each Yearbr>
div>
<div class="modeule-three-province-btn">
div>
div>
<div class="province-description-box" style="display: none;">
<div class="modeule-three-province-title">
Prince Edward Lsland
div>
<div class="modeule-three-province-description">
<span>2,260span> Projectsbr>
<span>24 MWspan> Solar Energy Productionbr>
<span>149kspan> Equivalent Tress Plantedbr>
<span>14kspan> tons Greenhouse Gases Reduced Each Yearbr>
div>
<div class="modeule-three-province-btn">
div>
div>
<div class="province-description-box" style="display: none;">
<div class="modeule-three-province-title">
Ontario
div>
<div class="modeule-three-province-description">
<span>2,703span> Projectsbr>
<span>25.7 MWspan> Solar Energy Productionbr>
<span>159kspan> Equivalent Tress Plantedbr>
<span>15kspan> tons Greenhouse Gases Reduced Each Yearbr>
div>
<div class="modeule-three-province-btn">
div>
div>
div>
<div class="modeule-three-province-right">
<div class="modeule-three-right-province-box">
<div class="alb-box p-box modeule-three-right-border">
<div>
<span class="deco" id="decoAlb"><i>i>span>
div>
<div>Albertadiv>
<div class="province-btn" style="display:none;">Learn Morediv>
div>
<div class="bc-box p-box modeule-three-right-border">
<div>
<span class="deco" id="decoBc"><i>i>span>
div>
<div>
British Columbia
div>
<div class="province-btn" style="display:none;">Learn Morediv>
div>
<div class="ns-box p-box modeule-three-right-border">
<div>
<span class="deco" id="decoNs"><i>i>span>
div>
<div>
Nova Scotia
div>
<div class="province-btn" style="display:none;">Learn Morediv>
div>
<div class="pei-box p-box modeule-three-right-border">
<div>
<span class="deco" id="decoPei"><i>i>span>
div>
<div>
Prince Edward Island
div>
<div class="province-btn" style="display:none;">Learn Morediv>
div>
<div class="p-box">
<div>
<span class="deco" id="decoOn"><i>i>span>
div>
<div>
Ontario
div>
<div class="province-btn" style="display:none;">Learn Morediv>
div>
div>
div>
div>
// 获取左边省份列表的父容器和,所有省份描述盒子
const provinceContainer = document.querySelector('.modeule-three-province-right');
const provinceBoxes = document.querySelectorAll('.province-description-box');
//获取每个省份的按钮
const provinceBtns = document.querySelectorAll('.province-btn');
//获取左边每个省份的盒子
const provinceAllBox = document.querySelectorAll('.p-box');
//给每个圆点加动态效果
const decoElementAb = document.getElementById('decoAlb');
const decoElementBc = document.getElementById('decoBc');
const decoElementNs = document.getElementById('decoNs');
const decoElementPei = document.getElementById('decoPei');
const decoElementOn = document.getElementById('decoOn');
// 默认显示第一个省份描述盒子
provinceBoxes[0].style.display = 'block';
//为每个 .p-box 元素,并为其添加鼠标经过时的监听事件
provinceAllBox[0].addEventListener('mouseover', function() {
provinceContainer.style.backgroundImage = "url()";
provinceBtns[0].style.display = 'block';
provinceBoxes[0].style.display = 'none';
provinceBoxes[1].style.display = 'block';
decoElementAb.classList.add('hovered');
});
provinceAllBox[0].addEventListener('mouseout', function() {
provinceContainer.style.backgroundImage = "url()";
provinceBtns[0].style.display = 'none';
provinceBoxes[1].style.display = 'none';
provinceBoxes[0].style.display = 'block';
decoElementAb.classList.remove('hovered');
});
provinceAllBox[1].addEventListener('mouseover', function() {
provinceContainer.style.backgroundImage = "url()";
provinceBtns[1].style.display = 'block';
provinceBoxes[0].style.display = 'none';
provinceBoxes[2].style.display = 'block';
decoElementBc.classList.add('hovered');
});
provinceAllBox[1].addEventListener('mouseout', function() {
provinceContainer.style.backgroundImage = "url()";
provinceBtns[1].style.display = 'none';
provinceBoxes[2].style.display = 'none';
provinceBoxes[0].style.display = 'block';
decoElementBc.classList.remove('hovered');
});
provinceAllBox[2].addEventListener('mouseover', function() {
provinceContainer.style.backgroundImage = "url()";
