前端开发_HTML
简介
CSS用于美化内容
HTML用于摆放内容
可以理解为HTML是基础,CSS是工具
HTML定义
HTML 超文本标记语言——HyperText Markup Language
超文本——链接
标记——标签,即带尖括号的文本
标签语法
双标签
- 开始标签:
- 结束标签:
即尖括号中+‘/’+标签文字
开始标签和结束标签中文字需要相同
标签成对出现
单标签
只有开始标签,没有结束标签
例如:
标签关系
标签的书写位置和标签的关系相关
父子关系嵌套,兄弟关系并列
体现在代码格式上:
- 父子关系:子级标签换行且缩进(Tab键)
- 兄弟关系:兄弟标签换行要对齐
注释
使用在文档中插入注释,注释不会在文档中显示
VS Code中使用Ctrl+/即可快速添加注释
基本骨架
<html>
整个网页的所有内容都在其中书写
html>
<html>
<head>
网页头部
head>
<body>
网页主体内容
body>
html>
<html>
<head>
<title>网页标题title>
head>
html>
上述看到的CSDN - 专业开发者社区就是网页标题
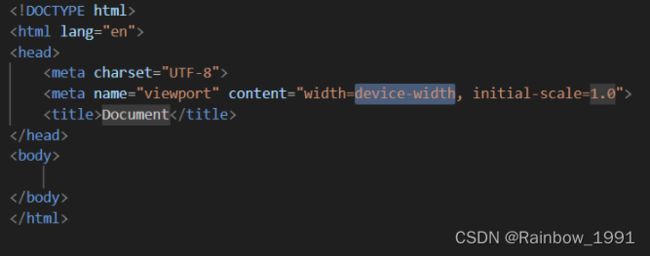
如果使用VS Code进行html开发的话,使用!+Enter/Tab即可快速生成如下基本骨架
标签分类
标题标签
使用-(双标签)即可在页面中添加标题
<html>
<body>
<h1>章节标题h1>
<h2>次标题h2>
body>
html>
显示特点:
- 文字加粗
- 字号逐渐减小
- 独占一行(换行)
一般用于新闻标题、文章标题、网页区域名称等
h1在一个网页中只能使用一次(用来放新闻标题或者网页LOGO)
h2-h6没有使用次数的限制
段落标签
(双标签),用于将文章分段
显示特点:
- 独占一行
- 段落之间存在间隙
换行和水平线标签
换行:
水平线:
文本格式化标签
为文本添加特殊格式,以突出重点。常见的文本格式:加粗、倾斜、下划线、删除线等
| 标签名 | 效果 |
|---|---|
| strong | 加粗 |
| b | 加粗 |
| em | 倾斜 |
| i | 倾斜 |
| ins | 下划线 |
| u | 下划线 |
| del | |
| s |
strong、em、ins、del标签自带强调含义
图像标签
作用:在网页中插入图片
src用于指定图像的位置和名称,是
URL可以是服务器本地路径,也可以是其他服务器的资源路径
-
相对路径:从当前文件位置出发查找目标文件
-
文件夹名字/表示进入某个文件夹里面 -
./表示当前文件所在文件夹 -
../表示当前文件的上一级文件夹
-
-
绝对路径:从盘符出发查找目标文件
img标签还有以下一些属性:
| 属性 | 作用 | 说明 |
|---|---|---|
| alt | 替换文本 | 图片无法显示的时候显示的文字 |
| title | 提示文本 | 鼠标悬停在图片上面的时候显示的文字 |
| width | 图片宽度 | 值为数字,没有单位 |
| height | 图片高度 | 值为数字,没有单位 |
示例:
属性名=“属性值”
属性写在尖括号里面,标签名后面,标签名和属性之间用空格隔开,不区分先后顺序
音频标签
常见属性:
| 属性 | 作用 | 特殊说明 |
|---|---|---|
| src(必须属性) | 音频URL | 支持格式:MP3、Ogg、Wav |
| controls | 显示音频控制面板 | |
| loop | 循环播放 | |
| autoplay | 自动播放 | 浏览器一般禁用自动播放 |
视频标签
常见属性:
| 属性 | 作用 | 特殊说明 |
|---|---|---|
| src(必须属性) | 音频URL | 支持格式:MP4、Ogg、WebM |
| controls | 显示音频控制面板 | |
| loop | 循环播放 | |
| muted | 静音播放 | |
| autoplay | 自动播放 | 浏览器支持在静音状态自动播放 |
