- 2019-11-13过滤器和拦截器的区别
江南皮哥厂
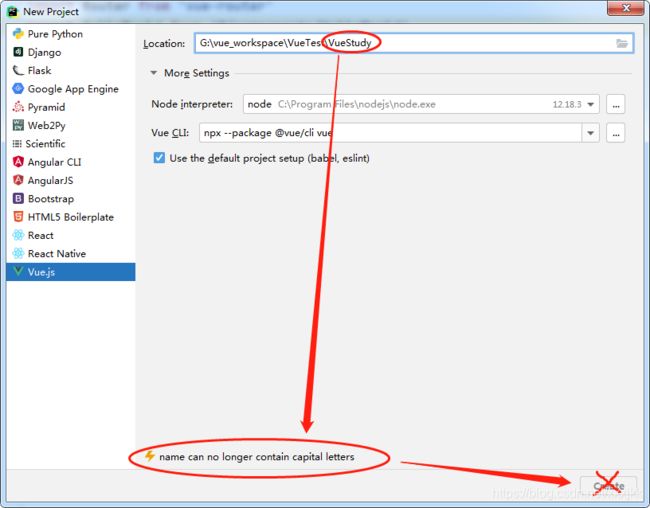
1过滤器依赖于servlet,回调机制拦截器依赖于web框架,基于java的反射机制2就是在service或者一个方法前,调用一个方法,或者在方法后,调用一个方法,比如动态代理就是拦截器的简单实现,在调用方法前打印出字符串(或者做其它业务逻辑的操作),也可以在调用方法后打印出字符串3捕获.PNG
- Django母婴商城项目实践(二)- 商城项目环境配置
ITB业生
Djangodjango数据库python
2、母婴商城项目环境配置环境配置:Python3.12解释器PycharmProfessional2025.1编辑器Django4.2(或Django5.x)MySQL8.0.28数据库1、Django框架介绍Django是一个高级的PythonWeb应用框架,可以快速开发安全和可维护的网站。由经验丰富的开发者构建,Django负责处理网站开发中麻烦的部分,可以专注于编写应用程序,而无需重新开发。
- Django母婴商城项目实践(三)- Django框架使用之电商项目配置
ITB业生
Djangodjangopython后端
3Django框架使用1、项目与应用1、创建项目操作创建项目存储目录,并切换至该路径执行创建Django项目的命令创建Django项目命令:python-mdjangostartproject项目名#切换到存储项目路径$C:\Users\blning>cdC:\ProjectManager\PythonWeb#创建Django项目$C:\ProjectManager\PythonWeb>pytho
- SPARKLE:深度剖析强化学习如何提升语言模型推理能力
摘要:强化学习(ReinforcementLearning,RL)已经成为赋予语言模型高级推理能力的主导范式。尽管基于RL的训练方法(例如GRPO)已经展示了显著的经验性收益,但对其优势的细致理解仍然不足。为了填补这一空白,我们引入了一个细粒度的分析框架,以剖析RL对推理的影响。我们的框架特别研究了被认为可以从RL训练中受益的关键要素:(1)计划遵循和执行,(2)问题分解,以及(3)改进的推理和知
- 基于Socket来构建无界数据流并通过Flink框架进行处理
每天五分钟玩转人工智能
Flink技术实战flink大数据Flink分布式无界数据
本文重点随着大数据技术的不断发展,实时数据流处理已成为企业应对海量数据、实现快速决策的关键技术。ApacheFlink是一个开源的流处理框架,它能够对无界数据流进行高效的、精确的处理。本文将介绍如何通过Socket构建无界数据流,并利用Flink框架进行无界流处理。基于Socket构建无界数据无界数据指的是源源不断产生的数据,这些数据通常来自各种实时数据源,如用户行为日志、传感器数据等。Socke
- 【清14】如何写好一篇文章?教你五个步骤来搞定!