provinceBoxes[0].style.display = 'none';
provinceBtns[2].style.display = 'block';
provinceBoxes[3].style.display = 'block';
decoElementNs.classList.add('hovered');
});
provinceAllBox[2].addEventListener('mouseout', function() {
provinceContainer.style.backgroundImage = "url()";
provinceBtns[2].style.display = 'none';
provinceBoxes[3].style.display = 'none';
provinceBoxes[0].style.display = 'block';
decoElementNs.classList.remove('hovered');
});
provinceAllBox[3].addEventListener('mouseover', function() {
provinceContainer.style.backgroundImage = "url()";
provinceBoxes[0].style.display = 'none';
provinceBtns[3].style.display = 'block';
provinceBoxes[4].style.display = 'block';
decoElementPei.classList.add('hovered');
});
provinceAllBox[3].addEventListener('mouseout', function() {
provinceContainer.style.backgroundImage = "url()";
provinceBtns[3].style.display = 'none';
provinceBoxes[4].style.display = 'none';
provinceBoxes[0].style.display = 'block';
decoElementPei.classList.remove('hovered');
});
provinceAllBox[4].addEventListener('mouseover', function() {
provinceContainer.style.backgroundImage = "url()";
provinceBoxes[0].style.display = 'none';
provinceBtns[4].style.display = 'block';
provinceBoxes[5].style.display = 'block';
decoElementOn.classList.add('hovered');
});
provinceAllBox[4].addEventListener('mouseout', function() {
provinceContainer.style.backgroundImage = "url()";
provinceBtns[4].style.display = 'none';
provinceBoxes[5].style.display = 'none';
provinceBoxes[0].style.display = 'block';
decoElementOn.classList.remove('hovered');
});
优化后的狗屎js,没优化明白,大概这个意思,这个不对的,用上面的就行,这个谁闲的蛋疼可以改着试试
document.addEventListener("DOMContentLoaded", function() {
// 在这里编写需要执行的 JavaScript 代码
// 调用数字动画的 js 方法
startAnimation();
// 获取左边省份列表的父容器和,所有省份描述盒子
const provinceContainer = document.querySelector('.modeule-three-province-left .province-description-box');
const provinceBoxes = document.querySelectorAll('.province-description-box');
// 获取每个省份的按钮
const provinceBtns = document.querySelectorAll('.province-btn');
// 获取左边每个省份的盒子
const provinceAllBox = document.querySelectorAll('.p-box');
// 获取每个圆点元素
const decoElements = [
document.getElementById('decoAlb'),
document.getElementById('decoBc'),
document.getElementById('decoNs'),
document.getElementById('decoPei'),
document.getElementById('decoOn')
];
// 默认显示第一个省份描述盒子
provinceBoxes[0].style.display = 'block';
// 定义函数处理省份切换效果
function handleProvinceHover(index, backgroundImageUrl) {
// 定位到左边的 provinceContainer 元素
const leftProvinceContainer = document.querySelector('.modeule-three-province-left .province-description-box');
// 清空左边的 provinceContainer 内容
leftProvinceContainer.innerHTML = '';
// 设置左边的背景图片
leftProvinceContainer.style.backgroundImage = `url(${backgroundImageUrl})`;
provinceBtns[index].style.display = 'block';
provinceBoxes[index].style.display = 'none';
provinceBoxes[index + 1].style.display = 'block';
decoElements[index].classList.add('hovered');
}
// 定义函数处理省份离开效果
function handleProvinceLeave(index) {
const leftProvinceContainer = document.querySelector('.modeule-three-province-left .province-description-box');
// 清空左边的 provinceContainer 内容
leftProvinceContainer.innerHTML = '';
provinceBtns[index].style.display = 'none';
provinceBoxes[index + 1].style.display = 'none';
provinceBoxes[index].style.display = 'block';
decoElements[index].classList.remove('hovered');
}
// 为每个省份添加事件监听
provinceAllBox.forEach((box, index) => {
box.addEventListener('mouseover', () => handleProvinceHover(index, getBackgroundImageUrl(index)));
box.addEventListener('mouseout', () => handleProvinceLeave(index));
});
// 获取背景图片的函数
function getBackgroundImageUrl(index) {
switch (index) {
case 0:
return '/page/index/img/alb.jpg' ?>';
case 1:
return '/page/index/img/bc.jpg' ?>';
case 2:
return '/page/index/img/ns.jpg' ?>';
case 3:
return '/page/index/img/pei.jpg' ?>';
case 4:
return '/page/index/img/on.jpg' ?>';
default:
return '/page/index/img/canada.png' ?>';
}
}
});