超链接标签
作用:点击跳转到其他页面。
示例:跳转到百度
href是跳转地址,是超链接的必须属性
超链接默认在当前窗口跳转页面,添加 target=“_blank” 实现新窗口打开页面。
列表
无序列表
作用:布局排列整齐的不需要规定顺序的区域。
标签:ul 嵌套 li,ul 是无序列表,li 是列表条目。
<ul>
<li>第一项li>
<li>第二项li>
<li>第三项li>
……
ul>
ul 标签里面只能包裹 li 标签
li 标签里面可以包裹任何内容
有序列表
作用:布局排列整齐的需要规定顺序的区域。
标签:ol 嵌套 li,ol 是有序列表,li 是列表条目
<ol>
<li>第一项li>
<li>第二项li>
<li>第三项li>
……
ol>
ol 标签里面只能包裹 li 标签
li 标签里面可以包裹任何内容
定义列表
标签:dl 嵌套 dt 和 dd
dl 是定义列表,dt 是定义列表的标题,dd 是定义列表的描述 / 详情。
<dl>
<dt>列表标题dt>
<dd>列表描述 / 详情dd>
……
dl>
dl 里面只能包含dt 和 dd
dt 和 dd 里面可以包含任何内容
表格
网页中的表格与 Excel 表格类似,用来展示数据。
标签:table 嵌套 tr,tr 嵌套 td / th。
| 标签名 | 说明 |
|---|---|
| table | 表格 |
| tr | 行 |
| th | 表头单元格 |
| td | 内容单元格 |
示例:
<table>
<tr>
<th>姓名th>
<th>语文th>
<th>数学th>
<th>总分th>
tr>
<tr>
<td>张三td>
<td>99td>
<td>100td>
<td>199td>
tr>
<tr>
<td>李四td>
<td>98td>
<td>100td>
<td>198td>
tr>
<tr>
<td>总结td>
<td>全市第一td>
<td>全市第一td>
<td>全市第一td>
tr>
table>
网页中表格默认没有边框线,加上border="1"属性即可为表格添加边框线
用表格结构标签把内容划分区域,让表格结构更清晰,语义更清晰。
| 标签名 | 说明 | 特殊说明 |
|---|---|---|
| thead | 表格头部 | 表格头部内容 |
| tbody | 表格主体 | 主要内容区域 |
| tfoot | 表格底部 | 汇总信息区域 |
修改后的语句如下:
<table border="1">
<thead>
<tr>
<th>姓名th>
<th>语文th>
<th>数学th>
<th>总分th>
tr>
thead>
<tbody>
<tr>
<td>张三td>
<td>99td>
<td>100td>
<td>199td>
tr>
<tr>
<td>李四td>
<td>98td>
<td>100td>
<td>198td>
tr>
tbody>
<tfoot>
<tr>
<td>总结td>
<td>全市第一td>
<td>全市第一td>
<td>全市第一td>
tr>
tfoot>
table>
但实际效果并无区别,因此表结构标签也可省略
合并单元格
合并单元格的步骤:
-
明确合并的目标
-
保留最左最上的单元格,添加属性(取值是数字,表示需要合并的单元格数量)
-
跨行合并,保留最上单元格,添加属性 rowspan
-
跨列合并,保留最左单元格,添加属性 colspan
-
-
删除其他单元格
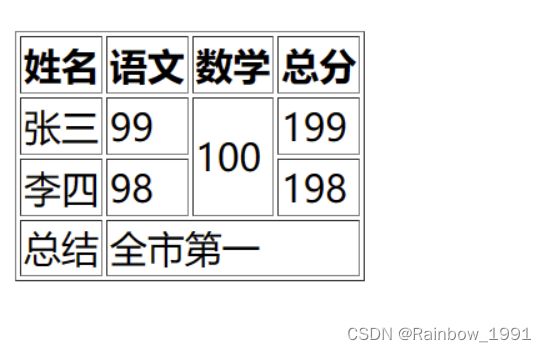
示例:
<table border="1">
<tr>
<th>姓名th>
<th>语文th>
<th>数学th>
<th>总分th>
tr>
<tr>
<td>张三td>
<td>99td>
<td rowspan="2">100td>
<td>199td>
tr>
<tr>
<td>李四td>
<td>98td>
<td>198td>
tr>
<tr>
<td>总结td>
<td colspan="3">全市第一td>
tr>
table>
表单