阿树説
作者/阿树来源/阿树说(公众号:sxs20181001)我们要如何写好一篇文章呢?五个步骤就够了,那么哪五个步骤呢?一列提纲,二写初稿,三找素材,四填素材,五修改。第一步,列提纲。首先确定我们要写的主题,把主要观点、次要观点,以列提纲的形式简单写一下,或者思维导图的方式都是可以的,目的是把文章的主体框架先搭建好。第二步,写初稿。根据我们列的提纲,写初稿。写初稿的时候,我们总是觉得自己的文章写得很烂
- Django框架——模板路径配置、模板变量及过滤器
觅远
过滤器pythondjango
目录模板路径配置过滤器过滤器时间格式模板变量及过滤器参见:Django框架——URL路由及模板渲染方式模板路径配置配置模板路径是通过配置文件setting.py中的TEMPLATES来设置。这是一个设置选项的列表,模板大都包含两项通用设置,有两种方式配置模板:第一种::DIRS定义一个目录列表,模板引擎按列表顺序搜索这些目录以查找模板源文件。将templates放在主项目目录下。第二种:APP_D
- 略说本体论中的公理和规则的区别与联系
金井PRATHAMA
知识图谱与NLP知识图谱人工智能
本体论中的公理和规则是构建知识模型的核心逻辑工具,用于确保概念和关系的严谨性与一致性。以下是具体说明与示例:一、公理(Axioms)定义:公理是本体论中无需证明的基本断言,用于定义概念的本质属性和约束条件。它们构成领域内知识推理的基础框架。示例:属性的排他性公理:某个属性与其否定形式不能同时成立。举例:若定义“人类是哺乳动物”,则“人类是非哺乳动物”必然为假。(哲学领域常用此公理避免逻辑矛盾。)传
- 应用集成体系深度解析:从数据互通到流程协同
一、应用集成核心概念框架应用集成功能互操作业务逻辑驱动异构系统协同语义互理解协议兼容1.本质定义核心内涵:多个应用系统基于业务逻辑的功能级互操作关键特征:业务逻辑驱动的功能调用(非简单数据传递)双向/多向的交互式通信实时或近实时的响应机制与传统集成区别:数据集成静态数据迁移字段映射应用集成动态功能协同服务调用二、分层支撑体系1.基础支撑层层级功能技术实现关键指标网络集成物理连通性TCP/IP,VL
- LangChain4j:Java开发者的AI应用构建利器 | 1. 实战:构建AI对话应用
秋秋棠
人工智能java大数据
LangChain4j:Java开发者的AI应用构建利器目录LangChain4j简介LangChain4jvsSpringAI:JavaAI框架对比实战:构建AI对话应用环境搭建配置大模型核心服务实现深入ChatModel:灵活配置与应用框架选择建议LangChain4j简介LangChain4j是专为Java开发者设计的AI应用开发框架,它提供了开箱即用的API和模块化设计,让开发者能够快速构
- MyBatis深度解析:从原理到实战的ORM框架指南
秋秋棠
Java全栈mybatisjava
MyBatis深度解析:从原理到实战的ORM框架指南一、MyBatis核心概念1.1ORM框架的本质对象关系映射(ORM)是连接面向对象编程与关系型数据库的桥梁,它实现了:数据库表↔Java类的映射表记录↔对象实例的映射表字段↔对象属性的映射以用户表为例:idusernamepasswordage1zhangsan123456252lisiabcdef30对应的Java实体类:publicclas
- 手绘电路图的节点和端点检测一个简化版的算法实现框架
zhangfeng1133
算法
于论文描述,我将提供一个简化版的算法实现框架,用于手绘电路图的节点和端点检测,并整合生成电路原理图。以下代码结合了YOLOv5目标检测和传统图像处理技术,符合论文中提到的98.2%mAP和92%节点识别准确率的关键指标。核心算法实现(Python+OpenCV+YOLOv5)importcv2importnumpyasnpimporttorchfromyolov5importYOLOv5#需要安装
- SBERT、CoSENT和BETR以及transformers的区别和联系
panshengnan
NLPnlptransformer
SBERT、CoSENT、BETR和Transformers的区别和联系这几个模型(SBERT、CoSENT、BETR)和框架(Transformers)都是围绕自然语言处理(NLP)的句子嵌入和语义理解任务展开的。它们的联系主要在于基于Transformer架构,并针对特定任务做了优化;区别则在于目标任务、优化策略、训练方法和适用场景等方面。1.联系基于Transformer架构:它们的核心编码
- 使用LangChain构建多代理系统实现复杂任务自动化
LCG元
工具langchain自动化运维
目录一、系统架构设计模块说明:二、核心工作流程(双流程图对比)横向对比:单代理vs多代理纵向核心流程三、企业级实现方案1.Python核心代码(LangChain0.1.8+)2.TypeScript前端集成代码四、性能对比测试五、生产级部署方案安全审计要点:高可用部署拓扑:六、技术前瞻性分析附录:完整技术图谱摘要:本文深度解析如何基于LangChain框架构建企业级多代理系统,通过模块化架构设计
- 入门大模型神器:开源项目Happy LLM保姆级教程!
Happy-LLMHappy-LLM——从零开始的大语言模型原理与实践教程。本项目是一个系统性的LLM学习教程,将从NLP的基本研究方法出发,根据LLM的思路及原理逐层深入,依次为读者剖析LLM的架构基础和训练过程。同时,我们会结合目前LLM领域最主流的代码框架,演练如何亲手搭建、训练一个LLM,期以实现授之以鱼,更授之以渔。希望大家能从这本书开始走入LLM的浩瀚世界,探索LLM的无尽可能。特点•
- 《有关写书评文章的写作框架》
千江雪_2932
11月5日书评比读后感难写,对于新手来说,要先掌握好写书评的套路和写作框架,然后先按着框架写,要不写着写着就写成读后感去了。因为想要写书评,所以,正在不断学习的过程中,今天发现有这么一篇文章,作者把书评的写作框架和过程说的非常的清楚。所以学习笔记了。写文章都要谋篇布局,写书评也是一样的,先列出主题和文章框架。以下是最简单也是最常见的书评文章框架。1、开篇破题2、引出书的内容梗概及作者简介3、用一个
- 前端自动化测试框架Cypress
William一直在路上
职业重启计划工作心得前端功能测试
CypressCypress是一款现代化的前端自动化测试工具,专注于Web应用的端到端(E2E)测试、集成测试和单元测试,以简单易用、稳定性高、调试友好为核心特点,广泛应用于前端开发和测试流程中。以下是其详细特点和优势:1.核心定位与适用场景Cypress主要用于验证Web应用的用户交互流程(如点击、输入、跳转等)、功能逻辑和界面表现,支持从单元测试(如组件测试)到集成测试(如模块间交互)再到端到
- 北京-4年功能测试2年空窗-报培训班学测开-第四十五天
今天自习,在教室白天都在复习python的面向对象之所以先复习以前的课而不是复习昨天的,一是因为这块还没复习,二是因为,新学的unittest框架,用到封装继承的部分太多了,面向对象学的都忘了,所以昨天很多部分都不理解面向对象三大特征,封装,继承,多态封装是把属性和方法封装到一个类里方便复用,继承是类之间的从属关系,子类可以继承父类的所有属性和方法在类里,类对象用cls表示,实例对象用self表示
- 《Python Web 框架深度剖析:Django、Flask 与 FastAPI 的选择之道》
清水白石008
课程教程学习笔记开发语言python前端django
《PythonWeb框架深度剖析:Django、Flask与FastAPI的选择之道》开篇引入:从“胶水语言”到Web架构核心Python,自1991年由GuidovanRossum发布以来,凭借其简洁优雅的语法和强大的生态系统,逐渐成为全球最受欢迎的编程语言之一。它不仅在数据科学、人工智能、自动化脚本等领域大放异彩,更在Web开发领域构建起一套成熟的技术体系。作为一位长期从事Python开发与教
- 目标检测-YOLOv5
wydxry
深度学习目标检测YOLO人工智能深度学习
YOLOv5介绍YOLOv5是YOLO系列的第五个版本,由Ultralytics团队发布。虽然YOLOv5并非JosephRedmon原团队发布,但它在YOLOv4的基础上进行了重要的优化和改进,成为了深度学习目标检测领域中的热门模型之一。YOLOv5的优势不仅体现在其性能上,还包括其简洁易用、部署便捷的特点。相较于YOLOv4,YOLOv5对于代码框架的重构、推理速度的提升,以及模型的轻量化等方
- Matlab实现的二维框架非线性动力学求解器:几何非线性应用
悦闻闻
本文还有配套的精品资源,点击获取简介:二维框架非线性动力学求解器Matlab工具用于分析复杂结构在动态载荷作用下的行为,特别是在几何非线性效应显著的情况下。求解器采用Newmark方法进行数值积分,并通过多个Matlab脚本文件,如Newmark_Nonlinear.m和Analysis.m等,实现从加载条件到结果可视化的一系列计算流程。用户可以通过各种分析功能和示例深入了解结构在动态载荷下的响应
- SFT:大型语言模型专业化定制的核心技术体系——原理、创新与应用全景
大千AI助手
人工智能Python#OTHER语言模型人工智能自然语言处理深度学习机器学习微调SFT
本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!以下基于权威期刊、会议论文及技术报告,对监督微调(SupervisedFine-Tuning,SFT)的技术框架、创新方法与实际应用进行系统梳理:一、核心定义与技术原理基本概念SFT是在预训练语言模型(如GPT、BERT)基础上,利用标注数据集对模型进
- 【RK3576】Android 14 驱动开发实战指南
Evan_ZGYF丶
RK3576Android14驱动开发
获取更多相关的【RK3576】【Android14】驱动开发,可收藏系列博文,持续更新中:【RK3576】Android14驱动开发实战指南文章目录开发准备开发调试写这篇文章,主要是正好在做RK3576开发,网上相关的开发资料较少,因此想将开发过程中的一些实践经验记录下来,方便后续查找,顺便分享过程中很多章节会先搭个框架,后续开发过程中再逐步完善…开发准备【RK3576】【Android14】开发
- 杨幂离婚,生涯规划师你怎么看?