作用:收集用户信息。
使用场景:
- 登录页面
- 注册页面
- 搜索区域
input
input (单标签)标签 type 属性值不同,则功能不同。
| type属性值 | 说明 |
|---|---|
| text | 文本框,用于输入单行文本 |
| password | 密码框 |
| radio | 单选框 |
| checkbox | 多选框 |
| file | 上传文件 |
占位文本:placeholder属性,文本框和密码框都可以使用
radio
常用属性:
| 属性名 | 作用 | 特殊说明 |
|---|---|---|
| name | 控件名称 | 控件分组,同组只能选中一个(单选功能) |
| checked | 默认选中 | 属性名和属性值相同,简写为一个单词 |
示例:
<input type="radio" name="gender" checked> 男
<input type="radio" name="gender"> 女
file
默认情况下,文件上传表单控件只能上传一个文件,添加multiple属性可以实现文件多选功能
示例:
<input type="file" multiple>
checkbox
复选框:默认选中同样使用checked属性
<input type="checkbox" checked>
下拉菜单
标签:select 嵌套 option,select 是下拉菜单整体,option是下拉菜单的每一项。
示例代码:
<select>
<option>北京option>
<option>上海option>
<option>广州option>
<option>深圳option>
<option selected>武汉option>
select>
默认显示第一项,selected属性实现默认选中功能
文本域
多行输入文本的表单控件
标签:textarea,双标签。
<textarea>默认提示文字textarea>
实际开发中用CSS设置文本域的尺寸以及禁用右下角的拖拽功能
label
label标签,双标签,网页中用作某个标签的说明文本
可以用label标签绑定文字和表单控件的关系,增大表单控件的点击范围。
-
label 标签只包裹内容,不包裹表单控件
设置 label 标签的 for 属性值 和表单控件的 id 属性值相同
<input type="radio" id="man"> <label for="man">男label> -
使用 label 标签包裹文字和表单控件,不需要属性
<label><input type="radio"> 女label>
支持 label 标签增大点击范围的表单控件:文本框、密码框、上传文件、单选框、多选框、下拉菜单、文本域等等
button
按钮
<button type="xxx">按钮button>
type属性值:
| type属性值 | 说明 |
|---|---|
| submit | 提交按钮,点击后可以提交数据到后台(默认功能) |
| reset | 重置按钮,点击后将表单控件恢复默认 |
| button | 普通按钮,默认没有功能,一般配合JavaScript使用 |
按钮需配合 form 标签(表单区域)才能实现对应的功能。
示例:
<form>
<input type="radio" checked name="gender"> 男
<input type="radio" name="gender"> 女
<button type="reset">重置button>
form>
语义化
无语义的布局标签
- div:独占一行
- span:不换行
可以理解为div自带结束换行,span没有结束换行
有语义的布局标签
| 标签名 | 语义 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |
字符实体
作用:在网页中显示预留字符。
| 显示结果 | 描述 | 实体名称 |
|---|---|---|
| 空格 | ||
| < | 小于号 | < |
| > | 大于号 | > |