紫柠檬Nancy
这两天朋友圈被杨幂,刘恺威的离婚事件刷屏。作为一名生涯规划咨询师,我其实一眼就能够看透离婚背后的真相:01人职匹配模型不过在揭露真相之前,我还需要先给大家安利一个生涯规划里面的基础模型,叫做CD模型,也叫人职匹配模型。这个模型可以作为一个很好的思维框架,来帮助我们梳理清楚在这个多变的大环境下:我们的职业,婚姻,生活,交友......甚至方方面面的困惑,以期更好地掌控自己未来的幸福生活。大家先来看看
- 【DeepSeek实战】10、模型上下文协议(MCP)全解析:从核心架构到实战应用,揭秘AI协作的“凤雏”之力
无心水
人工智能架构DeepSeek实战模型上下文协议MCPCSDN技术干货DeepSeekAI大模型
在人工智能技术飞速发展的今天,大型语言模型(LLM)的能力不断突破,但跨模型协作、上下文一致性维护等问题却成为制约AI系统向更智能、更协同方向发展的瓶颈。模型上下文协议(ModelContextProtocol,MCP)作为专为大模型设计的标准化通信框架,如同“凤雏”之于“卧龙”,为解决这些核心问题提供了关键方案。本文将全面解析MCP的核心概念、架构设计、实操代码、应用案例及未来趋势,通过5000
- 前后端分离项目中的接口设计与调用流程——以高仙机器人集成为例
南山隐栈
前后端分离实战机器人javaspringbootintellij-ideajsruoyi前端
一、背景介绍在前后端分离项目开发中,前端页面需要频繁调用后端接口获取数据。在高仙机器人对接项目中,我们采用了若依(RuoYi)框架,前端通过统一的API封装与后端进行数据交互,而后端再对接高仙官方的OPENAPI实现数据获取。这里梳理一下接口调用链路和关键点,作为开发经验记录。二、前后端接口调用的链路1.前端请求(以获取机器人地图列表为例)//src/api/gsrobot.jsexportfun
- 基于 Mockito 框架的 Mock 单元测试
1.什么是Mock测试Mock通常是指,在测试一个对象A时,我们构造一些假的对象(一般是不容易构造或者不容易获取的对象,比如测试类所依赖的实现类、第三方接口、数据库操作对象)来模拟与A之间的交互,这些对象被称为Mock对象,而Mock对象的行为是我们事先设定且符合预期。通过这些Mock对象来测试A在正常逻辑,异常逻辑或压力情况下工作是否正常。下面是一个例子:当我们需要测试OrderService时
- C#远程自动更新源码项目实战
微尘-黄含驰
本文还有配套的精品资源,点击获取简介:远程自动更新是确保应用程序运行最新版本的关键功能。通过使用C#语言,可以构建一个基础框架来实现这一功能。本项目源码涉及网络通信、版本控制、文件下载与解压、安装替换、进度显示、错误处理、签名验证、自启动更新、服务端接口以及安全考虑等核心技术点。理解并修改AutoUpdate、autoupdate和AULWriter等关键文件,可以帮助开发者根据自身需求定制远程自
- 用 Next.js 实现静态与动态渲染的完美平衡
荣华富贵8
程序员的知识储备2程序员的知识储备3前端
一、引言随着Web应用的复杂度不断提升,渲染性能与用户体验成为开发者与产品运营方关注的核心问题。静态站点生成(StaticSiteGeneration,SSG)与服务器端渲染(Server-SideRendering,SSR)各有优劣:前者在首屏加载速度和CDN分发方面表现卓越,而后者在动态内容更新和个性化体验上占据优势。Next.js作为React生态中领先的全栈框架,通过getStaticPr
- 使用 CrewAI 进行股票分析:自动化投资决策的新途径
AI量化投资
人工智能多智能体语言模型智能体crewai
一、引言在当今快节奏的金融市场中,及时、准确的股票分析对于投资者做出明智决策至关重要。然而,传统的股票分析方法往往耗时且依赖人工,难以满足市场快速变化的需求。CrewAI框架的出现为股票分析带来了新的解决方案。本项目展示了如何利用CrewAI框架自动化股票分析过程,通过协调多个自主AI代理协作完成复杂任务,从而提高分析效率和准确性。二、CrewAI框架概述CrewAI旨在促进角色扮演AI代理之间的
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户